HTTP 해더 - 캐시
캐시의 기본원리 및 적용
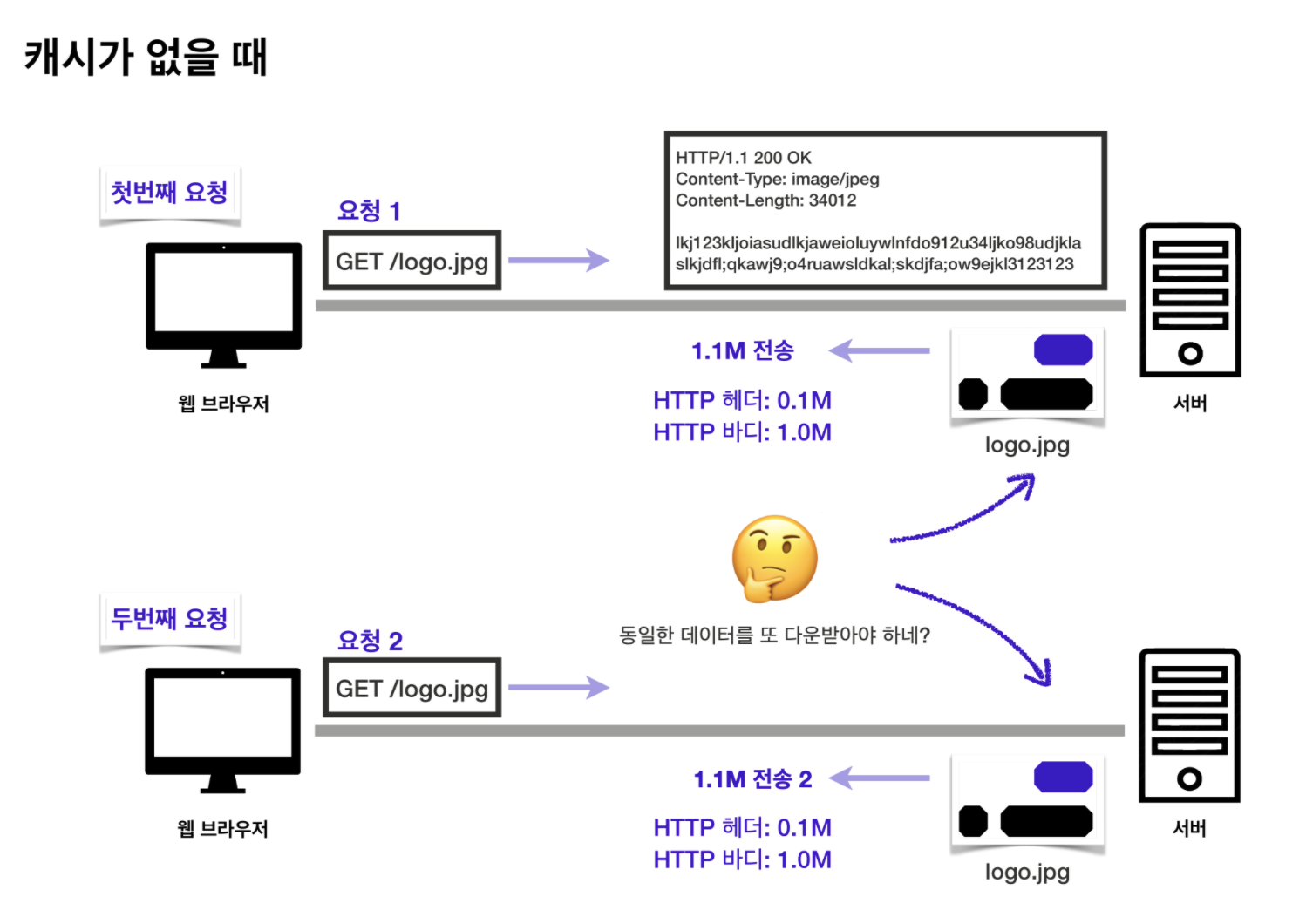
캐시가 없을 때

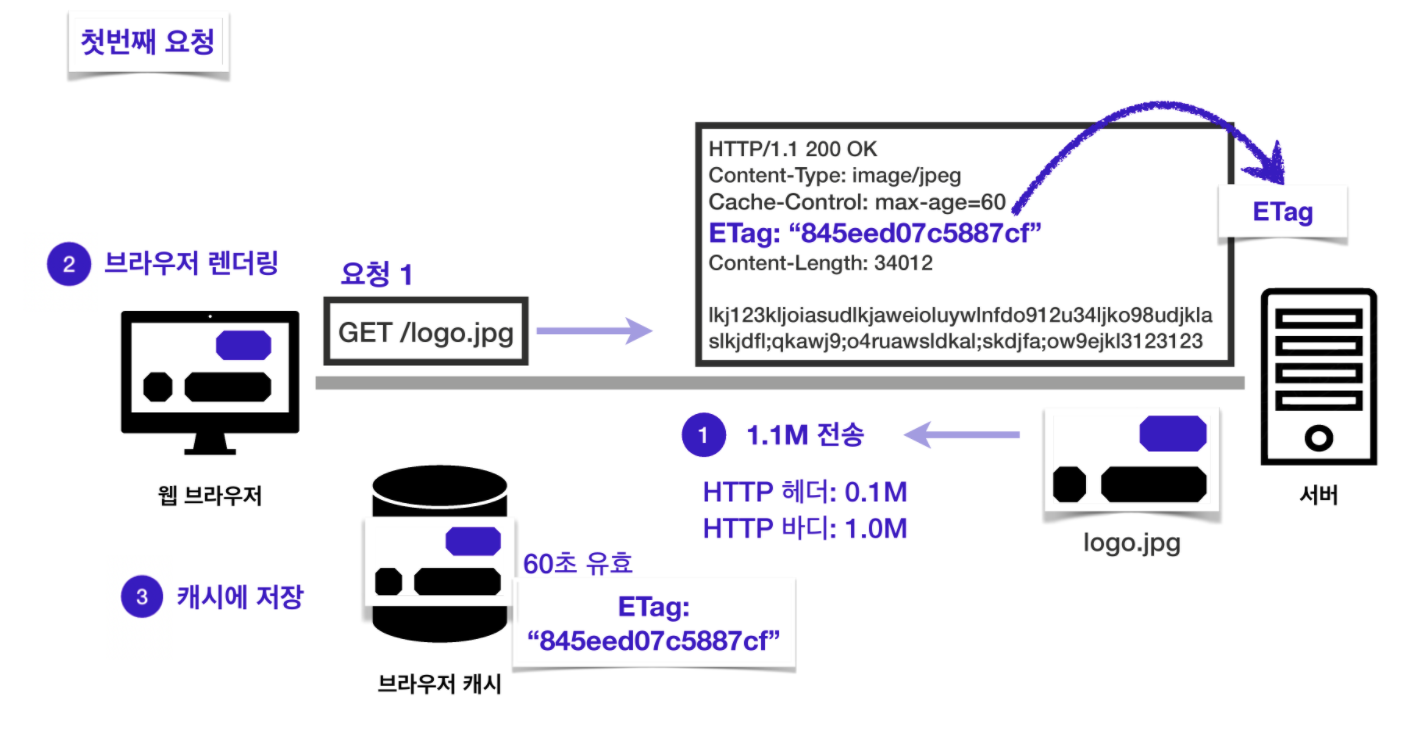
클라이언트가 logo.jpg 이미지에 대한 요청을 보내고 서버가 해당 이미지에 대한 응답을 줄 때, HTTP 헤더가 0.1M, 바디가 1.0M로 총 1.1M로 가정해본다
같은 이미지를 다시 요청하더라도 첫 번째처럼 똑같이 1.1M의 응답을 보낸다
이 경우 logo.jpg 데이터가 변경되지 않아도 계속 데이터를 새로 다운받아야 한다
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야한다
- 인터넷 네트워크는 매우 느리고 비싸다
- 브라우저 로딩 속도가 느리다
- 느린 사용자 경험 제공
캐시(데이터나 값을 미리 복사해 놓는 임시 장소) 가 없을 경우,
앞의 사례처럼 동일한 이미지를 요청하는데 네트워크를 통해 같은 데이터를 또 다운받아야 한다
용량이 클 수록 비용이 커지고 브라우저의 로딩속도가 느려진다
캐시 적용

