
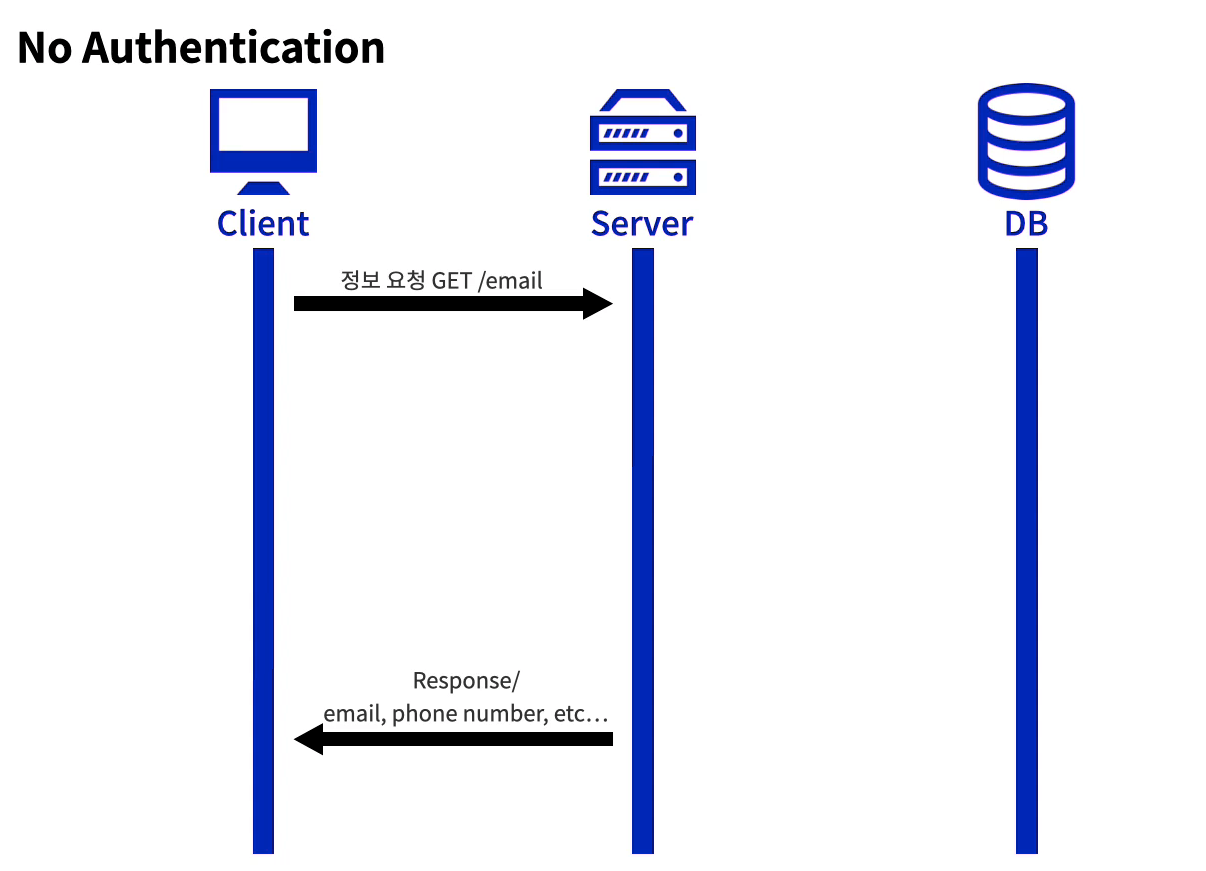
인증 과정을 걸치지 않고, 그 이메일과 관련된 정보들을 언는다는 가정하에,
상기와 같은 그림처럼 설계 될 것이다
상기 그림과 같이 만들어 졌을때는 보안상의 이슈가 생긴다
이메일 정보만 알 수 있으면, 모든 정보에 접근 할 수 있게 된다

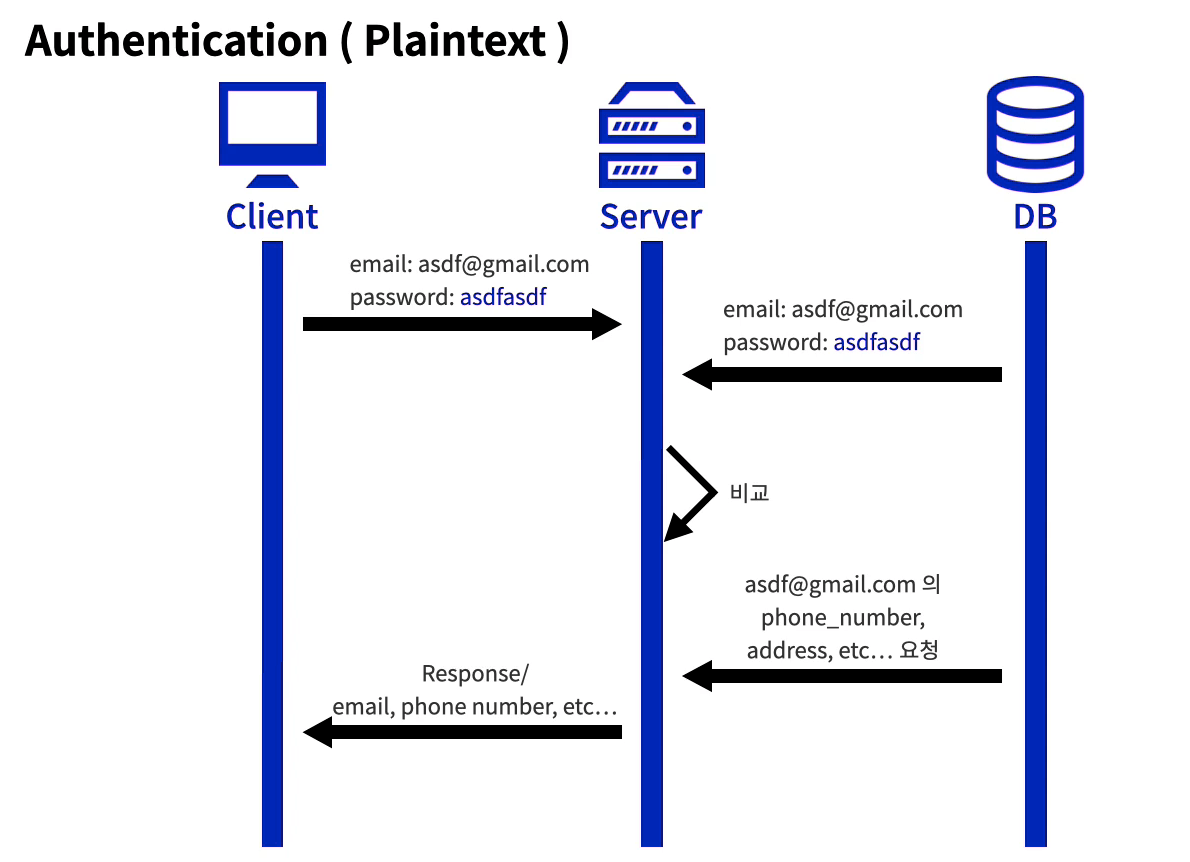
Encryption
암호화는 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환하여 해당 방식에 대한 정보를 소유한 사람을 제외하고 이해할 수 없도록 '알고리즘'을 이용해 정보를 관리하는 과정
EX)
shiftBy('bicycle', 2) // => 'dkezeng'
