HTTPS
(HTTP + Secure)
HTTP 프로토콜 내용을 암호화 (보안성 추가)
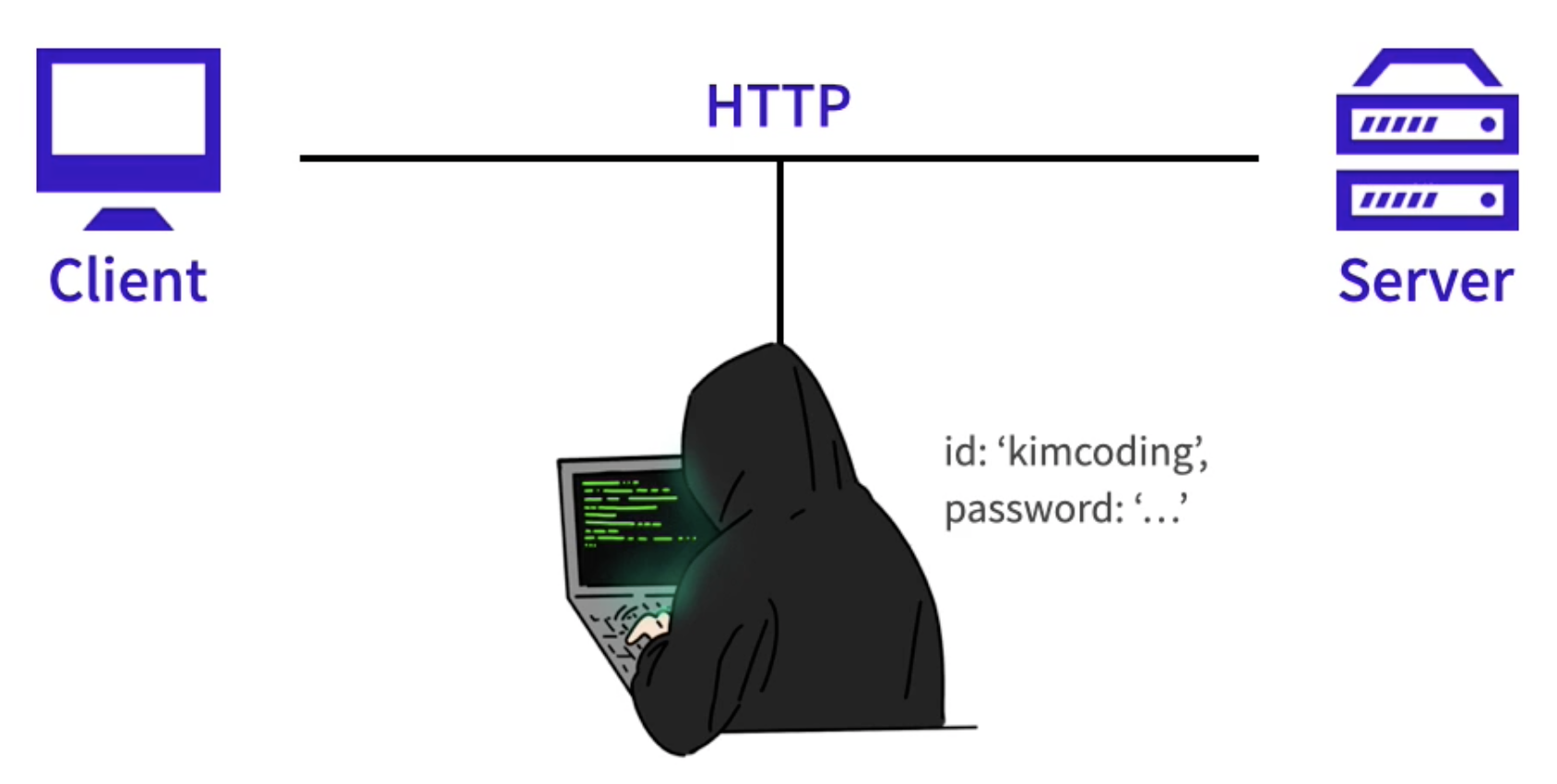
HTTP
기존의 HTTP 요청은 중간에 누군가가 들여다 본다면 요청의 내용을 그대로 들여다 볼 수 있었다
이렇게 되면 중요한 개인정보들이 쉽게 노출 될 수 있다
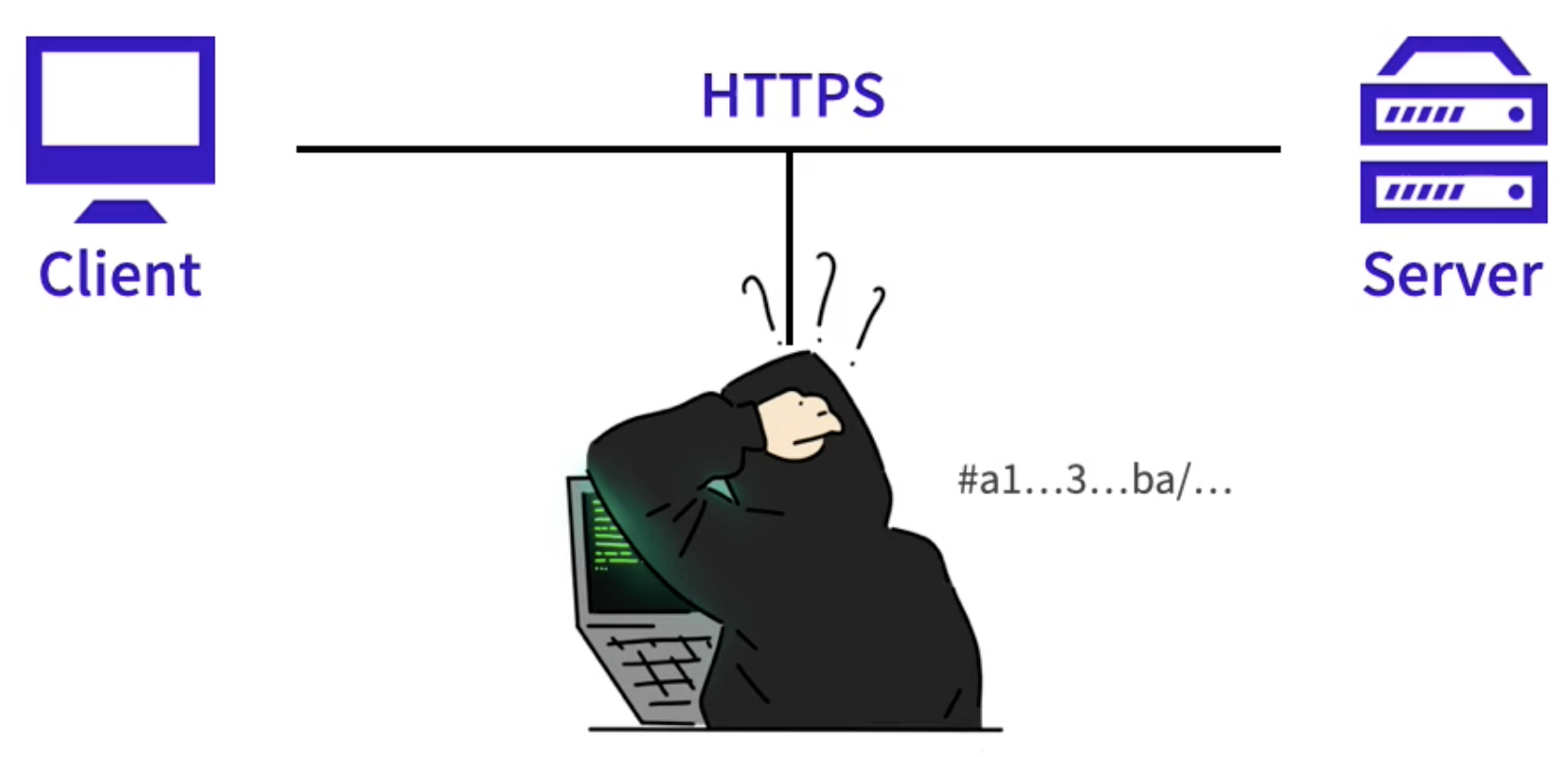
HTTPS
하지만 HTTPS는 한번 암호화 시키기 때문에 개인정보 등 중요한 정보가 노출이 되더라도
정확한 키가 없다면 어떤 내용인지 알 수 없다
- 인증서
- ca
- 비대칭 키 암호화
인증서(Certificate)
- 데이터 제공자 신원 보장
- 도메인 종속
데이터를 제공하는 서버가 정말로 데이터를 보내준 서버인지 인증 확인하는 용도
인증서의 내용에 서버의 도메인관련 정보가 있어서 데이터 제공자에 대한 신원이 보장된다

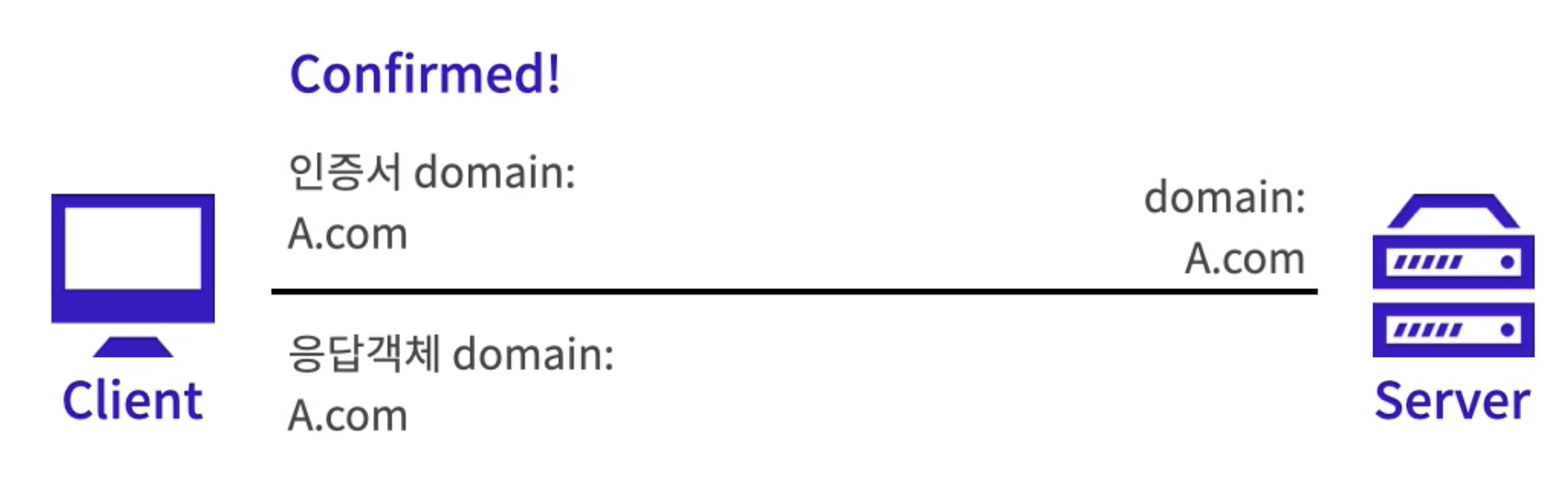
요청을 받으면 서버는 인증서와 함께 응답을 전송한다
응답을 받은 클라이언트는 인증서에 작성된 도메인과 응답객체에 작성된 도메인을 비교한다
인증서에 작성된 도메인과 응답객체에 작성된 도메인이 같다면 서버가 확실하다고 인지

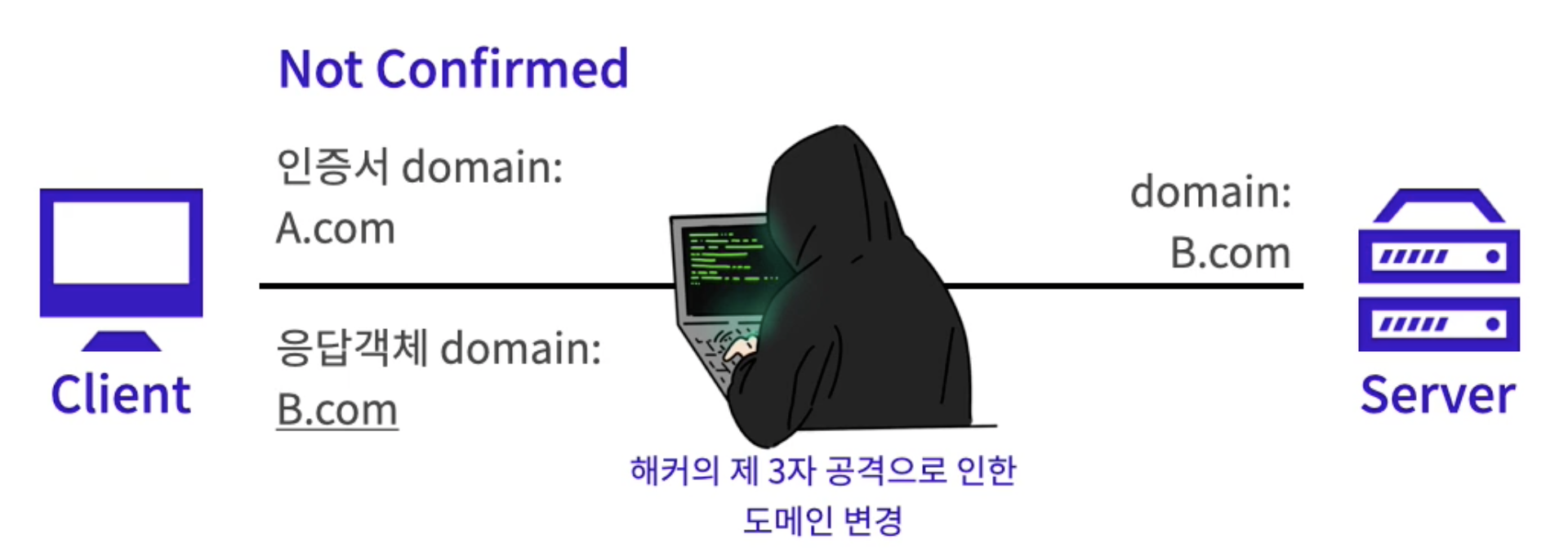
(하지만 중간에 해커가 요청을 탈취해서 서버인척, 클라이언트인척 정보를 탕취하는 제 3자 공격이 발생한다면,
응답에서 확인한 도메인과 인증서에 작성된 도메인이 같지 않아서 정말로 데이터를 제공한 서버가 확실하다는 것을 보장 할 수 없게 된다
클라이언트에서 제공자가 아닌 전혀 다른 데이터 제공자임을 알 수가 있게 된다)
CA(Certificate Authority)
- Certificate Authority
- 공인 인증서 발급 기관
인증서를 발급하는 공인된 기관
CA는 자격이 유지되는 것이 아니라 자격을 박탈 당할 수 도 있다