캐시(cache)는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다
캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용합니다.
- 데이터를 접근하는 시간이 오래 걸리는 경우
- 시간을 절약하고 싶은 경우
캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있다
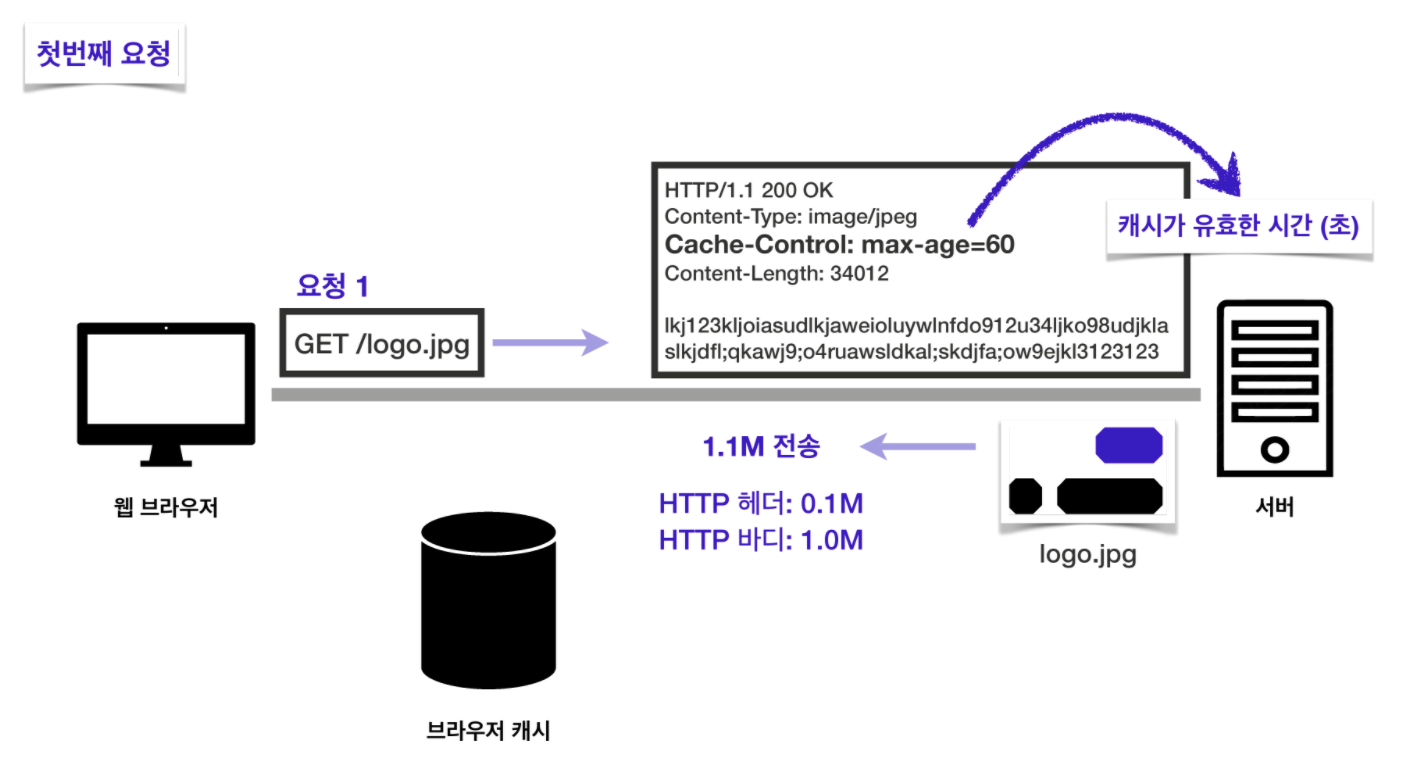
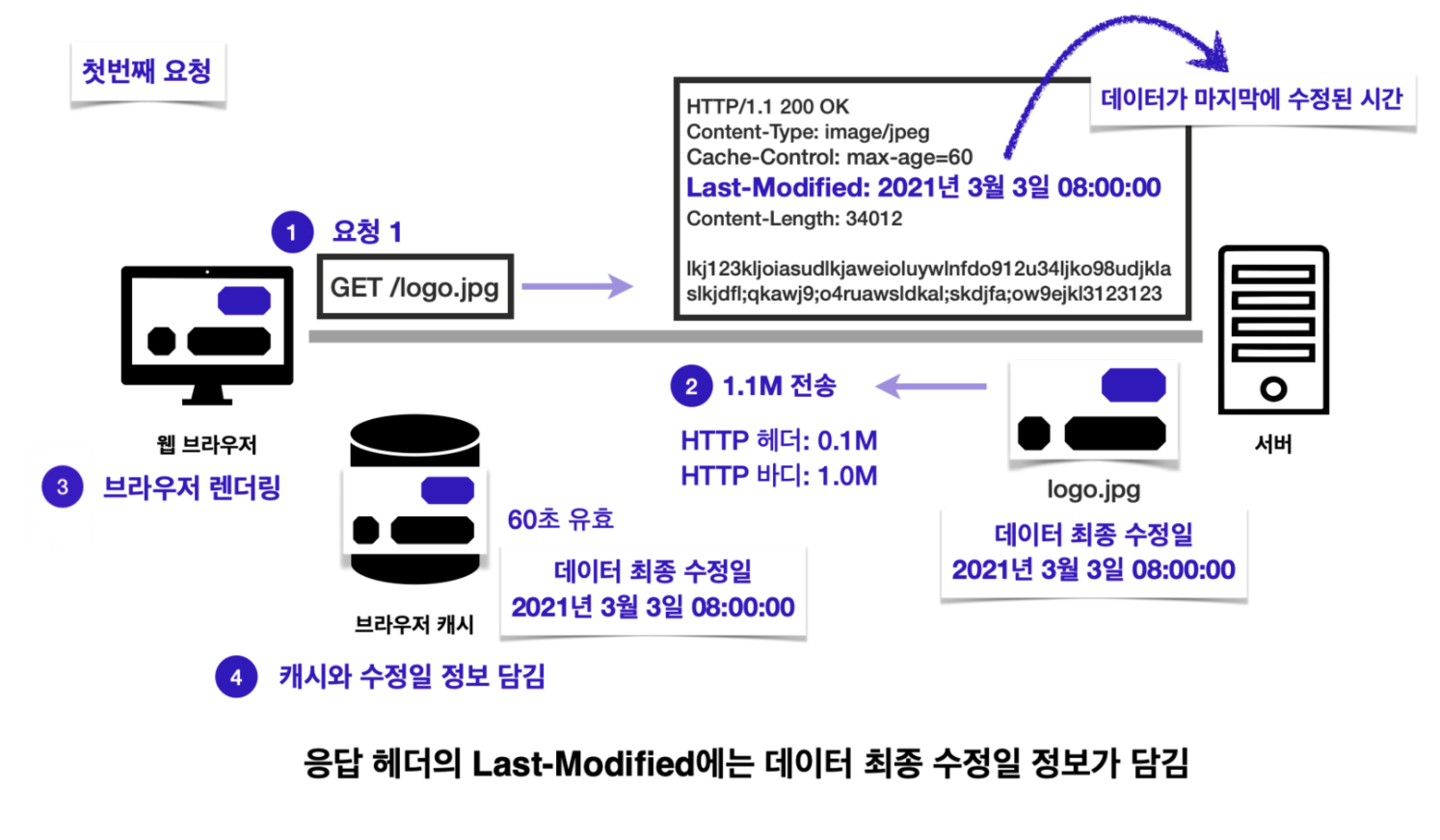
브라우저에 캐시를 저장할 땐 헤더에 cache-control 속성을 통해 캐시가 유효한 시간을 지정할 수 있다
이 경우 60초로 설정한다면 60초 동안은 해당 캐시가 유효하다는 의미가 된다

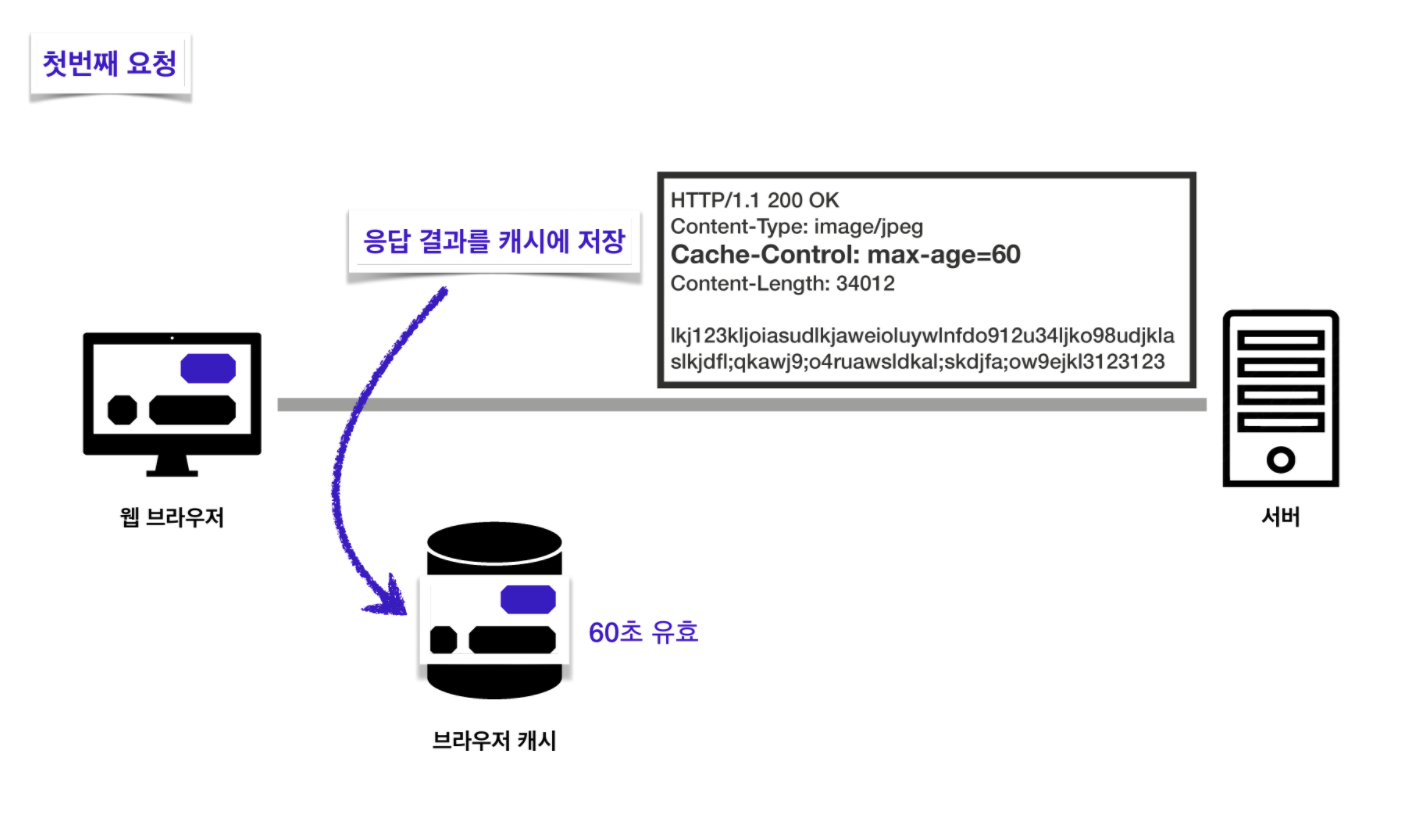
이렇게 되면 응답을 받았을 때 브라우저 캐시에 해당 응답 결과를 저장하며 이는 60초간 유효하다
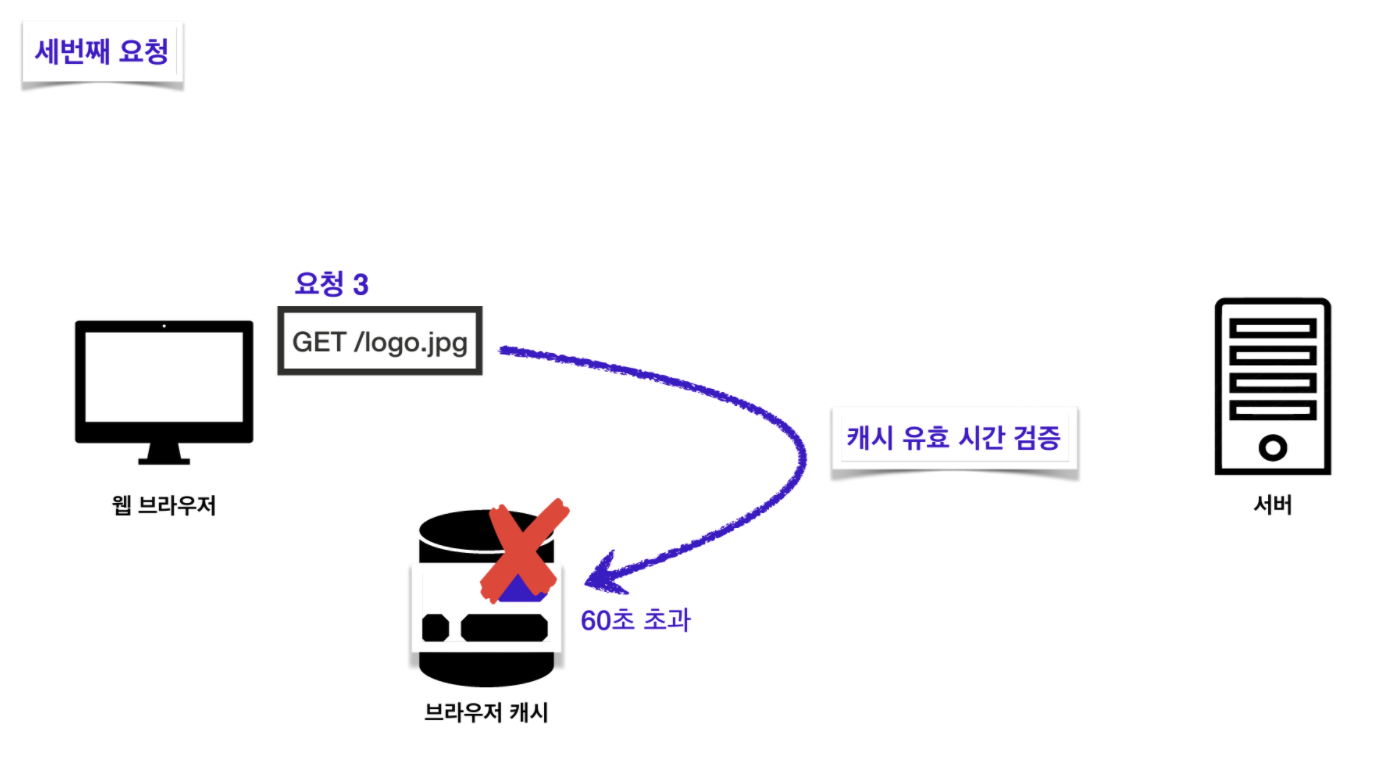
캐시 적용 - 캐시 시간이 초과했을 경우