shiftBy('dkezeng', -2) // => 'bicycle'
const shiftBy = function(content, offset) {
return content.split('').map((letter) => {
return String.fromCharCode(letter.charCodeAt() + offset);
}).join('');
}넘긴 수만큼 위키가 바뀐 알파벳 반환
shiftBy('a', 2) => abcd... => 'c'
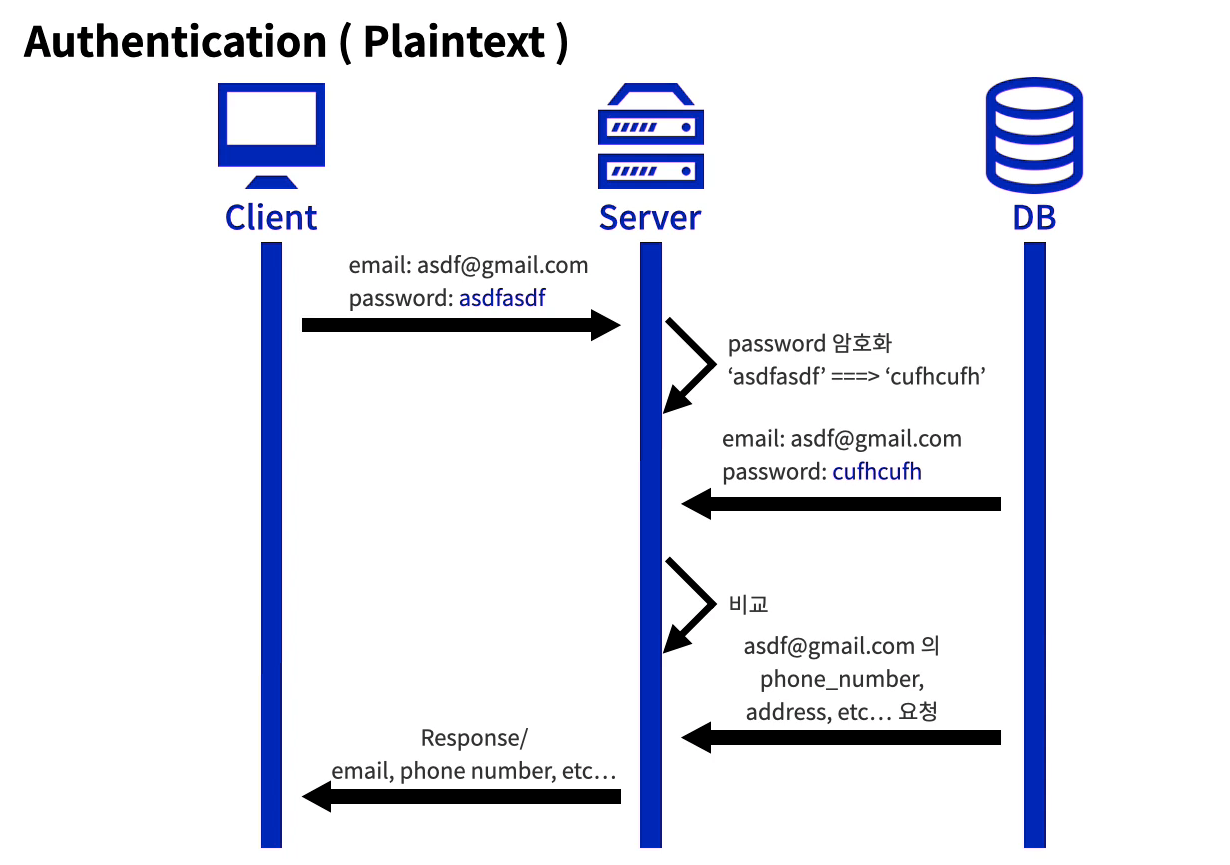
shiftBy 알고리즘 적용

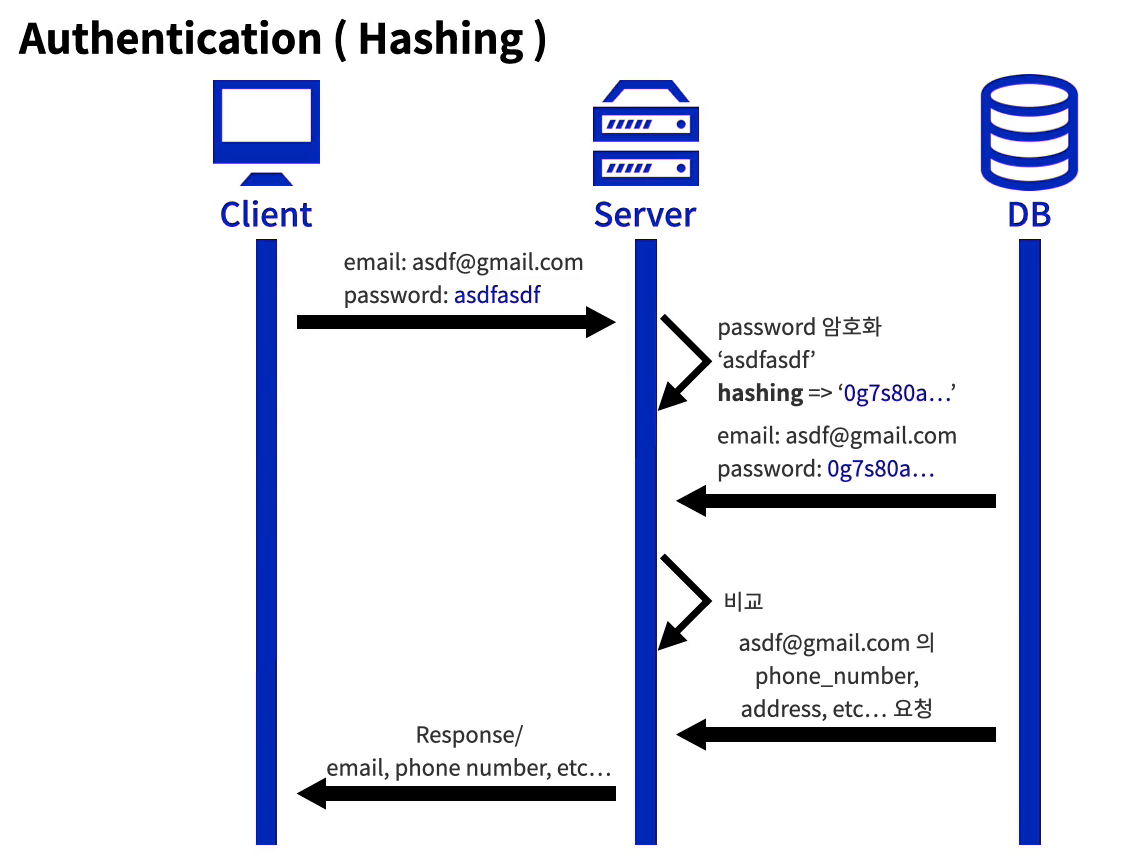
클라이언트에서 (asdfasdf) 패스워드 전달