HTTPS는 암화화 복호화가 가능하다
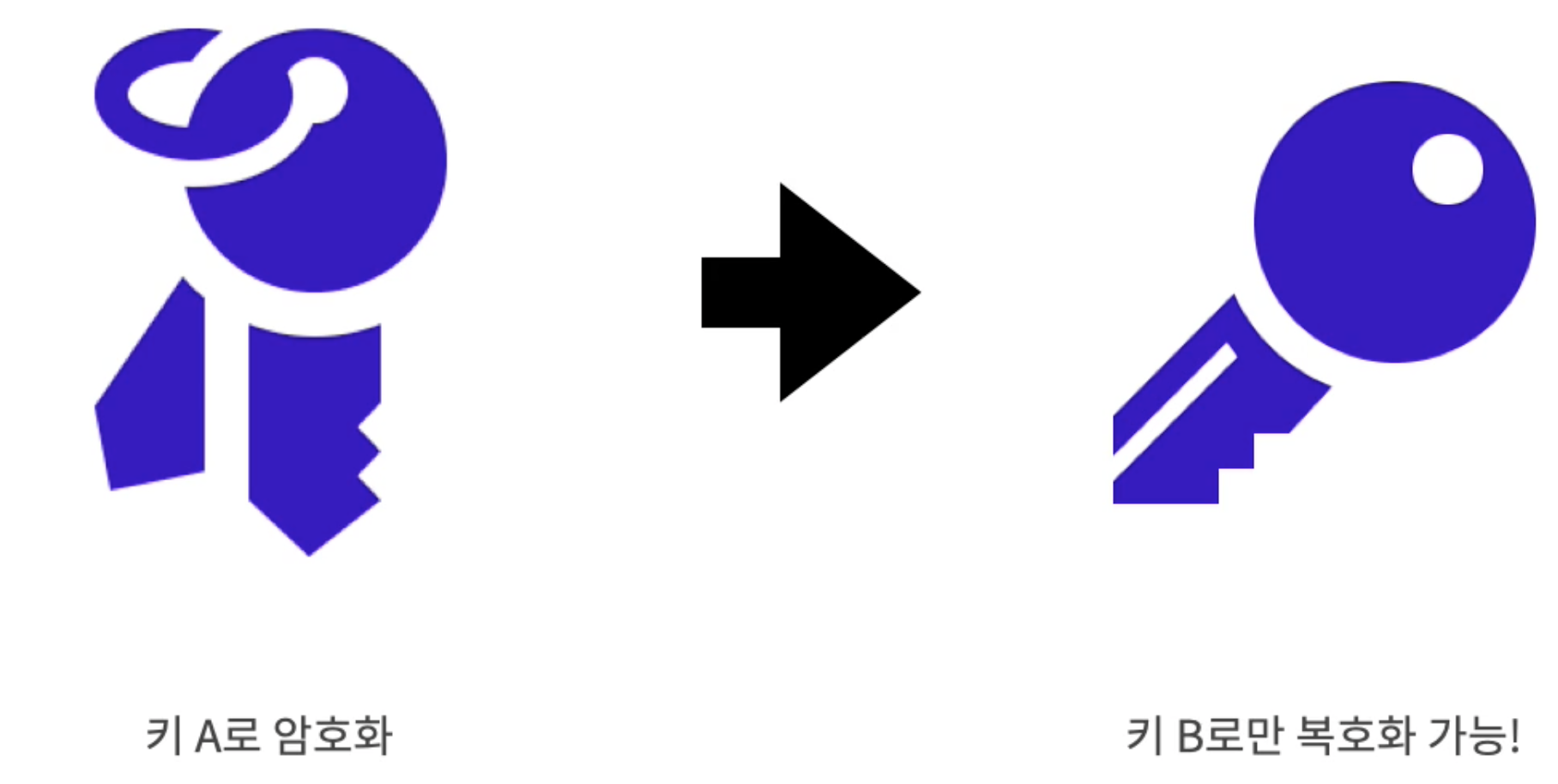
HTTPS 프로토콜의 특징은 전혀 다른키 한쌍으로 암호화 및 복호화를 진행 할 수 있다
다만 어느 하나의 키로 암호화 했다면, 복호화 할때는 다른 키가 필요하다
HTTPS 프로토콜을 사용하는 서버는 한쌍의 키중에서 하나는 비밀로 숨겨두고, 다른하나는 클라이언트에게 공개해서 데이터를 안전하게 전송할 수 있게 한다
다만 모든 통신에 대해서 공개키 방식을 사용하는 것은 아니다
공개키 방식은 많은 클라이언트 대상으로 매번 사용하기에는 매우 연산이 복잡한 알고리즘이기 때문에 통신의 초창기에서만 비밀키로 사용하기위한 키를 만들어 내기 위해 사용한다
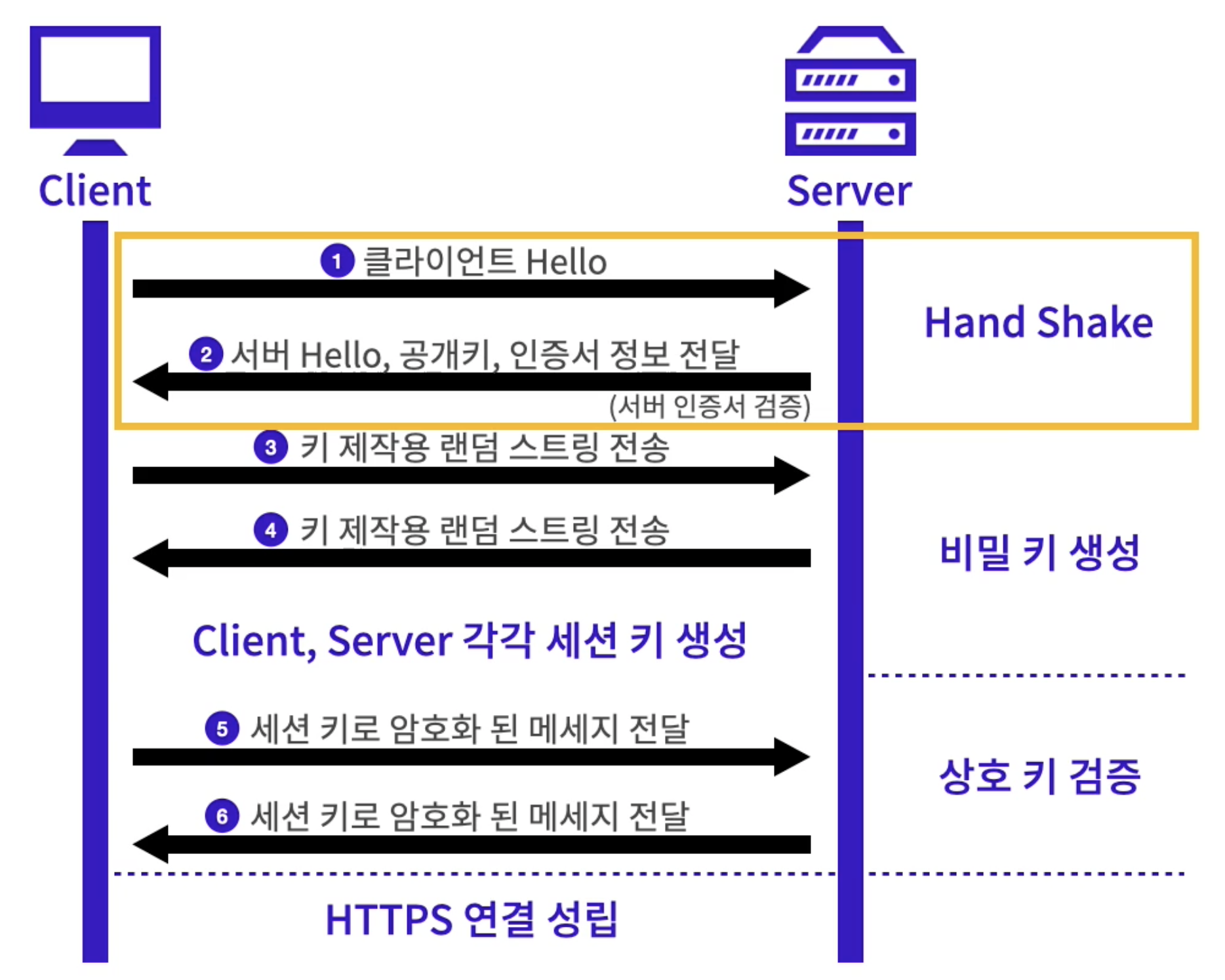
통신과정의 각부분은 Hand Shake, 비밀 키 생성, 상호 키 검증 부분으로 나뉜다
Hand Shake부분에서는 서로를 확인하고, 서버는 클라이언트에게 공개키 한쌍의 키중에 하나를 전달한다
클라이언트는 전달 받은 키를 이용해서, 서버와 키를 만들어낼 임의의 정보를 암호화해서 전송한다
서버는 클라이언트와 마찬 가지로 임이의 정보를 암호화 해서 전송한다
클라이언트, 서버는 서로 만들고 교환한 임의의 정보를 바탕으로 비밀 키를 생성하게 된다
그리고 각자 생성된 키를 바탕으로 클라이언트가 데스트용 데이터를 만들어낸 비밀키로 암호화를 해서 전달 한다
서버역시 만들어진 비밀키로 복호화를 하고 다시 암호화를 해서 클라이언트로 전달한다
만약에 클라이언트가 같은 내용의 데이터를 복호화 하는데 성공했다면, 성공적으로 비밀키가 만들어진 상태이다
또한 HTTPS 연결이 성립을 한 상태이다
이후에 이 비밀키를 바탕으로 데이터 송수신에 필요한 동일키 암호화 및 복호화를 진행한다

HTTPS 프로토콜
HTTPS는 Hyper Text Transfer Protocol Secure Socket layer 의 약자다