- 캐시 덕분에 캐시 기능 시간동안 네트워크를 사용하지 않아도 된다
- 바싼 네트워크 사용량을 줄일 수 있다
- 브라우저 로딩 속도가 매우 빠르다
- 빠른 사용자 경험 제공
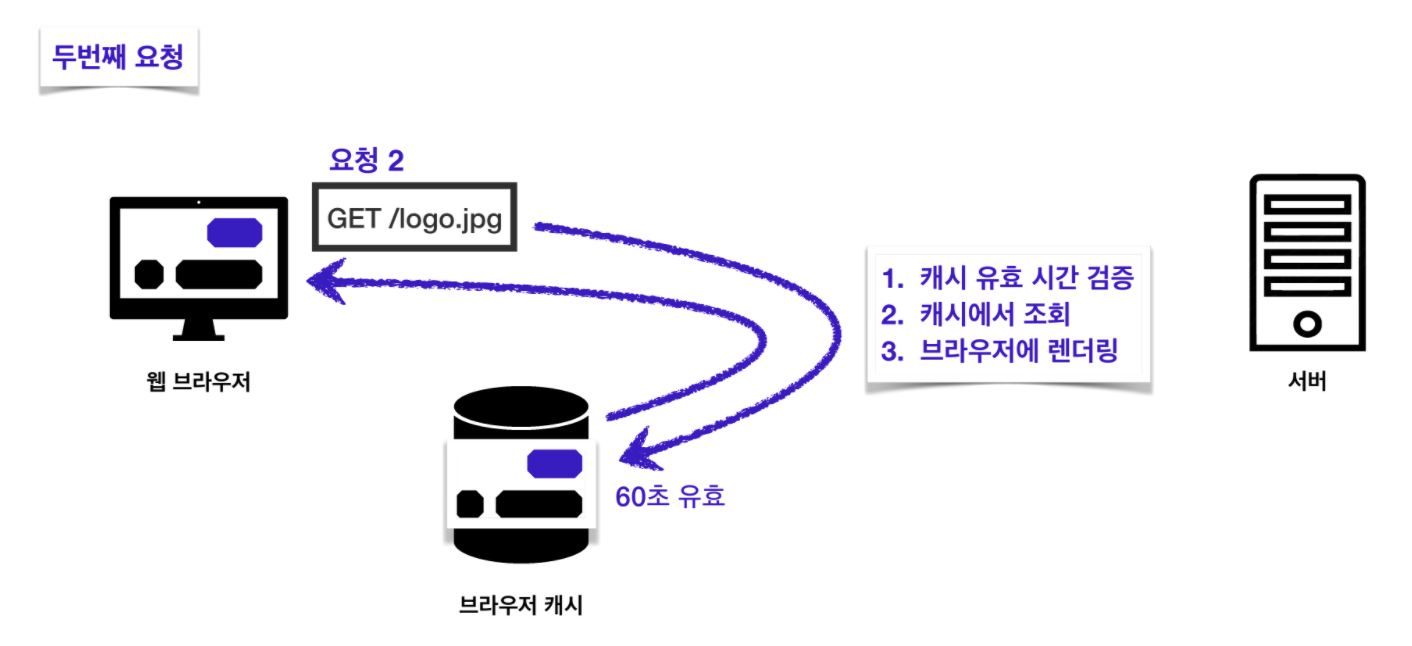
이제 두 번째 요청에선 캐시를 우선 조회하게 된다
캐시가 존재하고 아직 60초가 지나지 않아 유효한 캐시라면 해당 캐시에서 데이터를 가져온다
캐시 적용 - 캐시 시간이 초과했을 경우


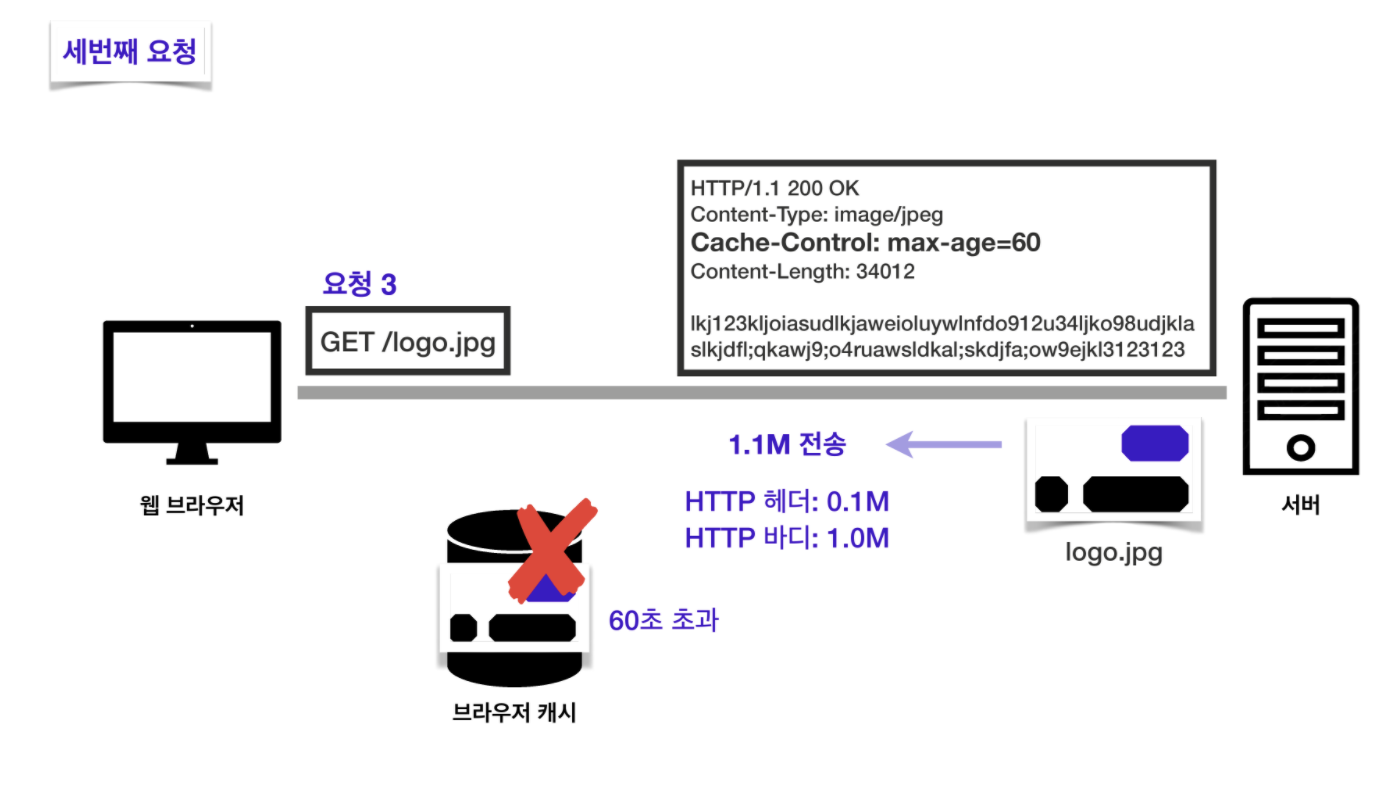
이 경우에는 다시 서버에 요청을하고 60초간 유효한 logo.jpg 이미지를 응답받는다
이때 다시 네트워크 다운로드가 발생하게 된다

캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다
이때 다시 네티워크 다운로드가 발생한다
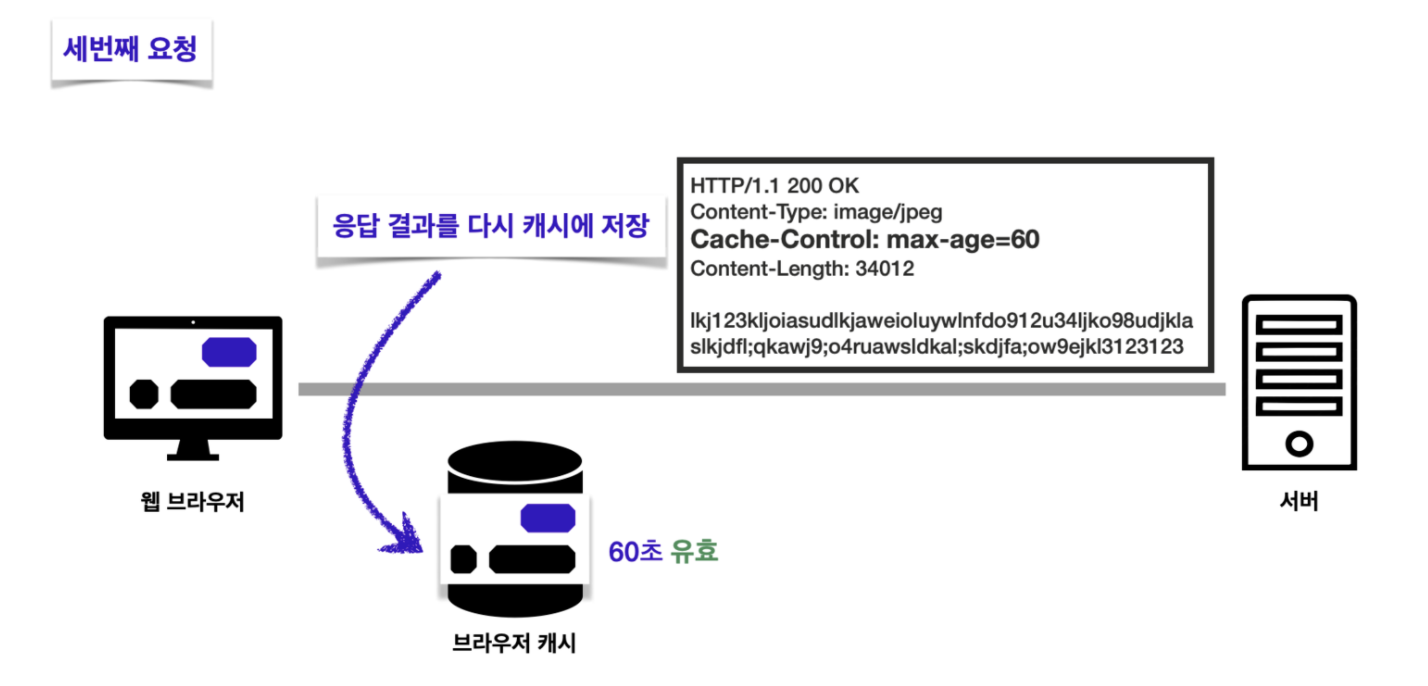
응답 결과를 브라우저가 렌더링하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트한다
이 과정에서 캐시 유효 시간이 다시 초기화된다
캐시 검증 헤더와 조건부 요청

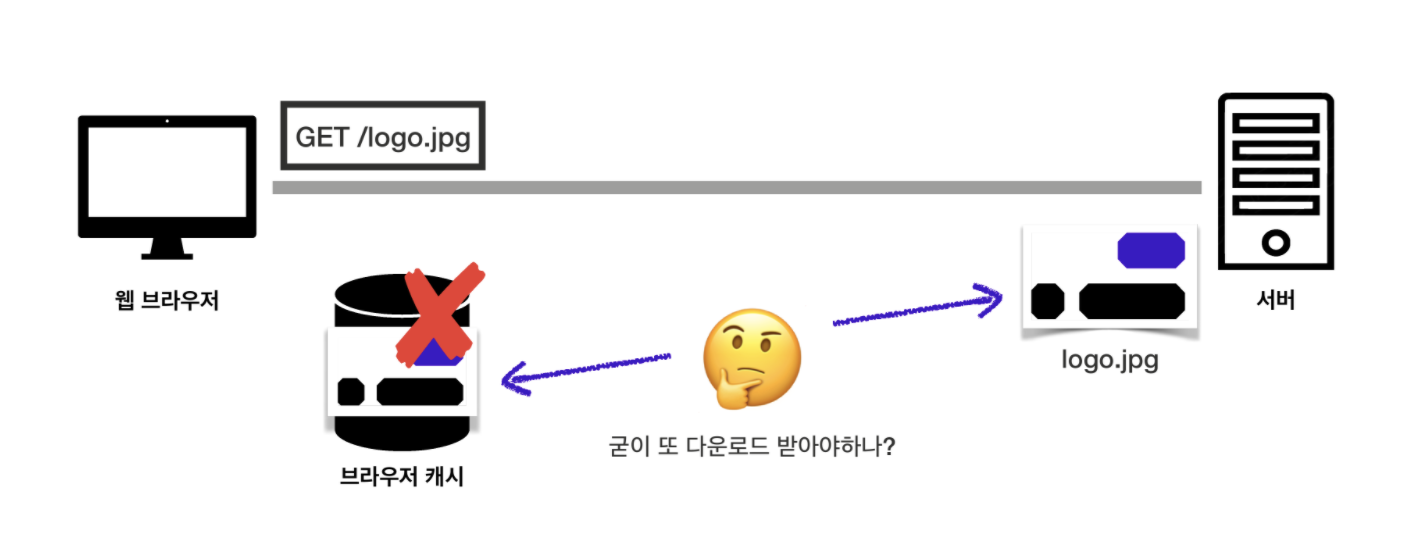
앞서 살펴본 캐시의 경우 유효시간이 초과하면 다시 요청을 보내 새로운 데이터로 캐시를 업데이트 되었다
만약 캐시 유효시간이 지났지만 변경이 없기 때문에 해당 데이터를 써도 되는 상황이라면 이를 검증하고 사용하는 방법은 없을까?
Last-Modified와 If-Modified-Since

검증 헤더 Last Modified를 이용해 캐시의 수정시간을 알 수 있다
Last Modified는 데이터가 마지막으로 수정된 시간정보를 헤더에 포함한다
이로 인해 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장된다

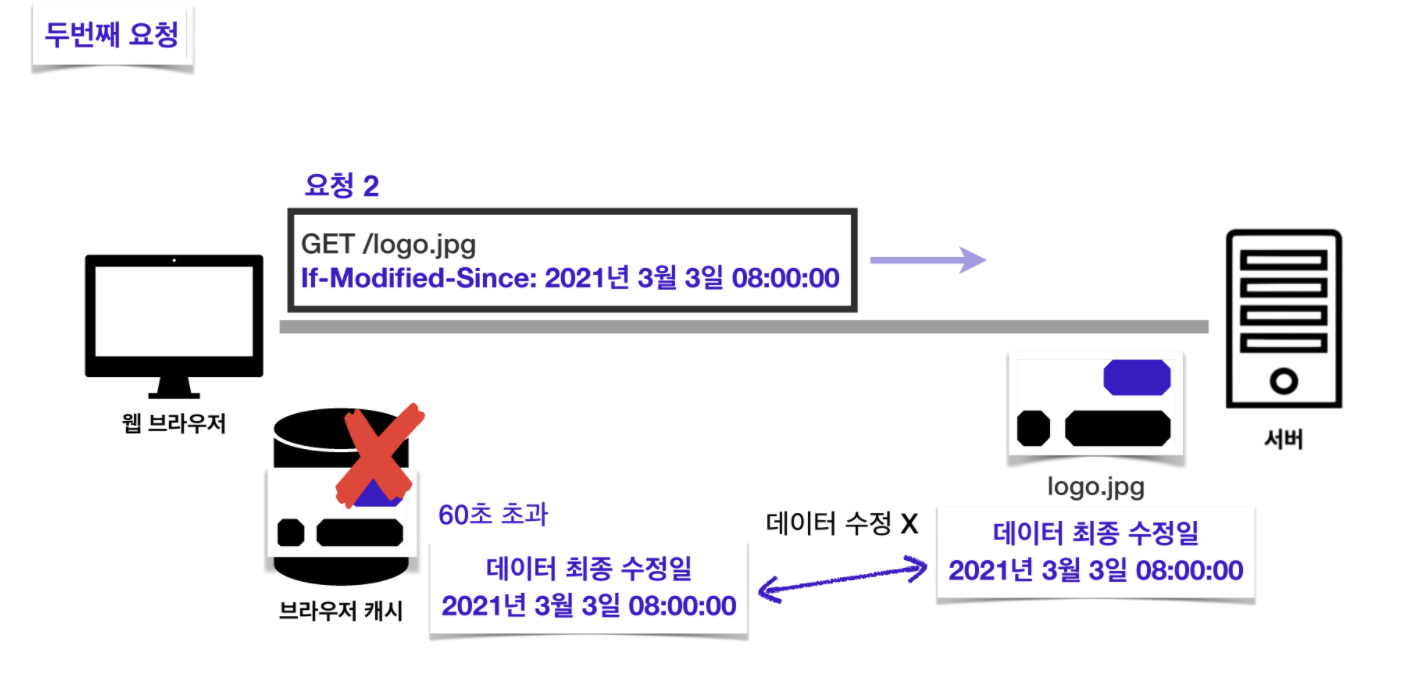
캐시 유효시간이 초과되더라도 If-Modified-Since 헤더를 이용해 조건부 요청을 할 수 있다