-> 서버에서(asdfadsf -> cufhcufh) 암호화시켜서 DB와 대조 (DB와 대조시 DB는 비밀번호를 String형태로 그대로 저장하는것이 아니라 어떤 알고리즘을 가지고 DB를 저장 해둔다)
-> 서버에서는 알고리즘을 갖이고있고, 로그인 요청이 올때마다 알고리즘을 통해서 암호화를 시켜준뒤에 DB에서 확인 후 비교해서 맞으면, 맞는 데이터를 가져와서 반환한다
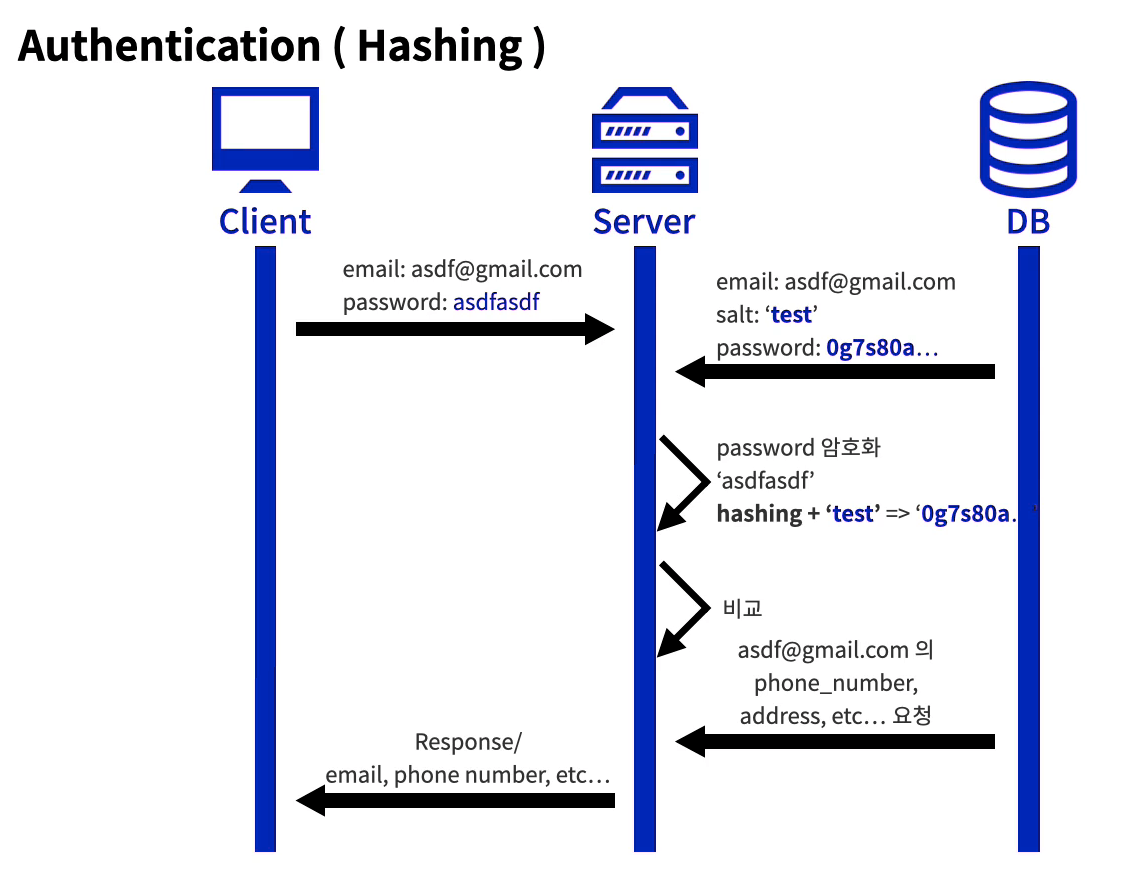
Hashing
어떠한 문자열에 '임의의 연산'을 적용하여 다른 문자열로 변환하는 것
1. 모든 값에 대해 해시 값을 계산하는데 오래걸리지 않아야 한다
해시값때문에 로그인이 오래걸린다면 사용에 불편하다