HTTP over SSL(TLS), HTTP over Secure라고 부르기도 한다
HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법이다
SSL, TLS는 무엇인가?
SSL(Secure Sokets Layer)
TLS(Transport Layer Security)SSL과 TLS는 보안 통신을 하기위한 보안용 프로토콜이다
HTTPS는 이런 보안용 프로토콜에 HTTP를 얹어서 보안된 HTTP 통신을 하는 프로토콜이다SSL을 좀 더 정교하게 만든 것이 TLS이지만 일반적으로 openssl과 같은 명령어를 사용할 때는 TLS/SSL의 구현체를 사용하게 되므로 두 가지를 함께 취급하기도 한다
SSL과 인증기관(CA)은 어떤 관계가 있나?
인증에서 HTTPS 프로토콜을 사용해야만 하는 이유
- HTTP보다 상대적으로 안전한 방법이고, 데이터 제공자의 신원을 보장받을 수 있기 때문
데이터 제공자의 신원을 확인하고 보장받는 게 인증에서 중요한 이유
-
클라이언트는 데이터 제공자가 제공해준 데이터를 사용할 수밖에 없다
클라이언트는 서버에 데이터 요청을 하고 이후 받은 데이터를 이용해서 화면을 렌더링하는 등의 작업을 해야 한다 -
그렇기 때문에 요청 및 응답을 중간에서 가로채는 중간자 공격에 취약하다
'중간자 공격'은 클라이언트와 서버 사이에서 공격자가 서로의 요청, 응답의 데이터를 탈취 및 변조하여 다시 전송하는 공격이다
데이터가 중간에 다른 도메인을 거쳐서 전달되기 때문에 서버가 해당 데이터는 https://example.com 도메인에서 제공되었습니다.라는 추가데이터를 응답객체에 실어 보낸다면 '중간자 공격'으로 인해 다른 도메인에서 데이터를 받은 클라이언트는 데이터를 제공한 도메인과 전달받은 내용의 도메인을 비교하여 '중간자 공격'이 존재하는지 아닌지 확인할 수 있다
물론 중간자 공격으로 인해 이런 추가 데이터 또한 변조할 수 있다