1. 데이터가 수정되었는지 검즘
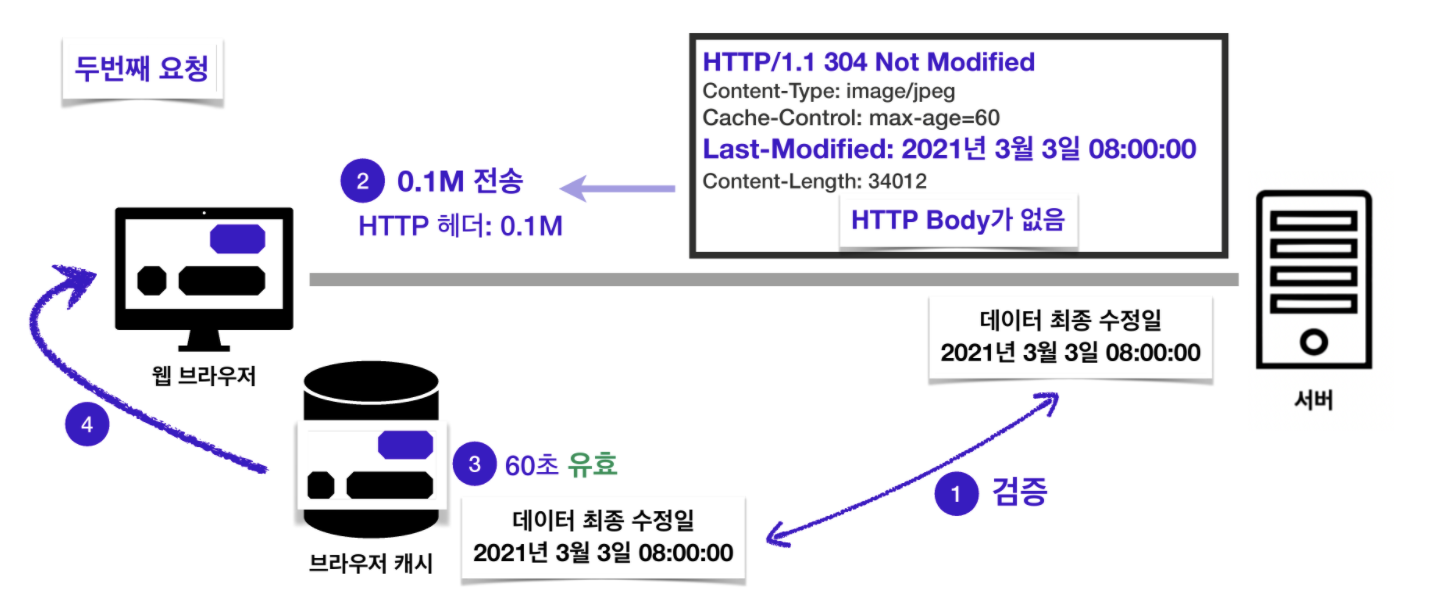
2. 수정되지 않았따면 바디를 제외한 HTTP 헤더만 전송
3. 브라우저 캐시에서 응답 결과를 재사용, 헤더 메타데이터 또한 갱신
4. 브라우저는 캐시에서 조회한 데이터를 랜더링
서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정이 안되었을 경우 응답 메세지에 이를 담아서 알려준다
이때 HTTP Body는 응답 데이터에 없으며 상태코드는 304 Not Modified로 변경된 것이 없다는 뜻이다
그래서 전송 데이터에 바디가 빠졌기 때문에 헤더만 포함된 0.1M만 전송된다
클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해주고 다시 일정시간(60초)동안 유효하게 된다
Last-Modified와 If-Modified-Since 정리
- 캐시 유효 사긴이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타데이터만 응답 (바디X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타데이터를 갱신
- 클라이언트는 개시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
Last-Modified와 If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- e.g. 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
ETag와 If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠

- 데이터가 변경되면 이 이름을 바꾸어서 변경함 (Hach를 다시 생성)

- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
Last-Modified와 If-Modified-Since보다 좀 더 간단한 방식으로 ETag와 If-None-Match 검증헤더가 있다
서버에서 완전히 캐시를 컨트롤하고 싶은 경우 ETag를 사용할 수 있다

서버에서 헤더에 ETag를 작성해 응답한다
클라이언트의 캐시에서 해당 ETag 값을 저장한다

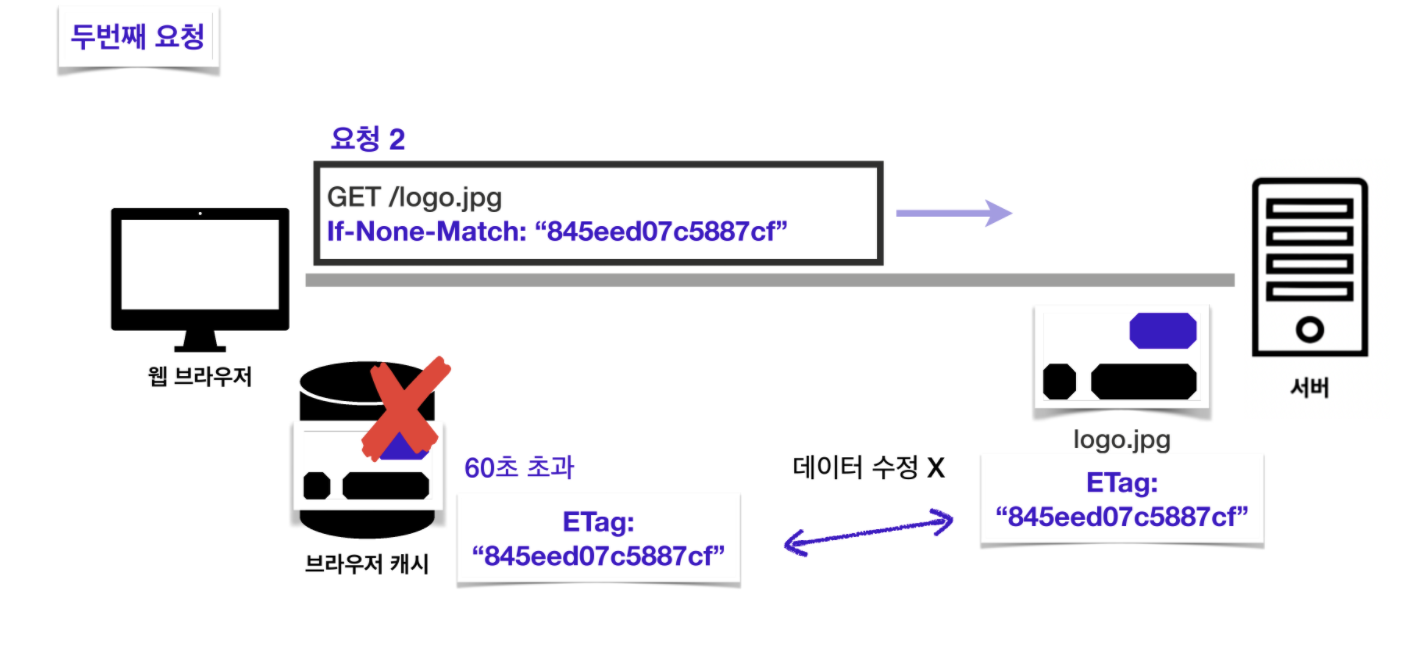
캐시 유효시간이 초과되더라도 If-None-Match 헤더를 이용해 조건부 요청을 할 수 있다
만약 캐시시간이 초과되서 다시 요청을 해야하는 경우라면 이때 ETag값을 검증하는 If-None-Match를 요청 헤더에 작성해서 보낸다

