position
sticky
스크롤시 item이 최상위에 자리 잡는다
스크롤을 아무리 내려도 최상위에 위치 하고있다
fixed
스크롤시 fix된 자리 그대로 고정 되어 있다
1. display: grid 적용

.nav_body {
display: grid;
}grid 란 ?
- Flex는 한 방향 레이아웃 시스템이고 (1차원)
- Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)

Flex보다 더 복합적인 레이아웃 표현이 가능하다
적용 법은 flex 박스와 비슷하다
부모 요소를 Grid Container(그리드 컨테이너)
자식 요소를 Grid Item(그리드 아이템)이라고 부른다
컨테이너가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것
grid에 대하여 제세히 정리해 보자
2. place-items: center 적용

.nav_body {
display: grid;
place-items: center
}flex box 로도 적용 가능
display: flexbox;
text-align: center;3. 상품리스트, 장바구니 position absolute 적용

.nav_item {
position: absolute;
}4. right 적용

.nav_item {
position: absolute;
right: 0;
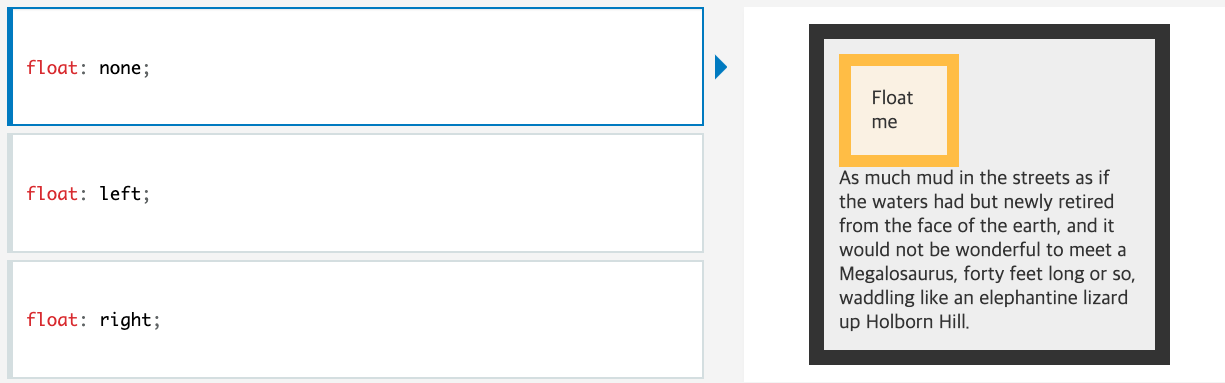
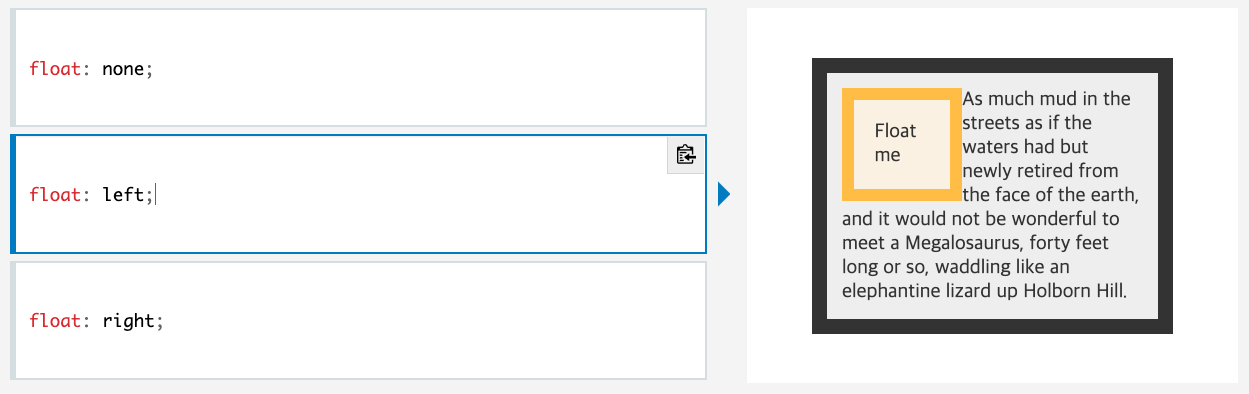
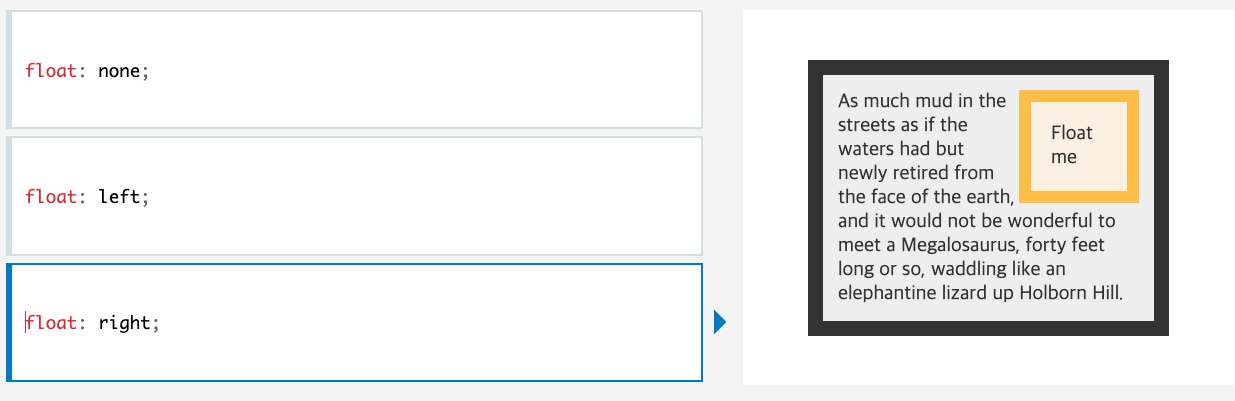
}float
float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다