따라서 해당 데이터를 암호화시키는 작업이 필요하다
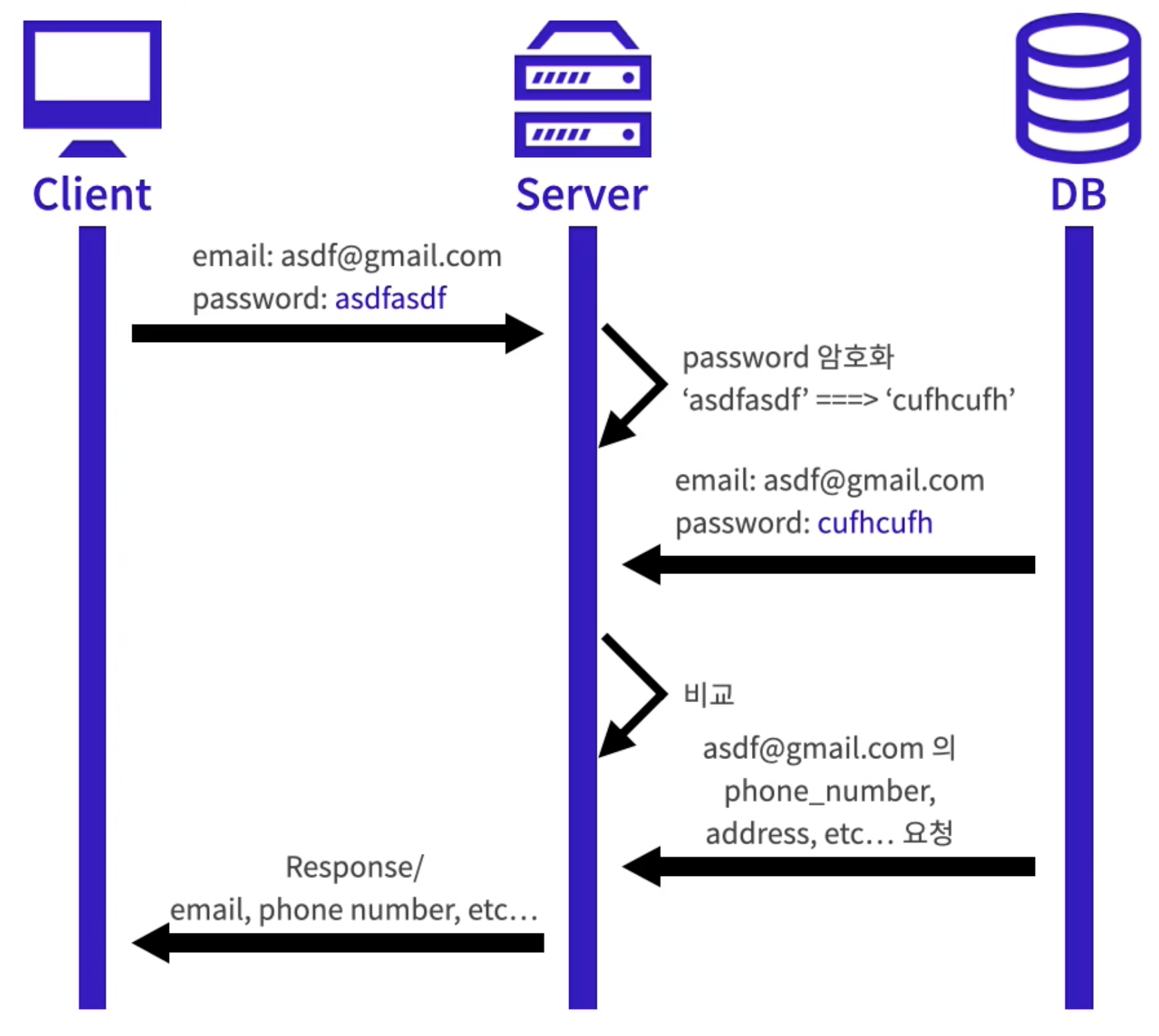
암호화
HTTPS 프로토콜의 특징 중 하나는 암호화된 데이터를 주고받기 때문에, 중간에 인터넷 요청이 탈취되더라도 그 내용을 알아볼 수 없다
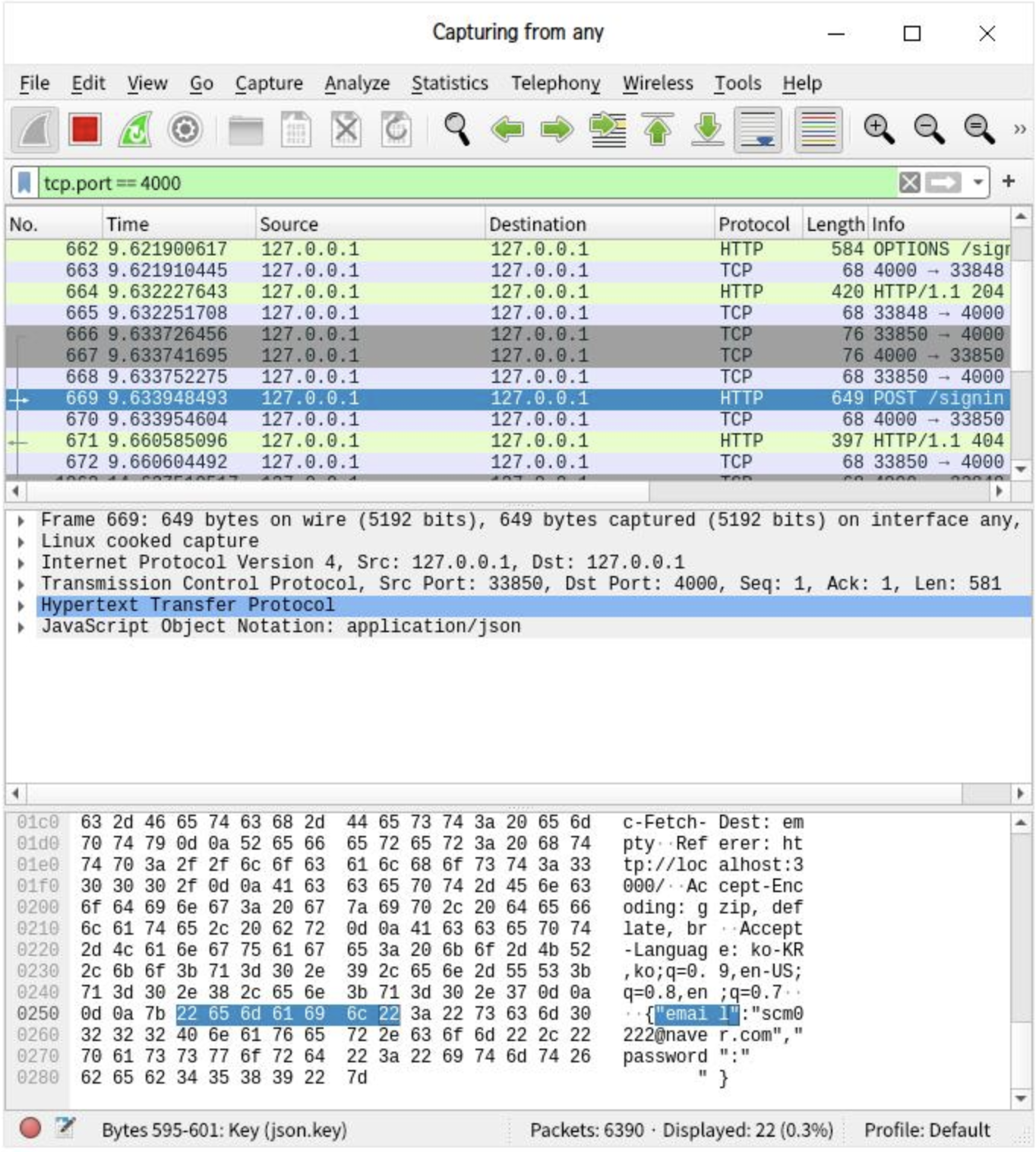
HTTP 프로토콜은 요청 및 응답을 탈취한다면 프로그램을 이용하여 아래와 같이 해당 요청으로 전달되는 데이터의 내용을 확인할 수 있다
데이터를 전송하는 요청을 'wireshark'라는 패킷 분석 프로그램을 이용하여 캡처한 사진
하지만 데이터를 암호화하여 전송하는 HTTPS 프로토콜을 사용한다면 비밀번호와 같은 중요한 데이터가 유출될 가능성이 HTTP 프로토콜보다 현저히 적어지게 된다
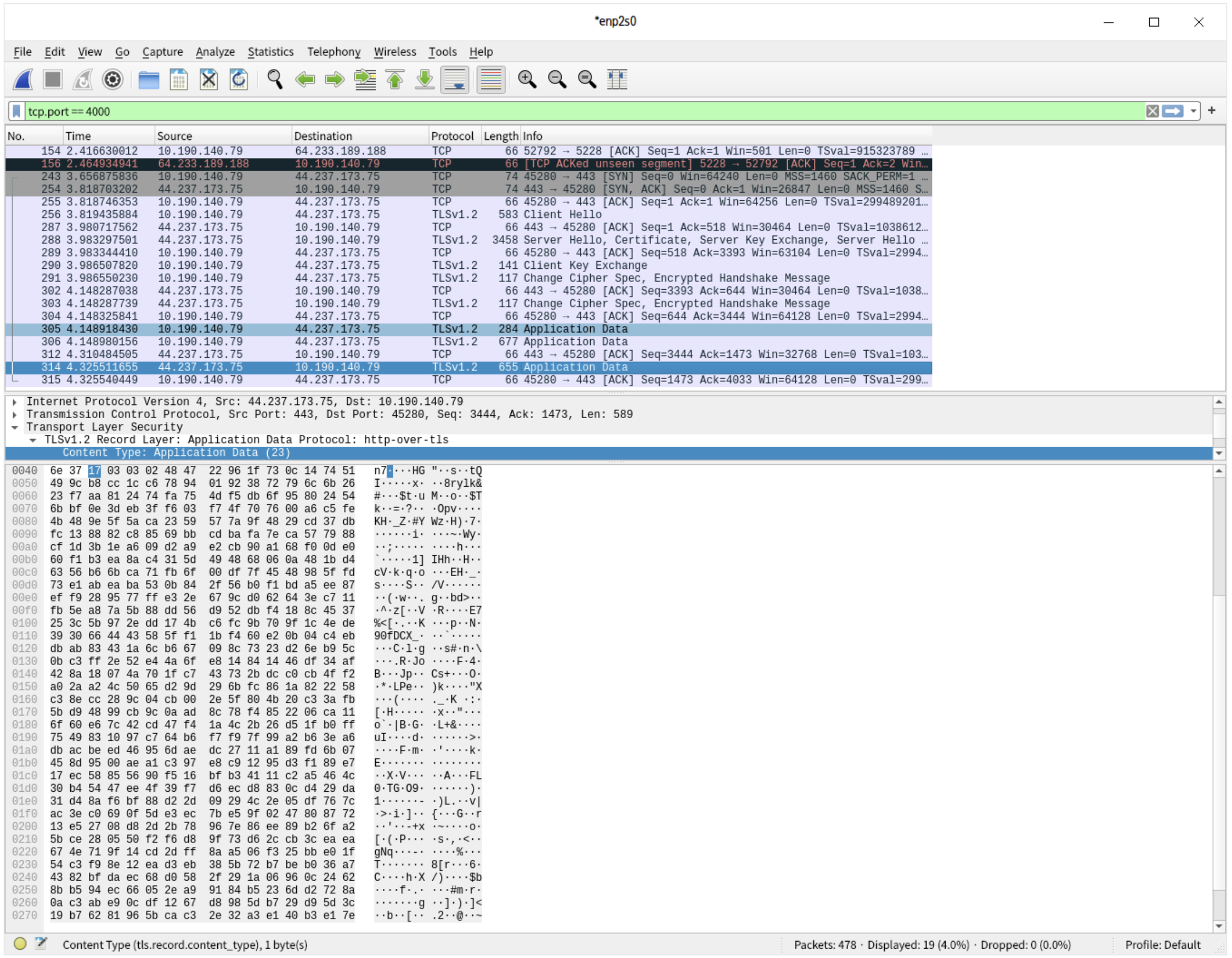
위와 같은 사진에서 똑같은 요청을 프로토콜만 HTTPS로 변경했을 때의 데이터를 캡처한 사진
위의 캡쳐 사진과 같이 암호화되어 전송되기 때문에 정확한 키로 복호화 하기전까지는 어떤 내용인지 알 수 없다
인증서
HTTPS 프로토콜의 또 다른 특징 중 하나는 브라우저가 응답과 함께 전달된 인증서 정보를 확인할 수 있다는 점이다
브라우저는 인증서에서 해당 인증서를 발급한 CA 정보를 확인하고 인증된 CA가 발급한 인증서가 아니라면 화면에 경고창을 띄워 서버와 연결이 안전하지 않다는 화면을 보여준다
경고창
이렇게 브라우저는 인증서의 도메인과 데이터를 제공한 제공자의 도메인을 비교할 수 있기 때문에 인증서의 도메인 정보와 데이터 제공자의 도메인 정보가 다른 '중간자 공격'을 감지하여 보안 위협으로부터 사용자 및 사용자의 데이터를 보호할 수 있다
또한 이런 경고를 직접 보여줌으로써 브라우저들은 인증된 CA가 발급한 인증서를 이용하여 데이터를 제공하는 안전한 서버를 사용할 수 있게 사용자를 유도한다