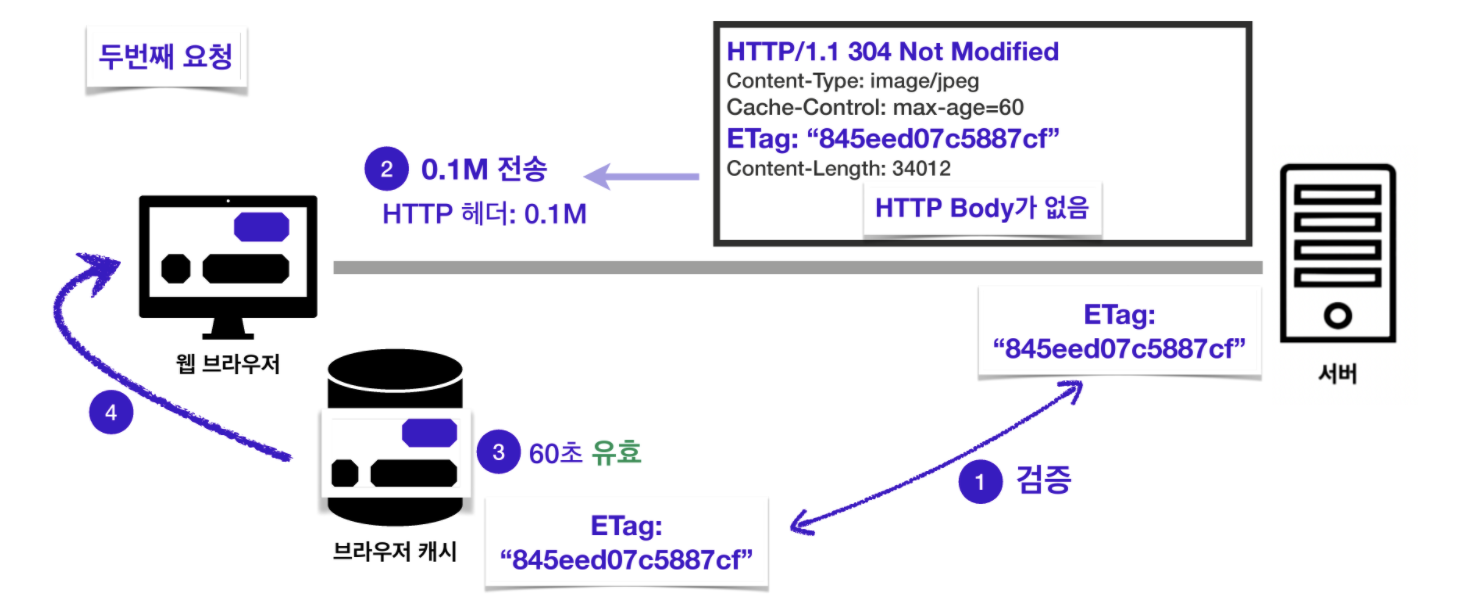
1. 데이터가 수정되었는지 ETag를 이용해 검증
2. 수정되지 않았따면 바디를 제외한 HTTP 헤더만 전송
3. 브라우저 캐시에서 응답 결과를 재사용, 헤더 메타데이터 또한 갱신
4. 브라우저는 캐시에서 조회한 데이터를 랜더링
서버에서 데이터가 변경되지 않았을 경우 ETag는 동일하기에 그래서 If-None-Match는 거짓이 된다
이 경우 서버에서는 304 Not Modified를 응답하며 이때 역시 HTTP Body는 없다
브라우저 캐시에서는 응답 결과를 재사용하고 헤더 데이터를 갱신한다
ETag와 If-None-Match 정리
- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공 (클라이언트는 캐시 매커니즘을 모름)
- e.g.
- 서버는 베타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 Etag 갱신
Cache-Control
캐시 지시어(directives)
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(Origin) 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안된다
(메모리에서 사용하고 최대한 빨리 삭제)
- 데이터에 민감한 정보가 있으므로 저장하면 안된다
Expires
캐시 만료일 지정(하위 호환)
-
Expires: Mon, 01 Jan 1990 00:00:00 GMT
-
캐시 만요일을 전확한 날짜로 지정
-
HTTP 1.0부터 사용
-
Cache-Control: max-age와 함께 사용하면 Expires는 무시된다
정리
- 검증 헤더 (Validator)

- 조건부 요청 헤더

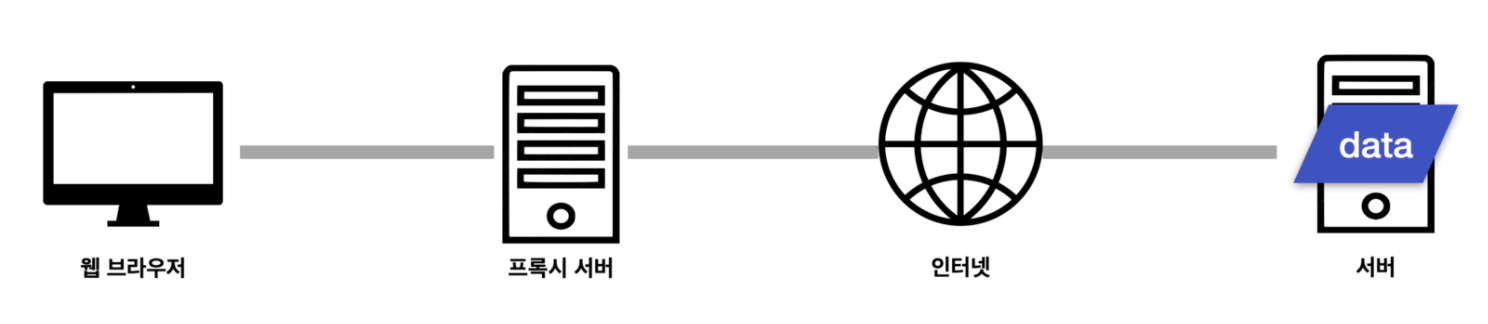
프록시 캐시
프록시 서버란 ?
클라이언트가 다른 네트워크 서비스에 간접적으로 접속할 수 있게 하는 컴퓨터 시스템이나 응용 프로그램을 의미

프록시(Proxy)
클라이언트와 서버 사이에 대리로 통신을 수행하는것을 기리킨다
프록시 서버
중계 기능을 하는 서버를 말한다
프록시란, 클라이언트와 서버 사이에 대리로 통신을 수행하는 것을 가리켜 ‘프록시(Proxy)’, 그 중계 기능을 하는 서버를 프록시 서버라고 한다
클라이언트, 혹은 반대로는 서버가 다른 네트워크에 간접적으로 접속 할 수 있기 때문에, 보안, 캐싱을 통한 성능, 트래픽 분산 등의 장점을 가진다
프록시 캐시

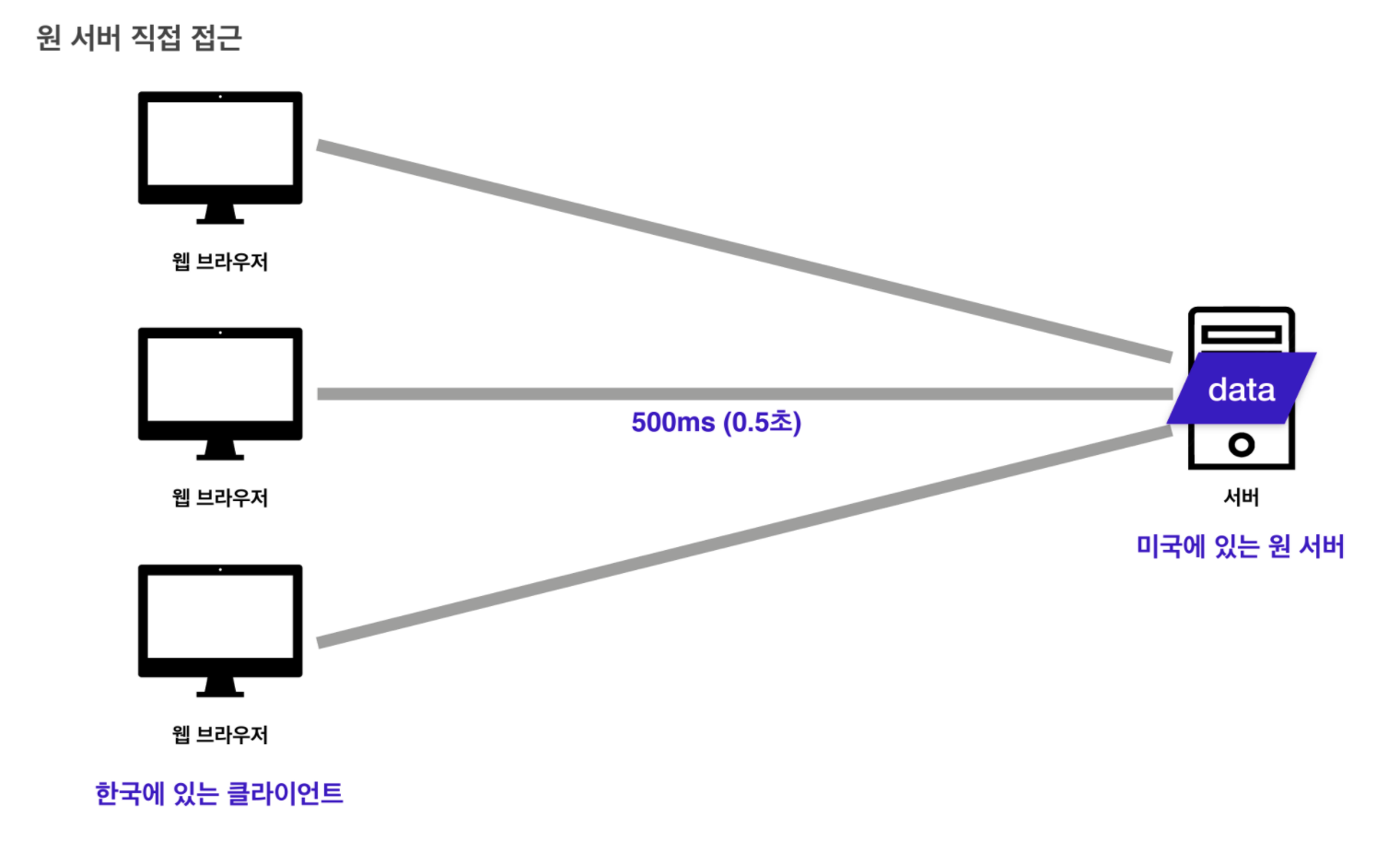
한국에 있는 클라이언트에서 특정 데이터가 필요한 상황인데 해당 데이터의 원 서버가 미국에 있다고 가정해보자
한국에서 미국까지 직접 접근하여 이미지를 가져오는데 0.5초 가량 걸린다고 하면 한국에 있는 클라이언트는 모두 0.5초 가량을 기다려야 해당 이미지를 받을 수 있다
앞서 언급한 예시는 매우 긍정적인 상황이고, 실제로는 더 많은 시간이 걸릴 수 있다
하지만 우리는 유튜브와 같은 해외 사이트에서 위와 같은 불편한 없이 빠르게 영상을 시청할 수 있다