object-fit
<img>나 <video> 요소와 같은 대체 요소의 콘텐츠 크기를 어떤 방식으로 조절해 요소에 맞출 것인지 지정한다





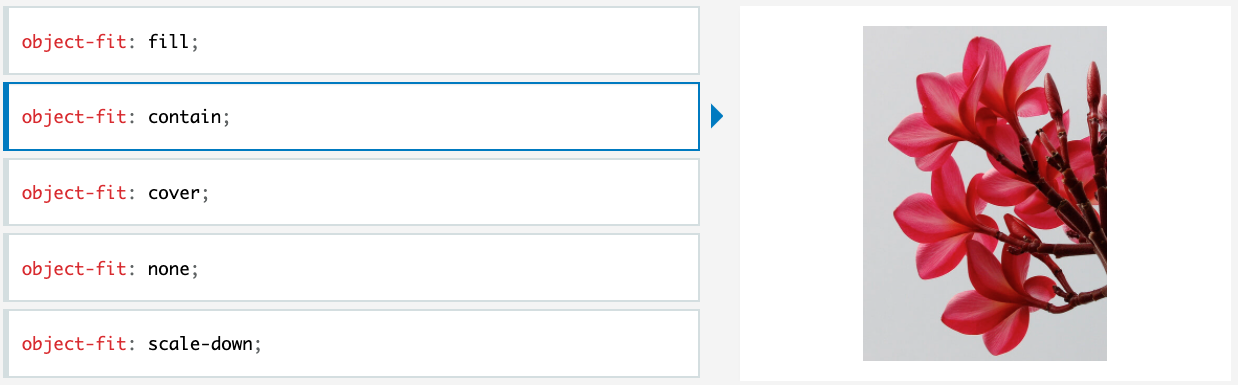
contain
대체 콘텐츠의 가로세로비를 유지하면서, 요소의 콘텐츠 박스 내부에 들어가도록 크기를 맞춤 조절한다 콘텐츠가 콘텐츠 박스 크기에 맞도록 하면서도 가로세로비를 유지하게 되므로, 서로의 가로세로비가 일치하지 않으면 객체가 "레터박스"처럼 된다
cover
대체 콘텐츠의 가로세로비를 유지하면서, 요소 콘텐츠 박스를 가득 채운다