HTTPS 서버구현
$ brew install mkcert
# firefox를 사용할 경우 필요에 따라 설치해주세요.
$ brew install nss
인증서 생성
먼저 다음 명령어를 통해 로컬을 인증된 발급기관으로 추가
$ mkcert -install
다음은 로컬 환경에 대한 인증서를 만든다
localhost로 대표되는 로컬 환경에 대한 인증서를 만들려면 다음 명령어를 입력해야 한다
$ mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
이제 옵션으로 추가한 localhost, 127.0.0.1(IPv4), ::1(IPv6)에서 사용할 수 있는 인증서가 완성 된다
cert.pem, key.pem 이라는 파일 생성 확인
HTTPS 서버 작성
node.js 환경에서 HTTPS 서버를 작성하기 위해서는 https 내장 모듈을 이용
express.js를 이용해 https 서버를 만들 수도 있다
node.js https 모듈 이용
const https = require('https');
const fs = require('fs');
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
function (req, res) {
res.write('Congrats! You made https server now :)');
res.end();
}
)
.listen(3001);이제 서버를 실행한 후 https://localhost:3001로 접속하시면 브라우저의 url 창 왼쪽에 자물쇠가 잠겨있는 HTTPS 프로토콜을 이용한다는 것을 알 수 있다
express.js 이용
만약 express.js 를 사용하는 경우, 다음과 같이 https.createServer의 두번째 파라미터에 들어갈 callback 함수를 Express 미들웨어로 교체하면 된다
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
app.use('/', (req, res) => {
res.send('Congrats! You made https server now :)');
})
)
.listen(3001);기존에 작성한 서버를 ngrok을 이용해서 HTTPS로 터널링을 시켜보자
ngrok이란 HTTP로 만들어진 서버를 HTTPS 프로토콜로 터널링 해주는 프로그램이다
ngrok
hashing
암호화
암호화는 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환하여 해당 방식에 대한 정보를 소유한 사람을 제외하고 이해할 수 없도록, 알고리즘을 이용해 정보를 관리하는 과정

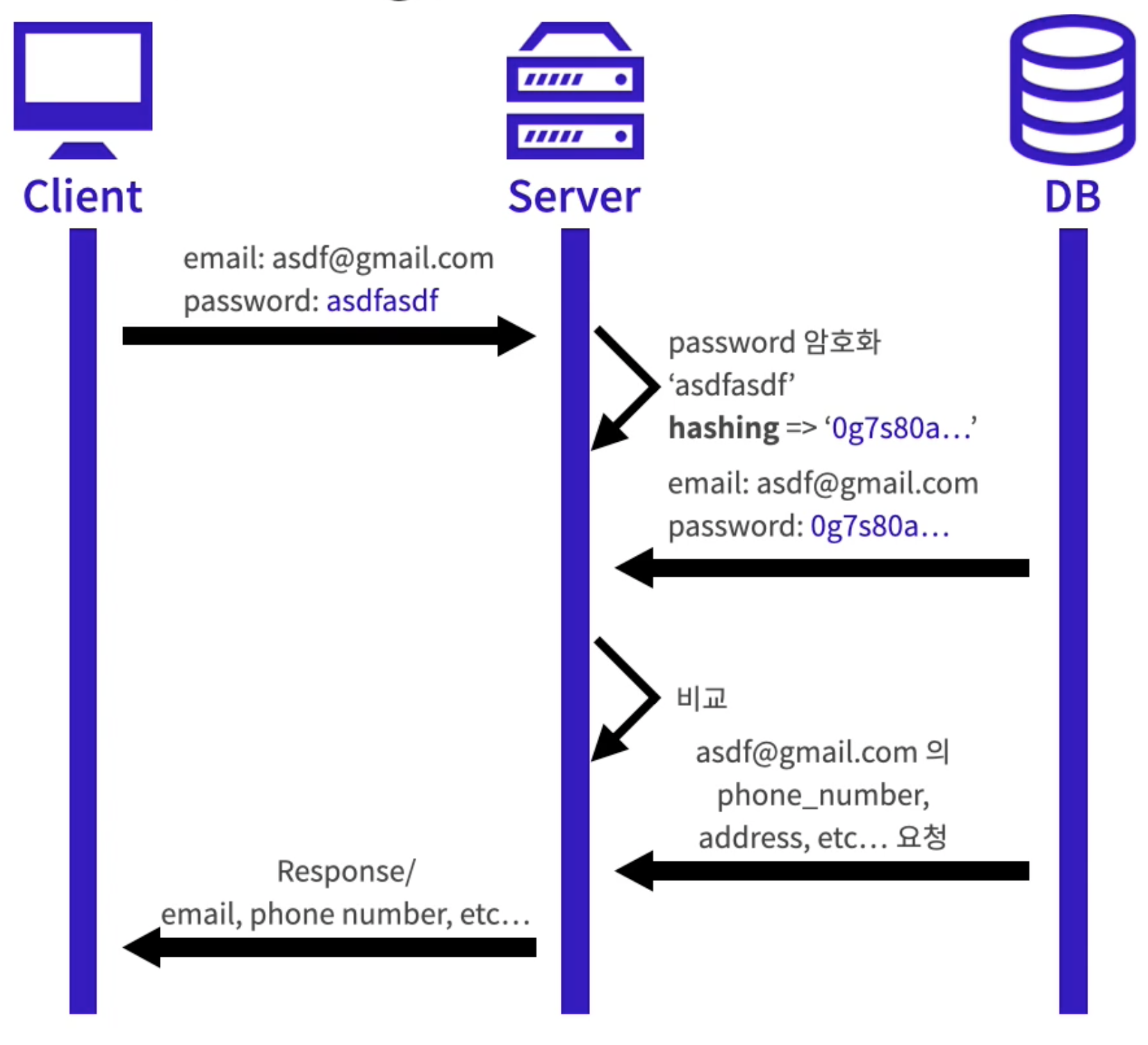
hashing
어떠한 문자열에 '임의의 연산'을 적용하여 다른 문자열로 변환하는 것
1. 모든값에 대해 해시 값을 계산하는데 오래걸리지 않아야 한다
2. 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가진다
3. 아주 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 한다


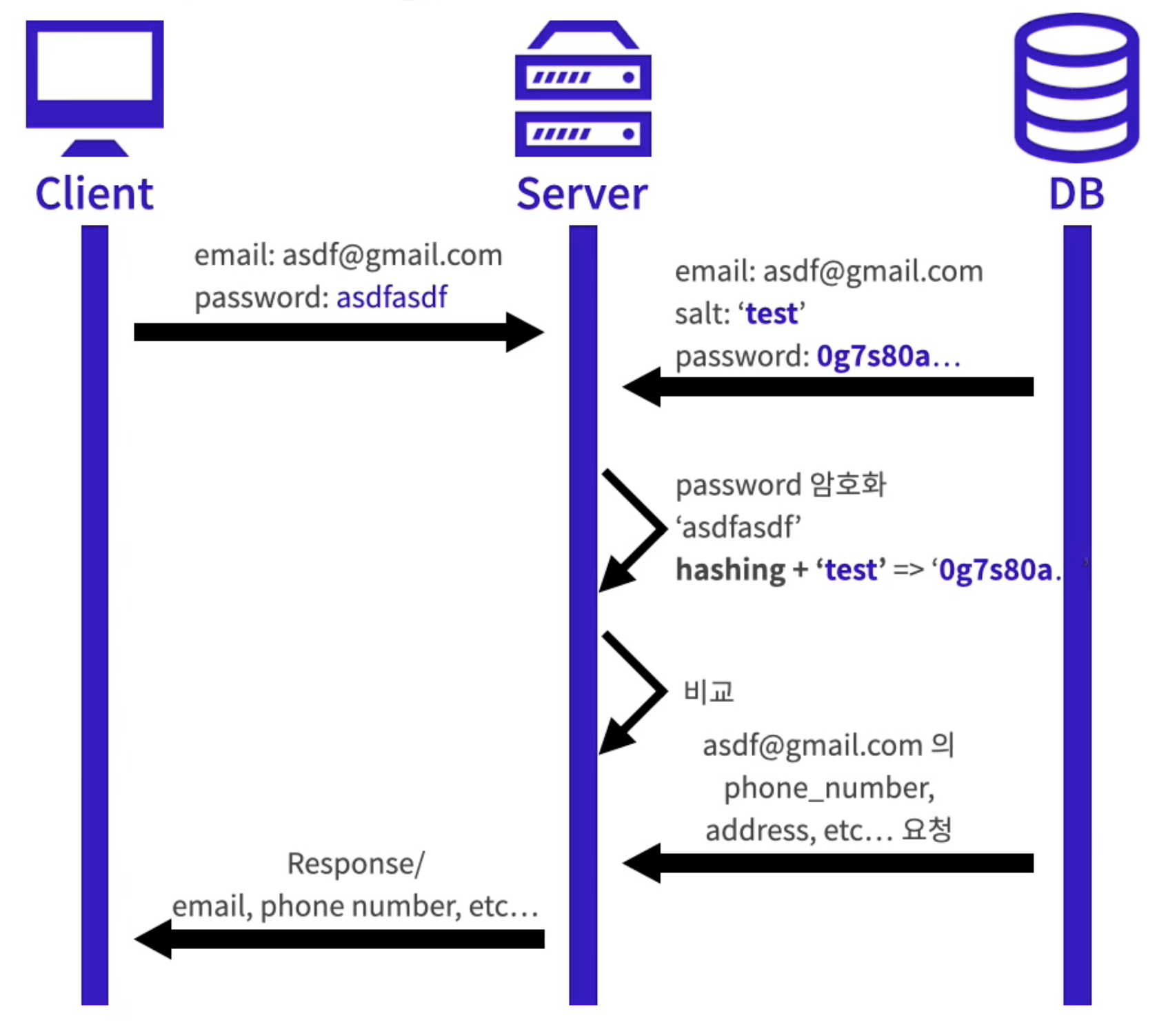
Salt
암호화해야 하는 값에 어떤 '별도의 값'을 추가하여 결과를 변형하는 것
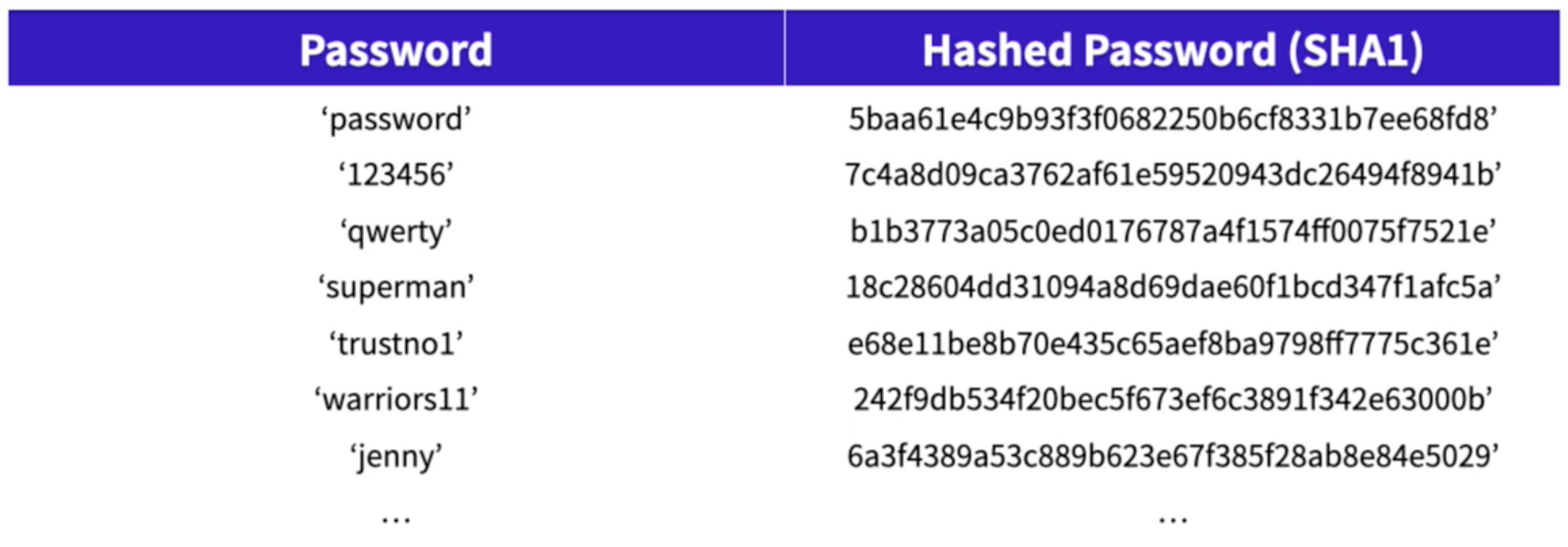
1. 암호화만 해놓는다면 해시된 결과가 늘 동일
해시된 값과 원래 값을 데이블(레인보우 테이블)로 만들어서 decoding 해버리는 경우도 생긴다
2. 원본 값에 임의로 약속된 '별도의 문자열'을 추가하여 해시를 진행한다면
기존 해시값과 전혀 다른 해시값이 반화되어 알고리즘이 노출되더라도 원본값을 보호할 수 있도록 하는 안전 장치
3. 기존: (암호화 하려는 값) => 값
salt 사용 : (암호화 하려는 값) + (Salt 용 값) => (hash 값)
Salt 사용 시 주의사항
1. Salt는 유저와 패스워드 별로 유일한 값을 가져야 한다
2. 사용자 계정을 생성할 때와 비밀번호를 변경할 때 마다 새로운 임의의 Salt를 사용해서 해싱해야 한다
3. Salt는 절대 재사용하지 말아야 한다
4. Salt는 DB의 유저 테이블에 같이 저장되아야 한다
유저마다 salt를 다르게 했을 경우

유저마다 salt를 다르게 하면, 데이터베이스에서도 salt를 각자 가지고 있어야 한다
Cookie
Cookie란 ?
