배포 자동화
배포 자동화란 한 번의 클릭 혹은 명령어 입력을 통해 전체 배포 과정을 자동으로 진행하는 것을 뜻한다
배포 자동화가 왜 필요한가
- 먼저 수동적이고 반복적인 배포 과정을 자동화함으로써 시간이 절약된다
- 휴먼 에러(Human Error)를 방지할 수 있다
(휴먼 에러란 사람이 수동적으로 배포 과정을 진행하는 중에 생기는 실수를 뜻한다)
그전에 했던 배포 과정과 비교하여 특정 과정을 생략하거나 다르게 진행하여 오류가 발생하는 것이 휴먼 에러의 예로 볼 수 있다
배포 자동화를 통해 전체 배포 과정을 매번 일관되게 진행하는 구조를 설계하여 휴먼 에러 발생 가능성을 낮출 수 있다
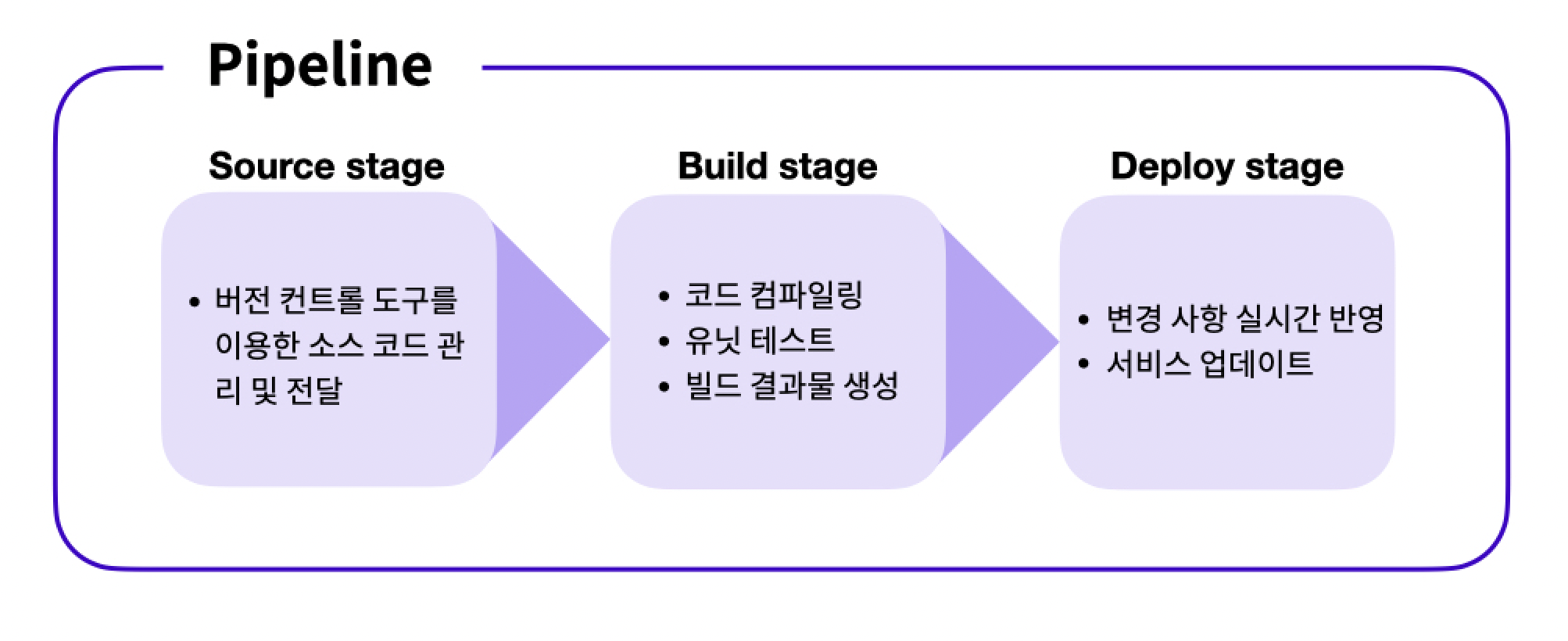
배포 자동화 파이프라인

배포에서 파이프라인(Pipeline)이란 용어는 소스 코드의 관리부터 실제 서비스로의 배포 과정을 연결하는 구조를 뜻한다
파이프라인은 전체 배포 과정을 여러 단계(Stages)로 분리한다
각 단계는 파이프라인 안에서 순차적으로 실행되며, 단계마다 주어진 작업(Actions)을 수행한다
파이프라인을 여러 단계로 분리할 때, 대표적으로 쓰이는 세 가지 단계가 존재한다
Source 단계: Source 단계에서는 원격 저장소에 관리되고 있는 소스 코드에 변경 사항이 일어날 경우, 이를 감지하고 다음 단계로 전달하는 작업을 수행한다
Build 단계: Build 단계에서는 Source 단계에서 전달받은 코드를 컴파일, 빌드, 테스트하여 가공한다
또한 Build 단계를 거쳐 생성된 결과물을 다음 단계로 전달하는 작업을 수행한다
Deploy 단계: Deploy 단계에서는 Build 단계로부터 전달받은 결과물을 실제 서비스에 반영하는 작업을 수행한다
여기서 주의 할 점은 파이프라인의 단계는 상황과 필요에 따라 더 세분화되거나 간소화될 수 있다
AWS 개발자 도구

CodeCommit
Source 단계를 구성할 때 CodeCommit 서비스를 이용한다
CodeCommit은 GitHub과 유사한 서비스를 제공하는 버전 관리 도구다
CodeCommit과 GitHub의 차이점
GitHub과 비교했을 때, CodeCommit 서비스는 보안과 관련된 기능에 강점을 가진다
소스 코드의 유출이 크게 작용하는 기업에서는 매우 중요한 요소다
다만 CodeCommit을 사용할 때는 과금 가능성을 고려해야 한다
프리티어 한계 이상으로 사용할 시 사용 요금이 부과될 수도 있다
그런 이유로 사이드 프로젝트나 가볍게 작성한 소스 코드를 저장해야 할 경우에는 GitHub을 이용하는 것이 효과적이라고 볼 수 있다
CodeBuild
Build 단계에서는 CodeBuild 서비스를 이용한다
CodeBuild 서비스를 통해 유닛 테스트, 컴파일, 빌드와 같은 빌드 단계에서 필수적으로 실행되어야 할 작업을 명령어를 통해 실행할 수 있다
CodeDeploy
Deploy 단계를 구성할 때는 기본적으로 다양한 서비스를 이용할 수 있다
CodeDeploy 서비스를 이용하면 실행되고 있는 서버 애플리케이션에 실시간으로 변경 사항을 전달할 수 있다
또한 S3 서비스를 통해 S3 버킷을 통해 업로드된 정적 웹 사이트에 변경 사항을 실시간으로 전달하고 반영할 수 있다
CodePipeline
각 단계를 연결하는 파이프라인을 구축할 때 CodePipeline 서비스를 이용한다
[주의] AWS 프리티어 계정 사용 시 한 계정에 두 개 이상의 파이프라인을 생성하면 추가 요금이 부여될 수 있다
Client Deployment Pipeline
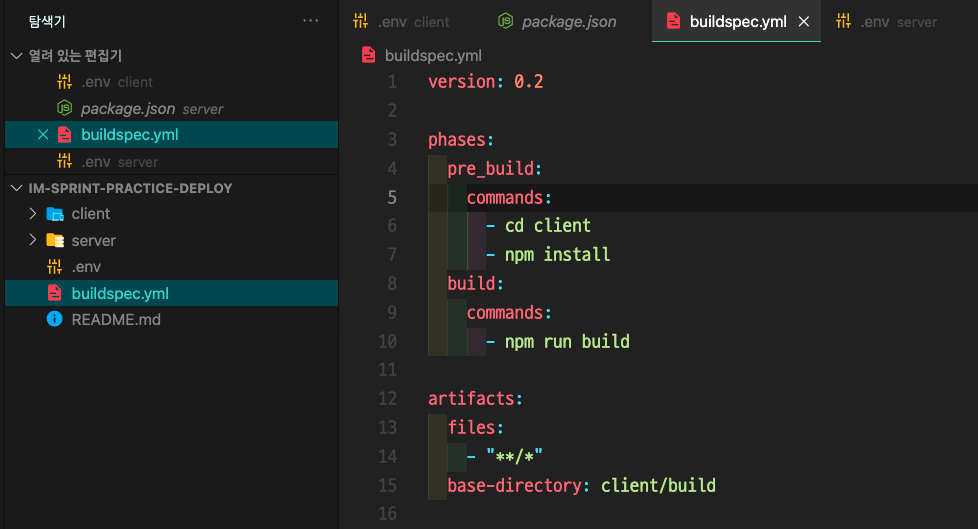
1. buildspec.yml 파일 생성
buildspec.yml
version: 0.2 phases: pre_build: commands: - cd client - npm install build: commands: - npm run build artifacts: files: - '**/*' base-directory: client/build
로컬 환경에 저장되어 있는 소스 코드에 접근
소스 코드의 최상위 디렉토리에 buildspec.yml 파일을 생성한 뒤, 슬라이드 아래 참조 자료 부분에 'buildspec.yml'을 참조하여 파일 안의 내용을 채운다
변경사항을 저장하고 commit 후 push 한다

2. 파이프라인 구성
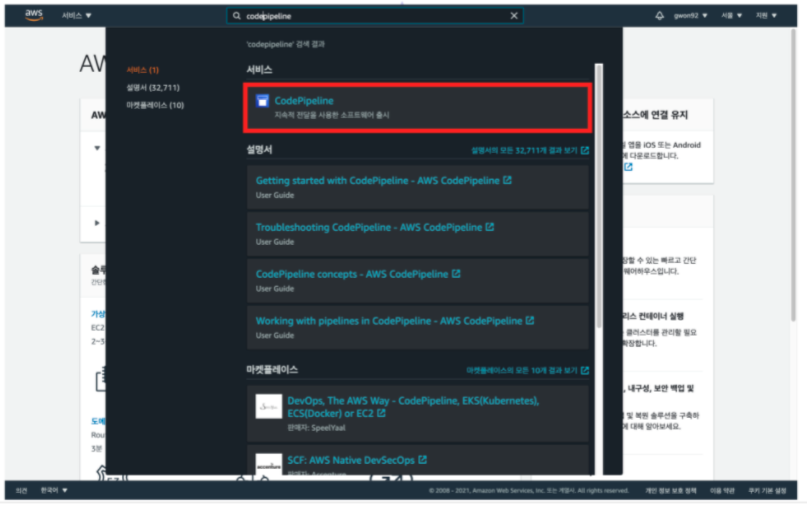
1. AWS CodePipeline 메인 콘솔 접속

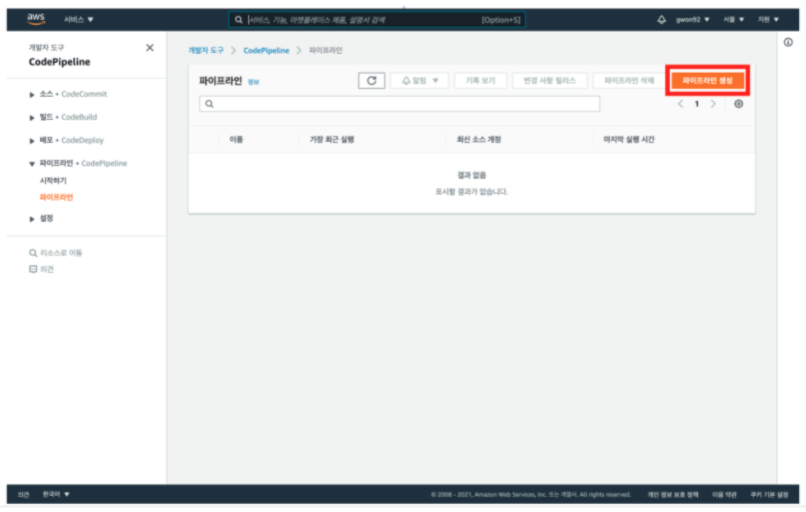
2. 파이프라인 생성

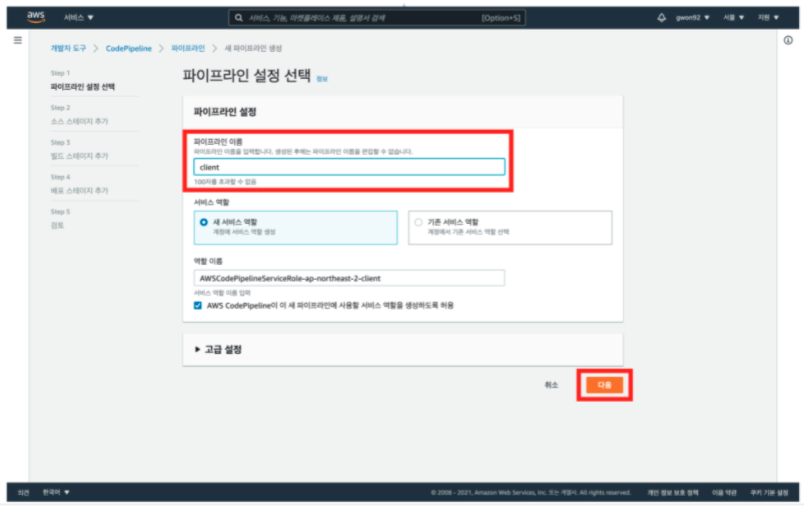
3. 파이프라인 이름 입력 및 [다음] 클릭 후 소스 스테이지로 이동

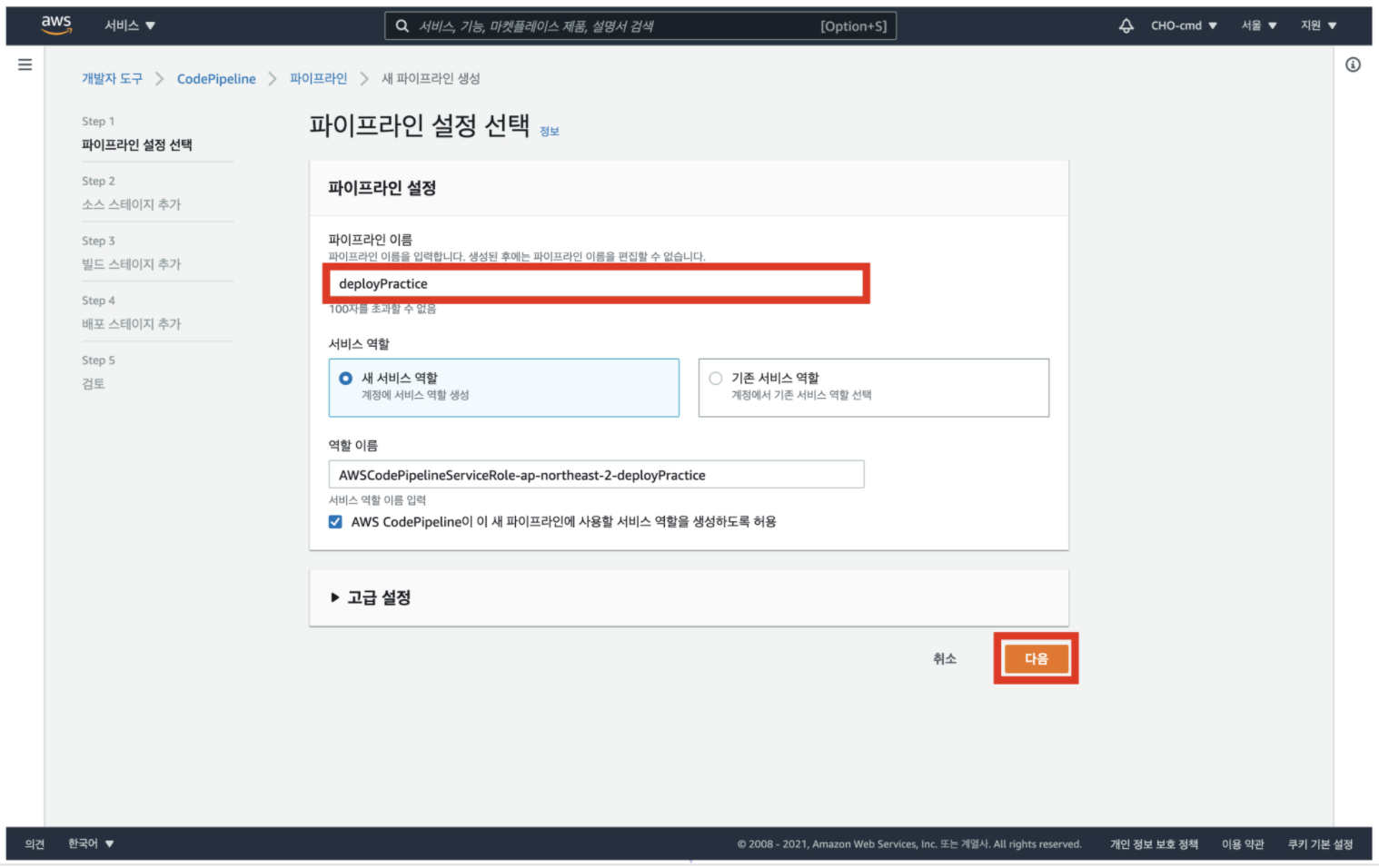
파이프라인 이름을 설정 및 파이프라인 이름은 100자를 초과하지 않는 선에서 자유롭게 짓는다
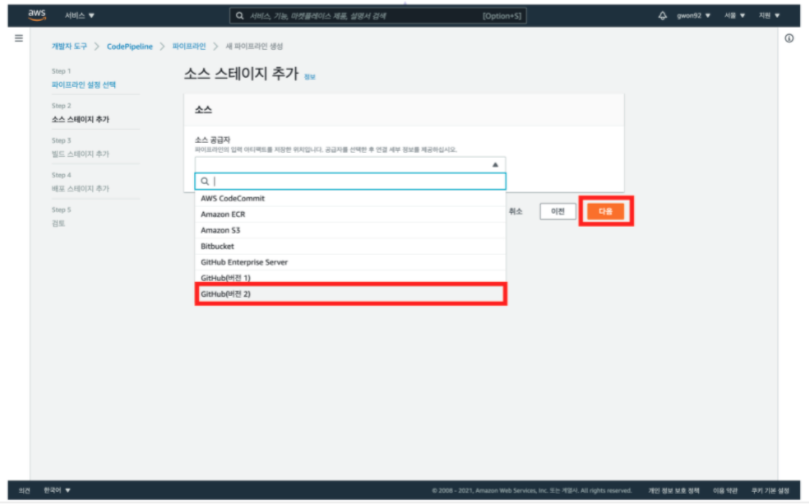
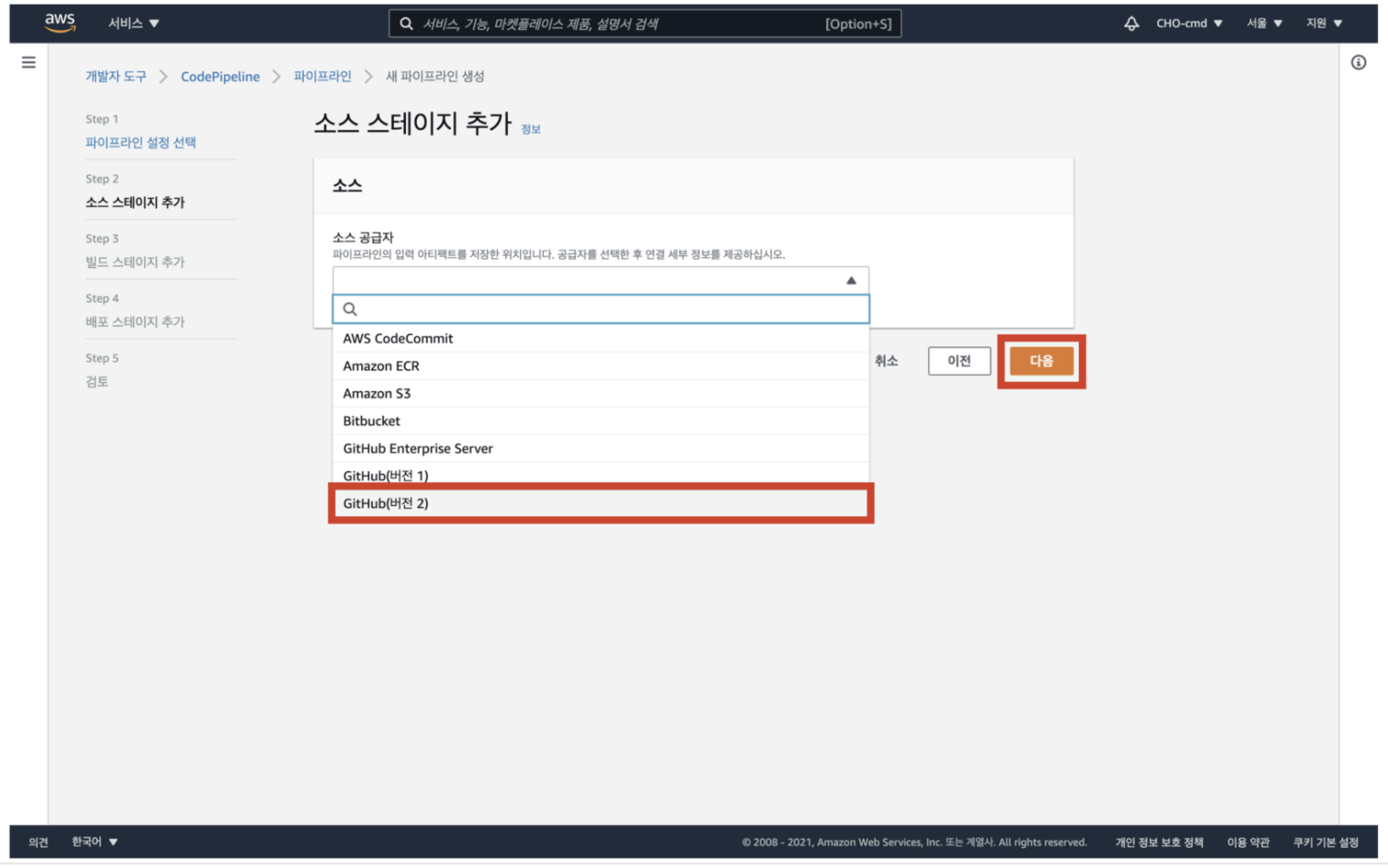
4. 소스 공급자 선택 후 [다음] 클릭

파이프라인 설정 선택이 끝나면 소스 단계로 이동
소스 단계에서는 GitHub 리포지토리를 연결
소스 단계를 통해 GitHub 리포지토리에 변경 사항이 생길 경우 자동으로 변경 사항이 파이프라인에 반영된다
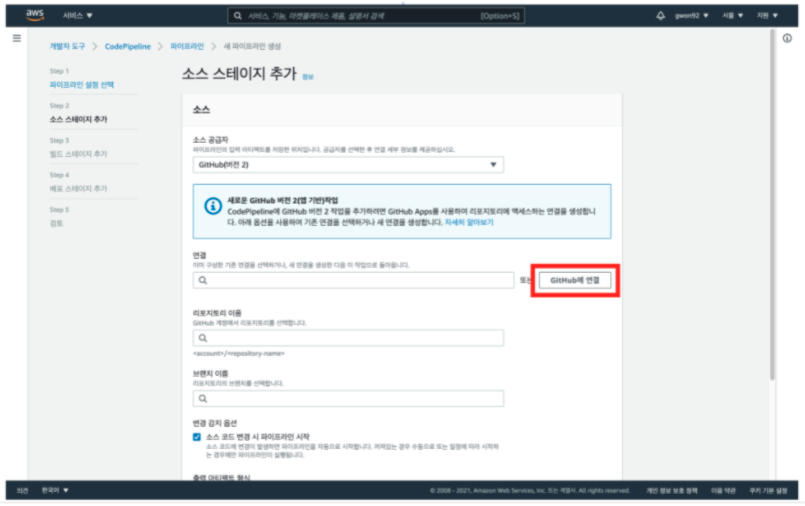
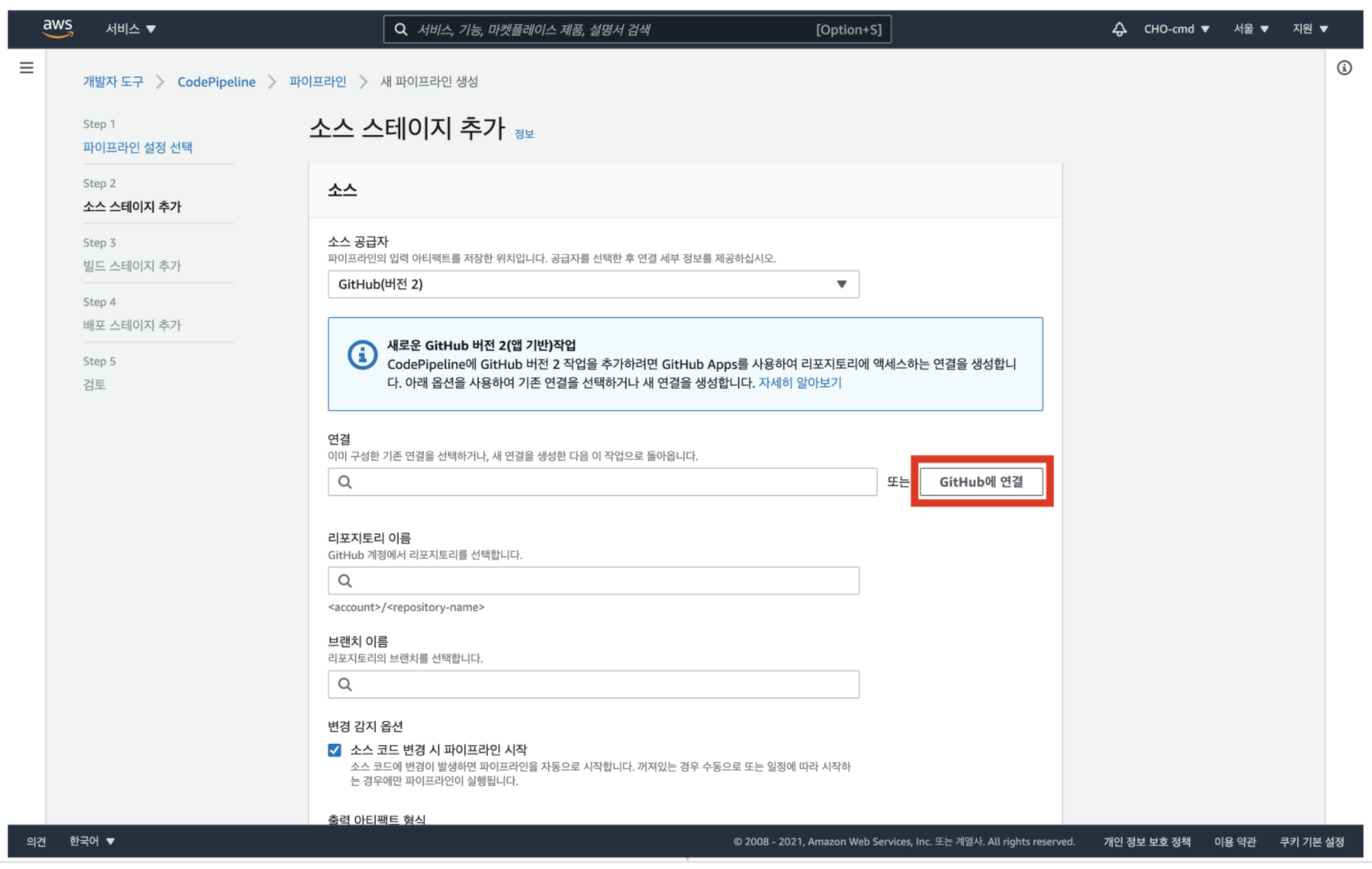
5. [github에 연결] 클릭