서로의 가로세로비가 일치하지 않으면 객체 일부가 잘려나간다
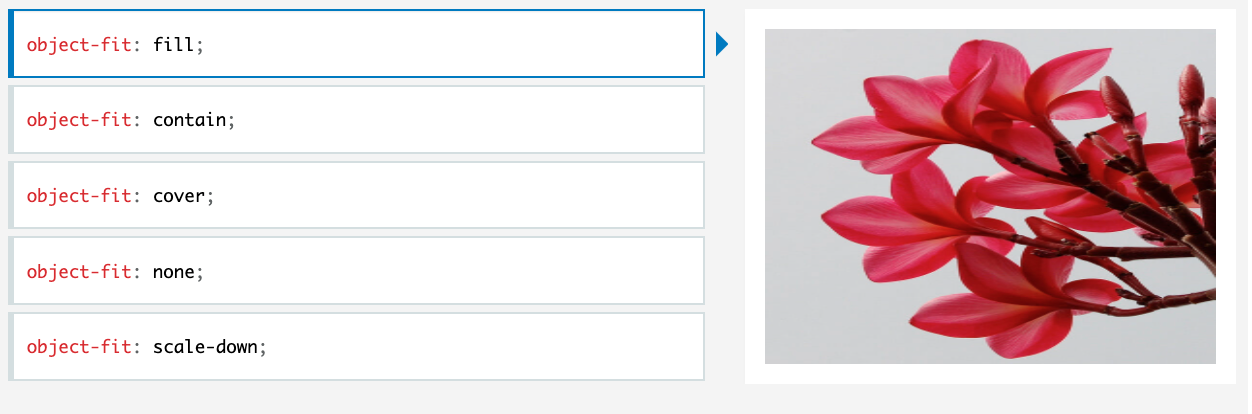
fill
요소 콘텐츠 박스 크기에 맞춰 대체 콘텐츠의 크기를 조절한다
콘텐츠가 콘텐츠 박스를 가득 채운다
서로의 가로세로비가 일치하지 않으면 콘텐츠가 늘어난다
none
대체 콘텐츠의 크기를 조절하지 않는다
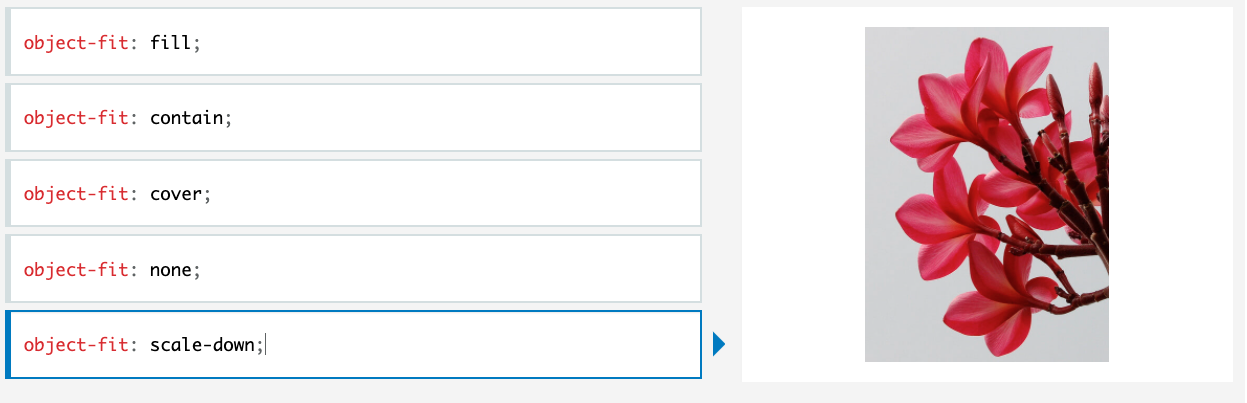
scale-down
none과 contain 중 대체 콘텐츠의 크기가 더 작아지는 값을 선택한다