2. 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가진다
어떤 문자열을 변환시켜주는거기 때문에 극히 드문 확율로 전혀 다른 문자열인데 같은 해시값을 갖는 경우가 있다, 그런상황 최대한 피해서 작성해야한다
3. 아주 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 한다

hashing된 값으로 DB에 저장되고 flow 처리
hashing 비밀번호가 노출이 되어도 다른싸이트에서는 적용이 안되 악용될 걱정을 할 필요가 없다
Salt
암호화해야 하는 값에 어떤 '별도의 값'을 추가하여 결과를 변형하는 것
-
암호화만 해놓는다면 해시된 결과가 늘 동일
해시된 값과 원래 값을 테이블(레인보우 테이블)로 만들어서 decoding 해버리는 경우도 생긴다(레인보우 테이블을 검색해 보자) -
원본값에 임의로 약속된 '별도의 문자열'을 추가하여 해시를 진행한다면
기존 해시값과 전혀 다른 해시값이 반환되어 알고리즘이 노출되더라도 원본값을 보호할 수 있도록 하는 안전 장치 -
기존 : (암호화 하려는 값) => (hash 값)
Salt사용 : (암호화 하려는 값) + (Salt용 값) => (hash 값)
Salt 사용시 주의점
1. Salt는 유저와 패스워드 별로 유일한 값을 가져야 한다
2. 사용자 계정을 생성할 때와 비밀번호를 변경할 때 마다 새로운 임의의 Salt를 사요해서 Hashing해야 한다
3. Salt는 절대 재사용하지 말아야 한다
4. Salt는 DB의 유저 테이블에 같이 저장되어야 한다