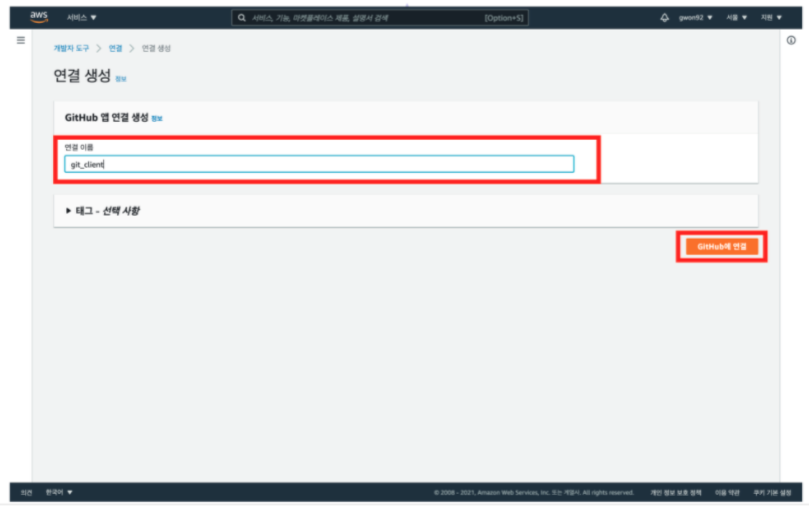
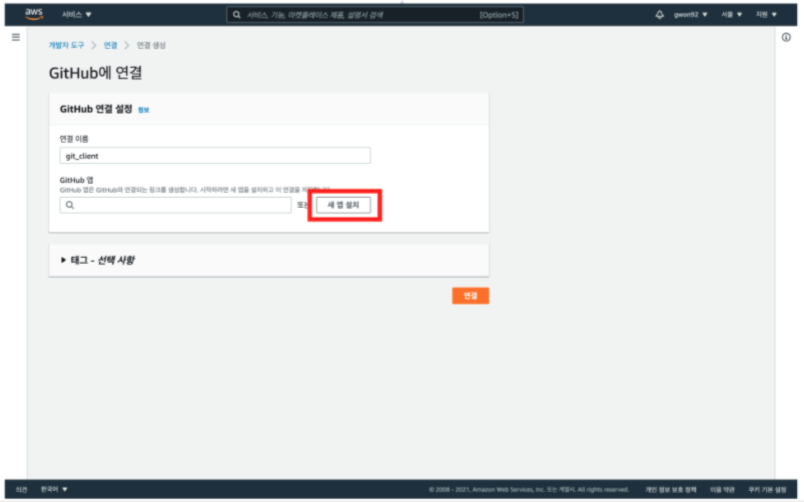
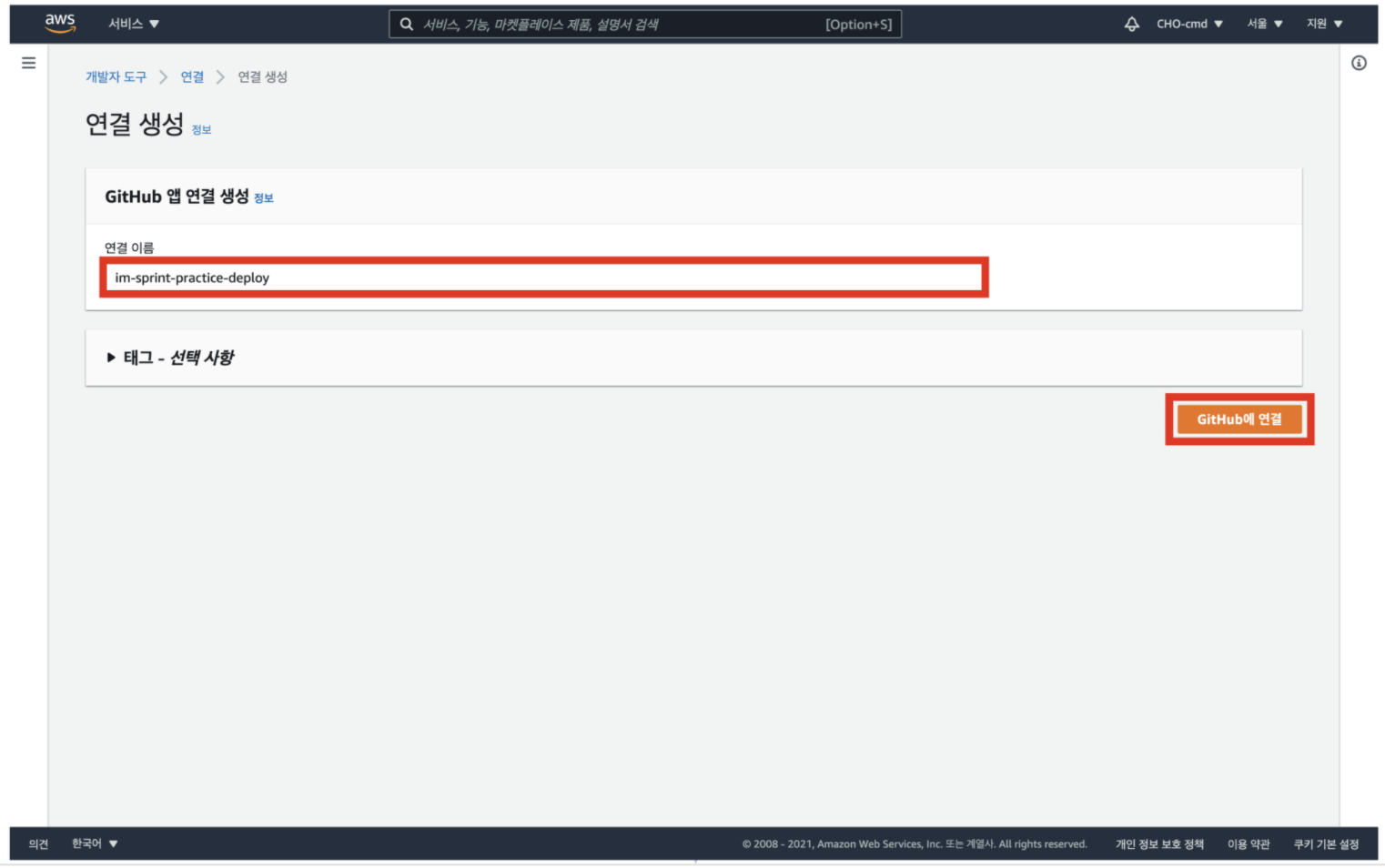
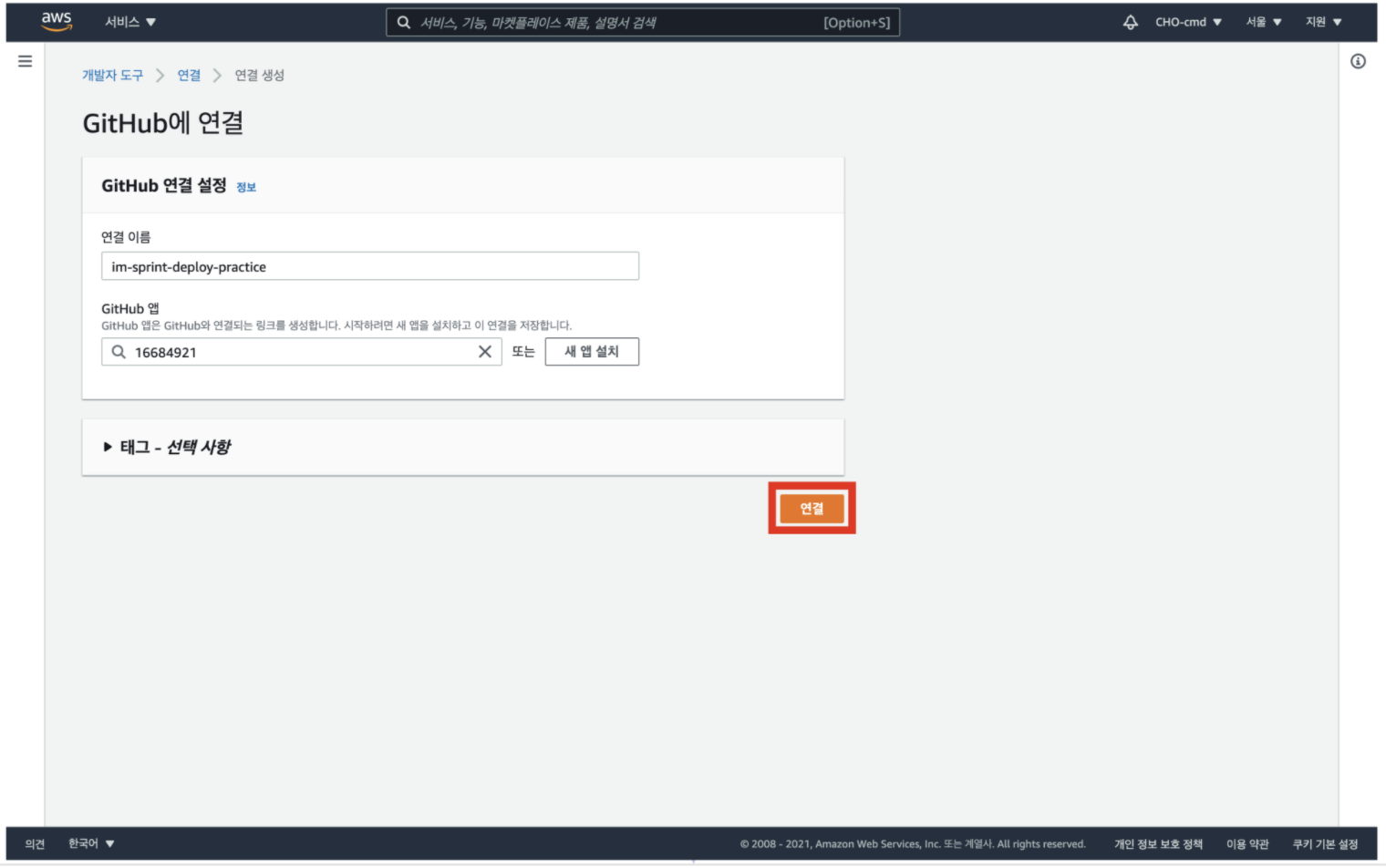
6. 연결 이름 입력 후 [github에 연결] 클릭

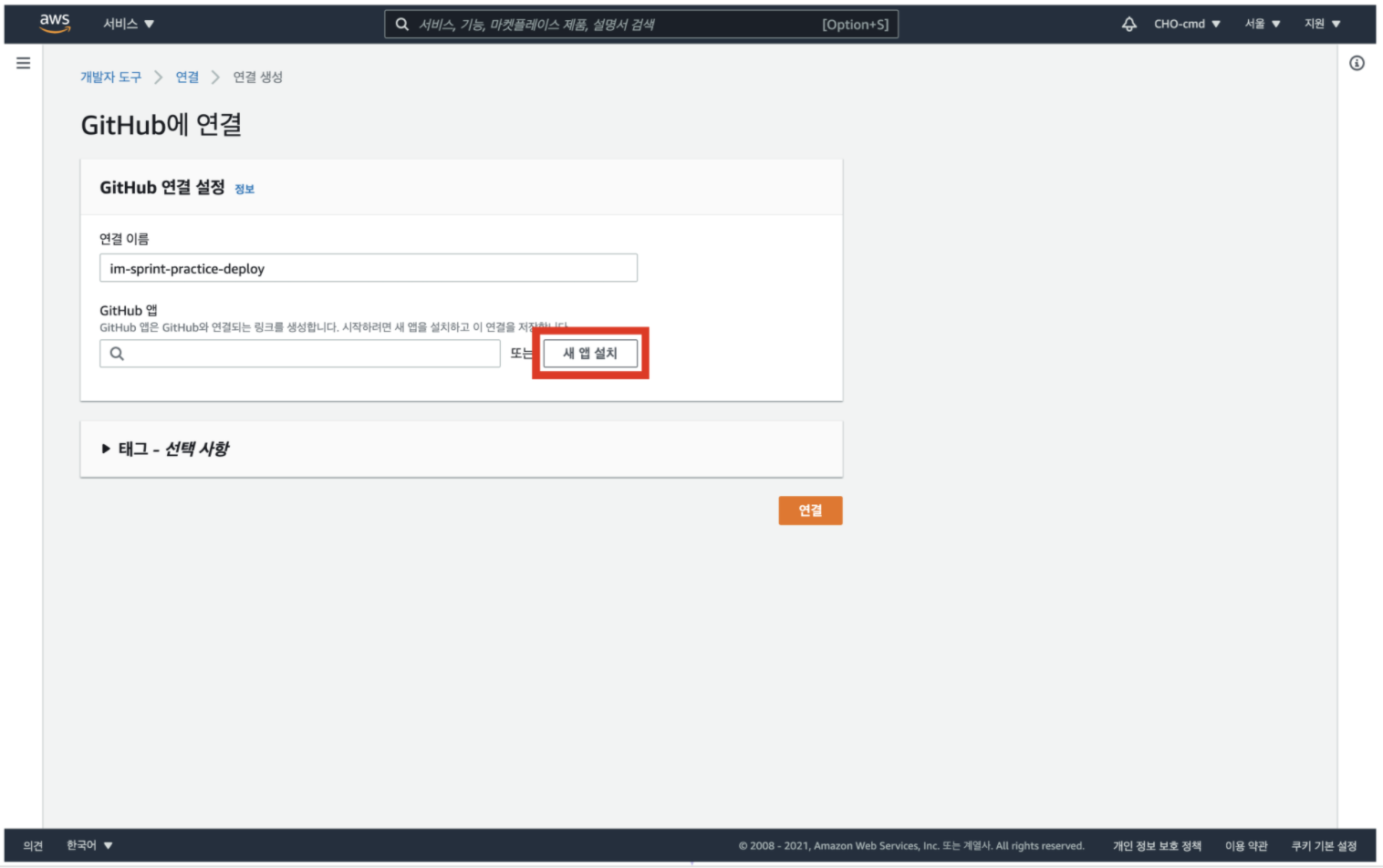
7. [새 앱 설치] 클릭

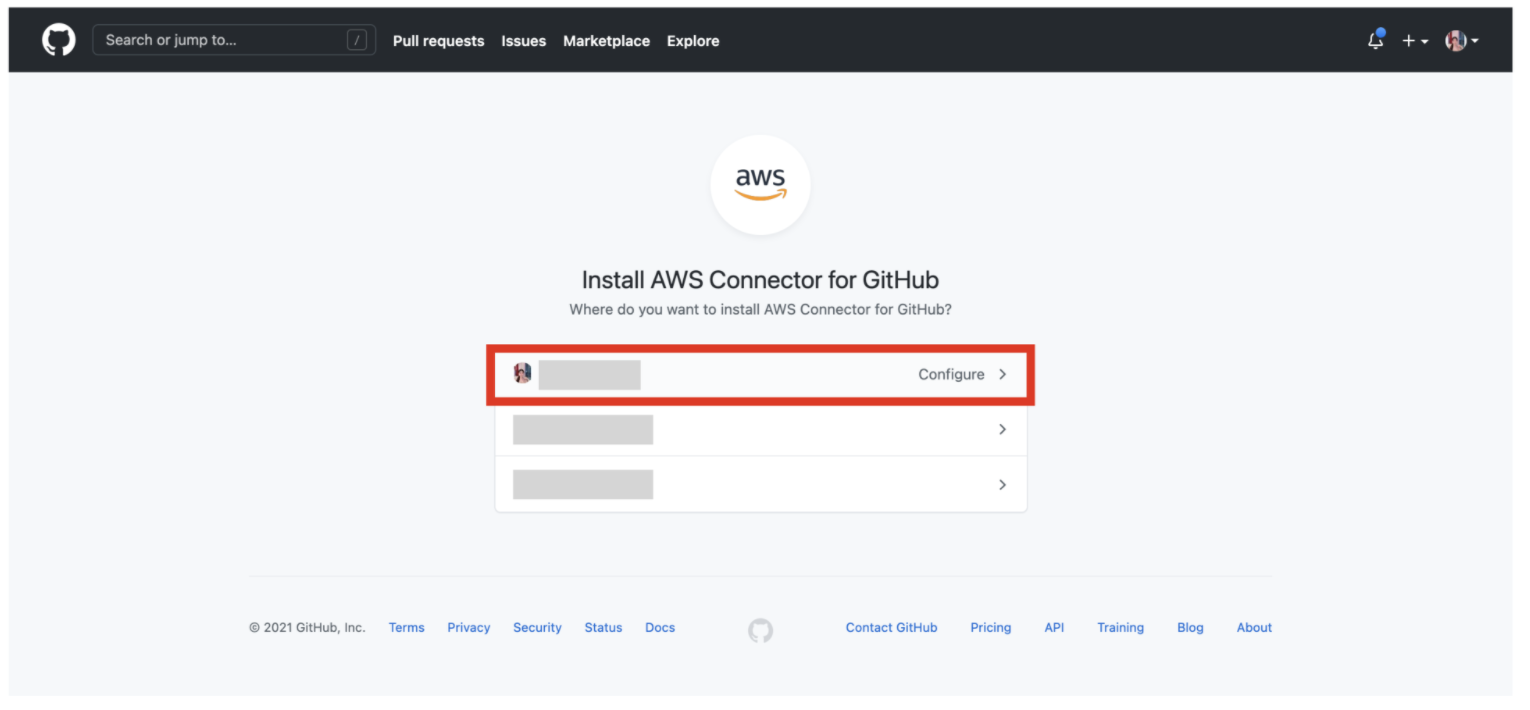
8. 내 계정 클릭
9. 레포지토리 선택
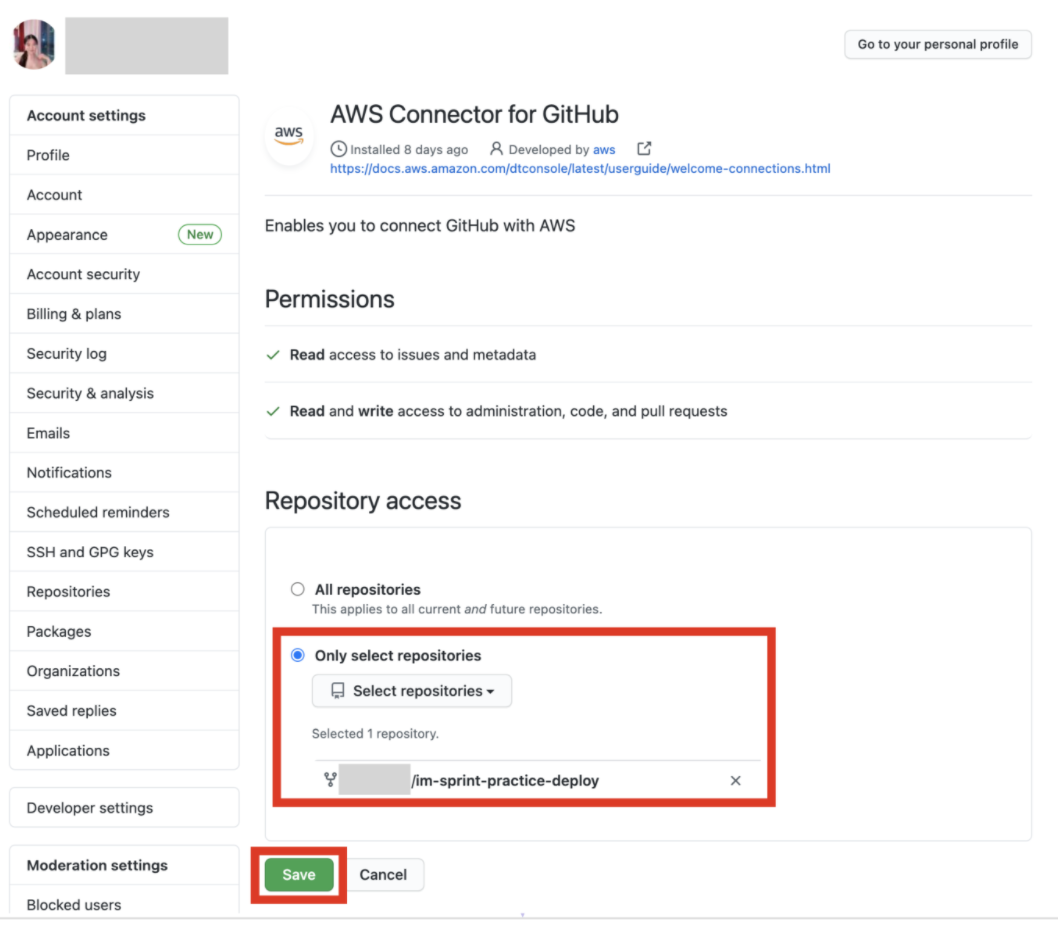
이 단계에서 스프린트 소스 코드를 fork한 리포지토리를 찾아서 선택한다
Only select repositories 체크 후, Select repositories 토글을 클릭하고 '깃헙계정/<배포할 레포지토리>'로 검색하여 리포지토리를 찾아 선택한다
[ Install ] 버튼을 클릭
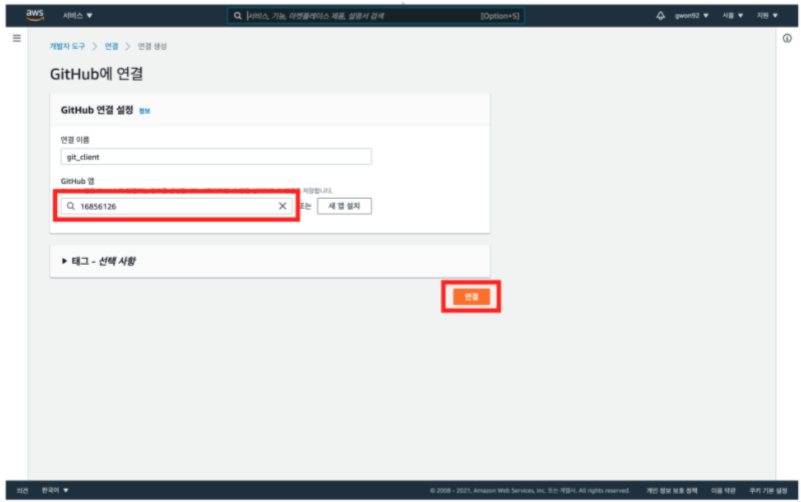
10. 생성한 github 앱 클릭 후, [연결] 클릭

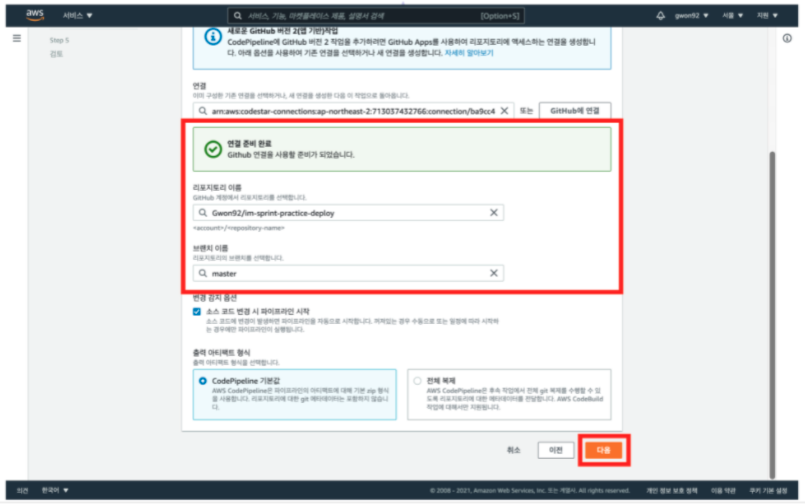
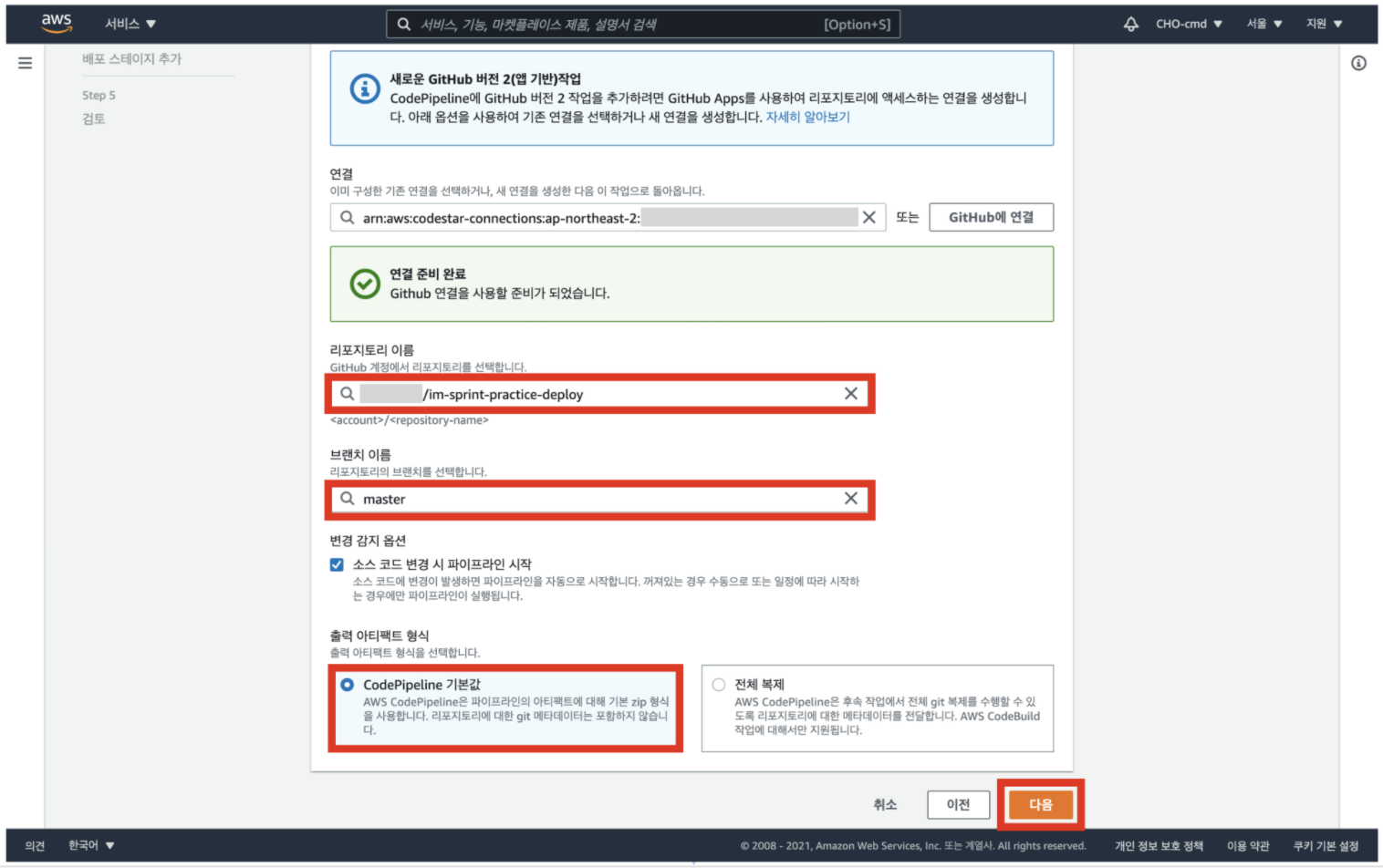
11. 레포지토리, 브랜치 이름 선택 후 [다음] 클릭해서 빌드 스테이지로 이동

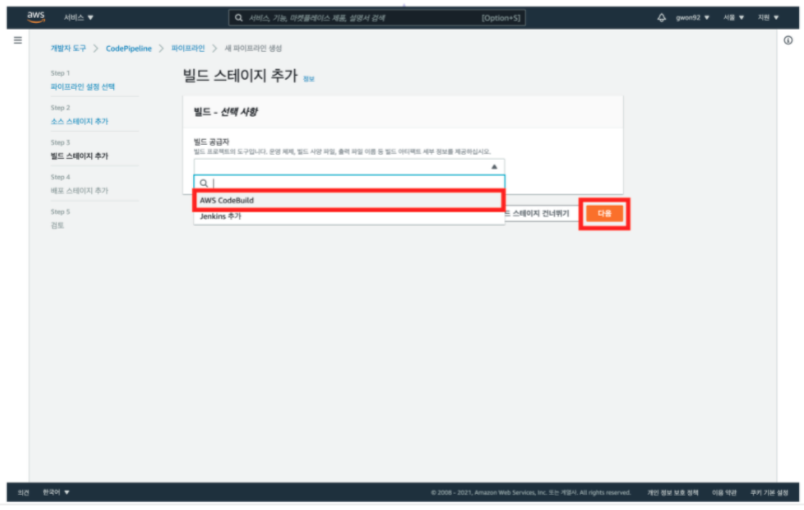
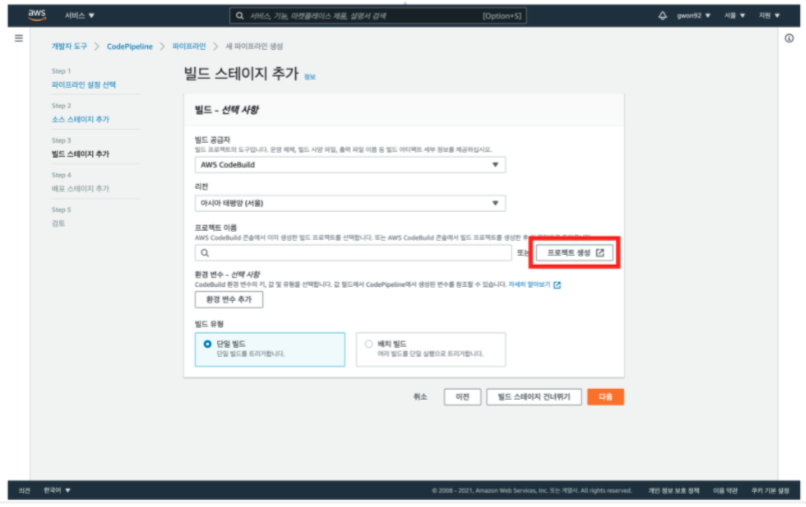
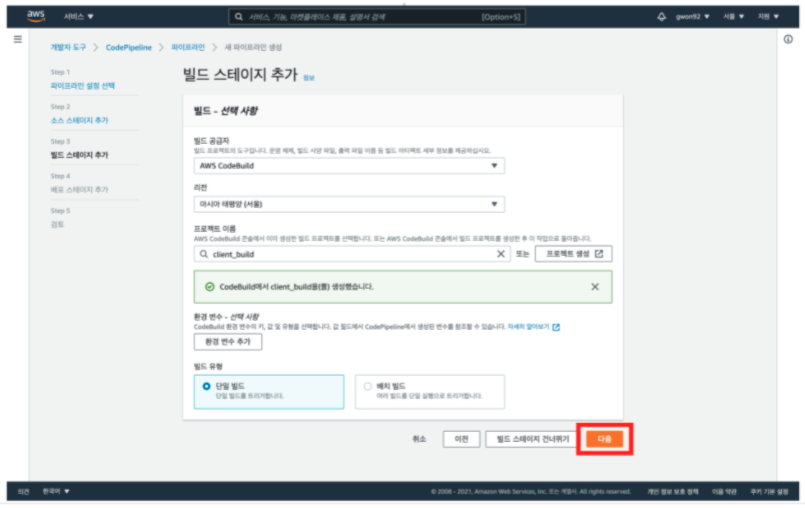
12. 빌드 공급자 선택 후 [다음] 클릭

빌드 단계에서는 CodeBuild 프로젝트를 생성한다
소스 단계를 통해 전달받은 코드를 테스트하거나 빌드하여 배포 단계로 전달하는 역할을 한다
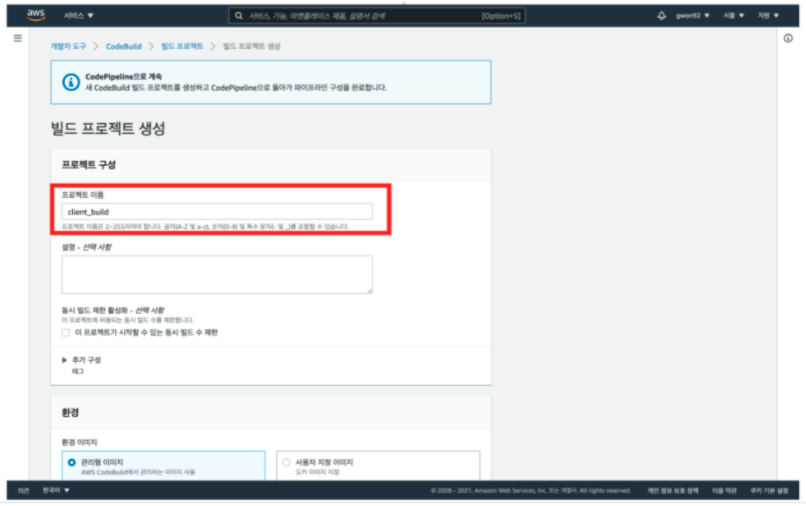
13. [프로젝트 생성] 클릭

14. 프로젝트 이름 입력

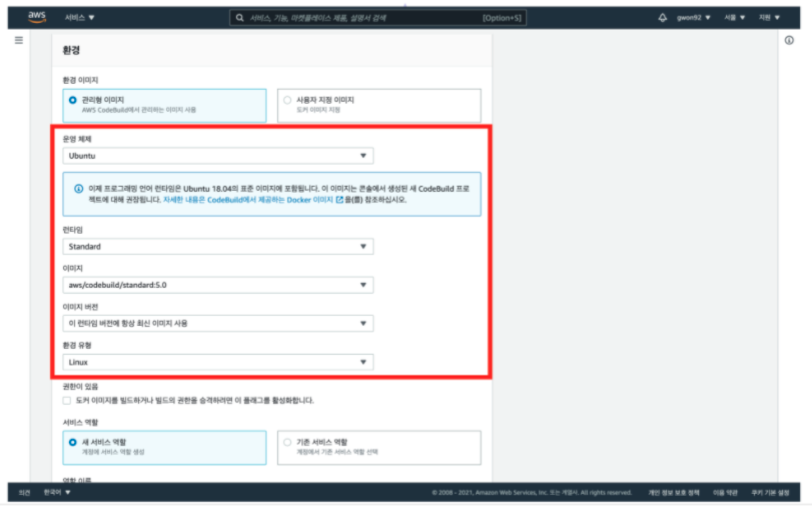
15. 환경 이미지 설정

환경 이미지를 선택할 시 Ubuntu 운영체제를 선택
다른 운영체제 선택 시 터미널 명령어가 buildspec.yml 파일에 담긴 명령어가 정상적으로 작동하지 않을 가능성이 있다
이미지의 버전은 항상 최신 버전을 이용한다
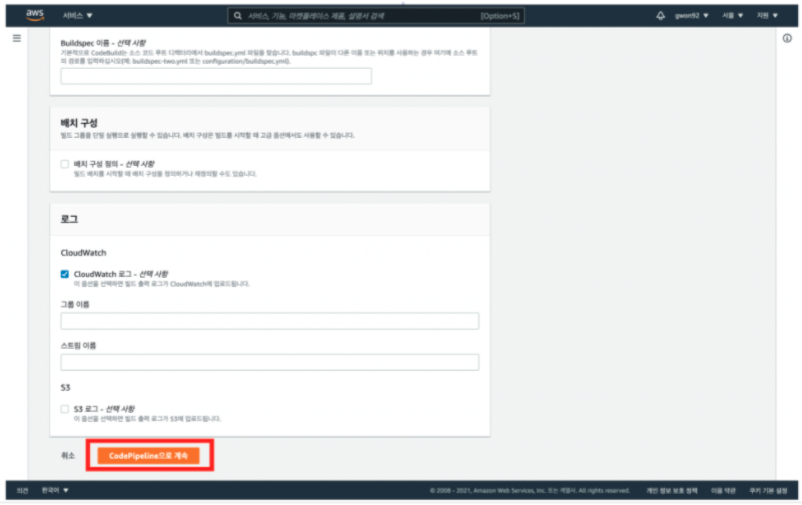
16. [CodePipeline으로 계속] 클릭

로그 파일을 저장하는 서비스로 CloudWatch 혹은 S3를 이용할 수 있다
S3에는 정적 웹 호스팅을 위한 버킷이 이미 생성되어 있다
버킷의 수가 많아지면 과금이 될 가능성이 다소 커질 수 있기에, CloudWatch 서비스를 빌드 출력 로그 저장을 위한 서비스로 선택하여 리소스를 분산한다
17. [다음] 클릭해서 배포 스테이지로 이동