어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단
- 해당 도메인에 대해 쿠키가 존재하면,
웹 브라으저는 도메인에게 http 요청 시 쿠키를 함께 전달
쿠키는 삭제하지 않으면 사라지지 않는 특성이 있다
장기간 저장해야 하는 옵션을 클라이언트에 저장하기에 적합하다
쿠키 전달 방법

Cookie Option
Domain
서버와 요청의 도메인이 일치하는 경우 쿠키 전송
Path
서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
MaxAge or Expires
쿠키의 유효기간 설정

HttpOnly
스크립트의 쿠키 접근 가능 여부 결정

httpOnly 옵션을 주면 script 태크로 전근이 불가능하게 보안을 강화할 수 있다
Secure
HTTPS 프로토콜에서만 쿠키 전송 여부 결정
Samesite
CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정

CORS요청에 대해서 메소드에 따라 서버가 쿠키를 전송할지 막을지를 결정한다
옵션에 따른 서버의 쿠키 전송 여부
-
Lax
GET 메서드 요청만 쿠키 전송 가능 -
Strict
쿠키 전송 불가 -
None
모든 메서드 요청에 대해 쿠키 전송 가능
sameSite='non' 옵션은 Secure 쿠키 옵션이 필요하다
Cookie
쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법의 하나다
그러므로 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있다
쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다
쿠키의 특징
서버가 클라이언트에 데이터를 저장할 수 있다
서버는 쿠키를 이용하여 데이터를 저장하고 원할 때 이 데이터를 다시 불러와 사용할 수 있다
하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없다
데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있다
하기와 같은 조건들은 쿠키 옵션으로 표현할 수 있다
1. Domain
도메인이라는 것은 여러분들이 흔하게 보실 수 있는 www.google.com과 같은 서버에 접속할 수 있는 이름이다
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다
여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말한다
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면
여기에서 Domain은 localhost.com이 된다
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다
2. Path
세부 경로는 서버가 라우팅할 때 사용하는 경로
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login이 된다
명시하지 않으면 기본으로 / 으로 설정되어 있다
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다
즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능하다
하지만 /user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다
3. MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션
Expires 은 MaxAge와 비슷하지만, 언제까지 유효한지 Date를 지정
이때 클라이언트의 시간을 기준으로 한다
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있다
4. Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정
만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있다
5. HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정
만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다
명시되지 않는 경우 기본으로 false로 지정되어 있다
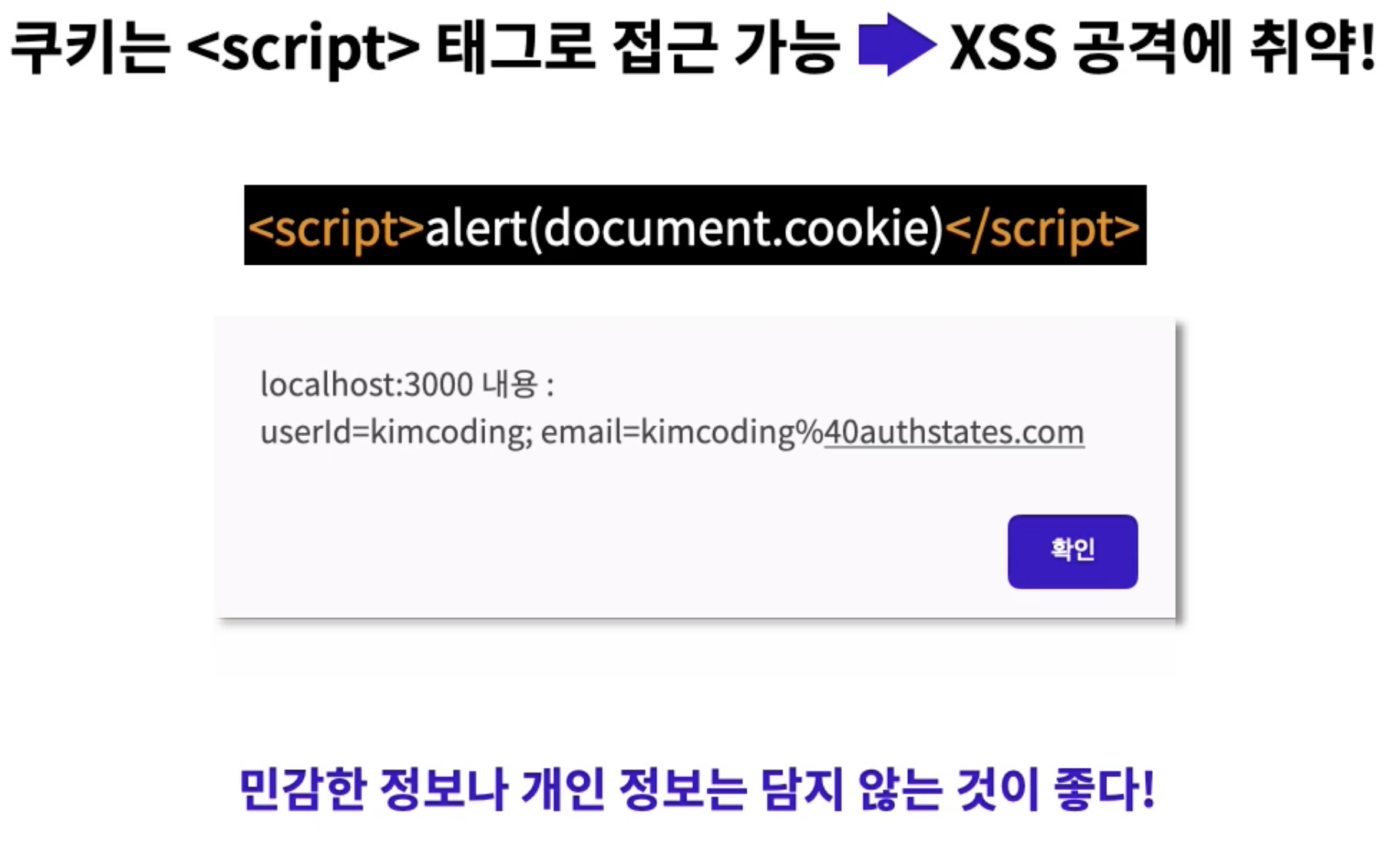
만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약하다
6. SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 된다
Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있다
Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있다
None: 항상 쿠키를 보내줄 수 있다 다만 쿠키 옵션 중 Secure 옵션이 필요하다
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말한다
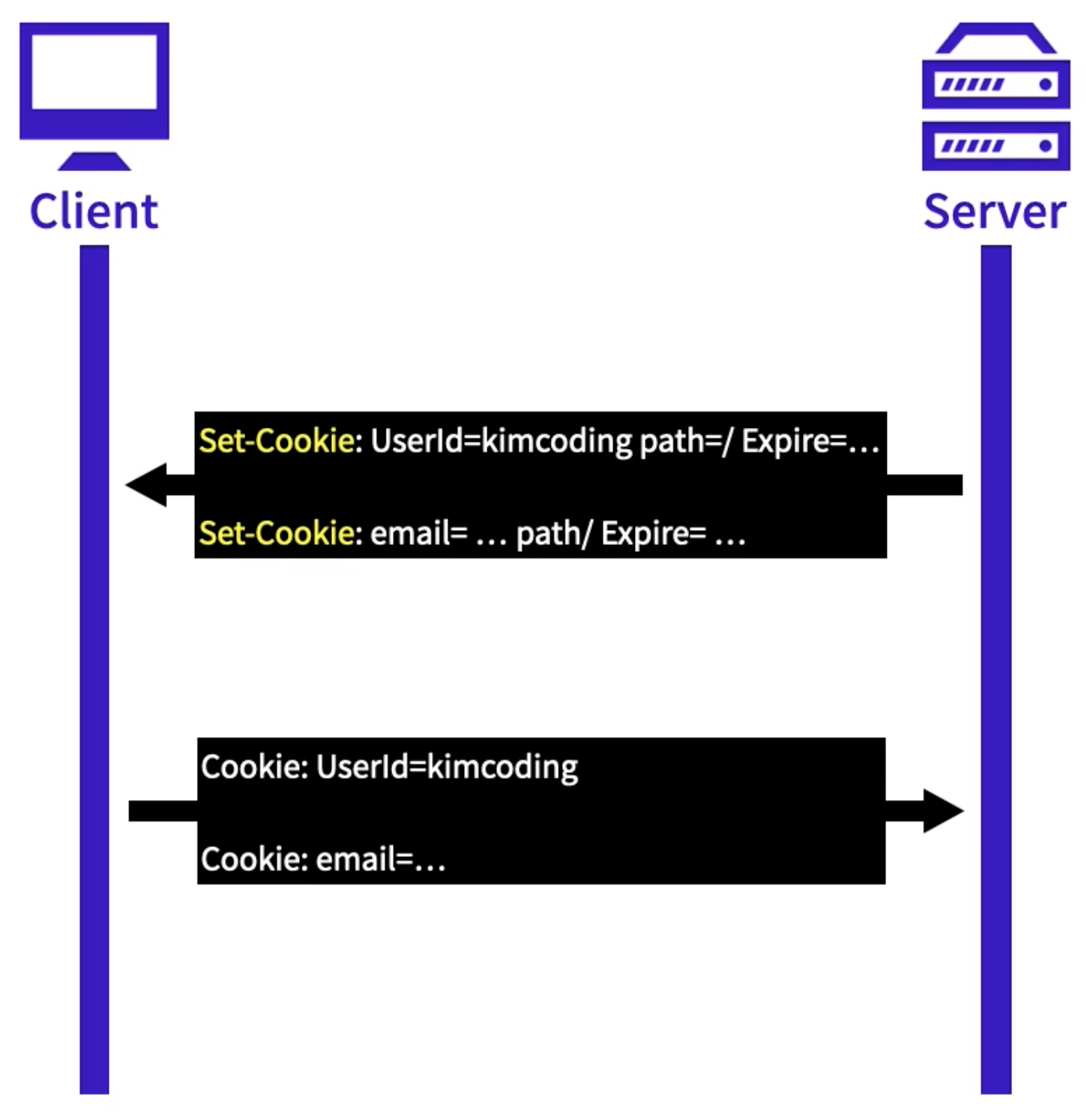
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 된다
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있다
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능하다
Session
서버와 클라이언트간 연결이 활성화된 상태를 말한다
쿠키는 클라이언트에 정보를 저장하는 방식이지만,
세션은 데이터를 서버에 저장한다
쿠키에는 그 데이터에 대한 ID만 암호화된 상태로 부여 한다
- 서버가 Client에 유일하고 암호화된 ID를 부여
- 중요 데이터는 서버에서 관리
Session 전달 방법
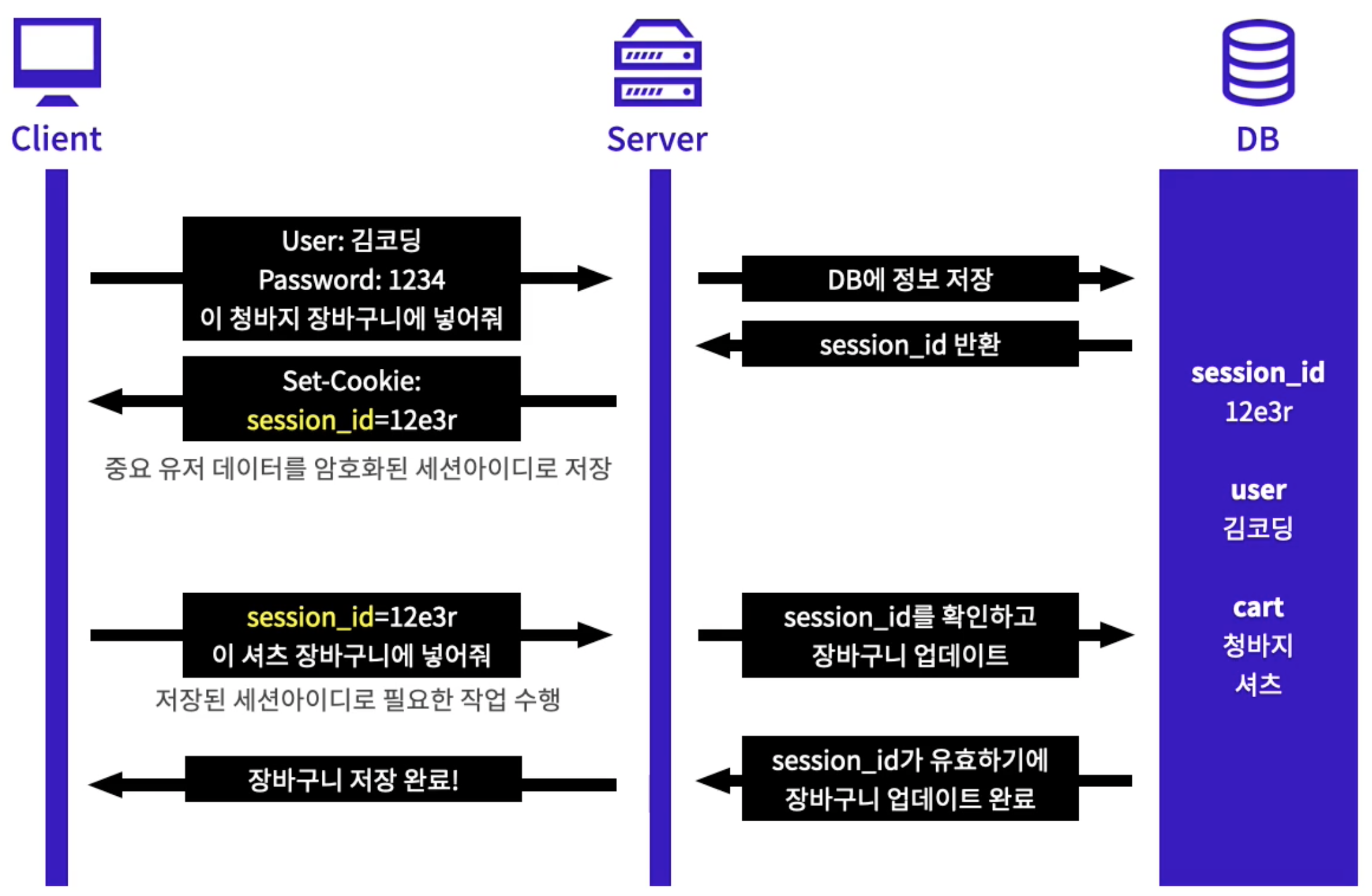
(세션으로 유저를 저장하는 쇼핑몰에서 사용자가 장바구니에 물건을 담으려는 경우)

세션도 결국은 쿠키에 유저의 정보를 담아준다
클라이언트 (장바구니에 아이템 넣어줘 라고 서버에 전달) -> 서버 (DB에 정보 저장)
-> DB (Session id 반환), 주의 할 점 (상대적으로 보안에 취약한 쿠키에 session id를 담아 줘야 한다, 쿠키는 경우에 따라서 Script 태그를 통하여 자바스크립트로 접근이 가능하다 그래서 session id는 암호화를 하는 과정이 필요하다) -> server (Session id 암호화하여 set-cookie 메소드를 통하여 클라이언트에 전달)
사용자가 추가적으로 장바구니에 아이템을 담는다고 서버에 요청을 줄때
한번 받아온 session Id를 통하여 서버에 요청을 한다
클라이언트(session id를 통하여 장바구니에 아이템 넣어줘라고 서버에 전달) -> 서버 (DB의 session id를 확인 하고 장바구니 업데이트요청) -> DB (session id가 유효하다면 장바구니 업데이트 완료 서버에 응답) -> 서버 (클라이언트에게 장바구니 업데이트 완료 응답)
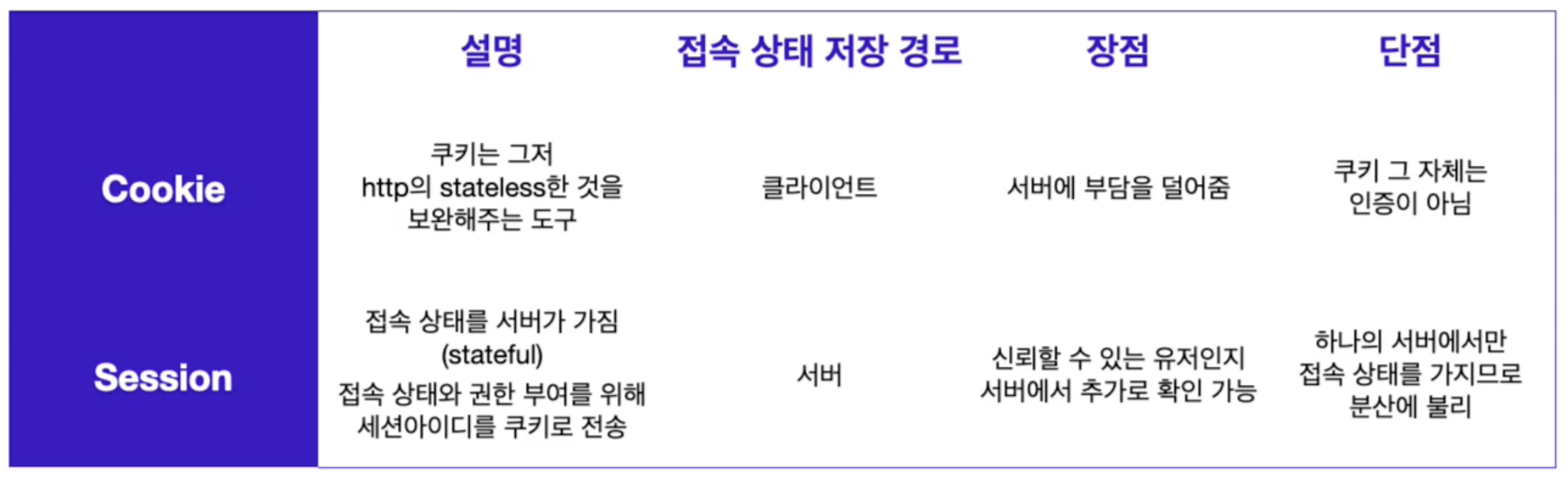
Cookie & Session

쿠키인증 방식은 클라이언트에 쿠키를 전송을 해서 여러가지 정보를 저장한다
쿠키는 유저가 삭제하지 않고, 유효 기간도 정해지지 않는 다면, 영원히 존재할 수 있다
그렇기에 인증정보를 담아 보관하기에는 좋지 못하다
세션인증 방식은 클라이언트에 인증정보를 저장하지 않고, 클라이언트 마다 id를 쿠키에 담아서 클라이언트에 전송을 해준다
즉, 클라이언트의 중요한 정보는 서버에서 관리하게 된다
클라이언트는 전달받은 쿠키를 매 요청마다 자동으로 서버에 제공을 하게 되어서 해당요청이 세션이 연결된 클라이언트라는 것을 서버에 알려주게 되고, 서버는 쿠키로 전달받은 세션 id를 비교를 해서 적정하게 응답을 되돌려 준다
세션이 서버에서 한번 더 검증됨으로서의 이점은 유저가 신뢰할 수 있는지의 여부를 추가적으로 서버에서 확인 할 수 있다
예를들어 동시에 다른 클라이언트에서 같은 세션 id로 접속하는 것을 발견 한다든지,
한국에서 사는 사람이 미국에서 접속을 한다는지 등을 서버가 세션 id등 외의 요청 정보들을 통해서 검증을 할 수 있다
세션은 상대적으로 변조가 쉬운 쿠키에 비해서, 서버에서 다양한 방법으로 검증한다는 점에서
세션방식은 조금더 나은 보안성을 가진다
하지만 세션도 하나의 서버에서만 접속상태를 가지기 때문에 분산을 하기에는 분리하다
Session의 단점
세션은 서버의 메모리에 세션정보를 저장하고 있다
만약 서버에 이용자가 매우 많은 경우라면 메모리 같은 저장 공간 일정부분을 항상 차지를 하고 있게 된다, 가용메모리 양이 줄어서 서버의 성능이 안좋아지는 결과가 발생한다
세션은 기존 쿠키를 완전하게 대체 한것이 아니기 때문에 쿠키를 사용하고 있다
세션 역시 쿠키를 사용하고 있기 때무에 쿠키의 한계를 그대로 가지고 있다
(XSS 공격 등, 세션 id 정보가 담긴 쿠키가 탈취 된다면 개인정보가 유출될 위험이 있다)
세션기반 인증 (Session-based Authentication)
로그인

사용자가 웹사이트에서 아이디 및 비밀번호를 이용해서 로그인을 시도하면(그림 1), 과연 어떤 일이 벌어질까?