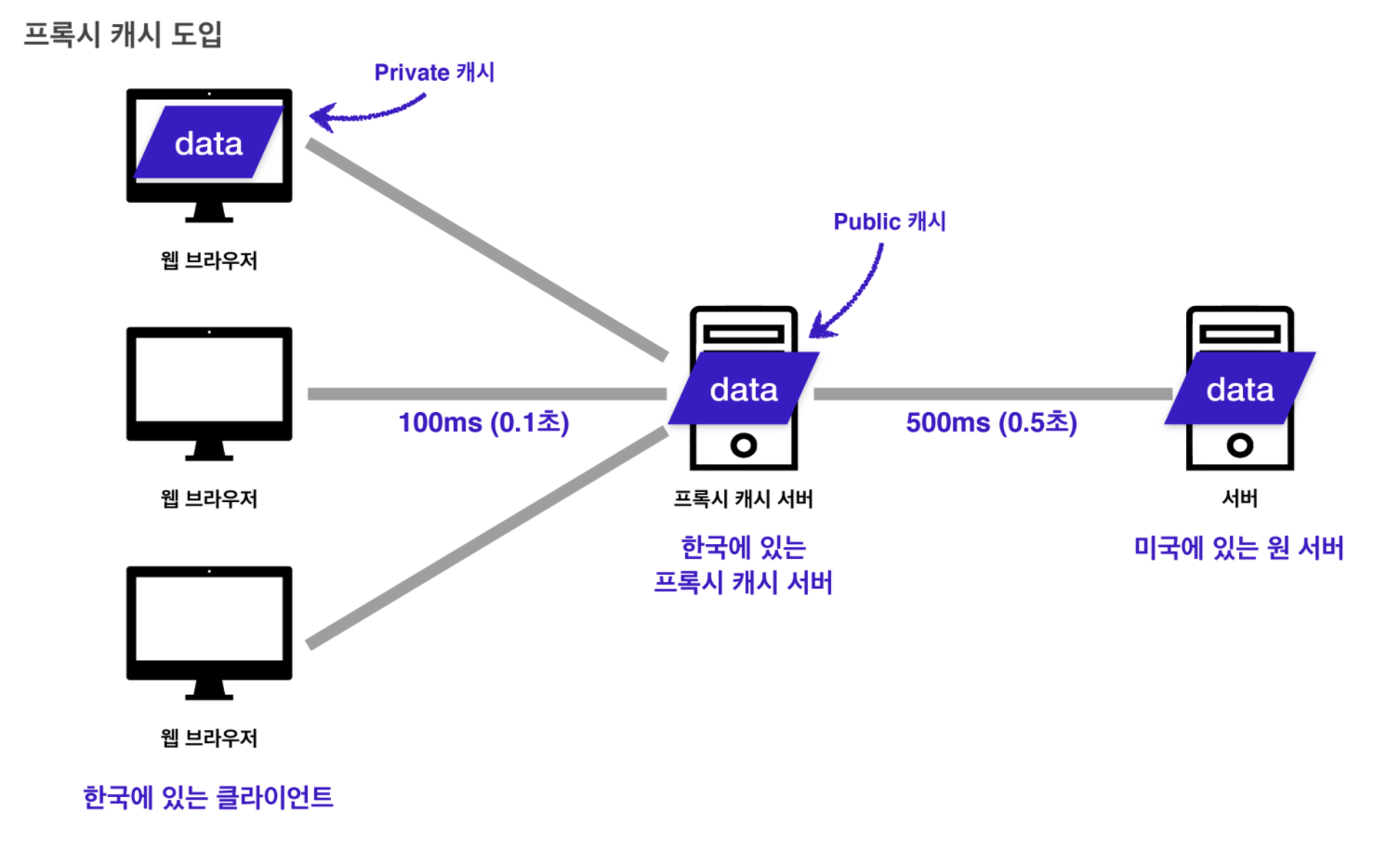
이는 클라이언트와 원 서버 사이에 위치한 프록시 캐시 서버를 도입했기 때문에
(해외 사이트에서 위와 같은 불편한 없이 빠르게 영상을 시청할 수 있다)
한국에 프록시 캐시서버를 두고 한국의 클라이언트는 프록시 캐시서버를 통해 자료를 가져오도록 해보자
여러 사람이 찾은 자료일수록 이미 캐시에 등록되어있기에 빠른 속도로 자료를 가져올 수 있다
이는 같은 국내에 있기에 원서버에 접근하는 것보다 훨씬 빠른 속도에 자료를 가져올 수 있기 때문이다
이때,
클라이언트에서 사용하고 저장하는 캐시를 private 캐시라 하며,
프록시 캐시 서버의 캐시를 public 캐시라 한다
Cache-Control
캐시 지시어(directives) - 기타
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 된다
- Cache-control: private
- 응답이 해당 사용자만을 위한 것, private 캐시에 저장해야 한다(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 츠록시 캐시 내에 머문 시간 (초)
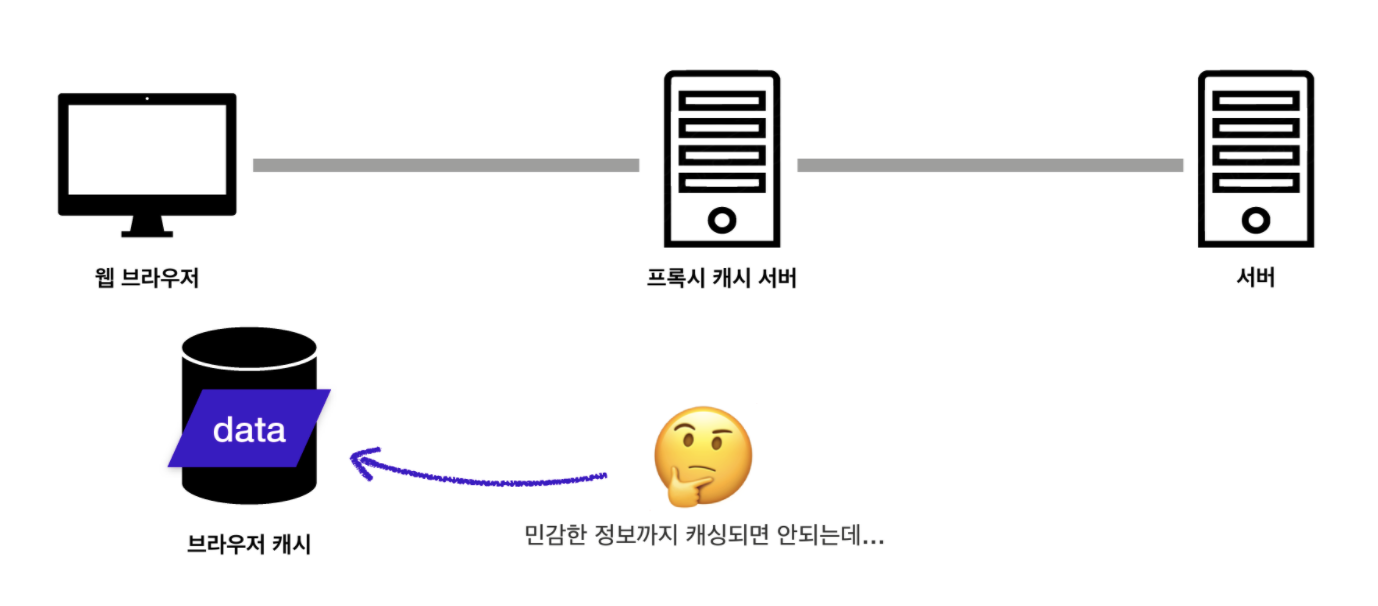
캐시 무효화

클라이언트가 캐시를 적용하지 않아도 임의로 브라우저가 캐시를 적용하는 경우, 특정 페이지에서 캐시가 되면 안되는 정보(e.g.통장 잔고)가 있다면 어떻게 이를 무효화할 수 있을까?
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의)
- Cache-control: no-store - 데이터에 민감한 정보가 있으므로 저장하면 안된다
(메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control: must-revalidate - 캐시 만료 후 최초 조회 시 원 서버에 검증해야한다
- 원 서버 접근 실패 시 반드시 오류가 발생해야 한다 - 504(Gateway Timeout)
- must-revalidate 캐시 유효 시간이라면 캐시를 사용한다
- Pragma: no-cache - H?TTP 1.0 하위 호환
- Cache-Control: no-cache, no-store, must-revalidate
- Progma: no-cache
학실한 캐시 무효화 응답을 하고 싶다면 위에 있는 캐시 지시어를 모두 넣어야 한다
캐시를 무효화를 확실하게 해야하는 경우 Pragma와 같은 하위호환까지 포함하여 위와같이 적용해야한다
no-cache VS must-revalidate
no-cache 기본 동작