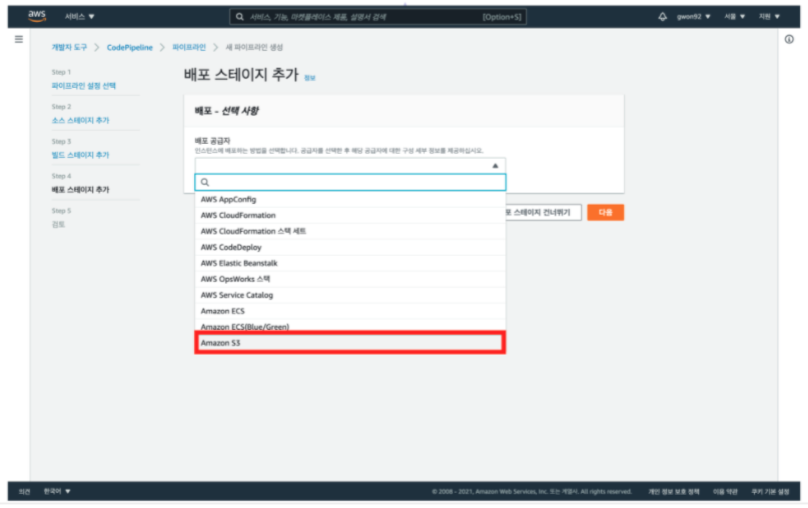
18. 배포 공급자 선택

배포 스테이지 단계에서는 빌드 과정 후 최종적으로 만들어진 결과물이 전달 및 반영된다
배포 공급자로 S3를 선택한다
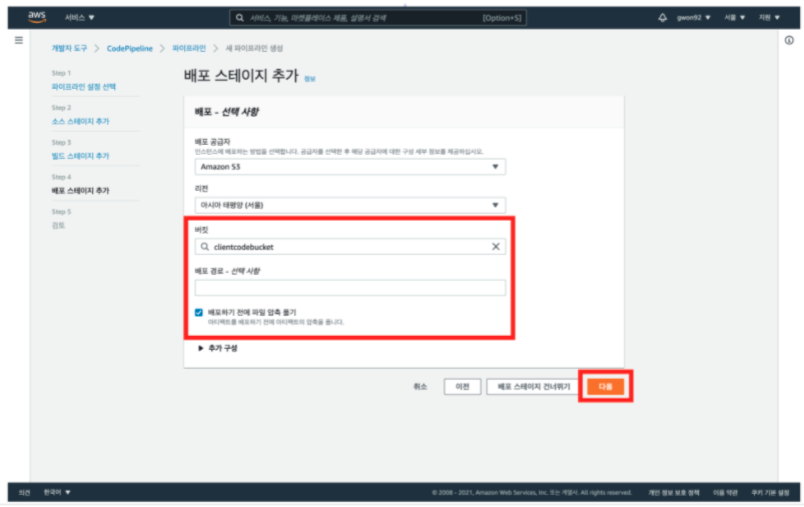
19. 버킷 관련 설정 후 [다음] 클릭해서 검토 과정으로 이동

실습 전에 생성한 버킷 이름을 찾아 선택한다
배포하기 전에 파일 압축 풀기 옵션을 체크 표시하지 않으면 빌드 결과물이 정상적으로 전달되지 않는다
배포하기 전에 파일 압축 풀기 옵션을 체크 표시한 뒤, [ 다음 ] 버튼을 클릭한다
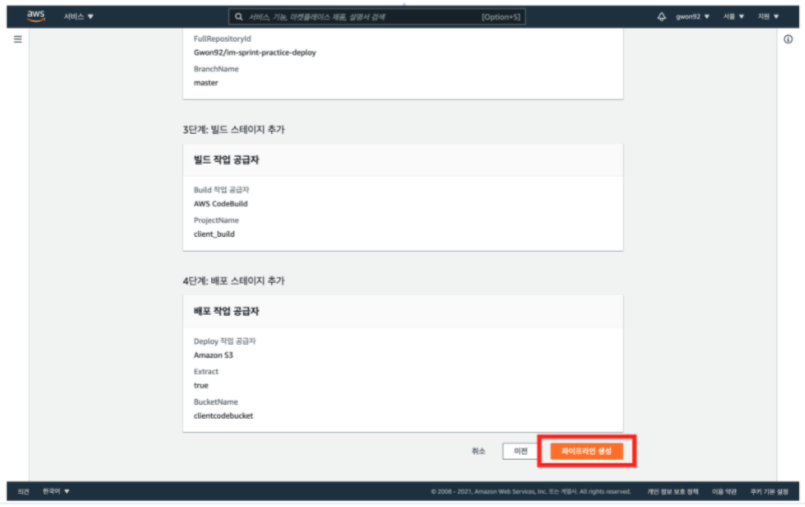
20. 검토 후 [파이프라인 생성]

각 스테이지에 필요한 서비스를 선택하는 작업이 끝나면 [ 파이프라인 생성 ] 버튼을 눌러 마무리 작업을 진행한다
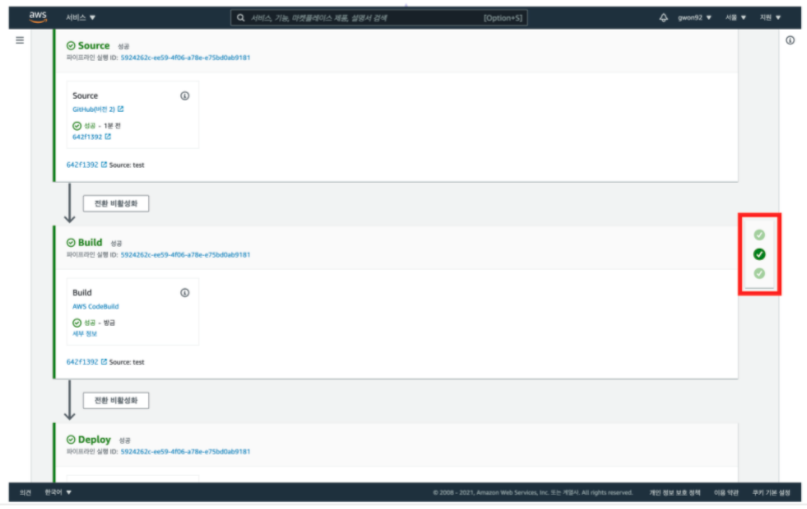
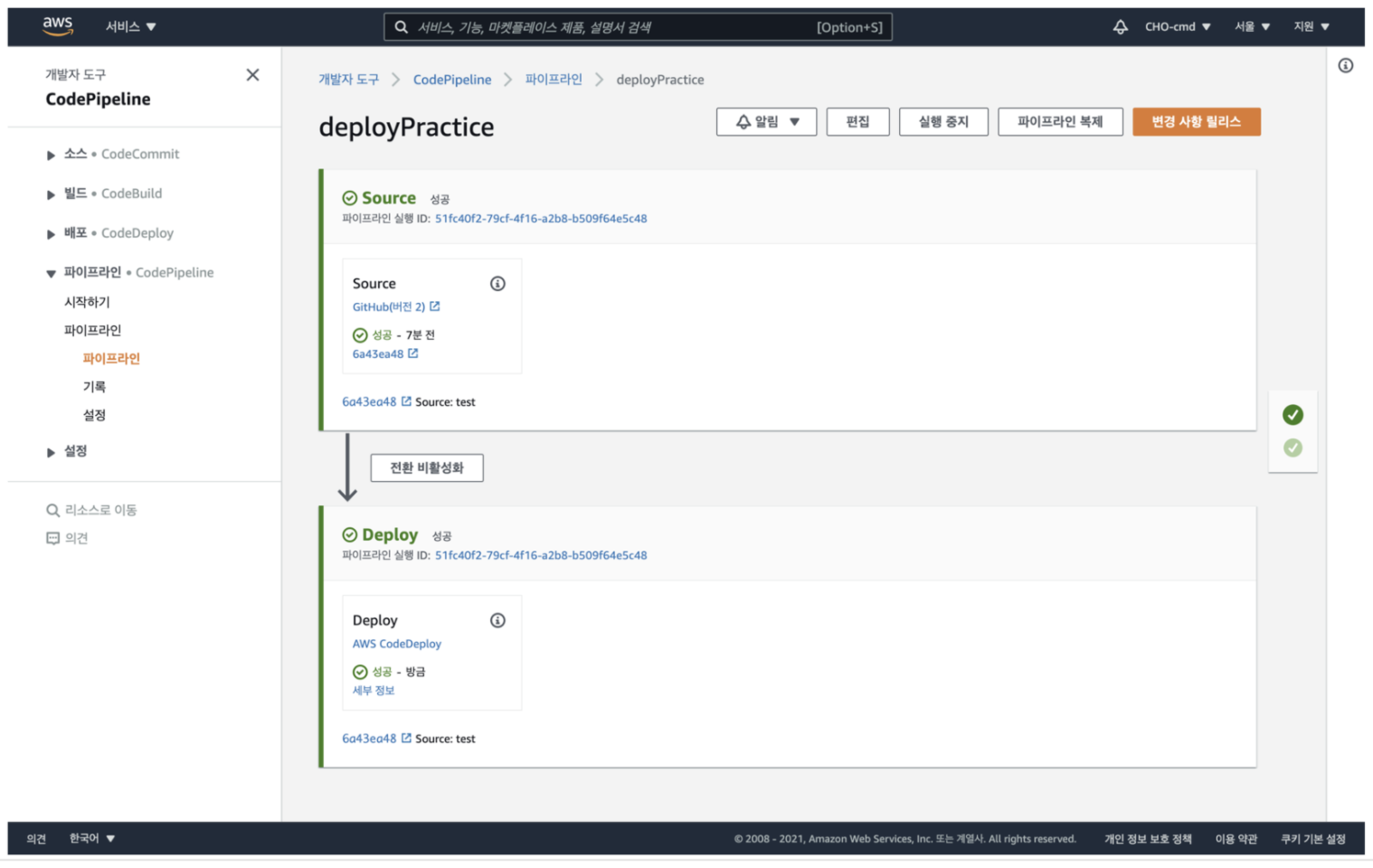
21. 각 스테이지 성공/실패 여부 확인

파이프라인 생성이 완료되면 CodePipeline 서비스에서 자동으로 배포 과정을 진행한다
모든 과정이 성공적으로 진행되면 슬라이드에 보이는 것처럼 초록색 체크 표시가 되어 있는 것을 확인할 수 있다
생성한 S3 버킷의 엔드포인트 주소로 접속하여 정상적으로 페이지가 보이는지 테스트한다
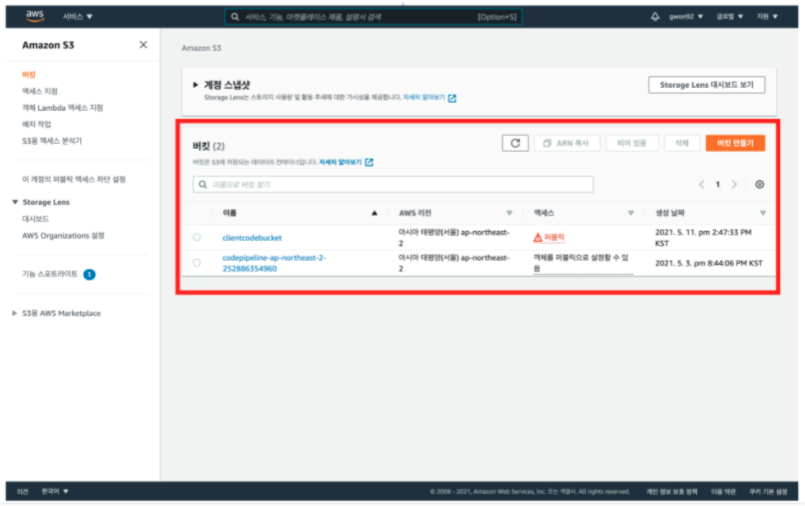
22. 엔드포인트 접속 시 주의 사항

[ 안내 ] S3 서비스에 접속하면 'codepipeline'으로 시작하는 버킷이 생성된 것을 확인할 수 있다
이는 지극히 정상적이므로 해당 버킷은 무시해도 좋다
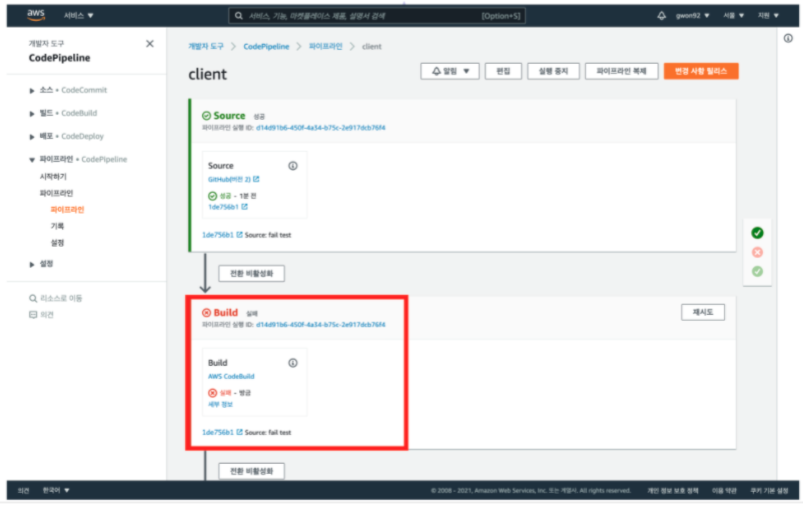
23. [세부 정보] 클릭

만약 빌드 과정에서 '실패' 메시지가 보일 경우 어떻게 해야 할까?
이 경우 빌드 출력 로그를 확인하여 문제점을 찾아야 한다
빌드 로크 파일 확인
파이프라인을 구축하고 배포 자동화를 하는 과정에서 오류가 발생할 수 있다
오류가 발생한 부분을 찾고 해결 방안을 모색하기 위해서는 배포 기록이 담긴 로그 파일을 확인해야 한다
1. CodeBuild 콘솔을 통한 로크 파일 확인
1. Code Build 메인 콘솔 접속

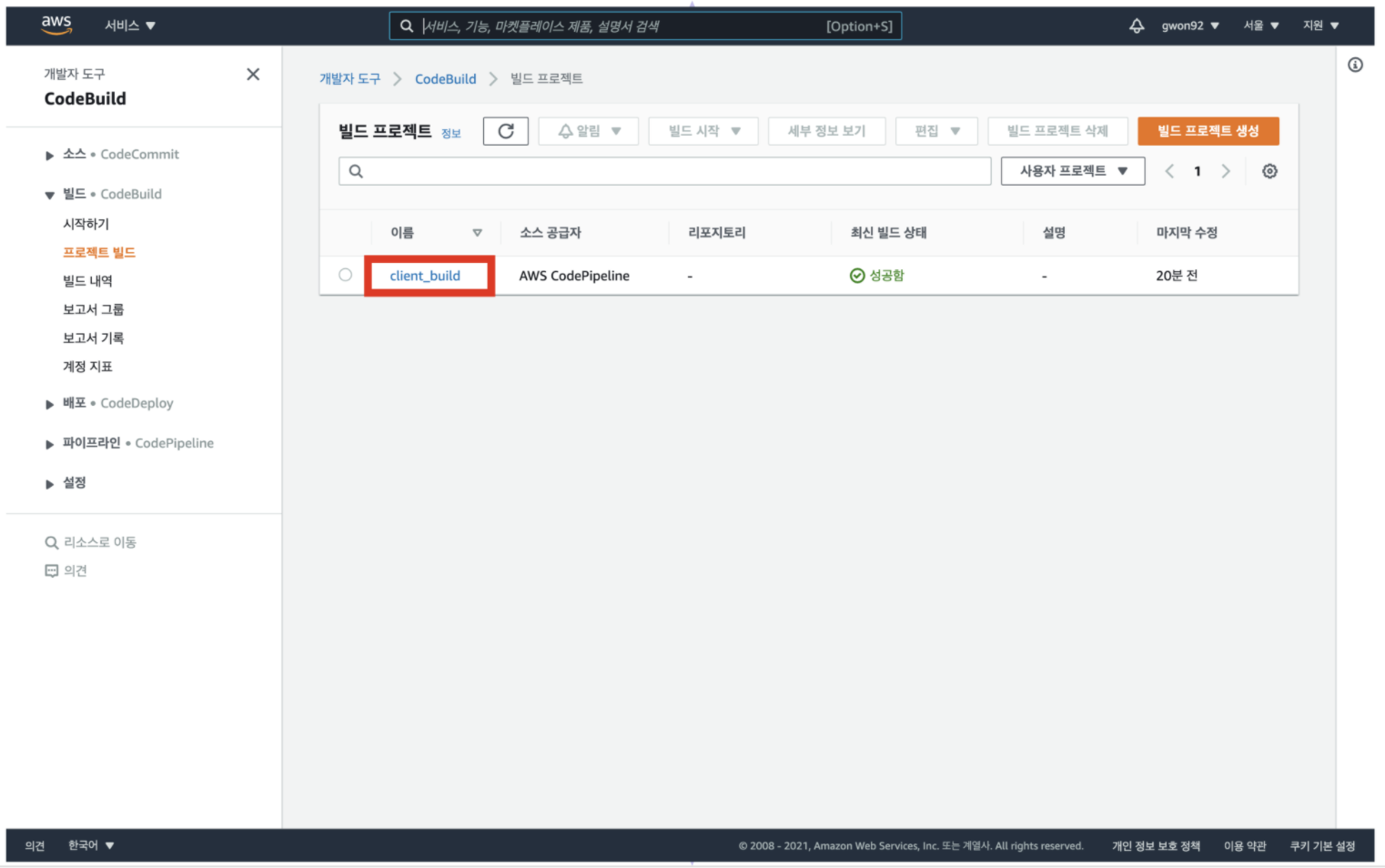
2. 생성한 빌드 프로젝트 클릭

사이드바에 프로젝트 빌드 탭을 클릭한 뒤, 파이프라인을 구축하며 생성한 빌드 프로젝트를 클릭한다
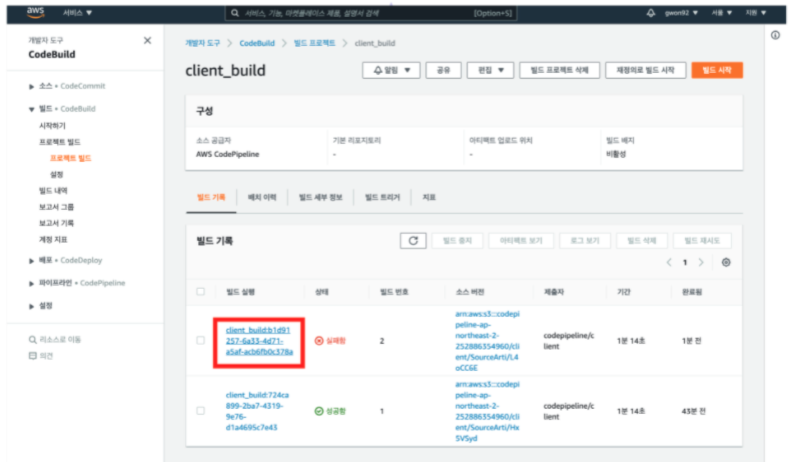
3. 실패한 빌드 실행 기록 클릭

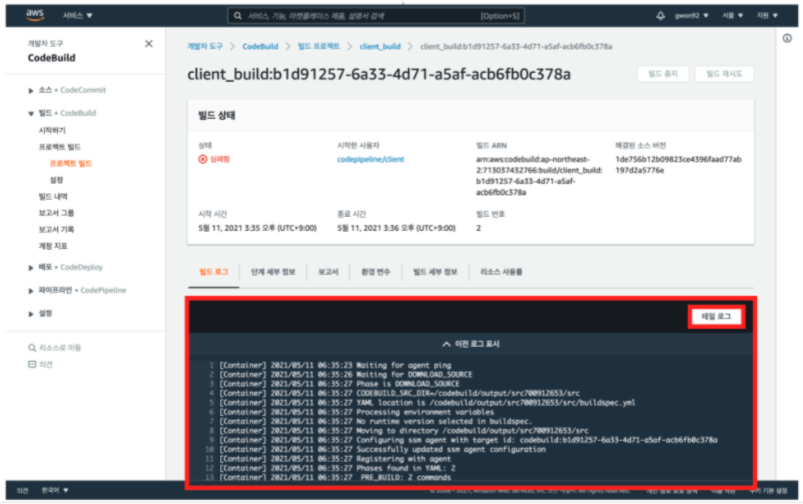
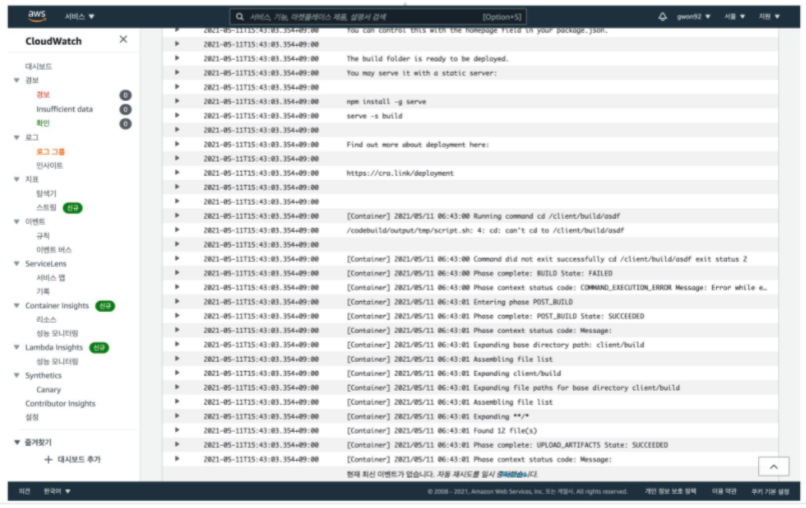
4. 로그 화긴 후 해결 방안 찾기

빌드 로그를 보시면, buildspec.yml에 작성된 명령어가 실제로 정상적으로 작동하는지, 빌드 과정의 라이프 사이클이 어떻게 흘러가는지, 정확히 어떤 오류가 발생했는지 확인 가능하다
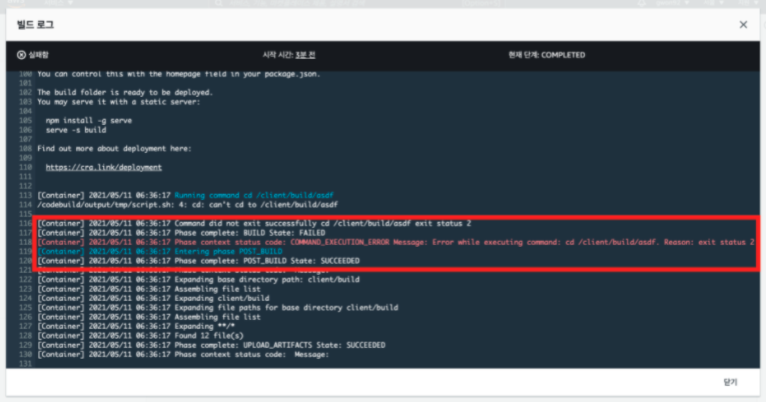
5. 테일 로그 내용 확인 후 해결 방안 찾기

테일 로그 버튼을 클릭하시면 빌드 로그의 끝부분에 해당하는 로그 기록을 보여준다
오류나 핵심적인 내용은 로그 파일의 끝부분에 위치하는 경우가 많기 때문에, 테일 로그를 이용하면 원하는 정보를 빨리 찾을 수 있다
CloudWatch를 통한 로그 파일 확인
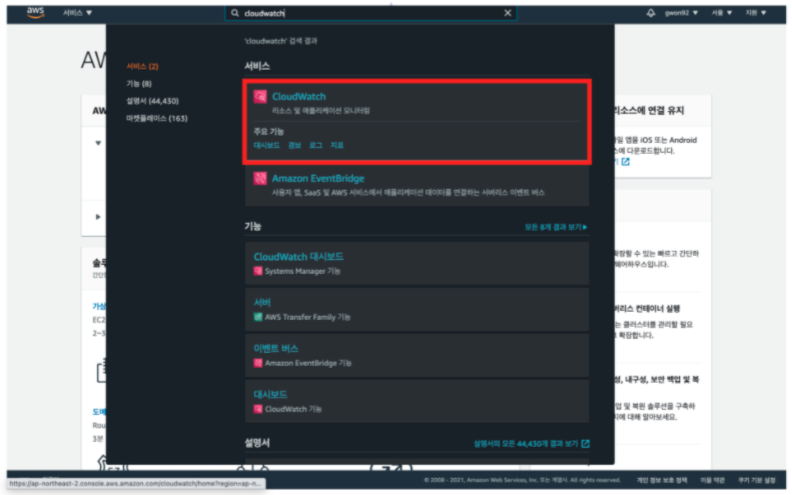
1. CloudWatch 메인 콘솔 접속

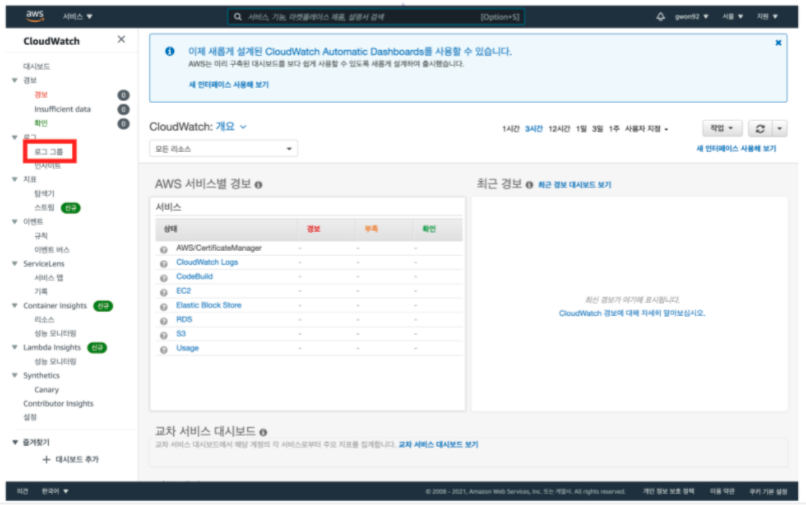
2. [로그 그룹] 클릭

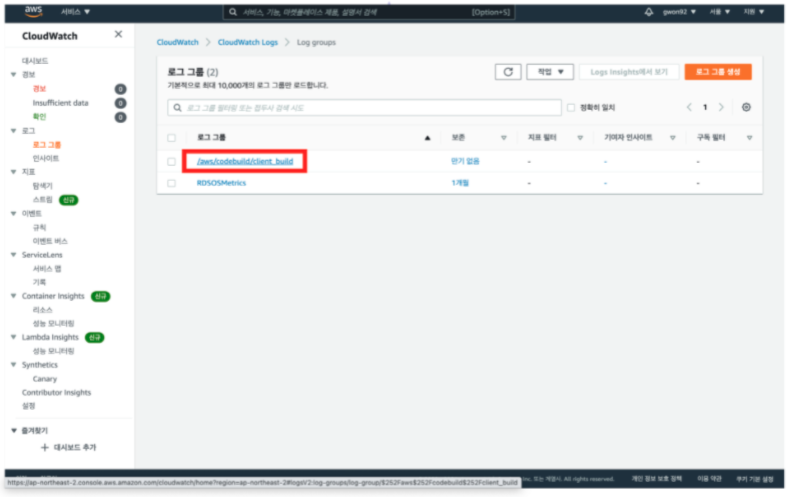
3. CodeBuild에서 생성한 빌드 프로젝트 이름 찾아 클릭

생성한 빌드 프로젝트 이름을 찾아 클릭한다
'/aws/codebuild/빌드 프로젝트 이름' 으로 구성된 로그 그룹을 찾는다
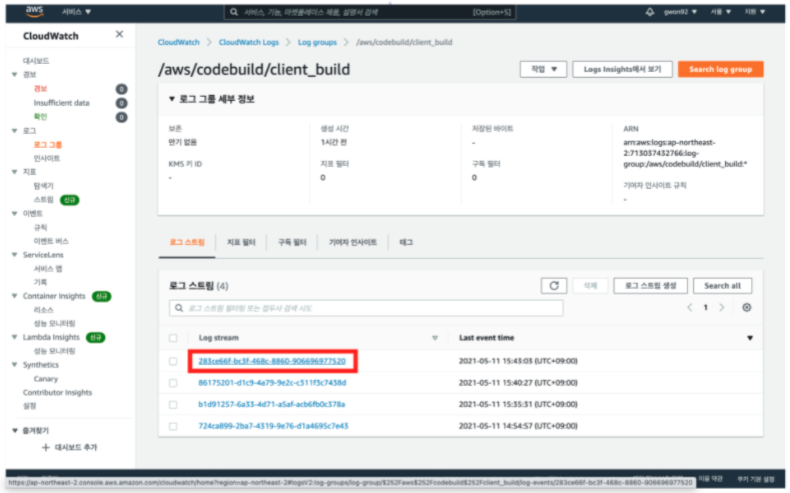
4. 최신 로그 스트림 클릭

5. 로그 확인 후 해결 방안 찾기

CodeBuild 콘솔로 확인했던 빌드 로그가 CloudWatch에도 저장된 것을 확인할 수 있다
Server Deployment Pipeline

- AWS 개발자 도구 서비스를 이용해서 배포 자동화 파이프라인을 구축해야 한다
- CodePipeline을 이용해서 각 단계를 연결하는 파이프라인을 구축한다
- Source 단계에서 소스 코드가 저장된 GitHub 리포지토리를 연결한다
- Deploy 단계에서 CodeDeploy 서비스를 이용하여 EC2 인스턴스에 변경 사항을 실시간으로 반영한다
- 나중에 변경 사항을 GitHub 리포지토리에 반영했을 경우, 배포 과정이 자동으로 진행되어야 한다
- 배포 과정에서 오류가 생길 경우, log 파일을 참조하여 문제점을 확인할 수 있어야 한다
-
해당 리포지토리를 자신의 리포지토리로 fork 한 뒤, git clone 명령어를 사용하여 자신의 로컬 환경에 소스 코드를 저장한다 (EC2 인스턴스에 소스 코드를 clone 하는 것이 아니다)
-
EC2 인스턴스를 생성합니다.
-
터미널을 통해 EC2 인스턴스에 접속하여 nvm, npm, node.js 을 설치하여 개발 환경을 구축한다
-
이때 EC2 인스턴스에 어떤 소스 코드도 clone 하지 않는다
EC2 인스턴스를 생성하고 개발 환경 구축하는 작업 외에 다른 추가 작업은 하지 않는다
EC2 인스턴스 생성 후 개발 환경을 구축
패키지 매니저가 관리하는 패키지의 정보를 최신 상태로 업데이트하기 위해서 아래 명령어를 터미널에 입력한다
$ sudo apt update
어느 정도의 시간이 지나고 업데이트 과정이 끝나면 nvm, node.js를 설치해야 한다
nvm 설치는 NVM GitHub 페이지의 Install & Update Script 부분을 참조하여 진행한다
설치 과정이 마무리되면 터미널에 nvm --version 명령어를 입력하여 nvm 설치가 정상적으로 끝났는지 확인한다
명령어를 입력했는데 오류가 난다면 nvm 설치 과정이 정상적으로 마무리되지 않은 것이다
다음으로는 node.js를 설치한다
터미널에 아래 명령어를 입력하여 설치를 진행한다
$ nvm install node
node.js의 설치가 끝나면 npm 명령어가 정상적으로 입력되지 않는 상황을 방지하기 위해 터미널에 아래 명령어를 입력해서 npm 설치를 진행
$ sudo apt install npm
위 과정이 모두 끝나면 node.js 기반 서버를 실행하는 데 필요한 개발 환경 구축이 완료
Postman 혹은 브라우저를 이용해 테스트를 진행합니다. 생성한 EC2 인스턴스의 IP 주소를 이용하여 테스트 진행한다
EC2 인스턴스에 태그와 역할 부여
첫 번째로, 미리 생성되어 있는 EC2 인스턴스에 태그와 역할을 부여한다
(AMI는 우분투 18 버전을 권장합니다)
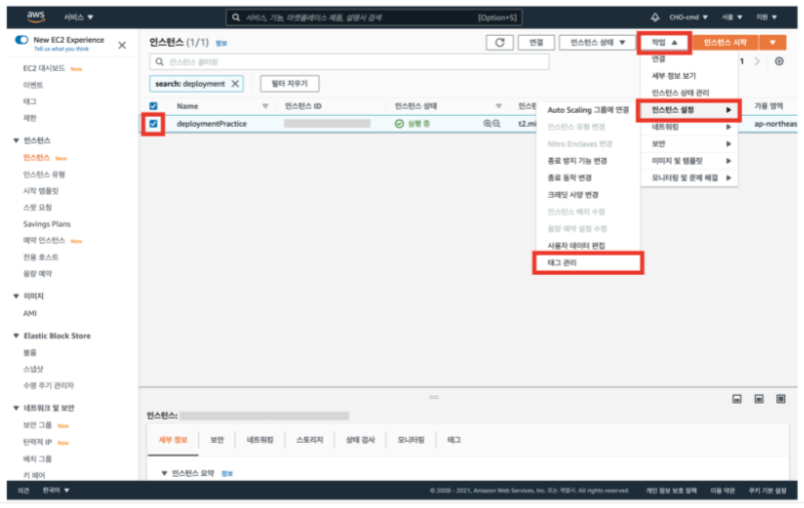
1. EC2 대시보드로 이동 후, 인스턴스로 이동