사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단할 것이다 그렇다면, 다음번에 인증을 필요로 하는 작업(그림에서와 같이, 장바구니에 물품 추가)을 요청할 경우, 또 로그인 과정을 거쳐야 할까? '아니다'
서버는 아이디 및 비밀번호의 해시를 이미 알고 있기 때문에, "인증에 성공했음"을 서버가 알고 있다면, 매번 로그인할 필요가 없다
인증에 따라 리소스의 접근 권한(Authorization)이 달라진다
이때 서버와 클라이언트에 각각 필요한 것이 다음과 같다
- 서버는 사용자가 인증에 성공했음을 알고 있어야 한다
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 한다
사용자가 인증에 성공한 상태는 세션이라고 부른다
서버는 일종의 저장소에 세션을 저장한다
(이미지 2) 주로 in-memory(자바스크립트 객체를 생각하면 된다), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장한다
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(이미지 3), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다 (이미지 4)
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다
쿠키에는 서버에서 발급한 세션 아이디를 저장한다
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, (이미지 5) 세션 스토어에 해당 세션이 존재한다면 (이미지 6) 서버는 해당 요청에 접근 가능하다고 판단한다 (이미지 7,8)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다
로그아웃
그렇다면, 로그아웃은 어떻게 구현해야 할까?
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있다 서버는 그저 세션 아이디로만 요청을 판단한다
주의: 쿠키는 세션 아이디, 즉 인증 성공에 대한 증명을 갖고 있으므로, 탈취될 경우 서버는 해당 요청이 인증된 사용자의 요청이라고 판단한다
이것이, 우리가 공공 PC에서 로그아웃해야 하는 이유다
그러므로 로그아웃은 다음 두 가지 작업을 해야 한다
- 서버의 세션 정보를 삭제해야 한다
- 클라이언트의 쿠키를 갱신해야 한다
서버가 클라이언트의 쿠키를 임의로 삭제할 수는 없다
대신, set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해야 한다
express-session
이런 세션을 대신 관리해주는 'express-session' 이라는 모듈이 존재한다
모듈의 역할 및 사용법을 공부 필요
'express-session'은 세션을 위한 미들웨어로, 'Express'에서 세션을 다룰 수 있는 공간을 보다 쉽게 만들어준다
또한 필요한 경우 세션 아이디를 쿠키에 저장하고, 해당 세션 아이디에 종속되는 고유한 세션 객체를 서버 메모리에 저장
이때 세션 객체는 서로 독립적인 객체이므로 각각 다른 데이터를 저장할 수 있다
req.session이 바로 세션 객체이며 req.session은 세션 객체에 세션 데이터를 저장하거나 불러오기 위해 사용
CSRF(Cross Site Request Forgery)
Web application Security 란?
개발자들이 웹사이트, 모바일 어플, 웹 API 등을 만들 때에 해커들의 공격을 막기 위해서 보안(security)은 필수 사항이다
- 여러가지 공격들
- SQL injection
- XSS
- CSRF 등
CSRF(Cross Site Request Forgery) 란 ?
주소가 다른 사이트에서 요청을 조작하는 것
-
다른 오리진 (cross-site)에서 유저가 보내는 요청(request)을 조작(forgery)하는 것
ex) 이메일에 첨부된 링크를 부르면 내 은행계좌의 돈이 빠져나간다 -
해커가 직접 데이터를 접근할 수 없다
ex) 다른 오리진이기 때문에 response에 직접 접근할 수 없다 / 데이터에도 접근 할 수없다
CSRF 공격을 하기 위한 조건
-
쿠키를 사용한 로그인
유저가 로그인 했을 때, 쿠키로 어떤 유저인지 알 수 있어야 한다 -
예측할 수 있는 요청/parameter를 가지고 있어야 한다
request에 해커가 모를 수 있는 정보가 담겨있으면 안된다 -
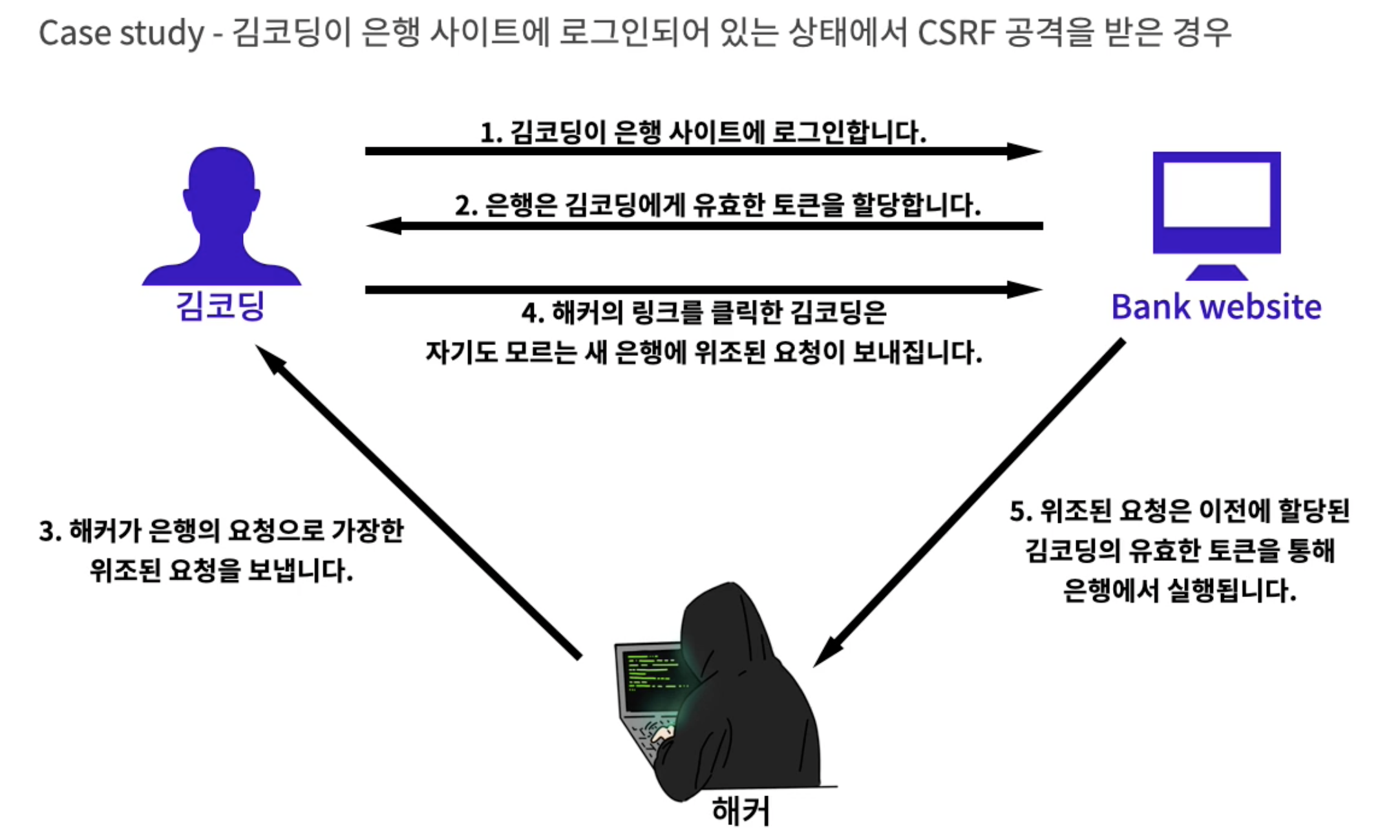
GET 요청으로 CSRF 공격하기
- 은행고객이 은행 웹사이트에 로그인을 한다
로그인을 하면 현재 세션이 살아있고, 로그인 정보가 쿠키안에 담겨져 있다 - 사용자의 계좌로 100만원을 요청하는 GET 요청이 구성되어 있다고 가정하자
사용자의 계좌를 해커의 계좌로 바꿔서 요청한다
사용자의 브라우저 환경에서 GET요청을 보내게 만들어 준다 - 해커가 사용자에게 악성링크를 보내어 사용자가 클릭하게 끔 만들어 준다
- POST 요청으로 CSRF 공격하기
POST요청은 파라미터로 정보를 담아서 보내지 않고, body에 정보를 담아서 요청한다
GET보다 공격하기 까다롭다
- 해커가 웹사이트를 하나 만들어서 도큐먼트에 폼을 하나 작성한다
- 해커가 만든 페이지가 로딩이되는 순간 숨겨진 폼들이 비밀번호를 바꾸는 POST 요청을 보내게 된다
CSRF는 어떻게 막아야 할까 ?
-
CSRF 토큰 사용하기
서버측에서 CSRF 공격에 보호하기 위한 문자열을 유저의 브라우저와 웹 앱에만 제공 -
Same-site cookie 사용하기
같은 도메인에서만 세션/쿠키를 사용할 수 있다