no-cache와 must-revalidate 모두 원 서버에 검증해야하지만 그에 대한 응답에 대해 다른 점이 있다
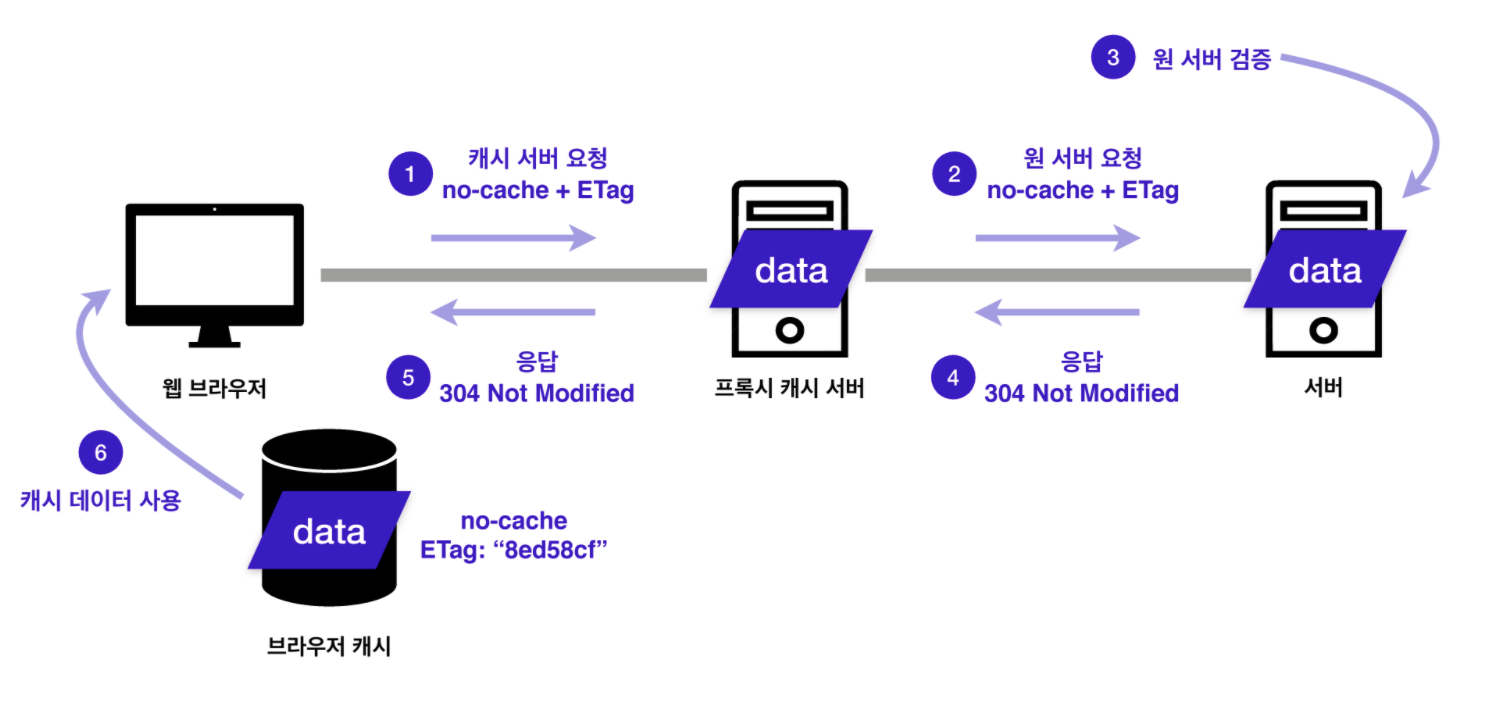
no-cache의 경우
캐시 서버 요청을 하면 프록시 캐시 서버에 도착하면 no-cache인 경우 원 서버에 요청을 하게 된다
그리고 원 서버에서 검증 후 304 응답을 하게 된다
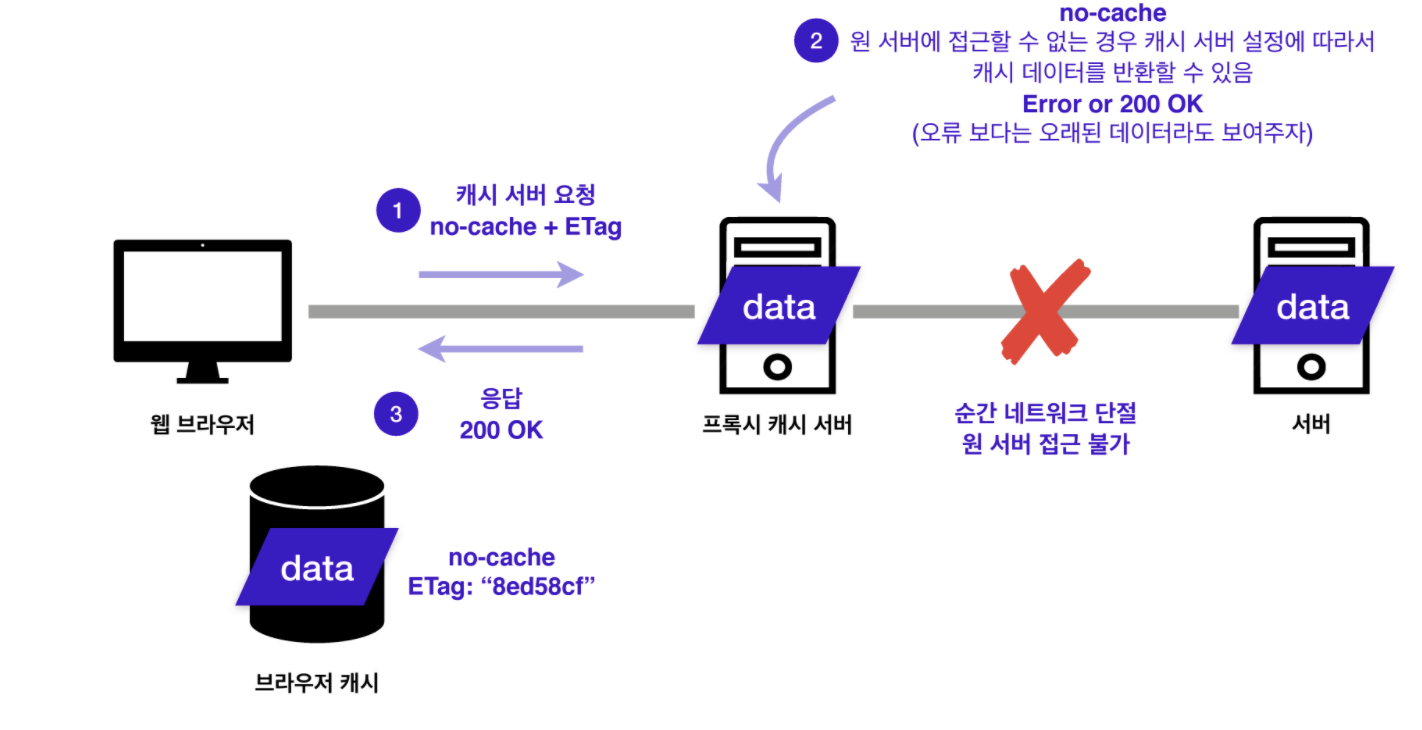
원 서버 접근 불가 시 - no-cache

만약 프록시 캐시 서버와 원 서버간 네트워크 연결이 단절되어 접근이 불가능 하다면, no-cache에서는 응답으로 오류가 아닌 오래된 데이터라도 보여주자라는 개념으로 200OK으로 응답을 한다
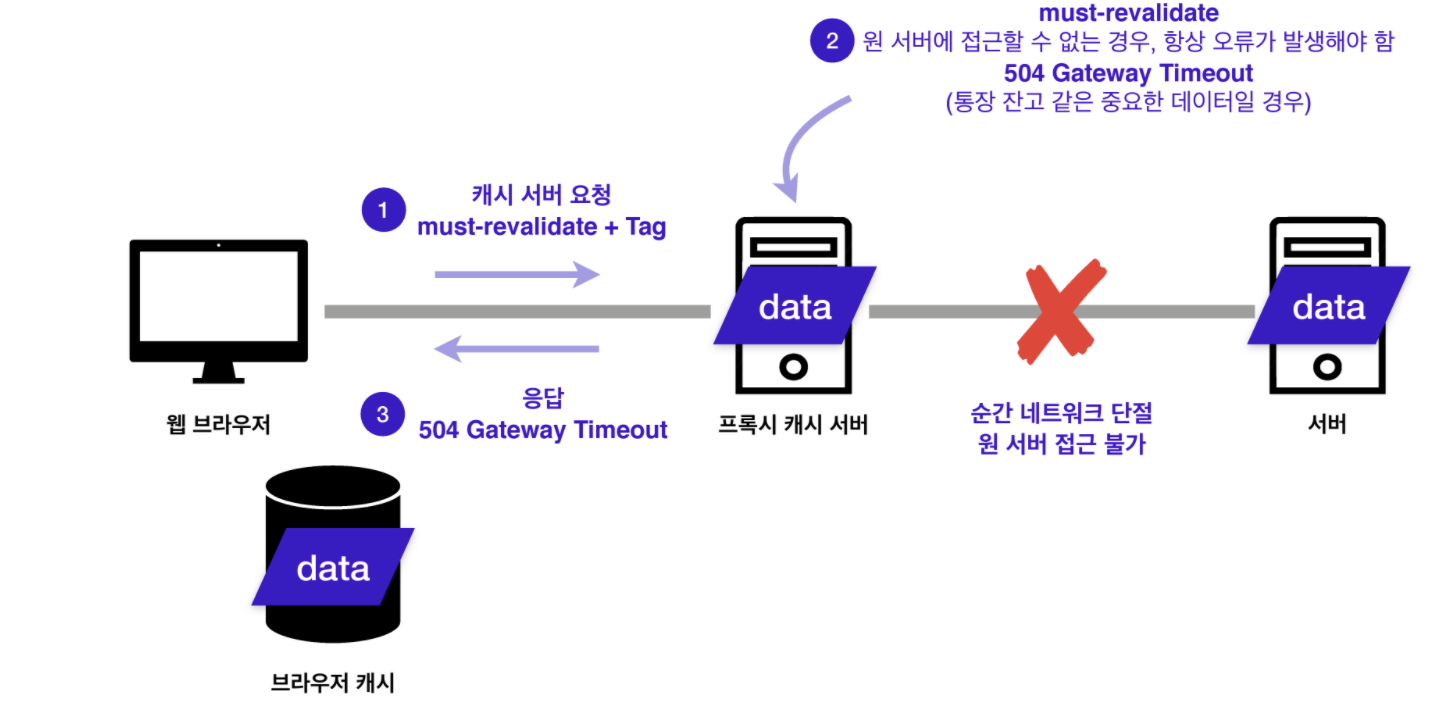
원 서버 접근 불가 시 - must-revalidate

하지만 must-revalidate라면 원 서버에 접근이 불가할 때 504 Gateway Timeout 오류를 보낸다
통장 잔고 등 중요한 정보가 원 서버를 못 받았다고 해서 예전 데이터로 뜬다면 큰 문제가 생기기때문에 이런 경우 must-revalidate를 써야 한다