2. 인스턴스 선택 후 [작업] -> [인스턴스 설정] -> [태그 관리] 클릭

태그를 추가하기 위해, 인스턴스를 선택한 후 [ 작업 ] → [ 인스턴스 설정 ] → [ 태그 관리 ] 순서로 클릭해 이동한다
태그를 추가하는 이유는 후에 있을 파이프라인 구축 단계에서 인스턴스를 잘 식별하기 위함이다
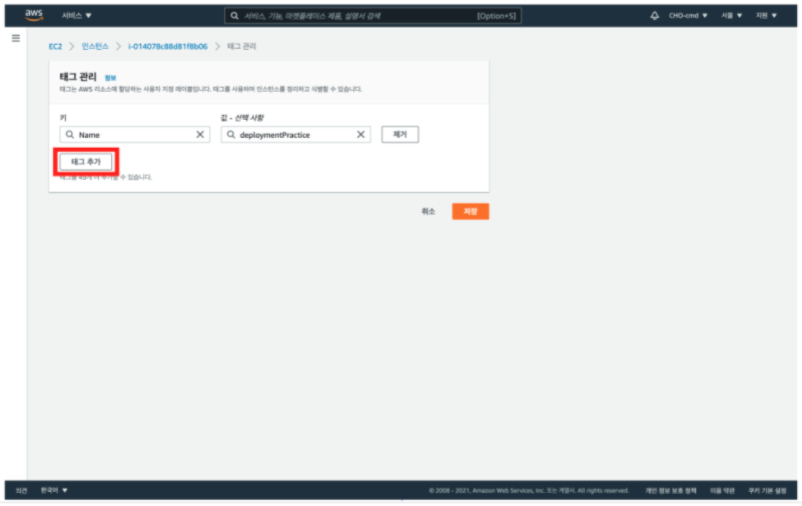
3. [태그 추가] 클릭

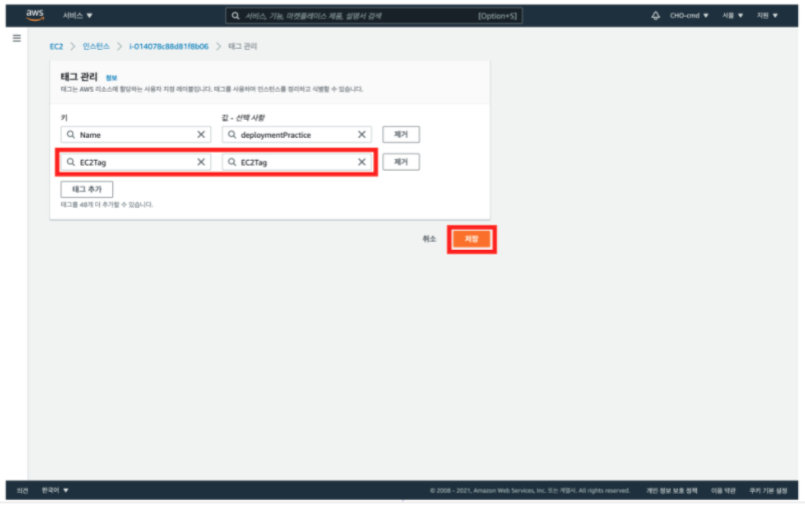
4. 태그 추가 후, [저장] 클릭

태그 이름은 자유롭게 지어도 무방하다
저장 버튼을 누르면 태그 생성이 완료된다
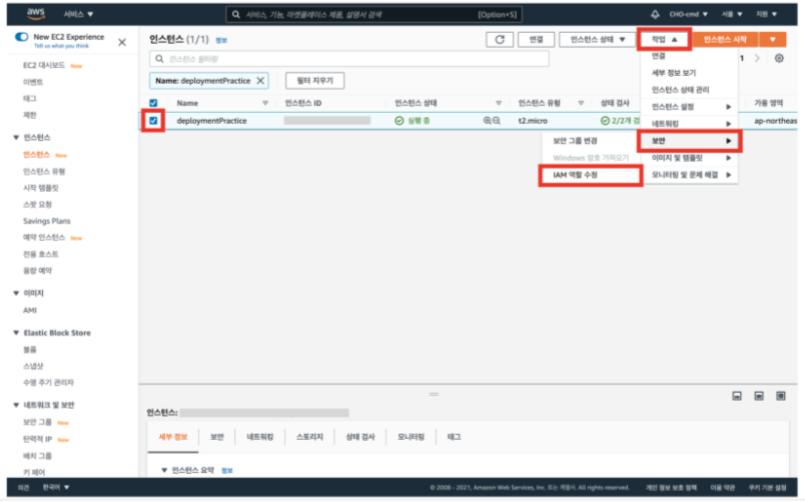
5. 인스턴스 선택 후 [작업] -> [보안] -> [IAM 역할 수정] 클릭

다음으로 IAM 서비스를 이용해서 EC2 인스턴스에 역할을 부여한다
인스턴스를 선택 후, [ 작업 ] → [ 보안 ] → [ IAM 역할 수정 ] 순서대로 클릭해 이동한다
역할(Role)은 AWS의 개체(서비스, 사용자 등)가 다른 서비스에 접근하게 할 수 있도록 해주는 방법이다
EC2 인스턴스에 역할을 부여함으로써 다른 AWS 서비스를 호출할 수 있는 권한을 가진다
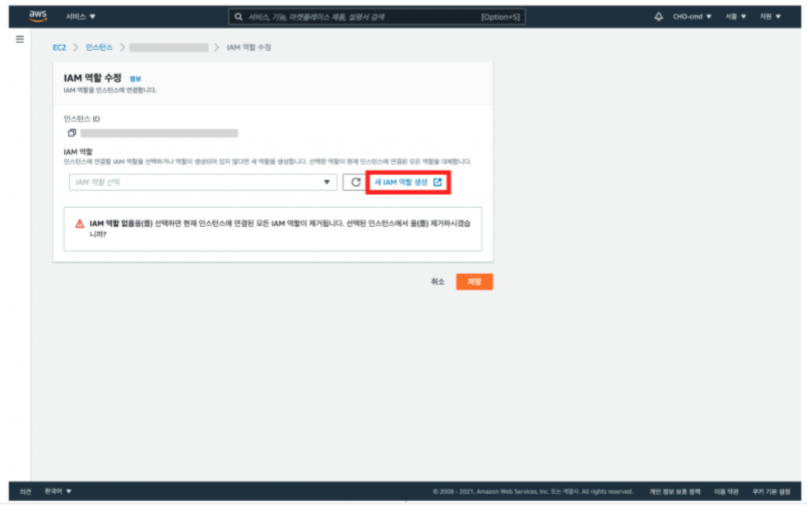
6. 새 IAM 역할 생성 클릭

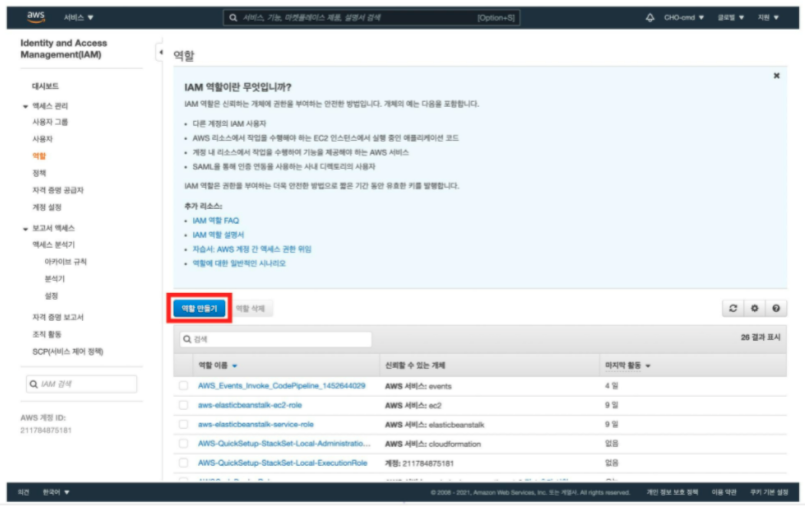
7. [역할 만들기] 클릭

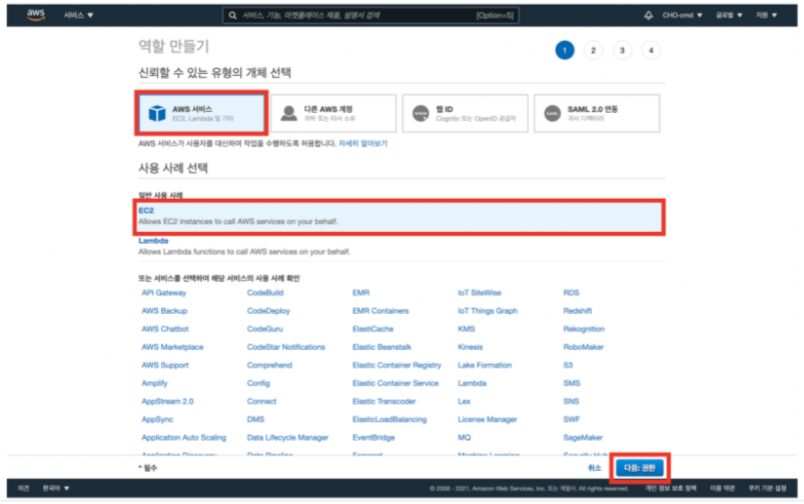
8. AWS 서비스, EC2 선택 후 [다음:권한] 클릭

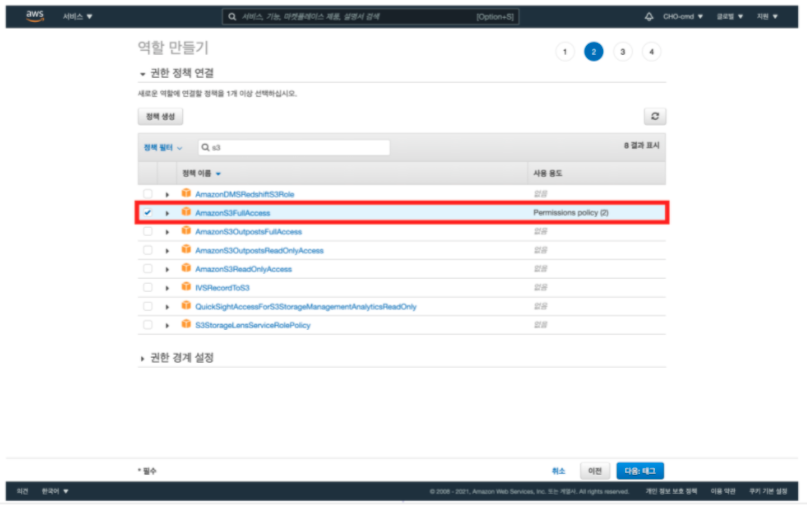
9. AmazonS3FullAccess 선택

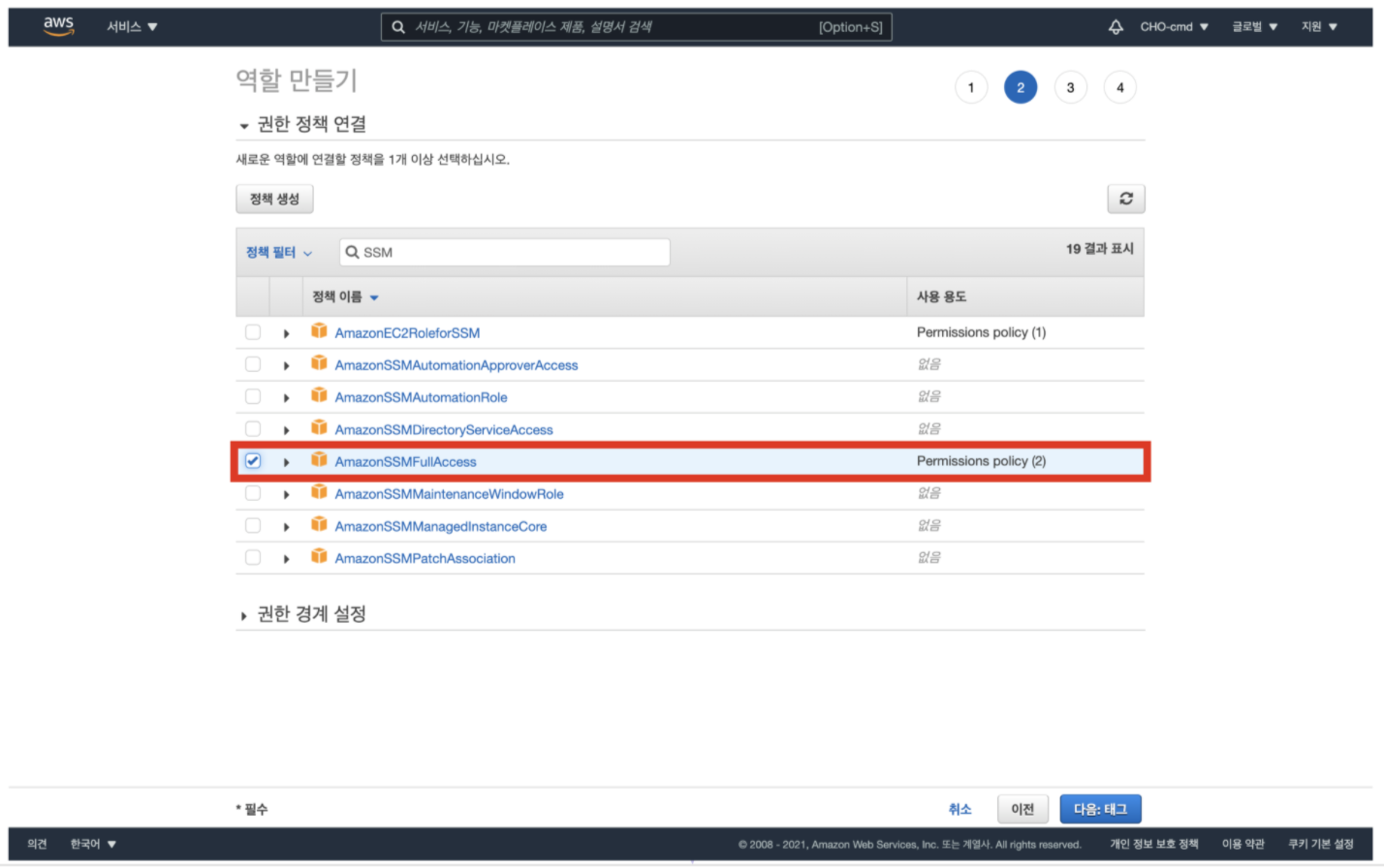
10. AmazonSSMFullAccess 선택

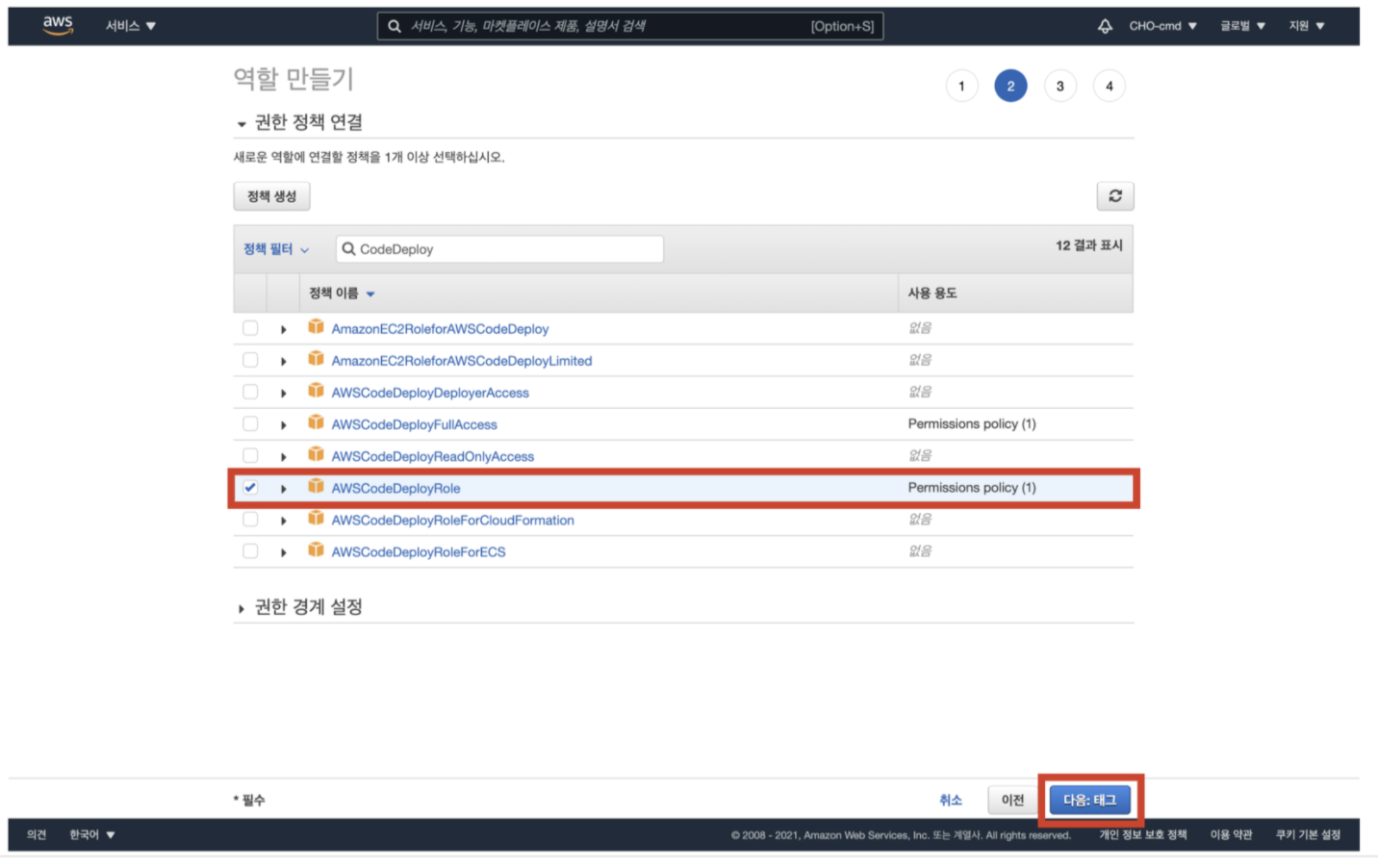
11. AWSCodeDeployRole 선택 후 [다음:태그] 클릭

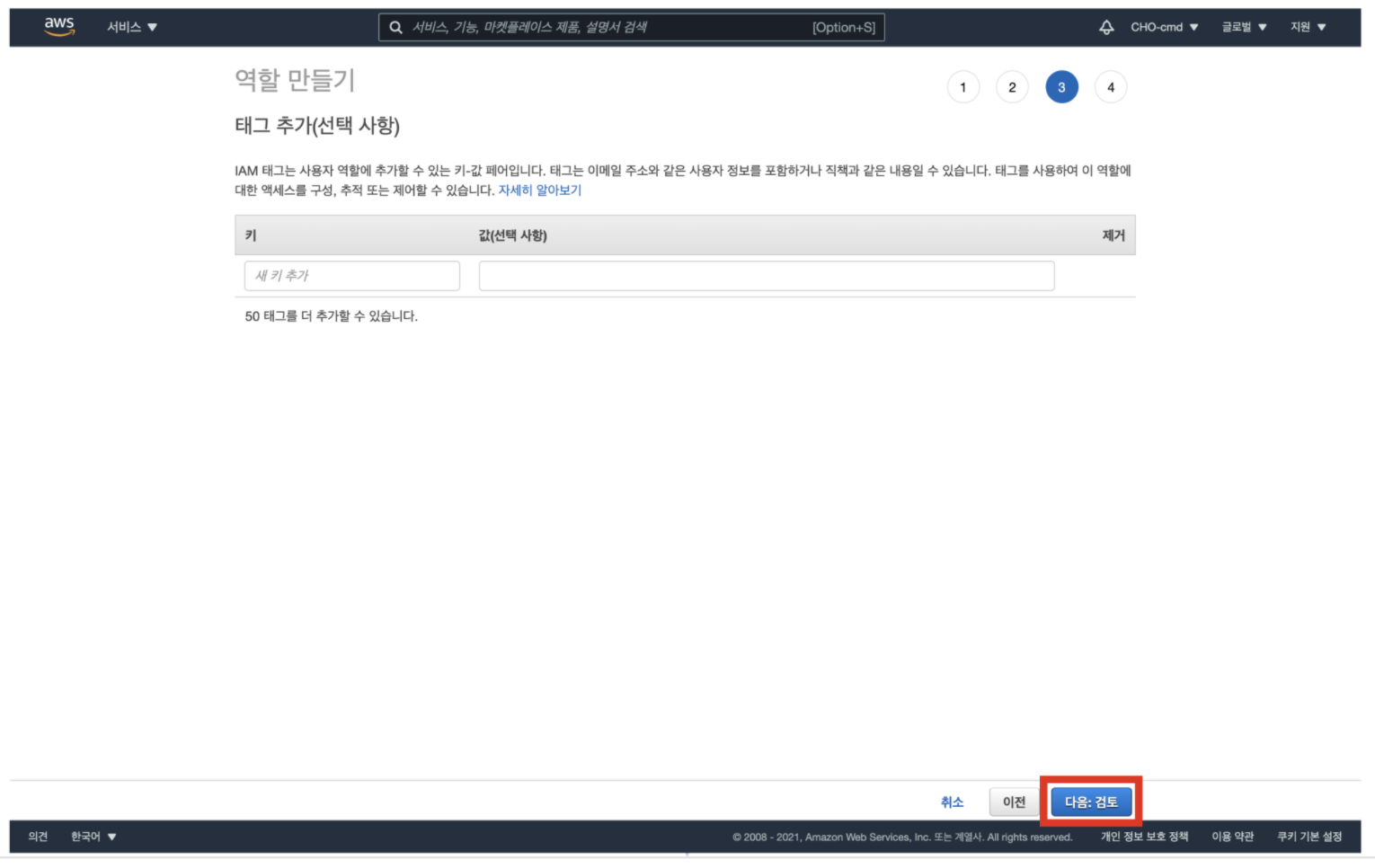
12.[다음:검토] 클릭

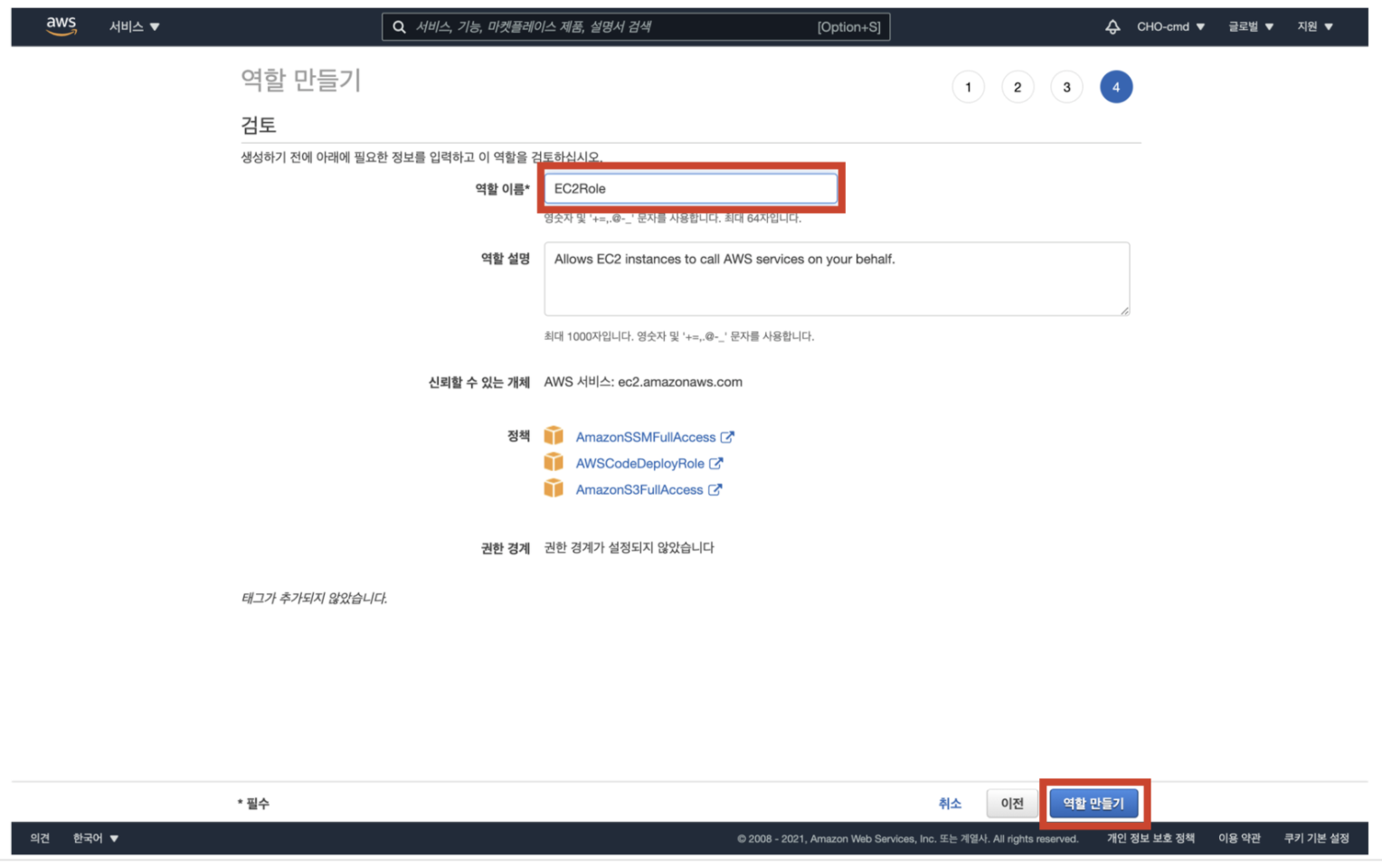
13. 역할 이름 입력 후, [역할 만들기] 클릭

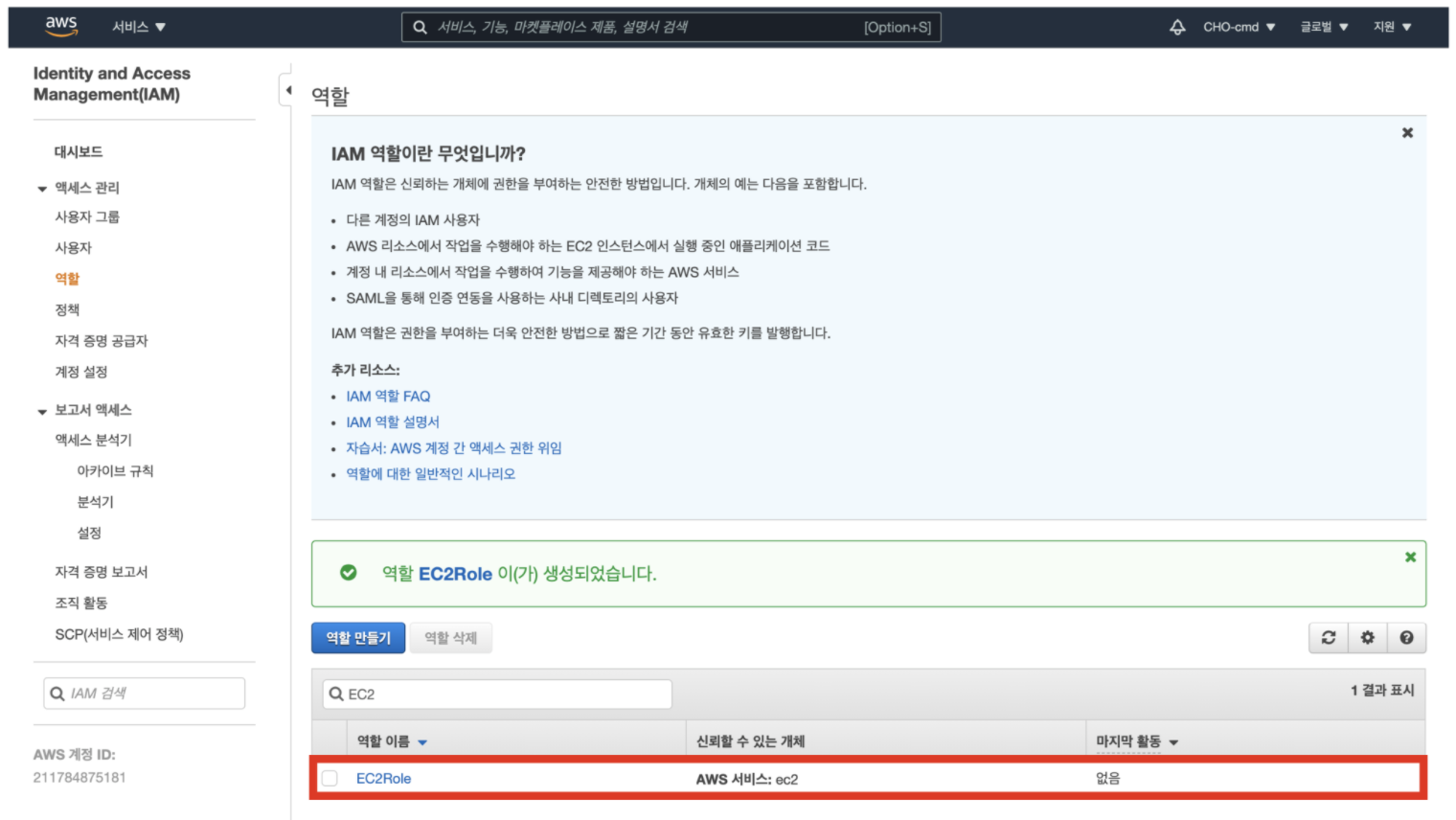
14. 역할 메인 화면으로 돌아온 후, 생성한 EC2Role 클릭

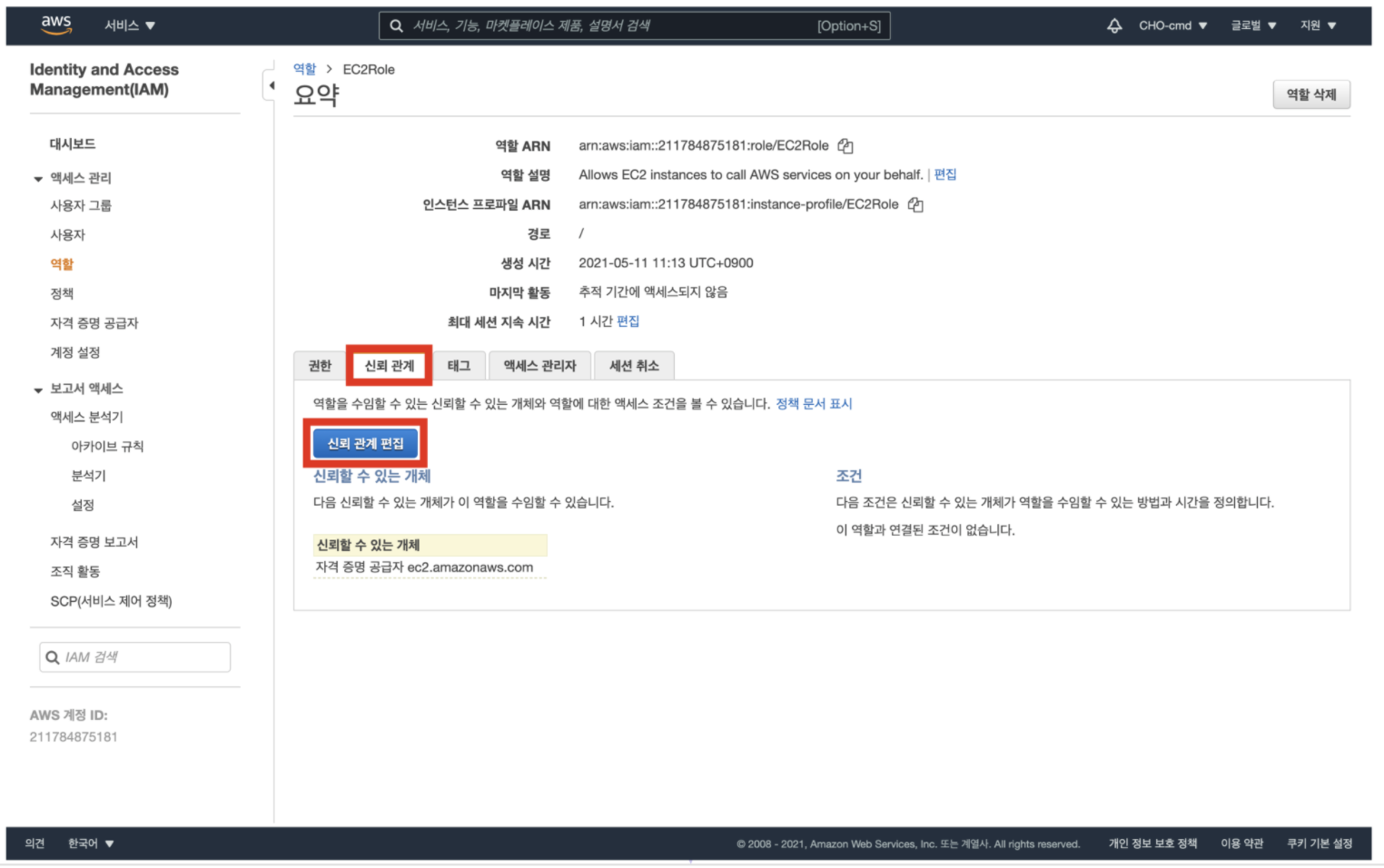
15. 신뢰 관계 탭으로 이동 후, [신뢰 관계 편집] 클릭

신뢰 관계를 편집해준다
신뢰 관계란, 해당 역할을 취할 수 있는 서비스나 사용자를 명시하는 부분이다
앞서 access 정책 부여를 통해 역할을 생성해주었지만,
access 할 수 있는 서비스를 신뢰 관계에서 명시함으로써 역할이 확실히 완성된다
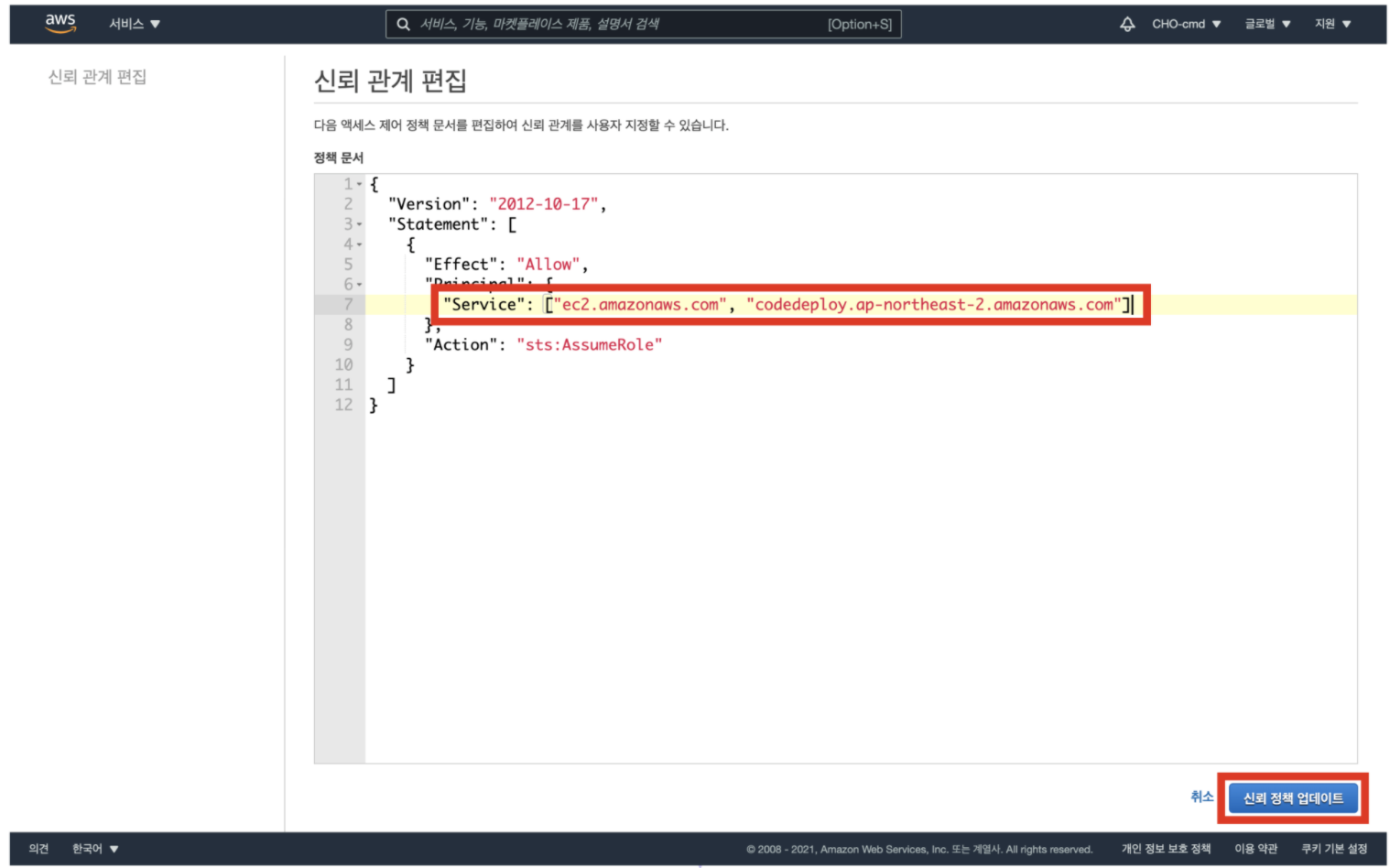
16. Service 값을 해당 화면과 같이 편집 후, [신뢰 정책 업데이트] 클릭

처음 편집 화면으로 들어가면 "Service"의 값으로 "ec2.amazonaws.com"만 할당되어 있다
이를 화면과 같이 배열로 바꾼 후, "codedeploy.ap-northeast-2.amazonaws.com" 값을 추가
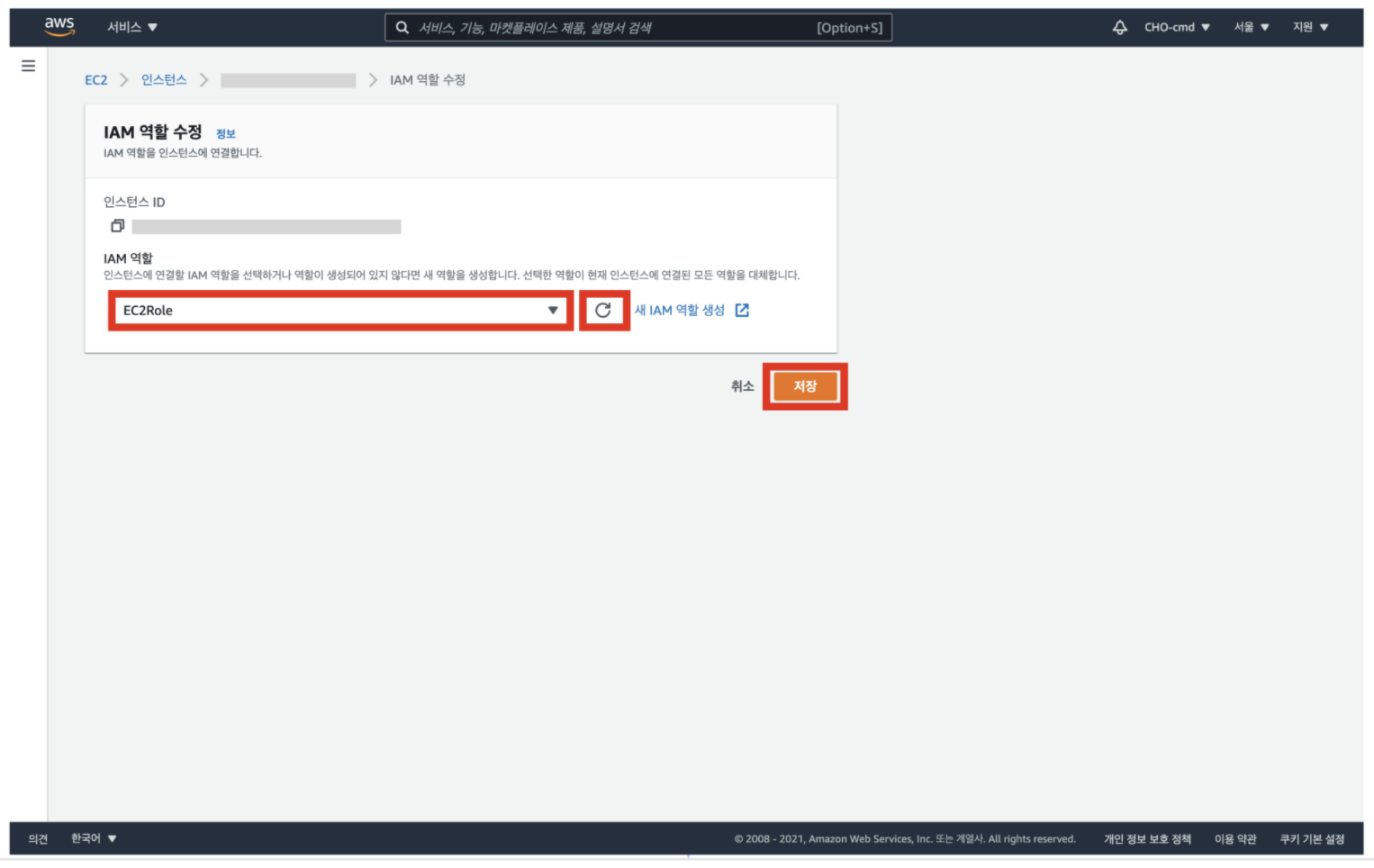
17. EC2 수정 페이지로 돌아와서, 생성한 IAM 역할을 선책한 후 [저장] 클릭

EC2 인스턴스에 생성한 역할을 적용해준다
이제 EC2는 S3, CodeDeploy, SSM 서비스에 접근할 수 있다
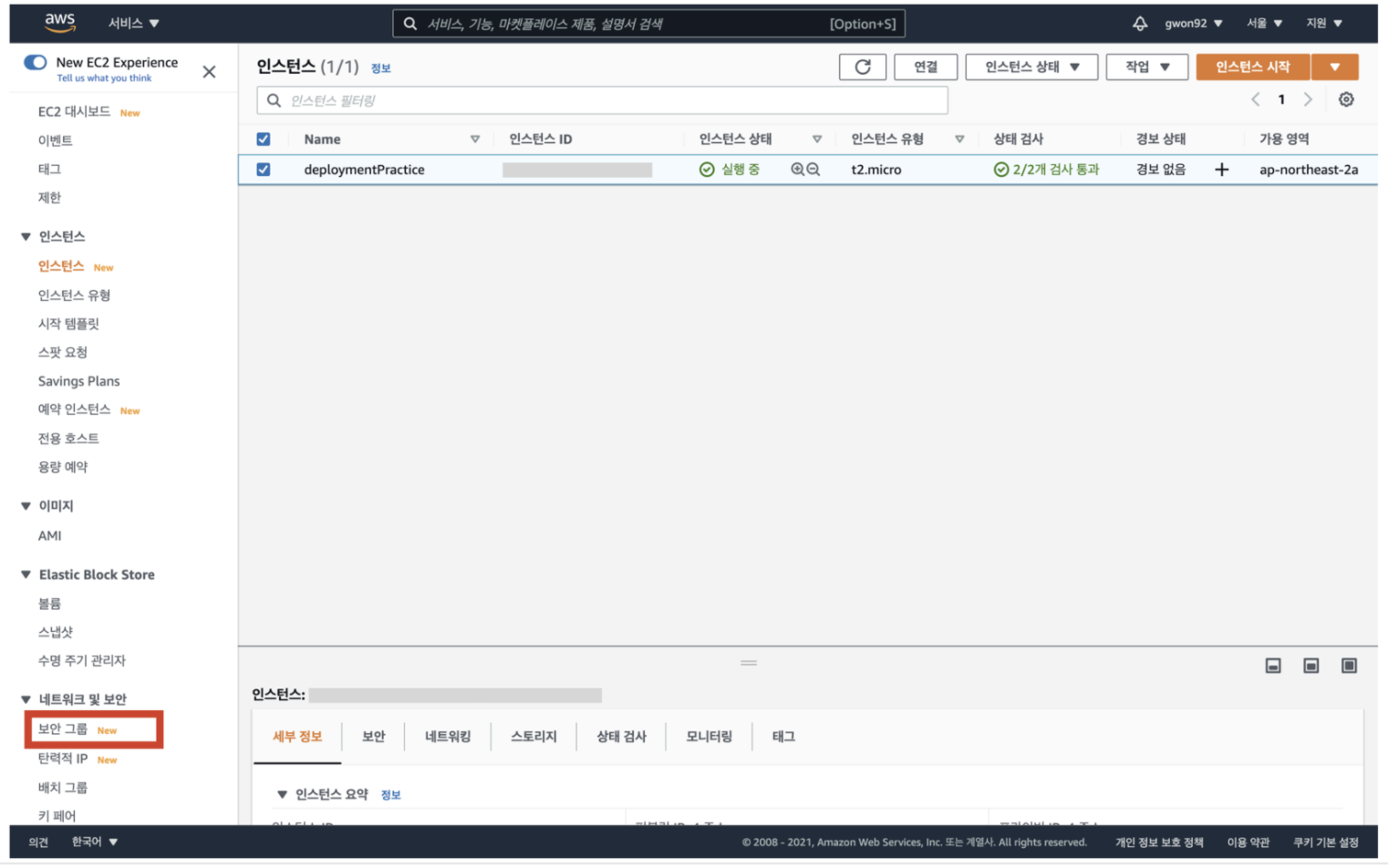
18. 보안 그룹으로 이동

다음은 EC2 인스턴스가 적절한 보안 그룹을 갖고 있는지 확인한다
EC2 대시 보드에서 보안 그룹으로 이동
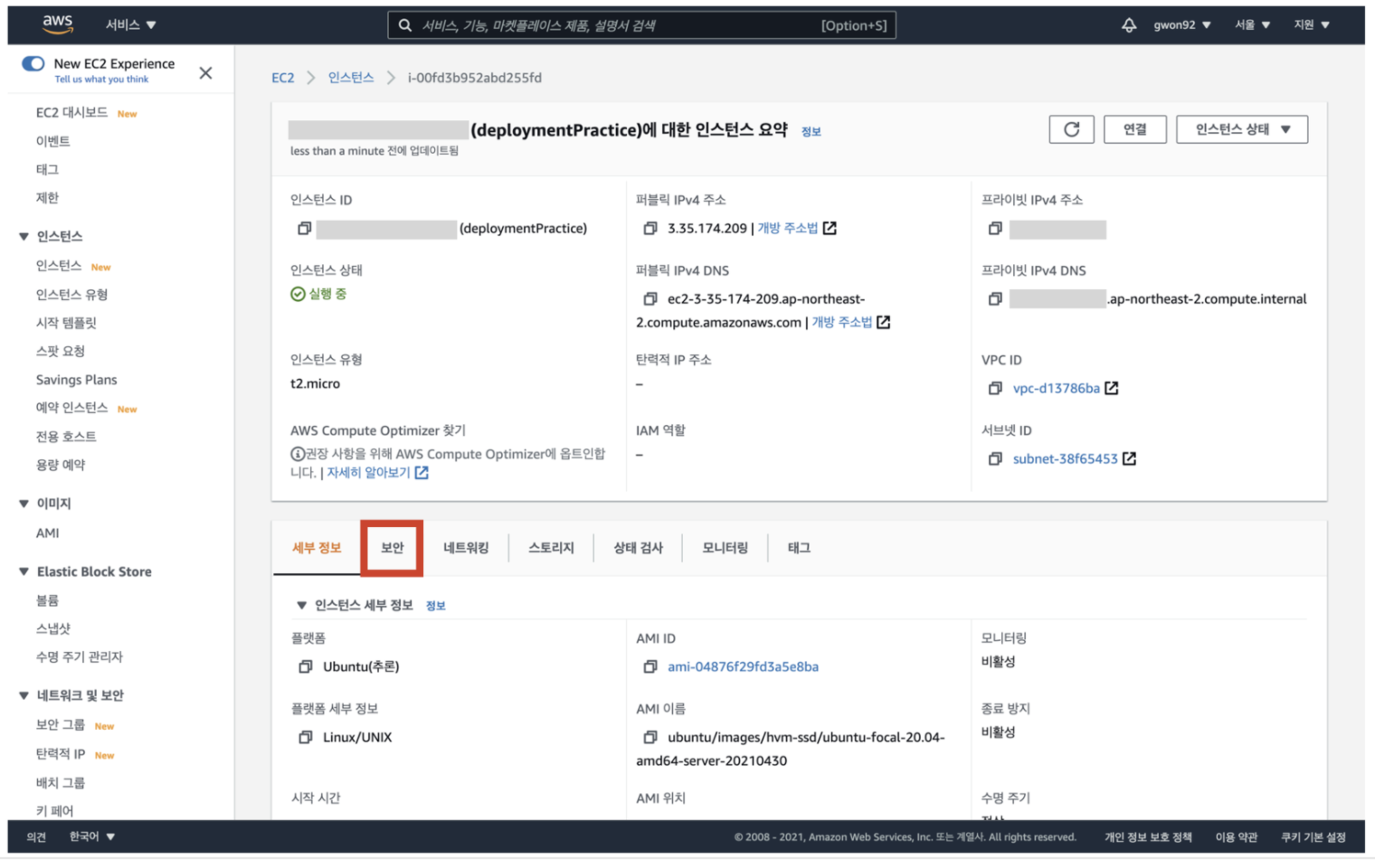
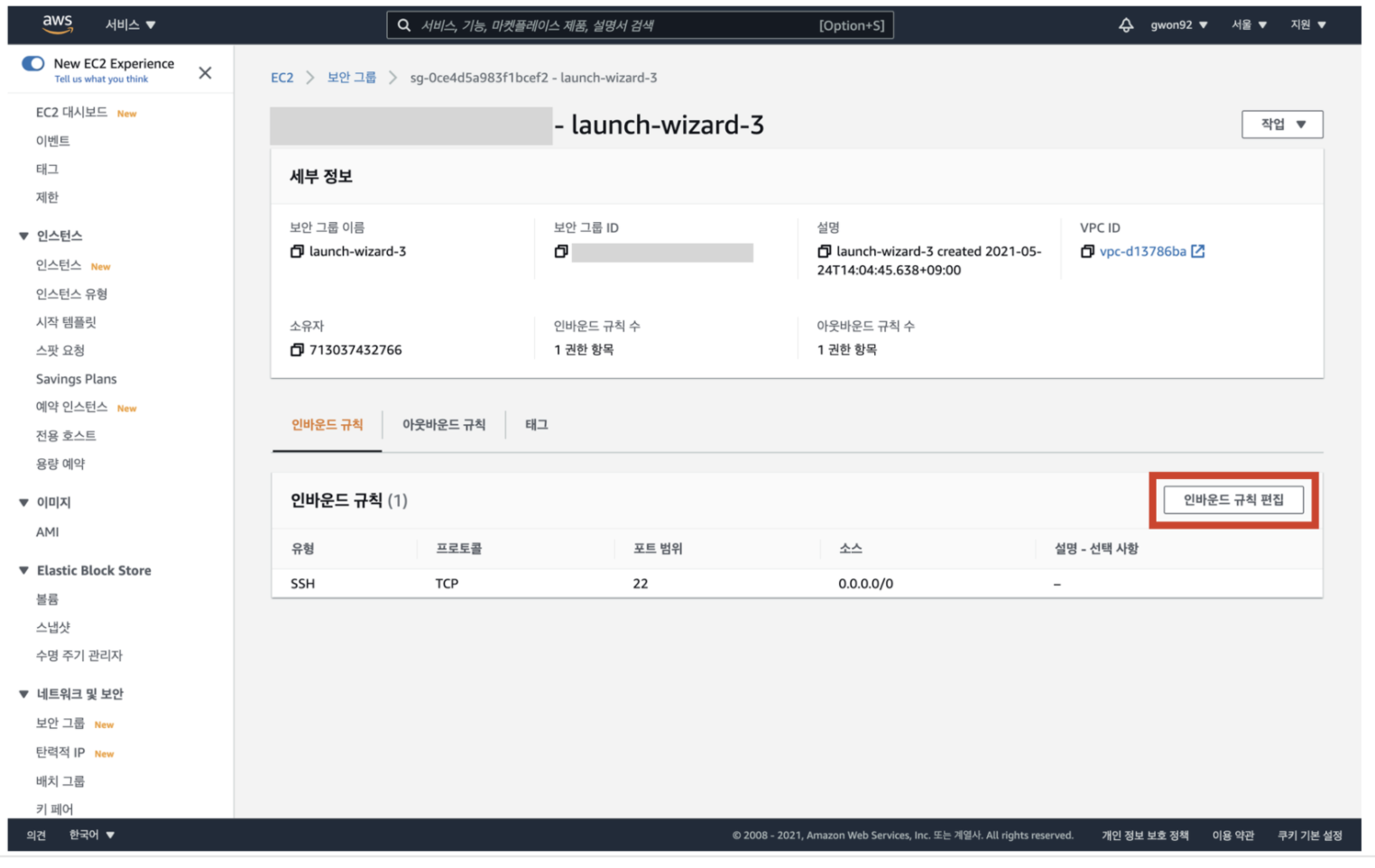
19. 보안 탭 클릭

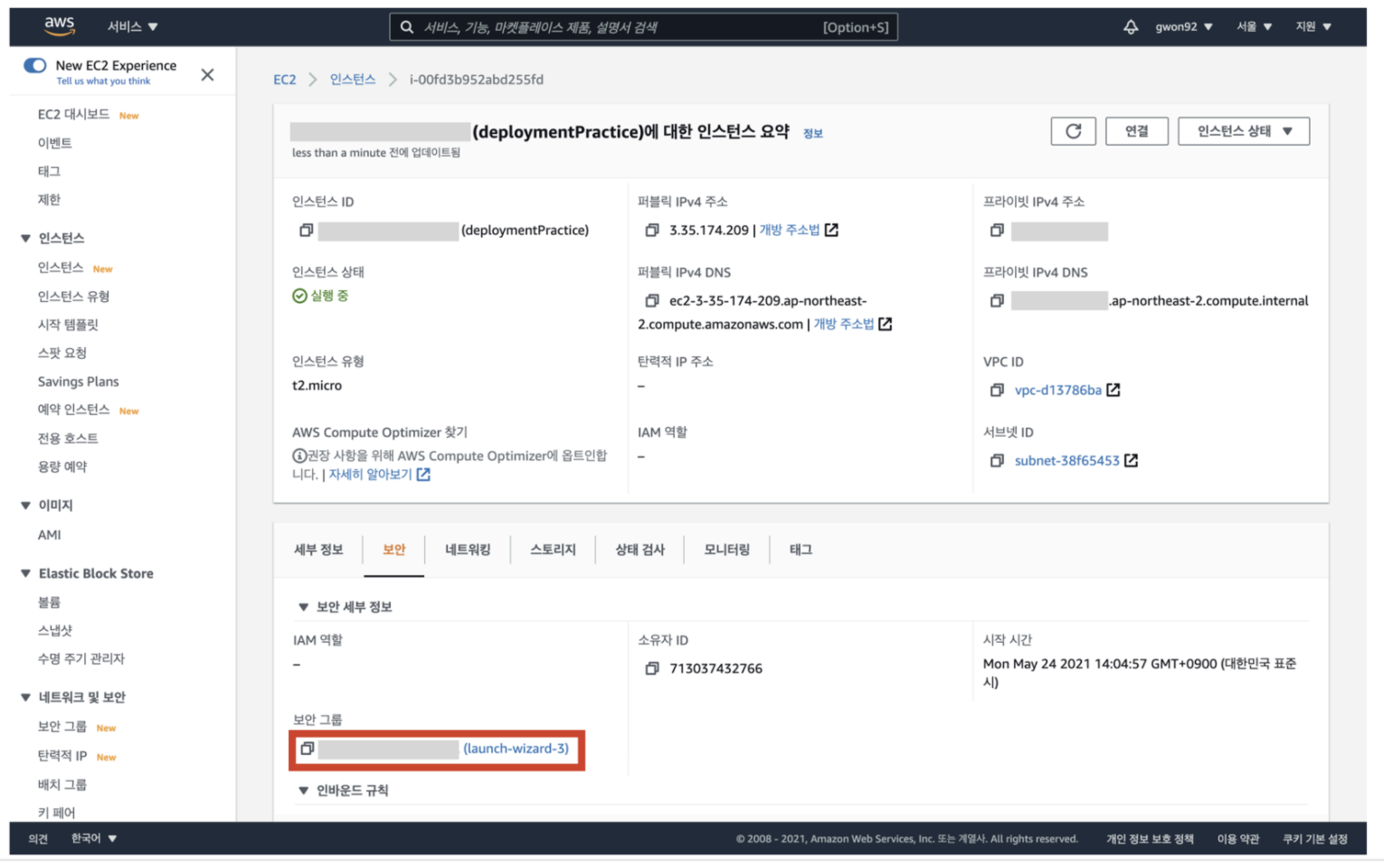
20. 보안 그룹으로 이동

21. 인바운드 규칙에 80과 443 포트가 포함되어 있는지 확인

보안그룹의 인바운드 규칙에 80과 443 포트가 포함되어 있는지 확인한다
만약 하나라도 포함되어있지 않다면, [ 인바운드 규칙 편집 ] 버튼을 클릭해 수정 화면으로 이동한다
80번 포트는 서버 배포를 위해 필요하고, 443 포트는 후에 나올 CodeDeploy-Agent의 정상적인 작동을 위해 필요하다
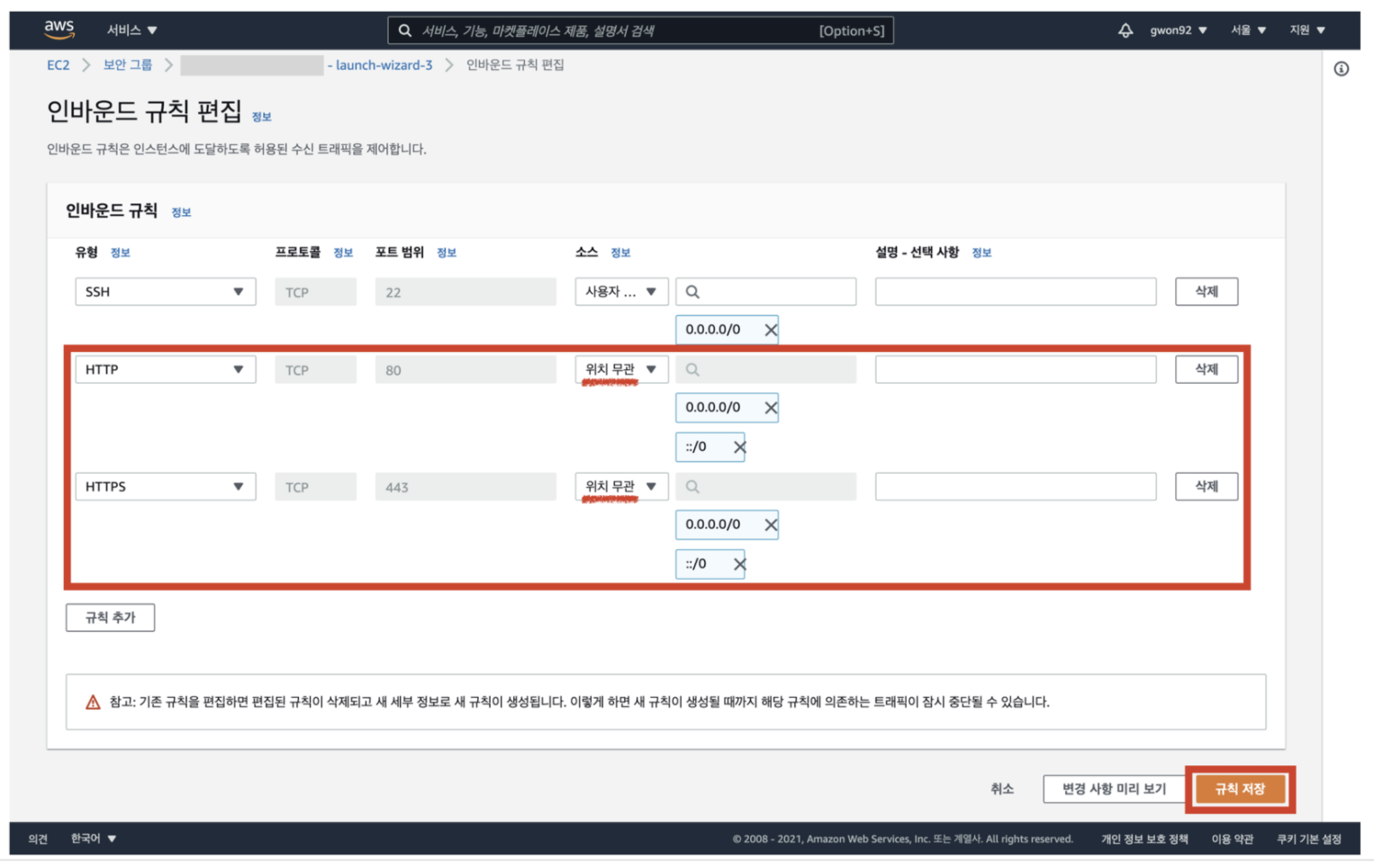
22. HTTP와 HTTPS를 추가하여 [규칙 저장] 클릭

HTTP와 HTTPS 유형을 위치 무관으로 추가한 뒤 [ 규칙 저장 ] 버큰을 클릭한다
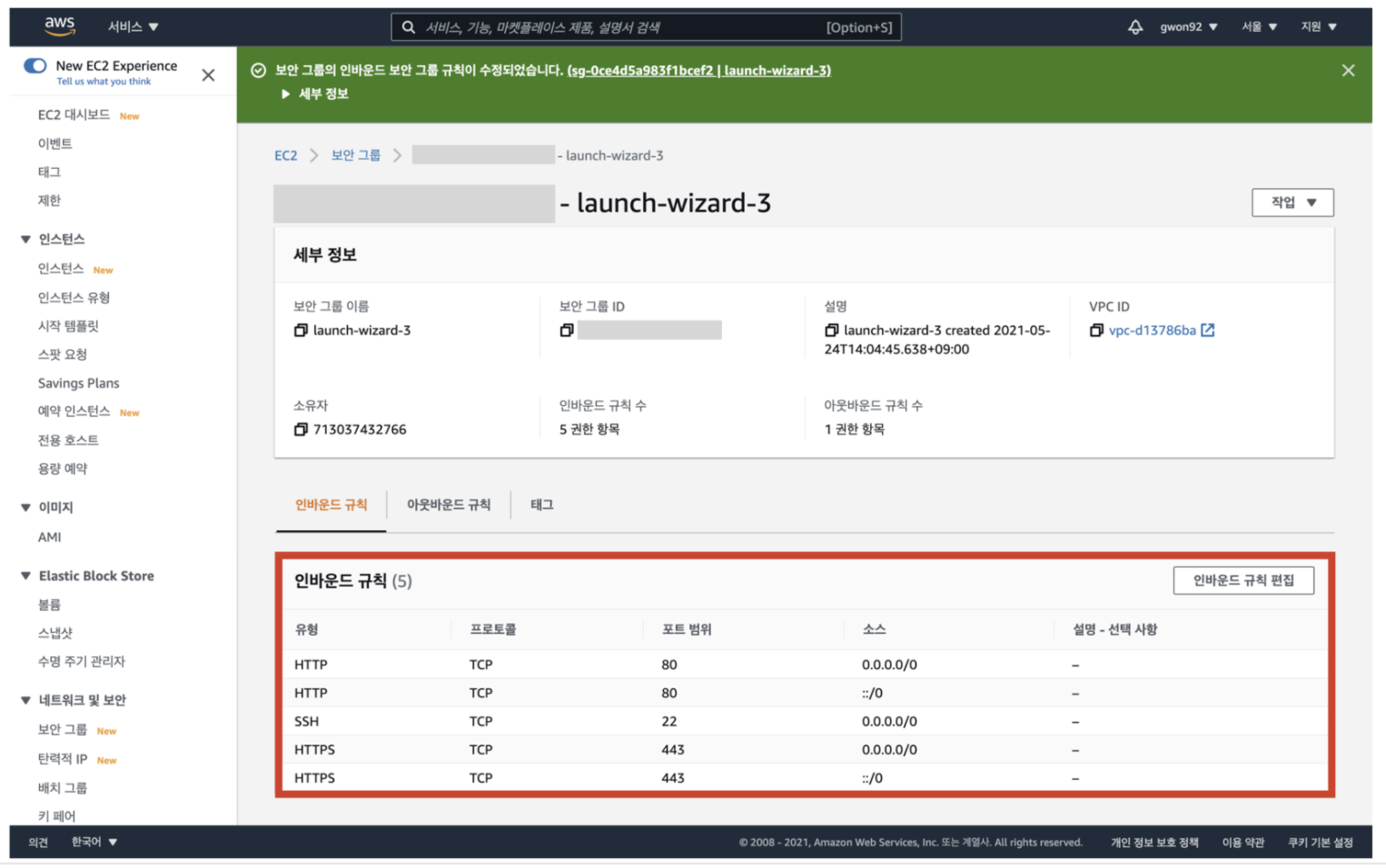
23. 인바운드 규칙이 추가된 것을 확인

저장해서 나온 화면에서 22, 80, 443 포트가 포함되어 있는지 확인한다
EC2를 활용한 파이프라인 구축
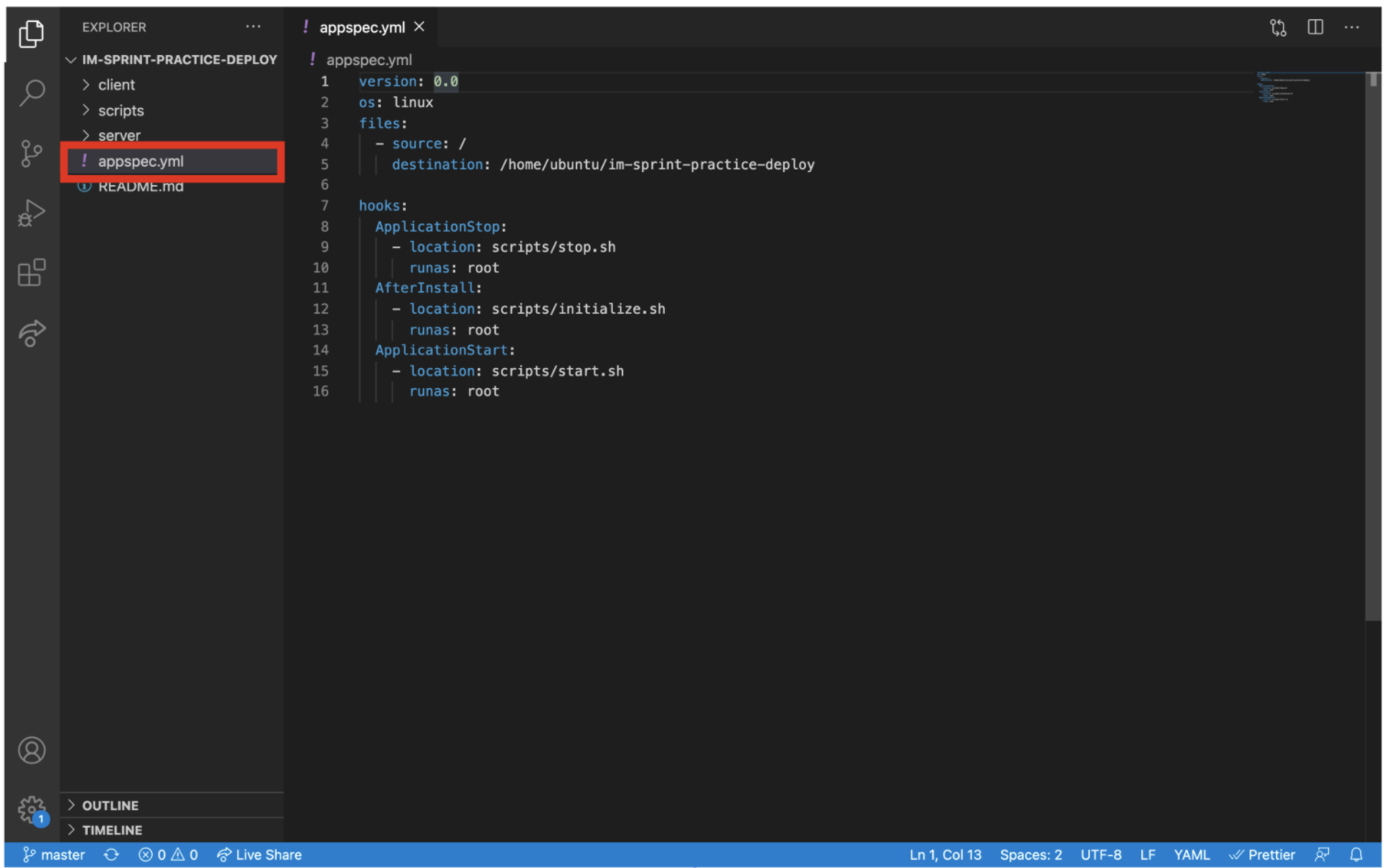
appspec.yml
version: 0.0 os: linux files: - source: / destination: /home/ubuntu/im-sprint-practice-deploy hooks: ApplicationStop: - location: scripts/stop.sh runas: root AfterInstall: - location: scripts/initialize.sh runas: root ApplicationStart: - location: scripts/start.sh runas: root
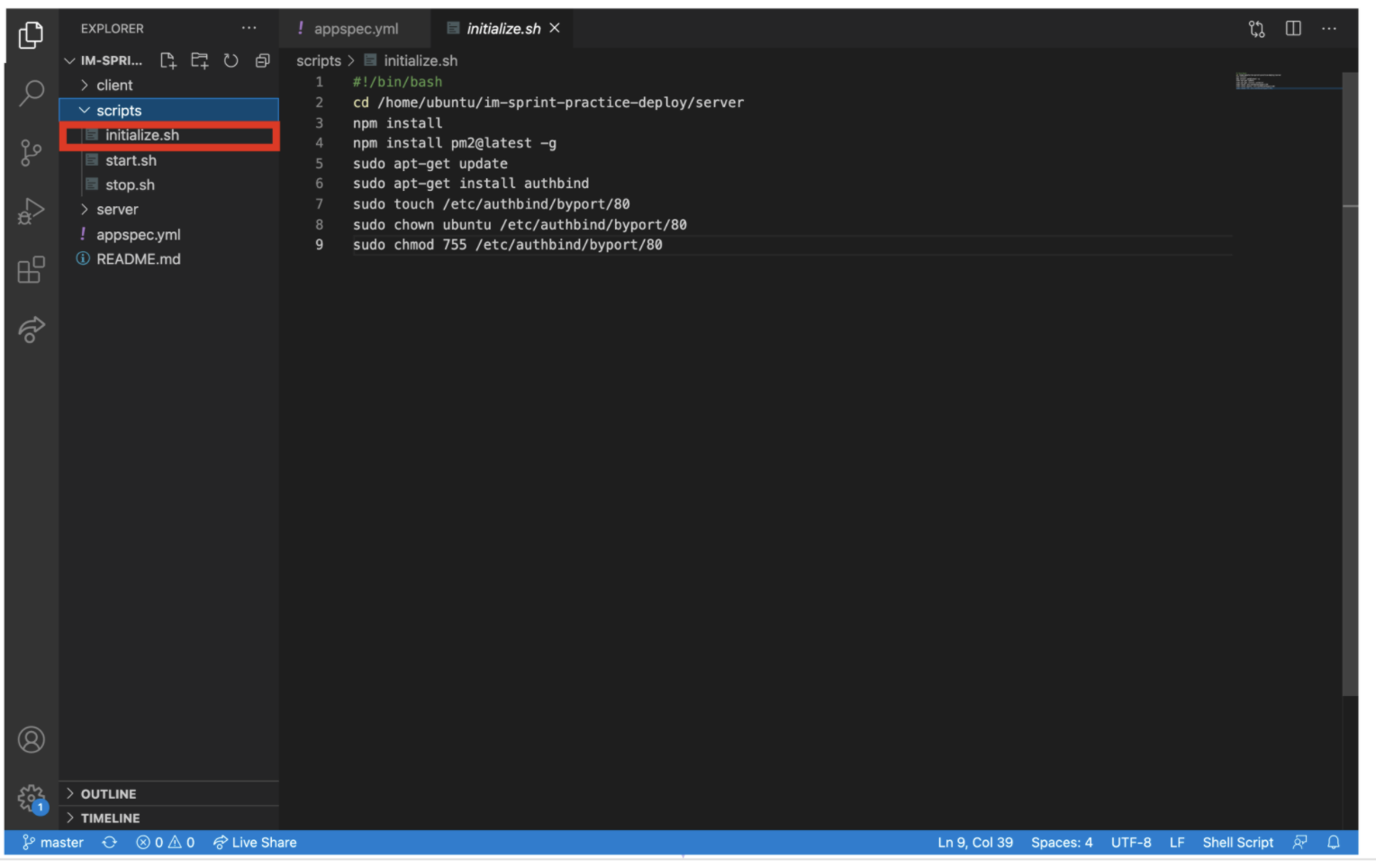
scripts/initialize.sh
#!/bin/bash cd /home/ubuntu/im-sprint-practice-deploy/server npm install npm install pm2@latest -g sudo apt-get update sudo apt-get install authbind sudo touch /etc/authbind/byport/80 sudo chown ubuntu /etc/authbind/byport/80 sudo chmod 755 /etc/authbind/byport/80
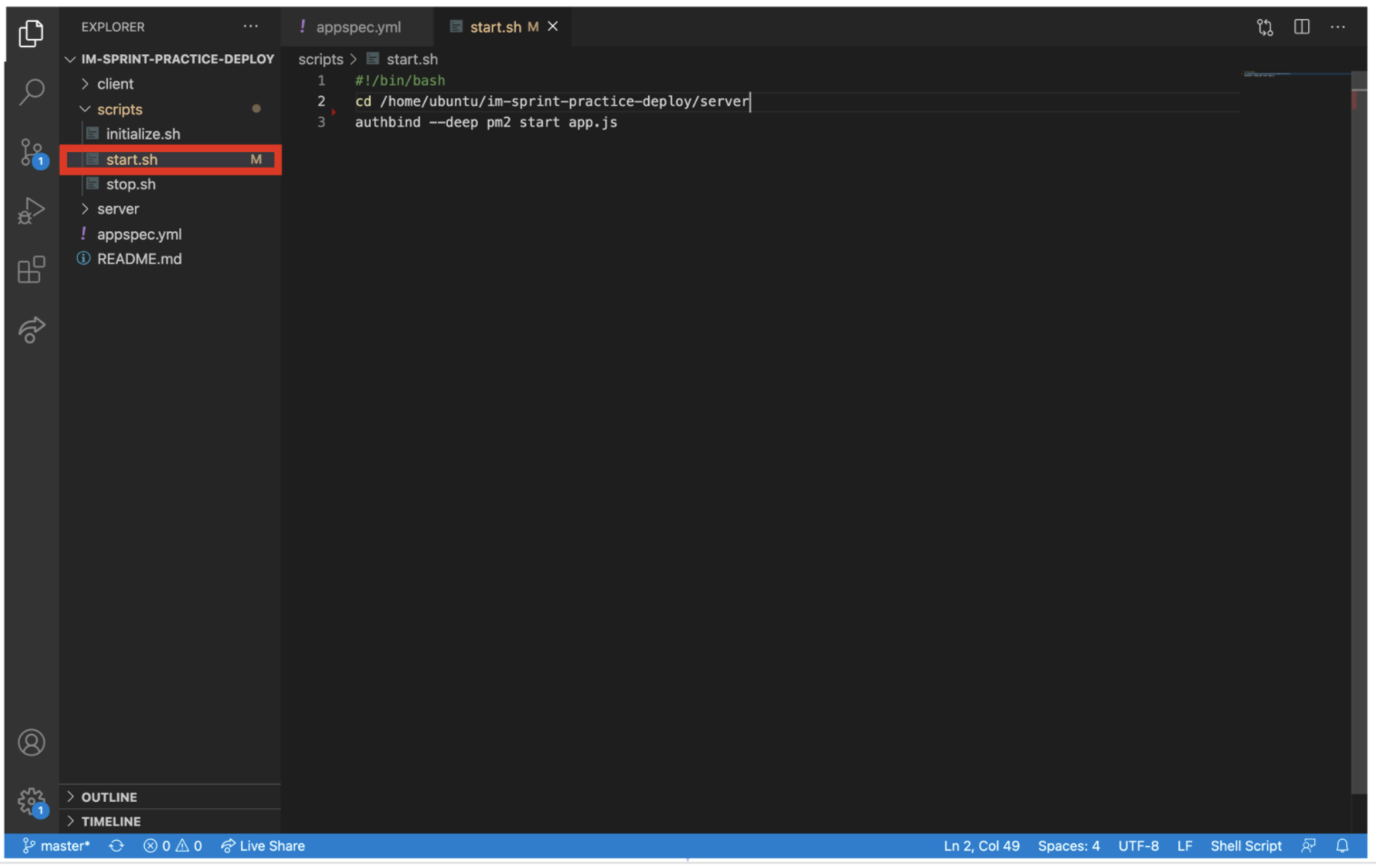
scripts/start.sh
#!/bin/bash cd /home/ubuntu/im-sprint-practice-deploy/server authbind --deep pm2 start app.js
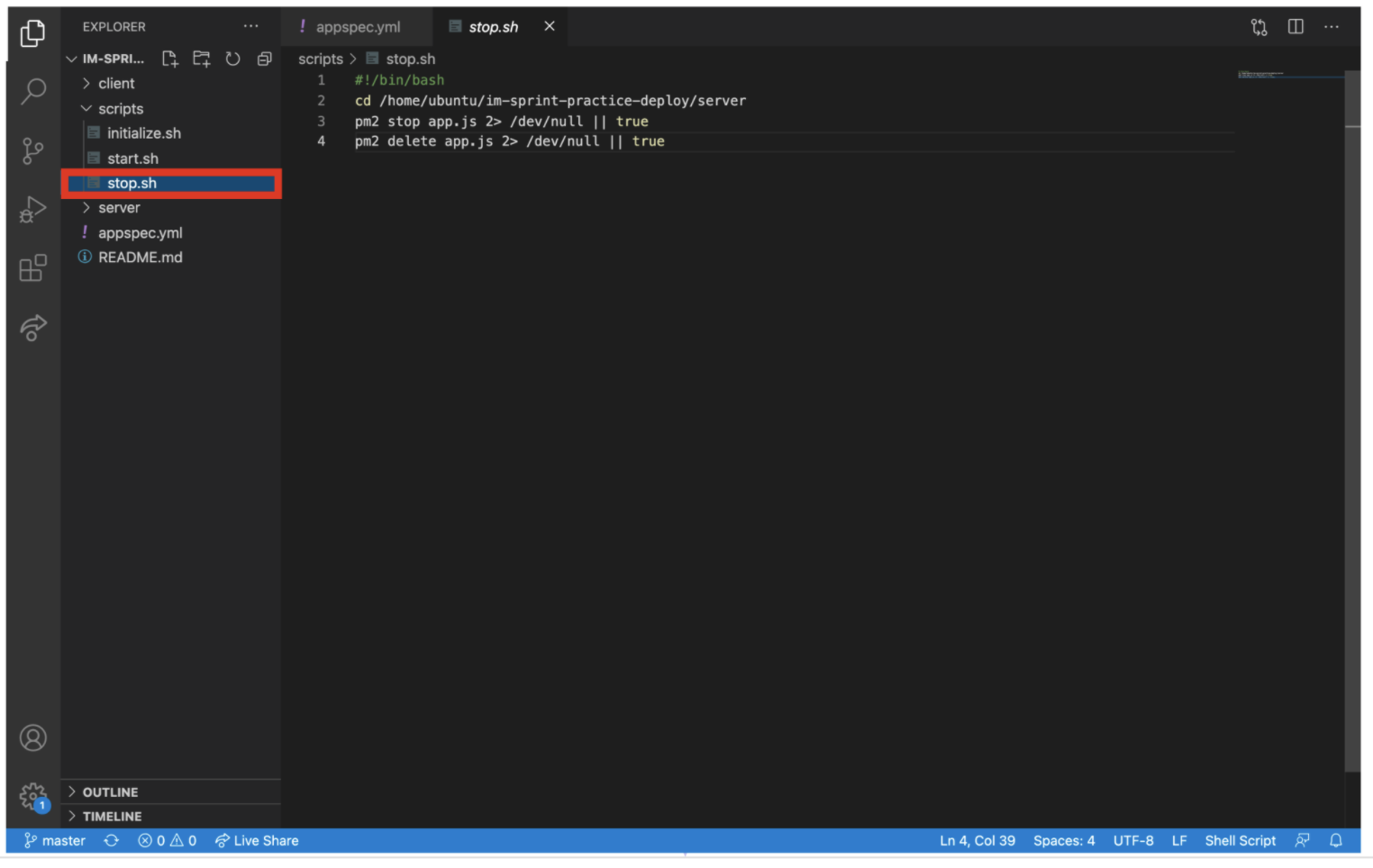
scripts/stop.sh
#!/bin/bash cd /home/ubuntu/im-sprint-practice-deploy/server pm2 stop app.js 2> /dev/null || true pm2 delete app.js 2> /dev/null || true
1. 레포의 최상위에 appspec.yml 파일 추가

먼저 실습에 활용할 로컬 환경의 리포지토리 최상위에 appspec.yml 파일을 추가
appspec.yml은 배포 자동화를 도와주는 CodeDeploy-Agent가 인식하는 파일이다
2. script 디렉토리를 생성 후, 그 안에 3개의 shell script 파일 생성

다음으로 최상위에 scripts 디렉토리를 생성한 후 그 안에 initialize.sh, start.sh, stop.sh 파일 3개를 생성한다
각 파일은 appspec.yml 파일이 구성하고 있는 배포 수명 주기에 따라서 실행될 예정
먼저 scripts 디렉토리를 생성 후 initialize.sh 파일을 만들어 내용을 채운다
3. start.sh

4. stop.sh

변경 사항을 저장하고 commit 한 뒤, master로 push 한다
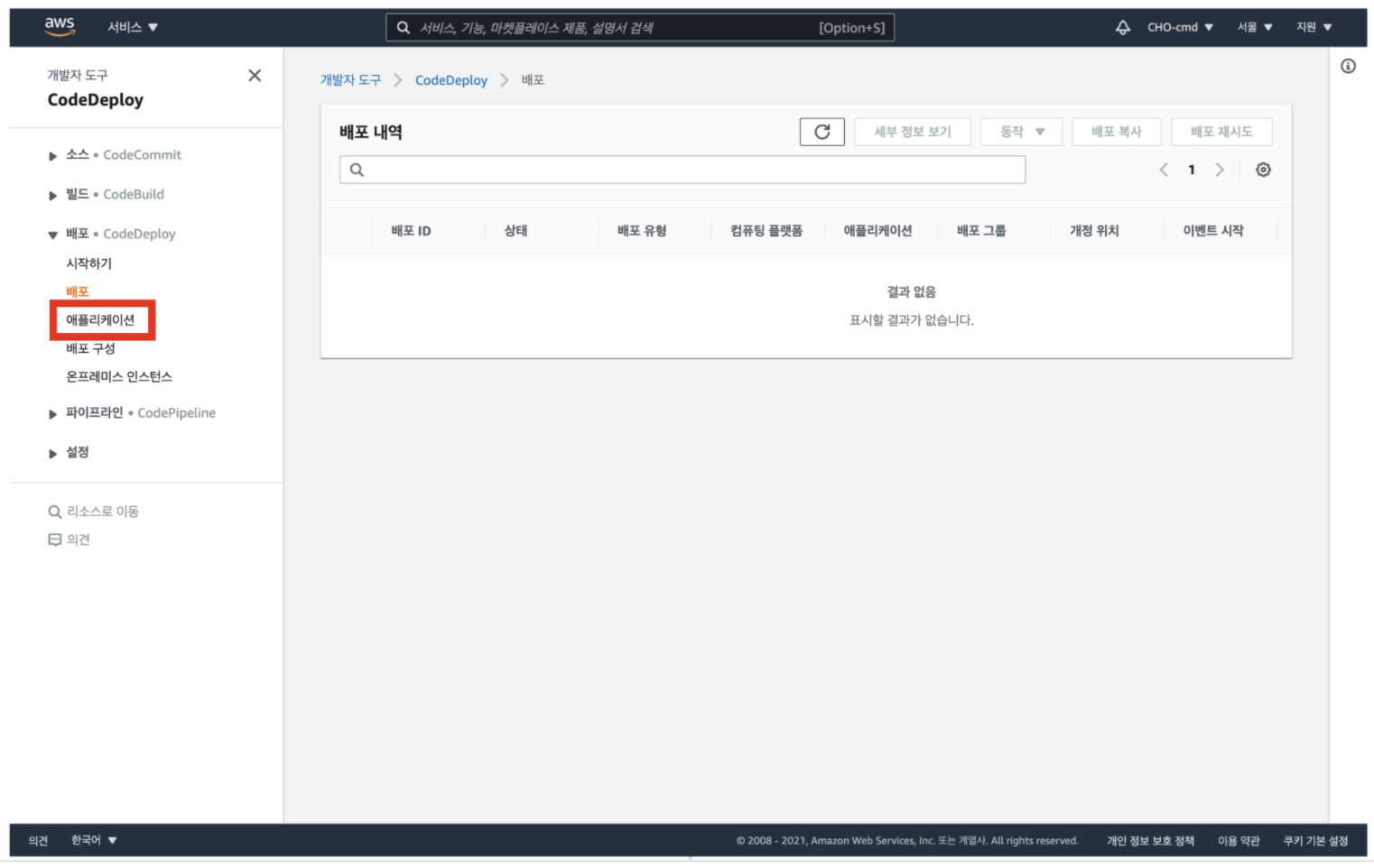
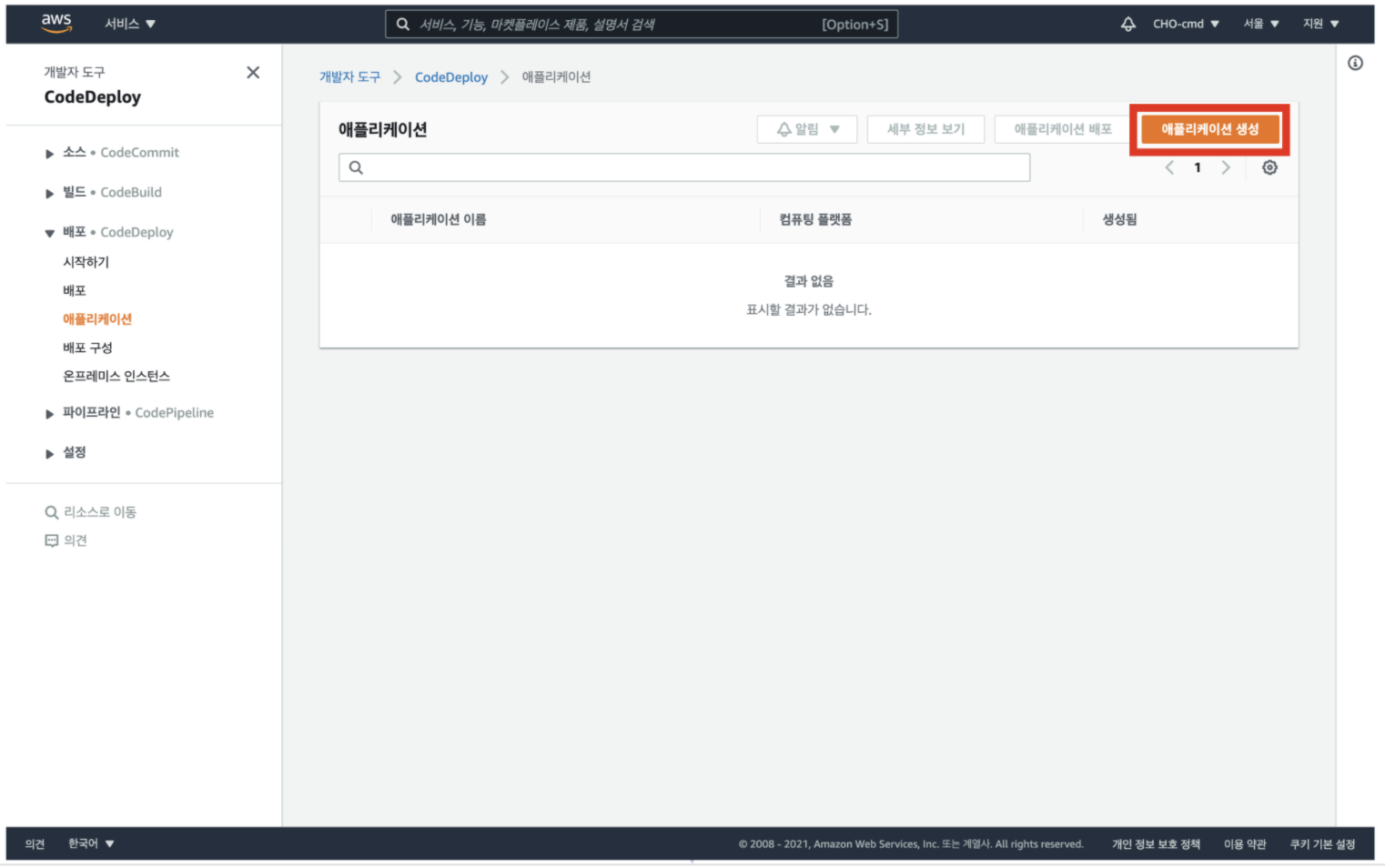
5. CodeDeploy 대시보드로 이동 후, 애플리케이션으로 이동

6. [애플리케이션 생셩] 클릭

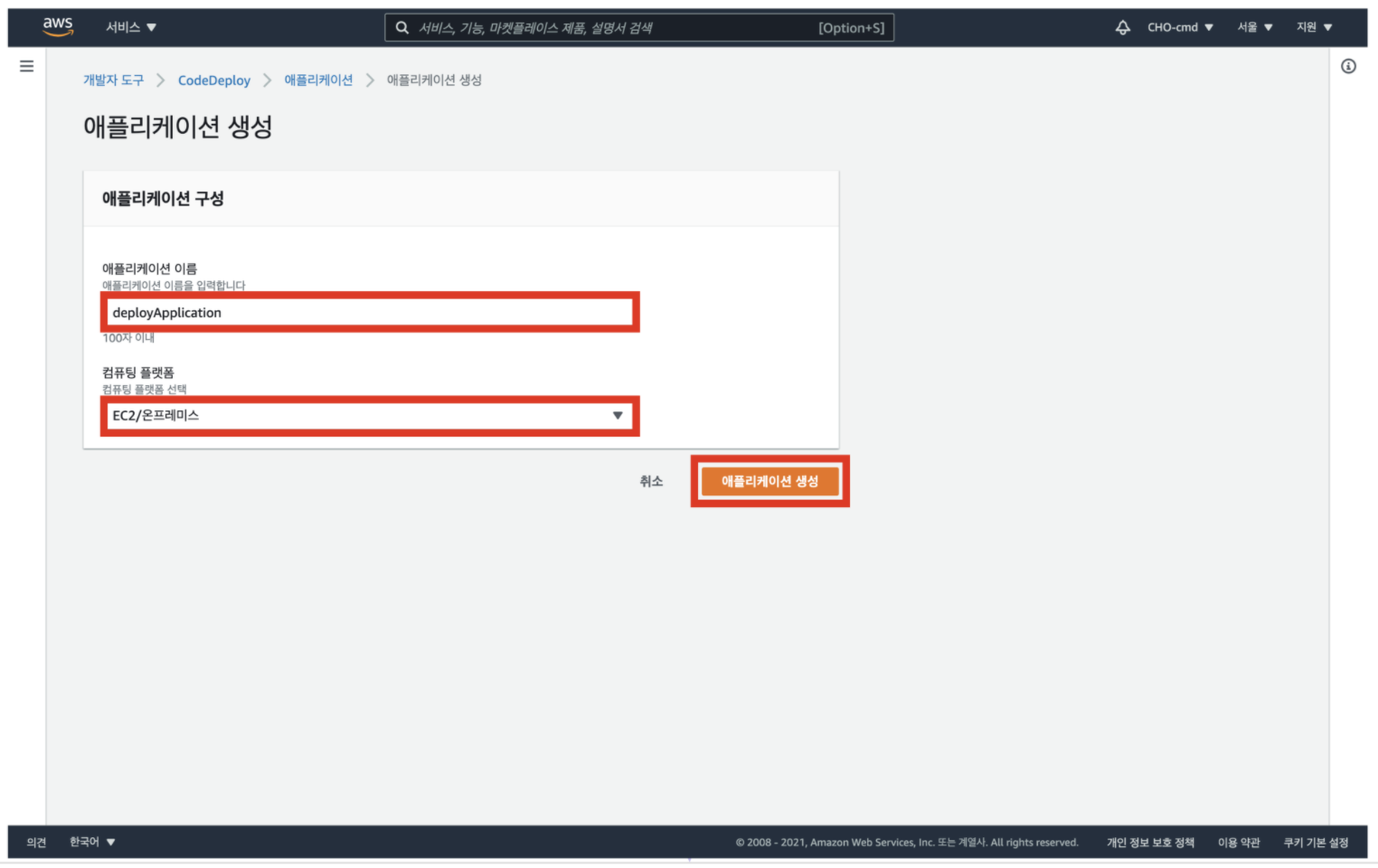
7. 이름 입력, EC2/ 온프레미스 옵션 선택 후 [애플리케이션 생성] 클릭

애플리케이션의 이름을 임의로 입력하고,
컴퓨팅 플랫폼을 'EC2/온프레미스'로 선택한 뒤, [ 애플리케이션 생성 ] 버튼을 클릭한다
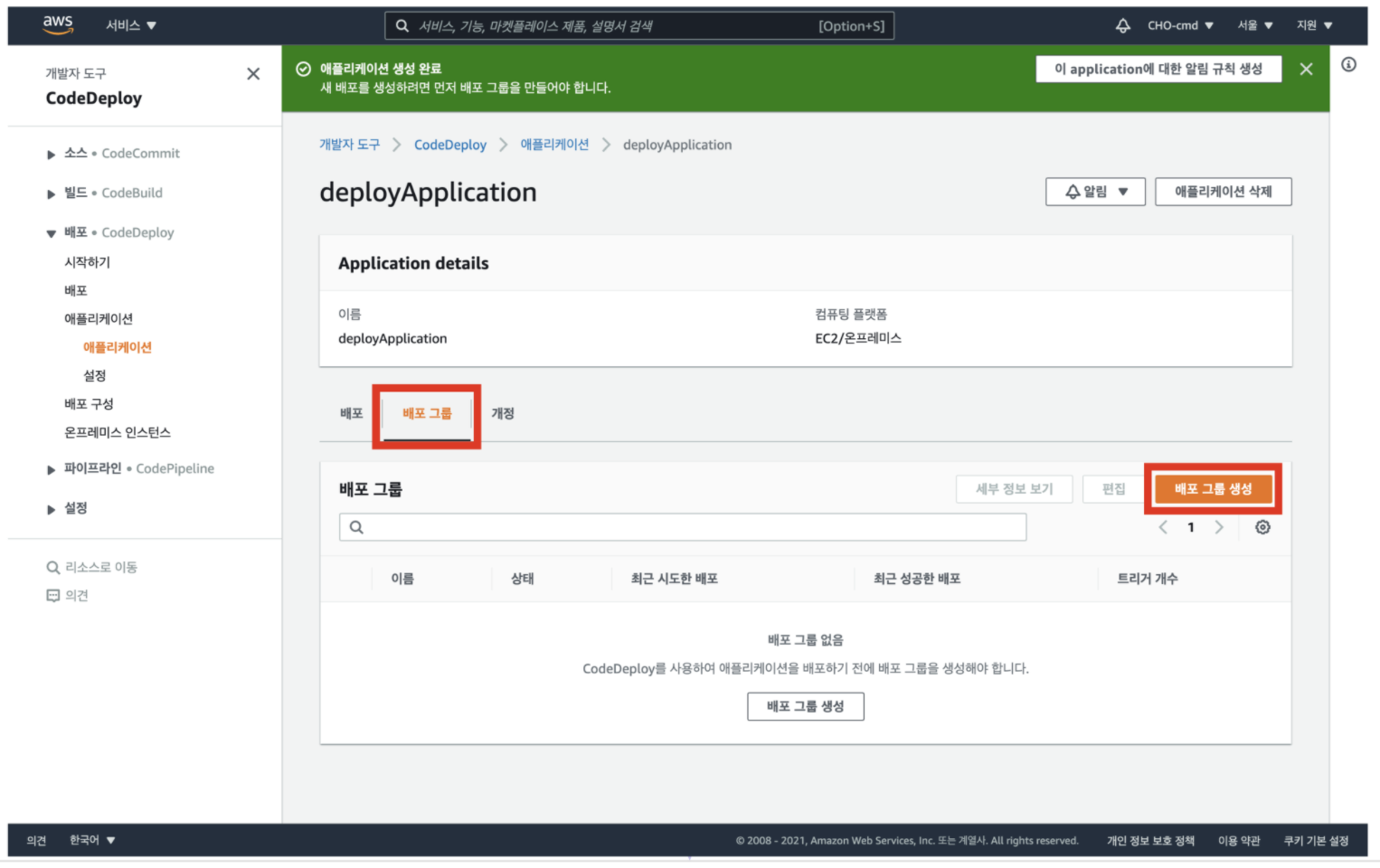
8. 생성한 애플리케이션의 배포 그룹에서 [배포 그룹 생성] 클릭

애플리케이션이 생성되면, 생성한 애플리케이션의 배포 그룹 탭을 클릭하여 [ 배포 그룹 생성 ] 버튼을 클릭
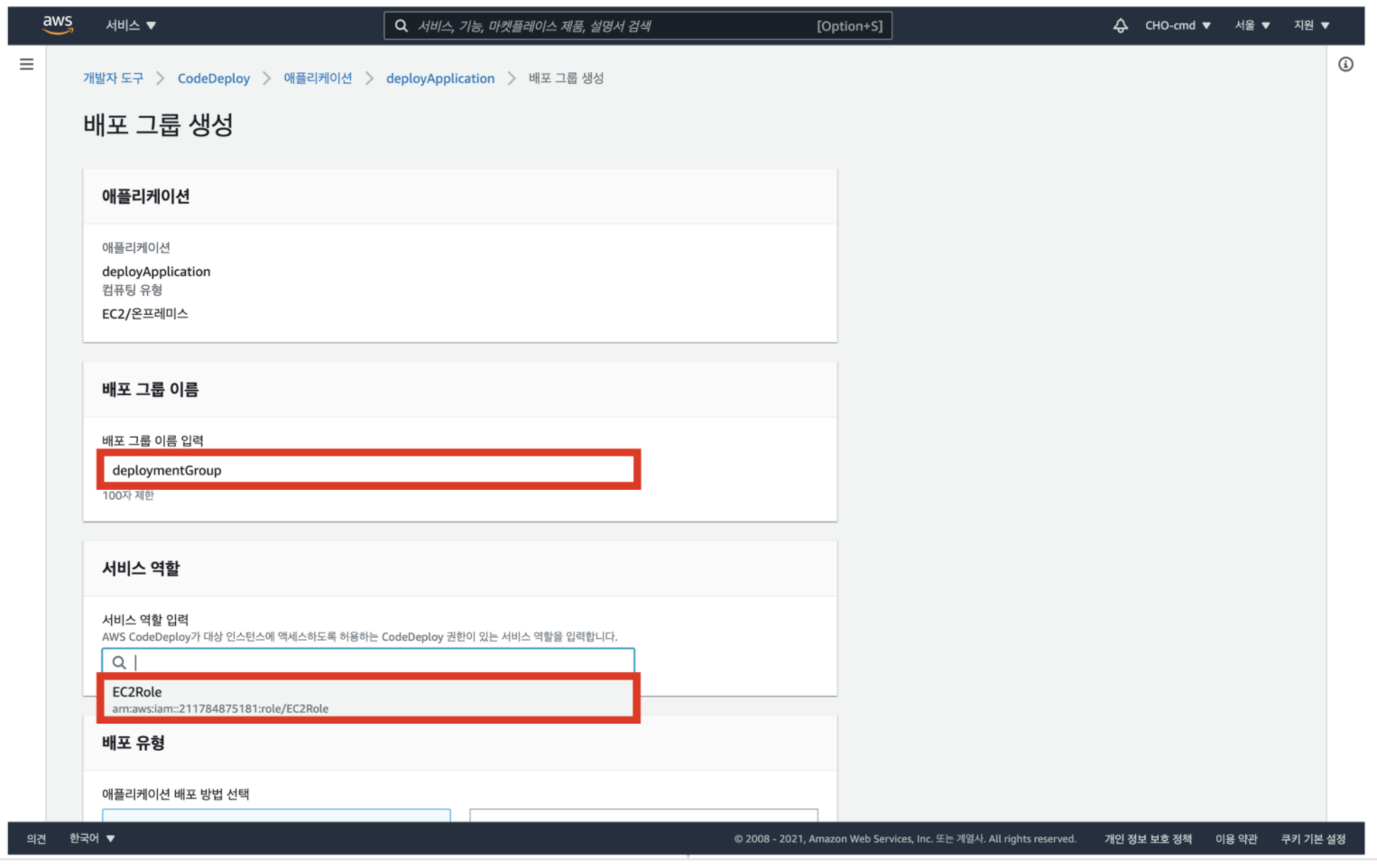
9. 배포 그룹 이름 입력, 서비스 역할 입력 클릭 후 나타나는 IAM role 선택

배포 그룹의 이름을 임의로 입력하고, 서비스 역할 영역을 클릭한 후 전에 생성했던 'EC2Role' 을 선택한다
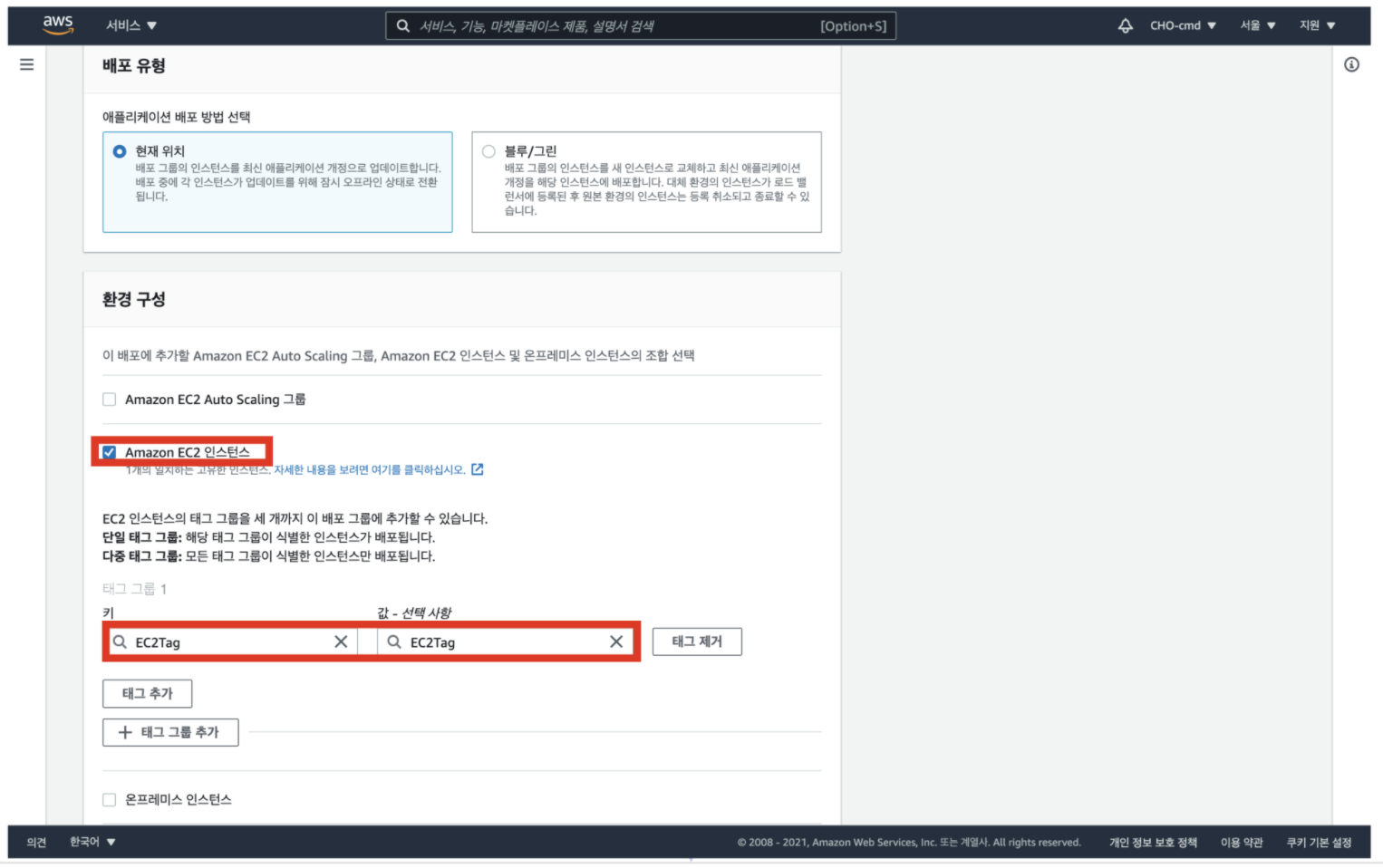
10. 환경 구성 중 Amazon EC2 인스턴스 선택, 태그에 키/값 선택

환경 구성 중 'Amazon EC2 인스턴스'를 선택하고, 태그 그룹에 EC2 인스턴스에 설정해놓았던 태그 키와 값을 선택한다
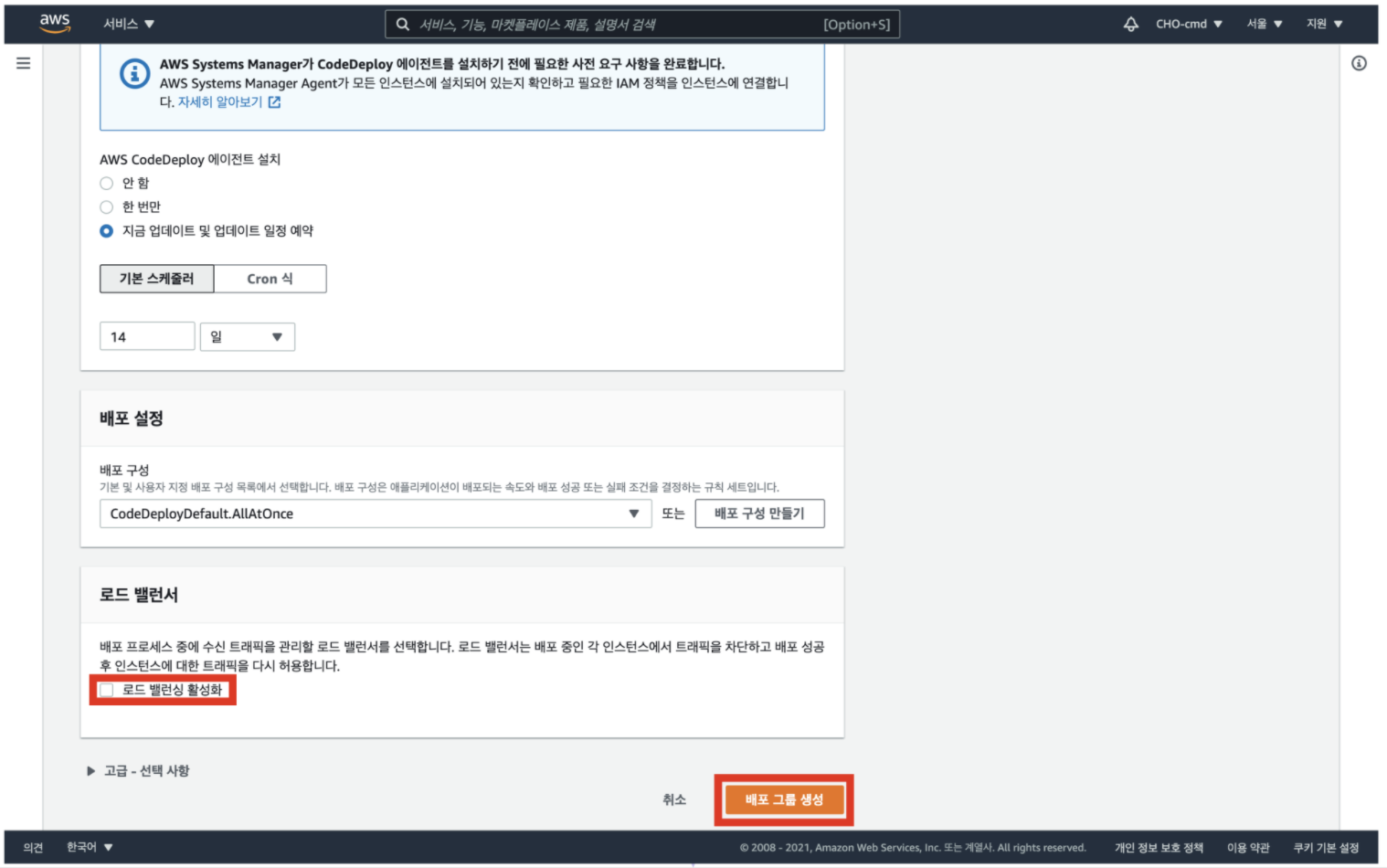
11. 로드 밸련싱 활성화 체크 해제 후, [배포 그룹 생성] 클릭

AWS CodeDeploy 세팅 완료
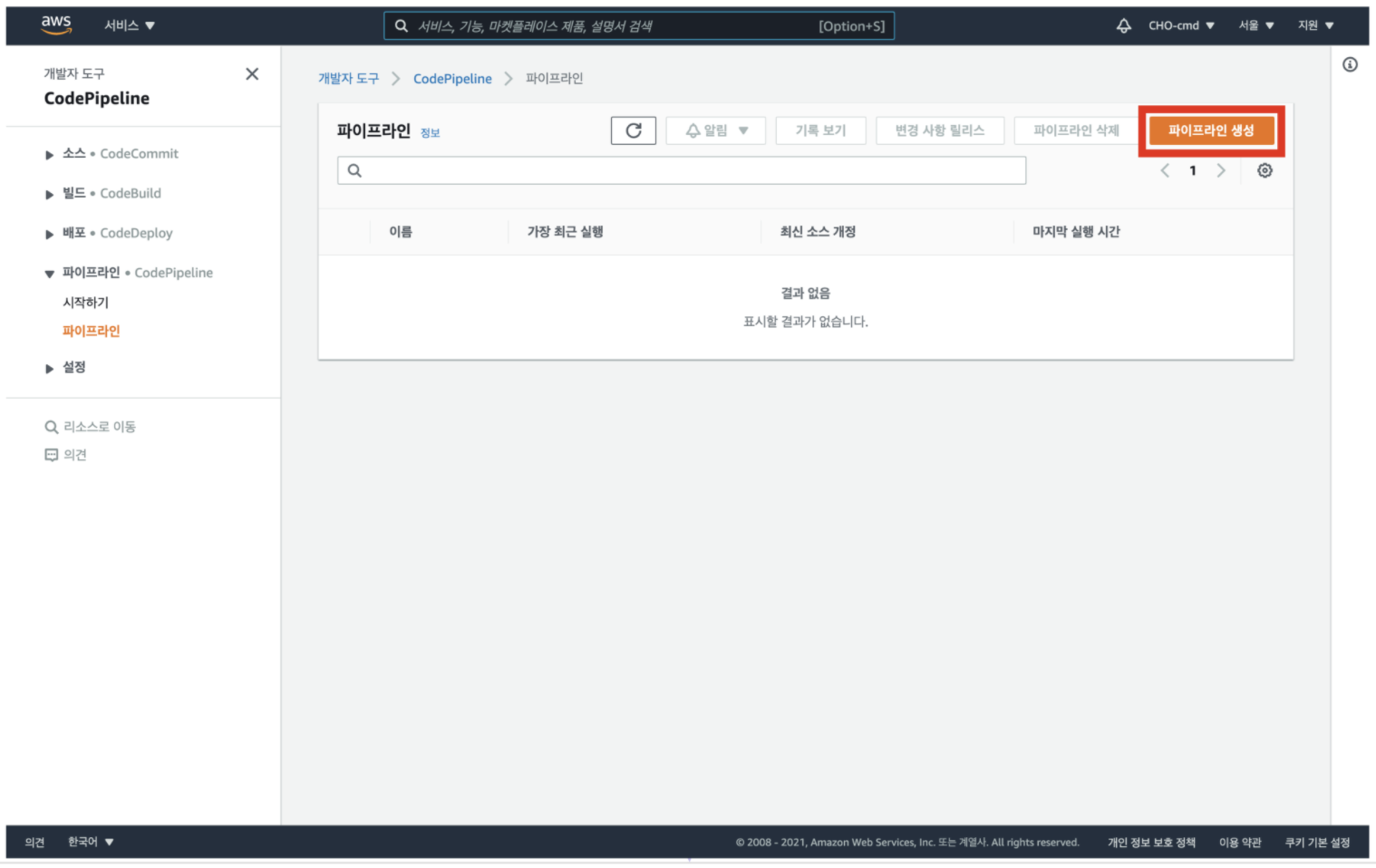
12. CodePipeline 대시보드로 이동 후, [파이프라인 생성] 클릭

CodePipeline 대시보드로 이동 후, [ 파이프라인 생성 ] 버튼을 클릭
13. 파이프라인 이름 입력 후, [다음] 클릭

14. 소스에 github(버전 2) 선택

소스 코드로 사용할 리포지토리가 GitHub에 저장되어 있고 소스 스테이지에서 GitHub를 사용할 수 있으므로, GitHub(버전 2)를 소스 공급자로 선택한 후 [ 다음 ] 버튼을 클릭한다
15. [github에 연결] 클릭

16. 연결 이름 임의로 입력 후, [github에 연결] 클릭

17. [새 앱 설치] 클릭

18. 자신의 gitgub 계정 클릭

19. 레포지토리 연결 후 [Save] 클릭

로그인 된 후 나타나는 GitHub 화면에서 'Only select repositories'를 선택한 후, 소스 코드로 이용할 해당 리포지토리를 선택하고 [ Save ] 버튼을 클릭
20. [연결] 클릭

21. 레포지토리 이름과 브랜치, 출력 아티팩트 형식 선택 후 [다음] 클릭

리포지토리 이름을 조금 전 연결한 로포이름으로 로 지정
브랜치 이름은 master로 지정
출력 아티팩트 형식은 'CodePipeline 기본값'으로 지정한 후, [ 다음 ] 버튼을 클릭
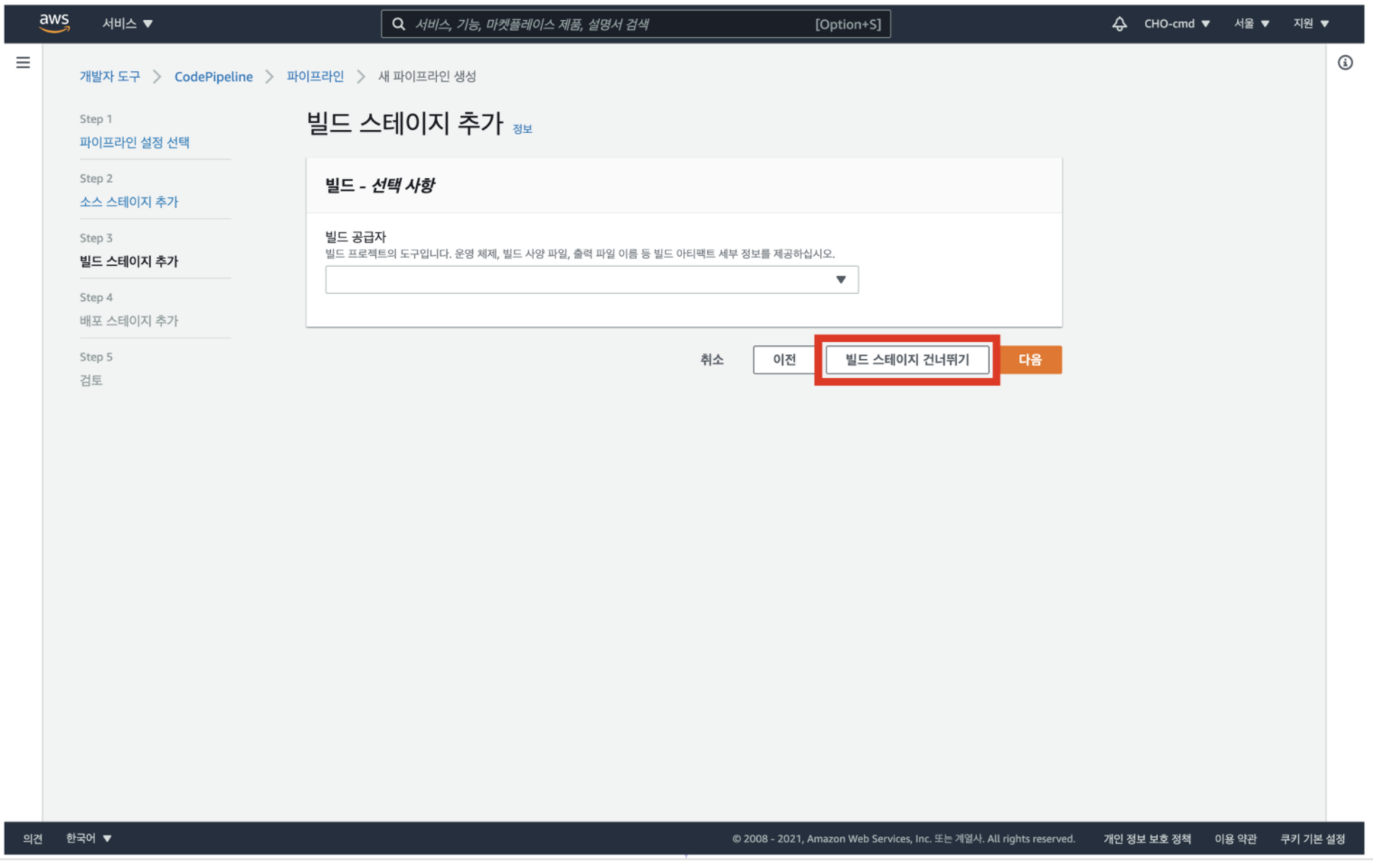
22. [빌드 스테이지 건너뛰기] 클릭

빌드 스테이지
우리가 이용하는 서버 코드(애플리케이션)는 코드의 컴파일과 빌드 과정이 필요 없고 테스트 코드도 없으므로, [ 빌드 스테이지 건너뛰기 ] 버튼을 눌러 빌드 단계를 생략한다
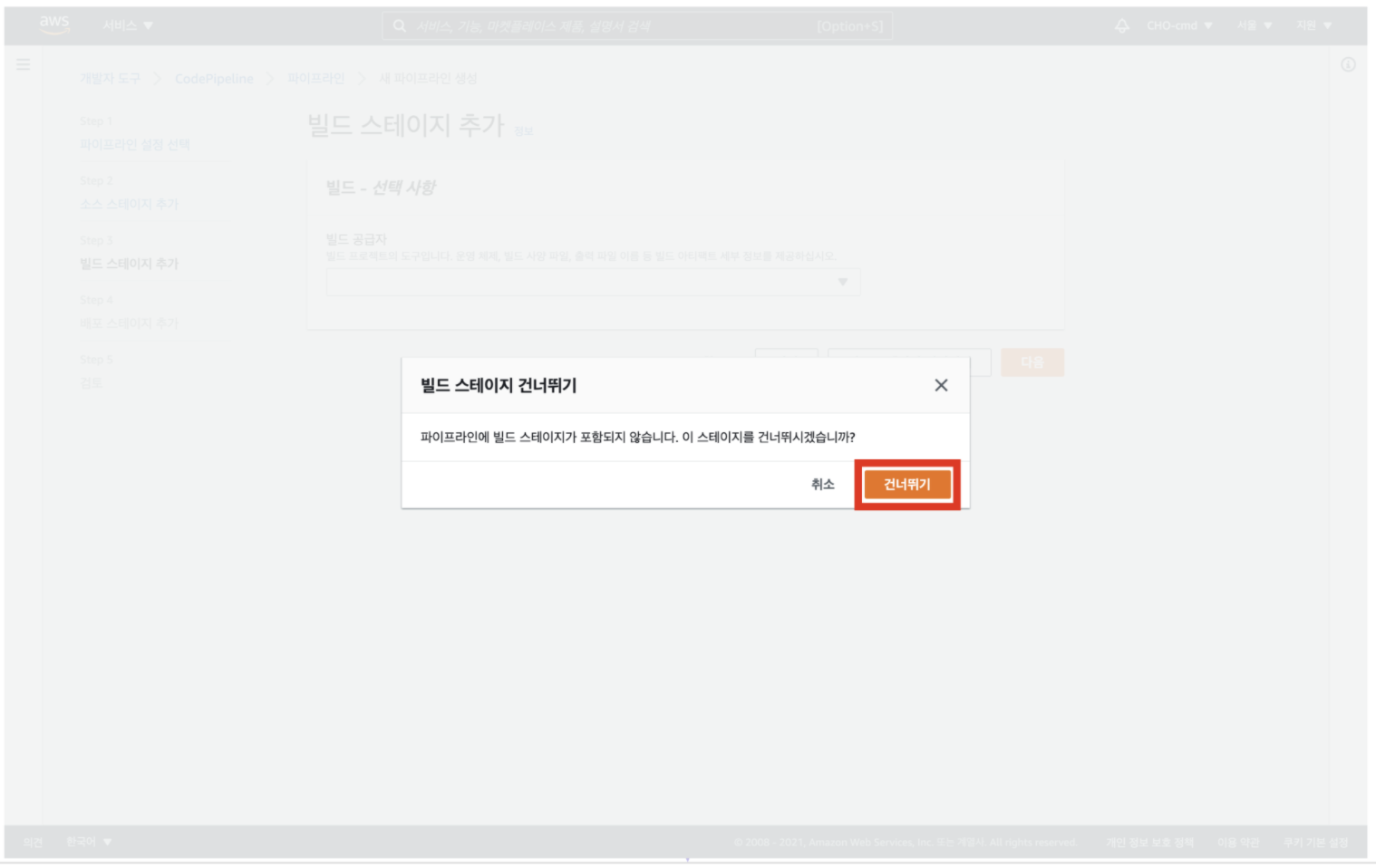
21. [건너뛰기] 클릭

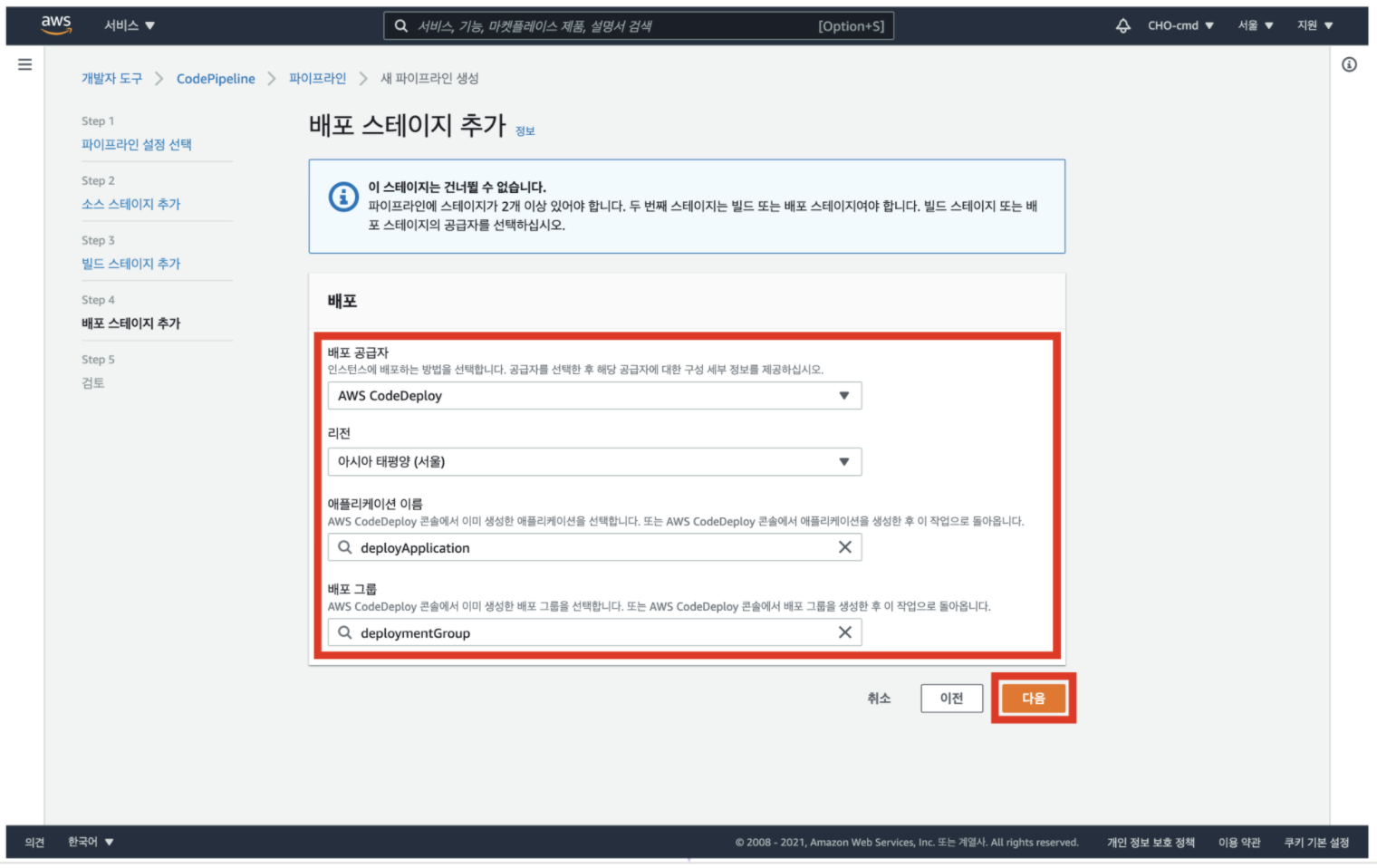
22. 각 항목에 알맞은 선택 항목 입력 후 [다음] 클릭

배포 스테이지
배포 공급자는 'AWS CodeDeploy'를 선택
리전은 '아시아 태평양(서울)'을 선택
애플리케이션 이름은 생성해 둔 애플리케이션의 이름을 선택
배포 그룹은 생성해 둔 배포 그룹으로 선택
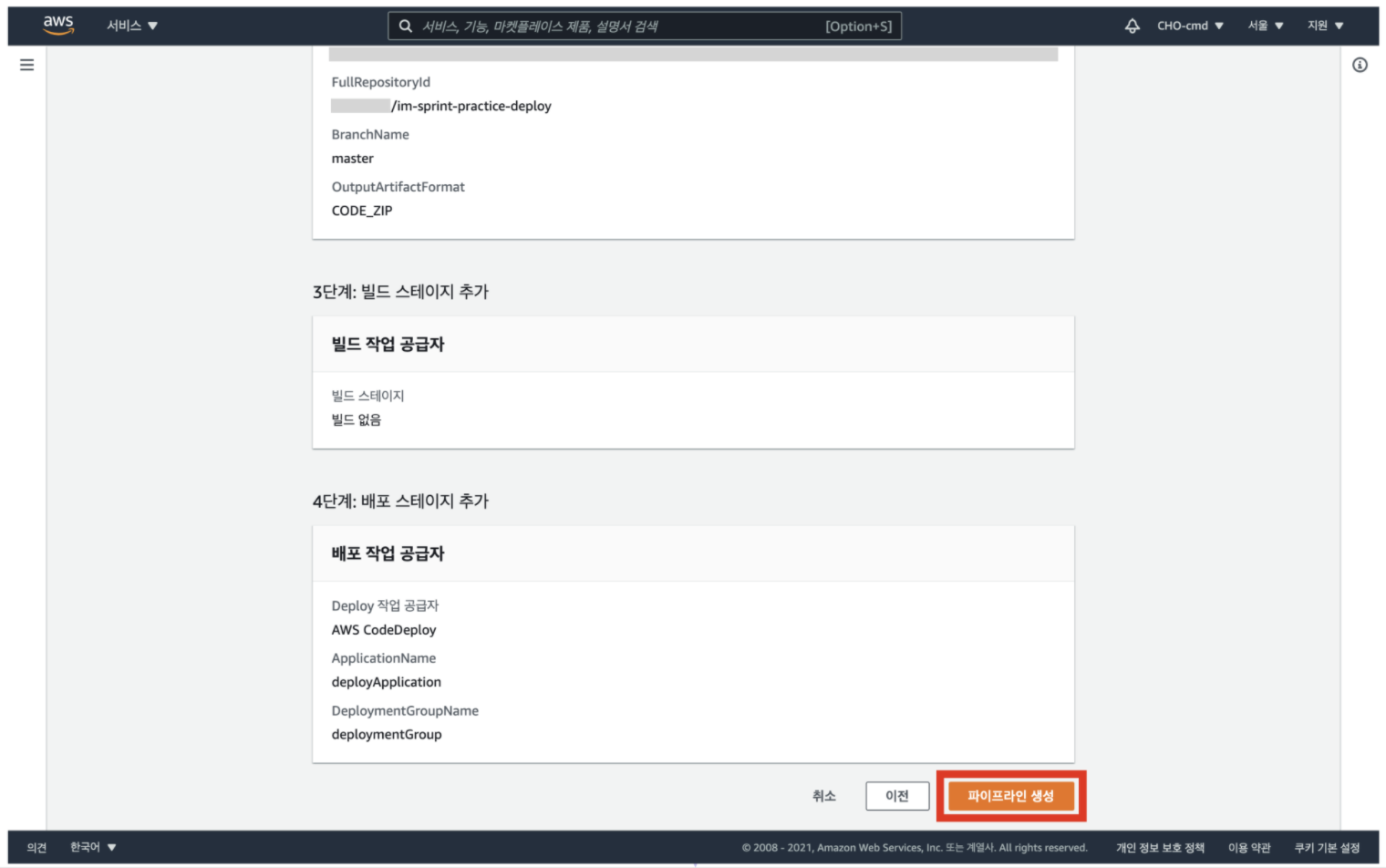
23. [파이프라인 생성] 클릭

모든 단계의 설정을 잘 확인한 뒤, 오른쪽 하단의 [ 파이프라인 생성 ] 버튼을 클릭
파이프라인이 생성 완료
24. 파이프라인 생성 -> 실행을 통해 결과 확인

파이프라인 생성과 동시에 소스 코드의 배포가 자동으로 실행
실행 결과를 확인
25. Log 확인

구축한 파이프라인 중 deploy 스테이지에서 실패가 발생하는 경우, 관련 로그를 어디서 확인할 수 있을까?
CodeDeploy-Agent는 파이프라인 실행 때마다 로그를 해당 EC2 instance에 저장한다
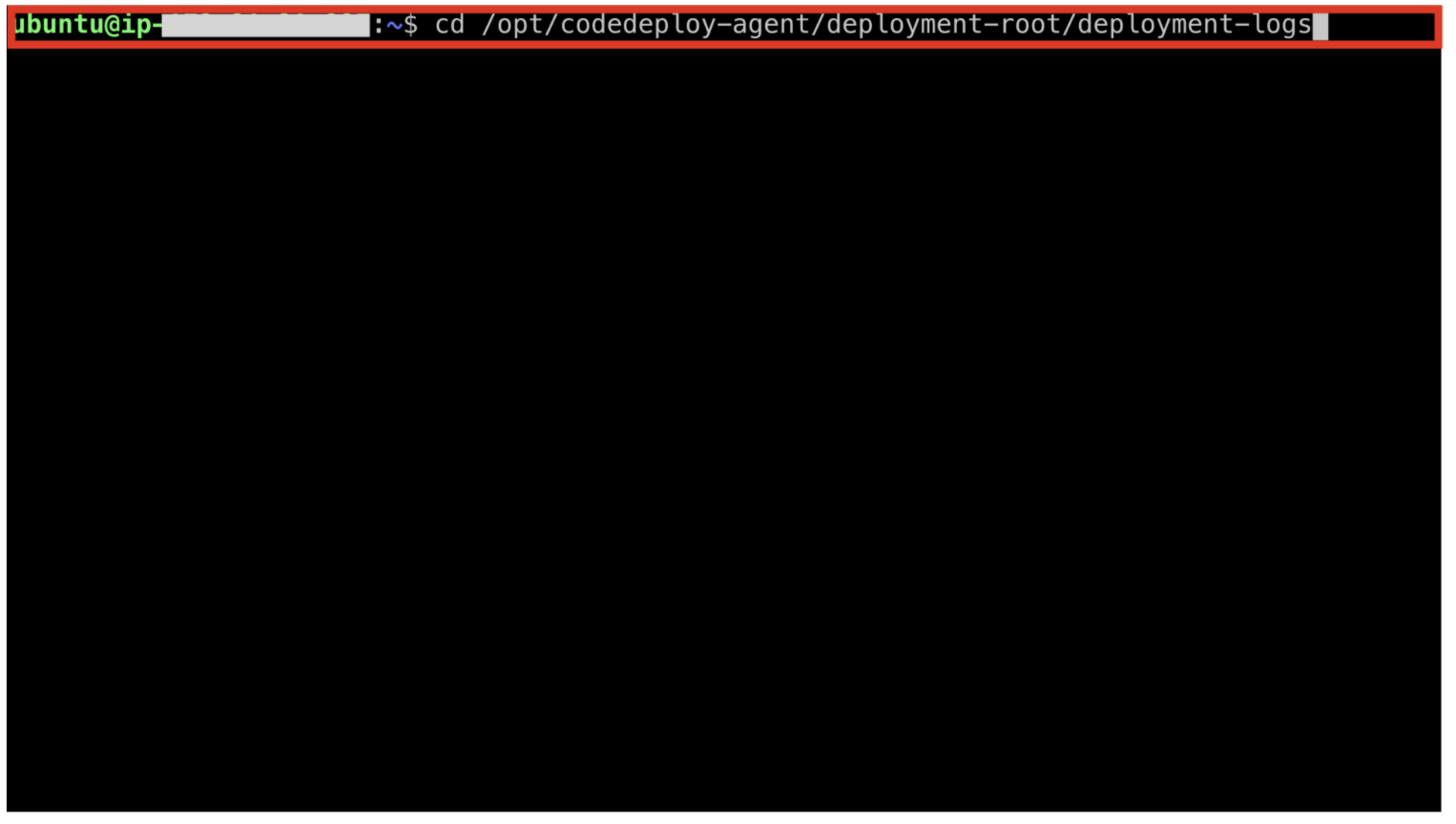
터미널에 'cd /opt/codedeploy-agent/deployment-root/deployment-logs' 명령어를 입력하여 로그 파일이 저장된 경로로 이동해보자

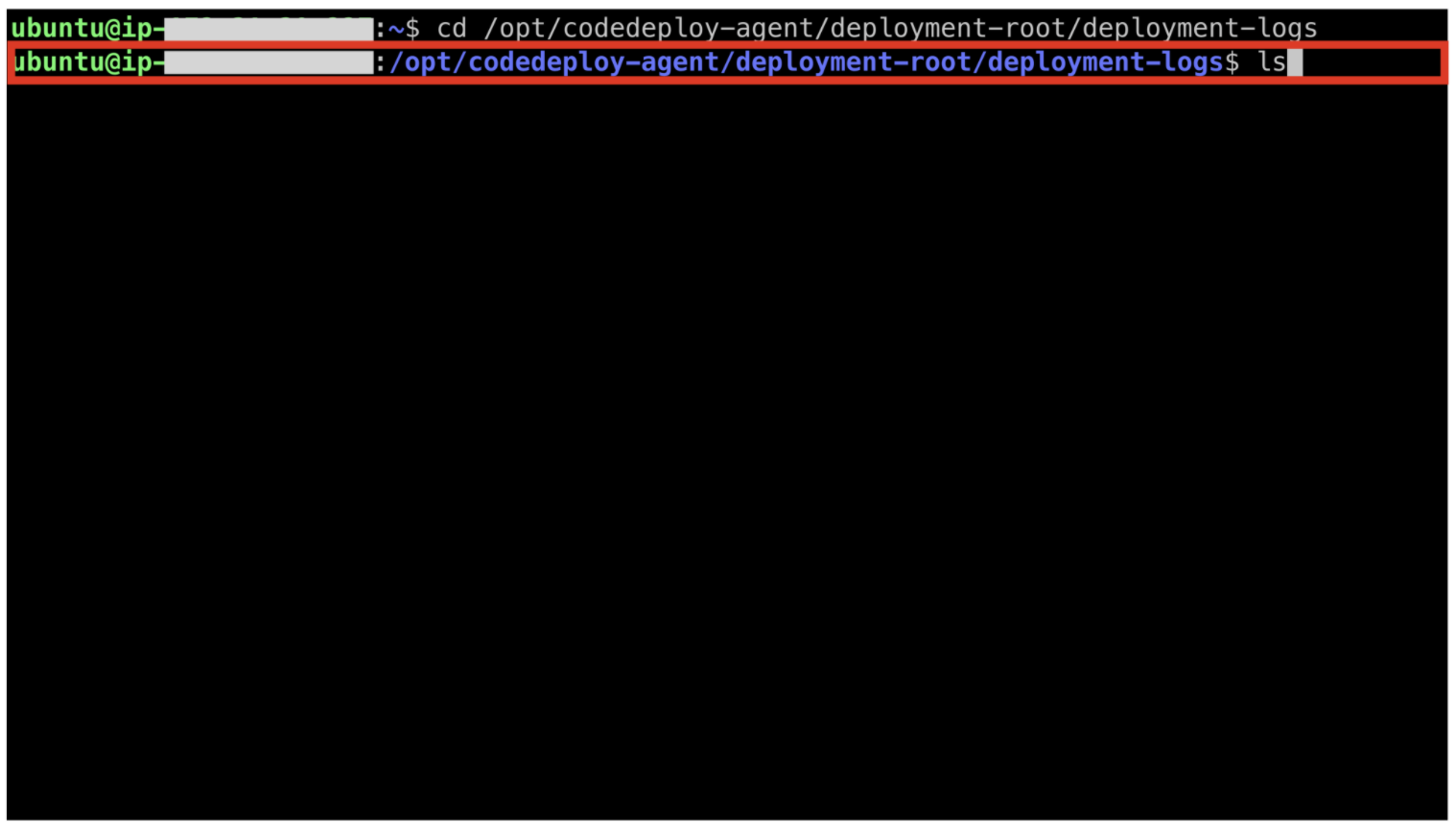
ls 명령어를 입력하여 어떤 파일이 존재하고 있는지 확인한다

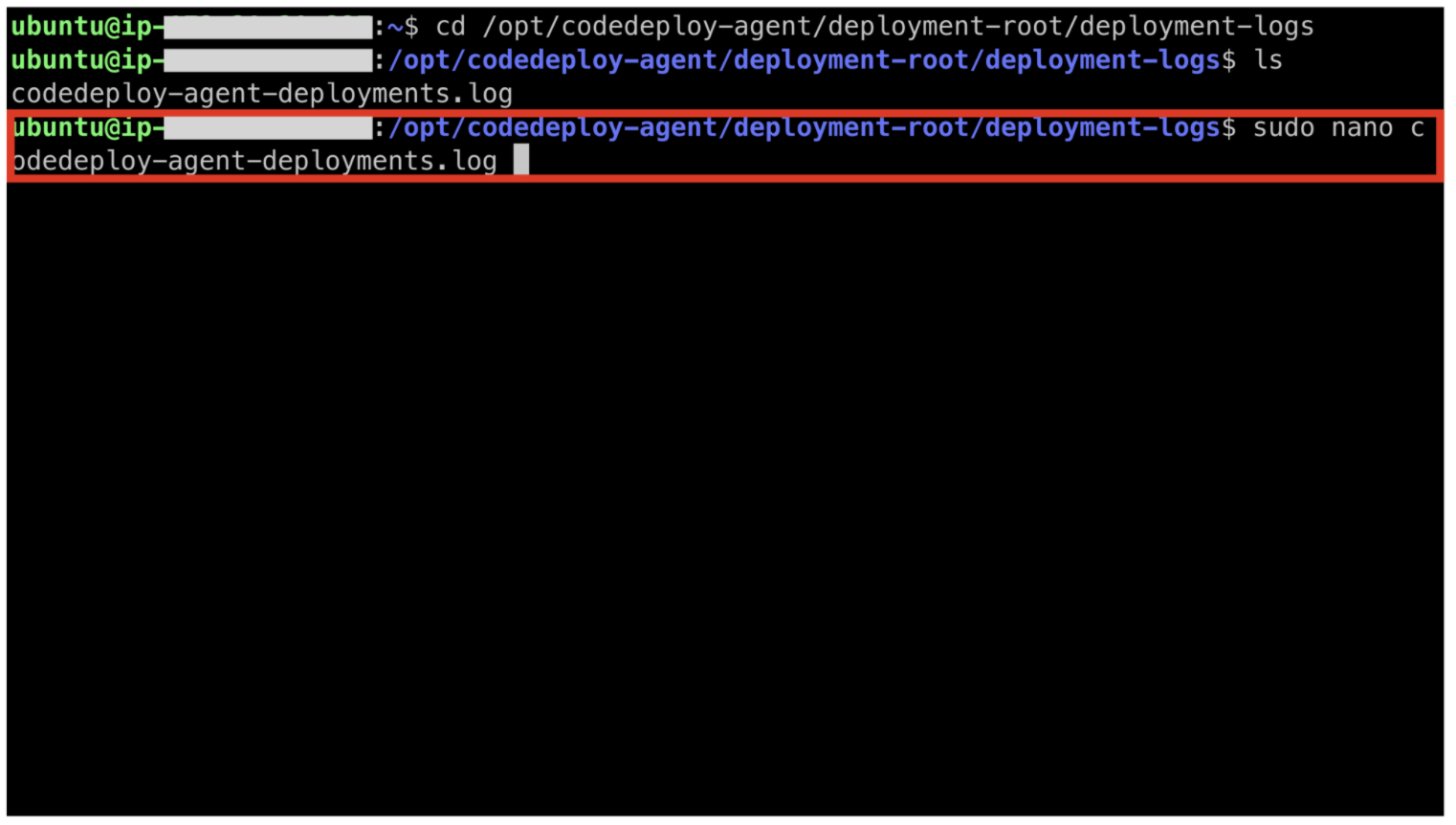
codedeploy-agent-deployments.log 라는 파일이 존재하는 것을 확인할 수 있다
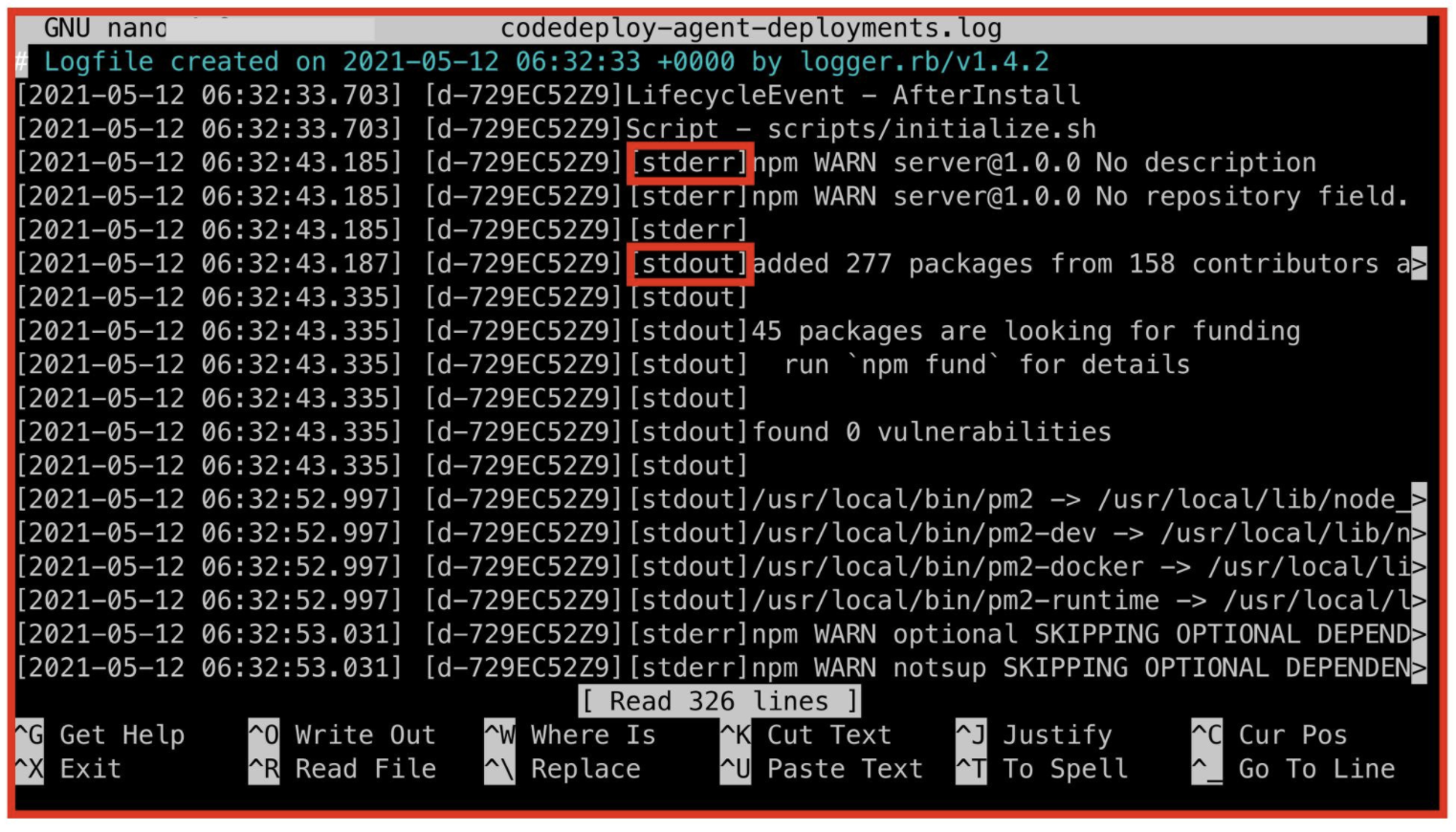
nano를 이용해 해당 파일을 열어보자

이렇게 lifecycle을 돌면서 sh 파일을 실행시킨 로그를 확인할 수 있다
여기서 stderr는 standard error, stdout은 standard output을 뜻한다
이와 관련해 linux의 standard stream에 대해서 검색 후 학습해 보자

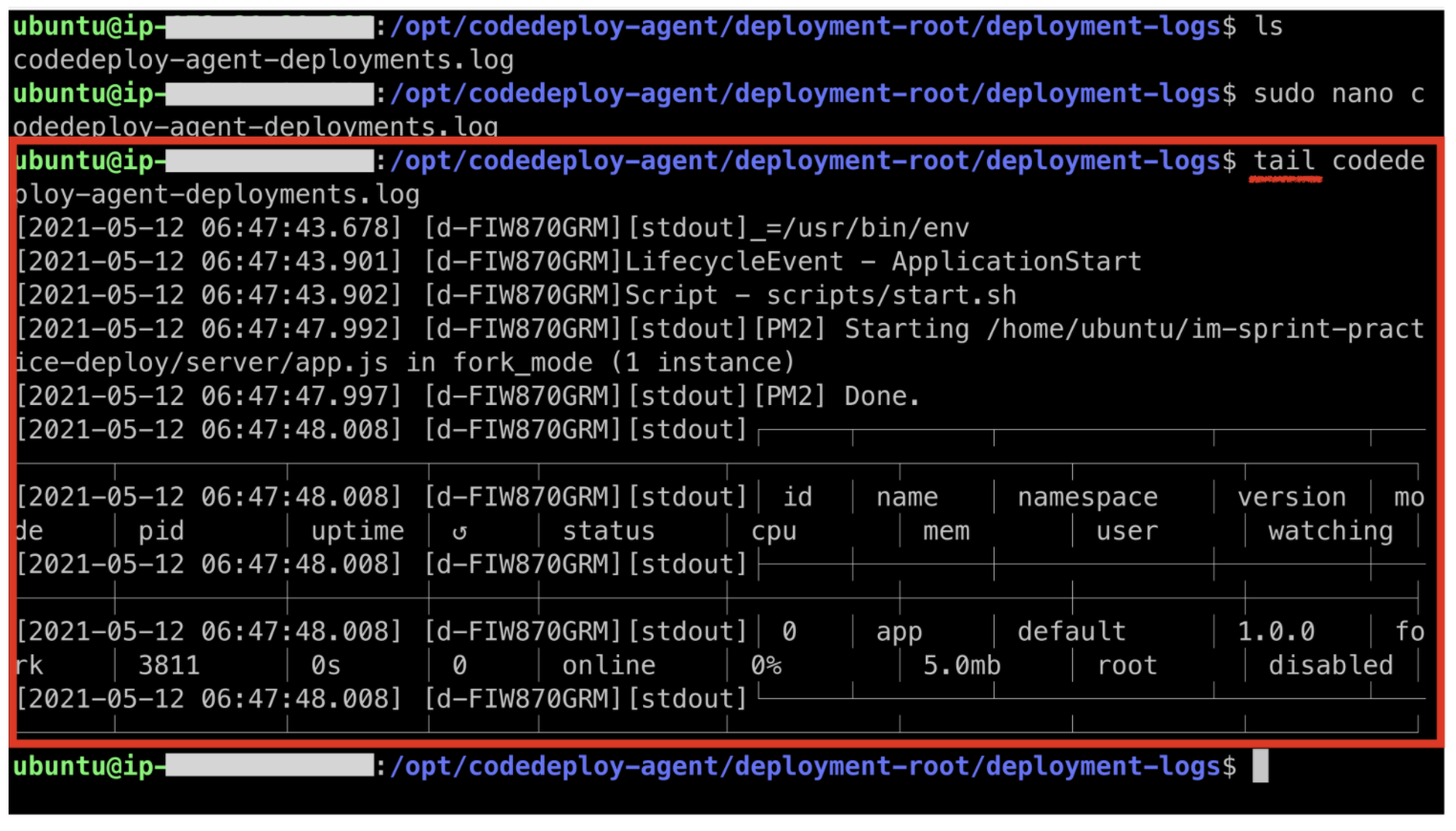
nano를 이용해서 파일을 열지 않아도 해당 내용을 확인할 방법이 있다
linux의 tail, head, grep과 같은 터미널 명령어를 찾아보고 익혀보자
또한, 프로세스 관련 문제는 sudo pm2 log 명령어나 리눅스 터미널 명령어를 통해 해결할 수 있다
환경 변수 설정
클라이언트와 서버를 서로 연결하고 노출되면 안 되는 값을 보호하기 위해 환경 변수를 설정하는 실습을 진행
- RDS 인스턴스가 생성되어 있어야 한다
RDS 인스턴스 생성을 하지 않거나, 방법을 잊어버리신 분들은 RDS 인스턴스 생성 실습을 참조하여 생성 과정을 진행한다 - 서버 환경 변수 설정 실습이 성공적으로 마무리되기 위해서는 EC2 인스턴스 안에 AWS CLI가 설치되어 있어야 한다
AWS CLI 설치 방법
- 실습 과정에서 생성한 EC2 인스턴스를 터미널을 통해 접속한다
아래 명령어를 터미널에 복사하여 붙여넣는다
$ curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip" $ unzip awscliv2.zip $ sudo ./aws/install
- aws --version 명령어를 통해 AWS CLI의 설치 여부를 확인한다
$ aws --version aws-cli/2.1.39 Python/3.8.8 Darwin/20.4.0 exe/x86_64 prompt/off //이런식의 문구가 보인다면 설치가 성공적으로 마무리된 것입니다.
클라이언트 환경 변수 설정
CodeBuild 서비스를 이용하여 환경 변수를 설정
1. CodeBuild 메인 콘솔 접속

2. 생성한 빌드 프로젝트 클릭

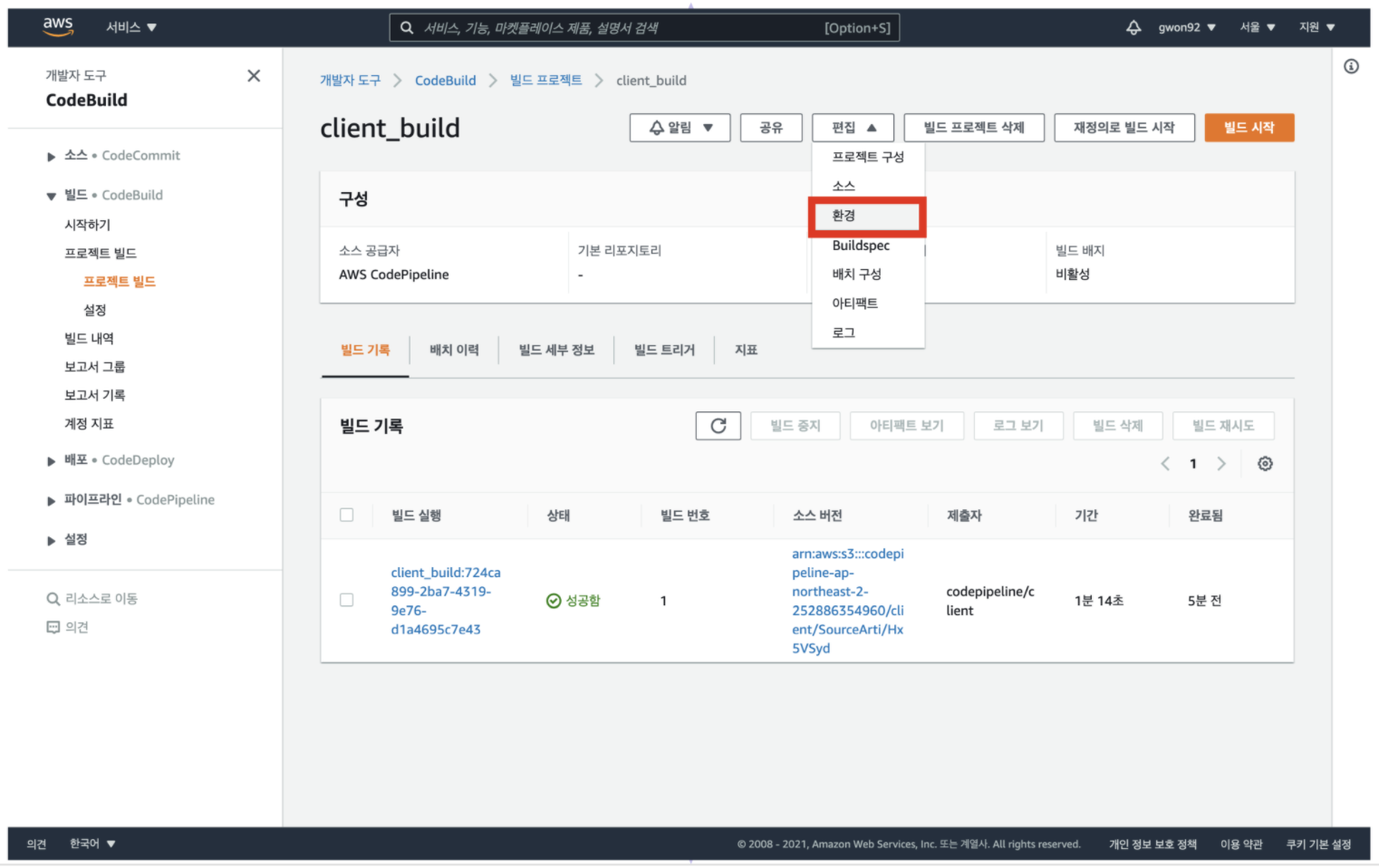
3. 편집 토글에서 [환경] 클릭

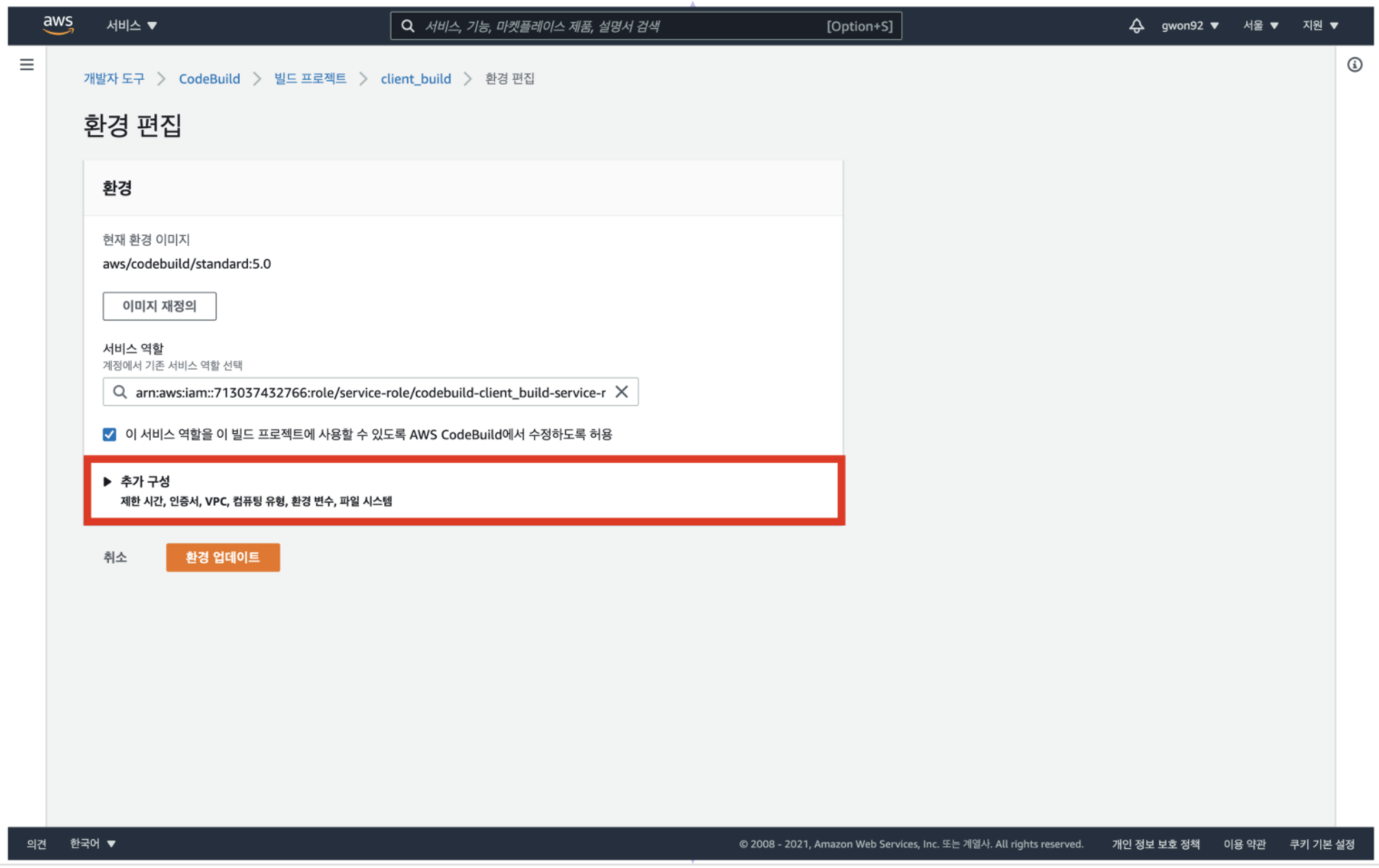
4. 추가 구성 토글 클릭

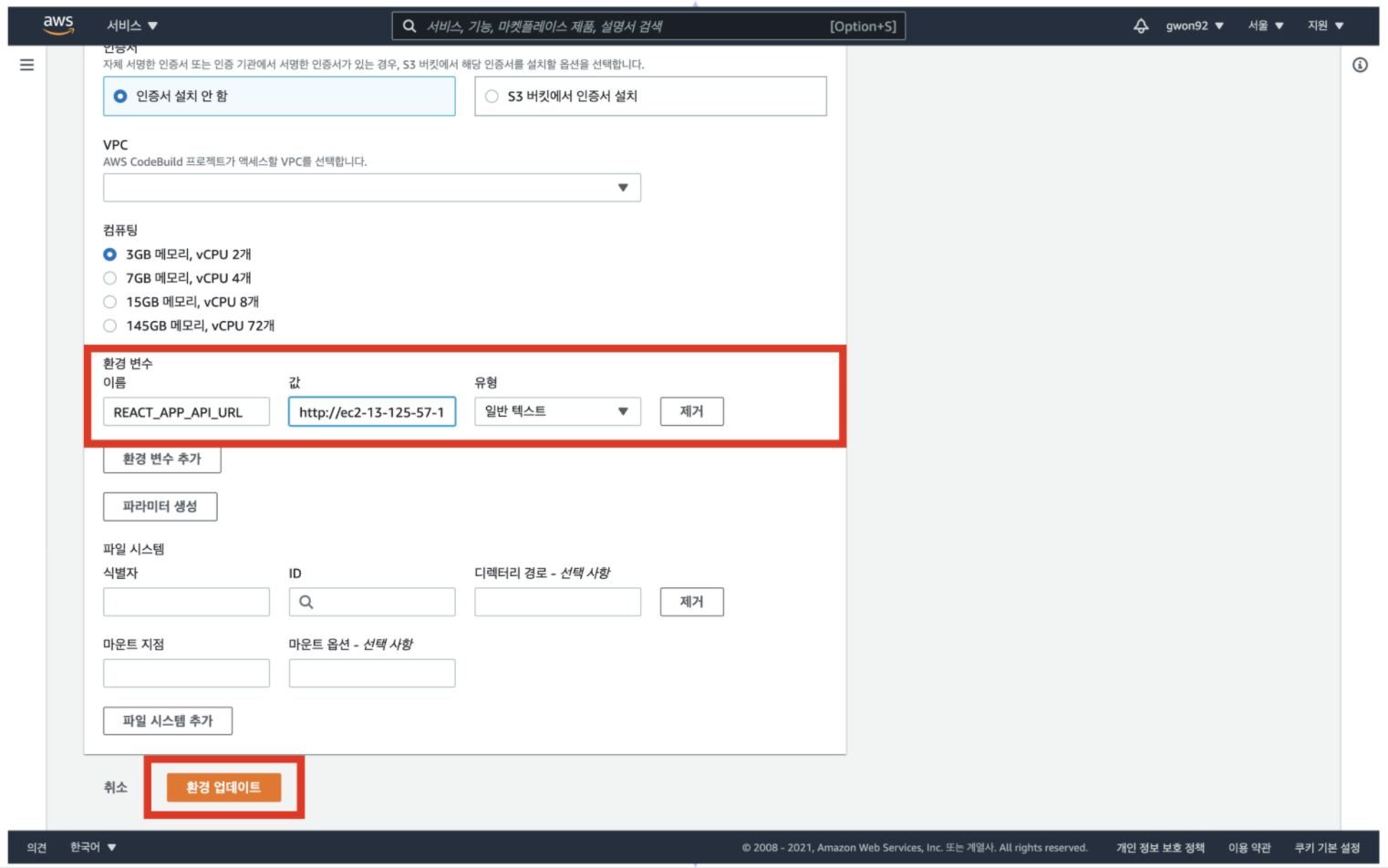
5. 환경 변수 입력

환경 변수의 이름으로 REACT_APP_API_URL를 입력
값으로 EC2 인스턴스의 IP주소를 입력한다
이때 EC2 인스턴스의 IP주소 앞에 'http://'를 필수적으로 붙여야 한다
[ 환경 업데이트 ] 버튼을 클릭
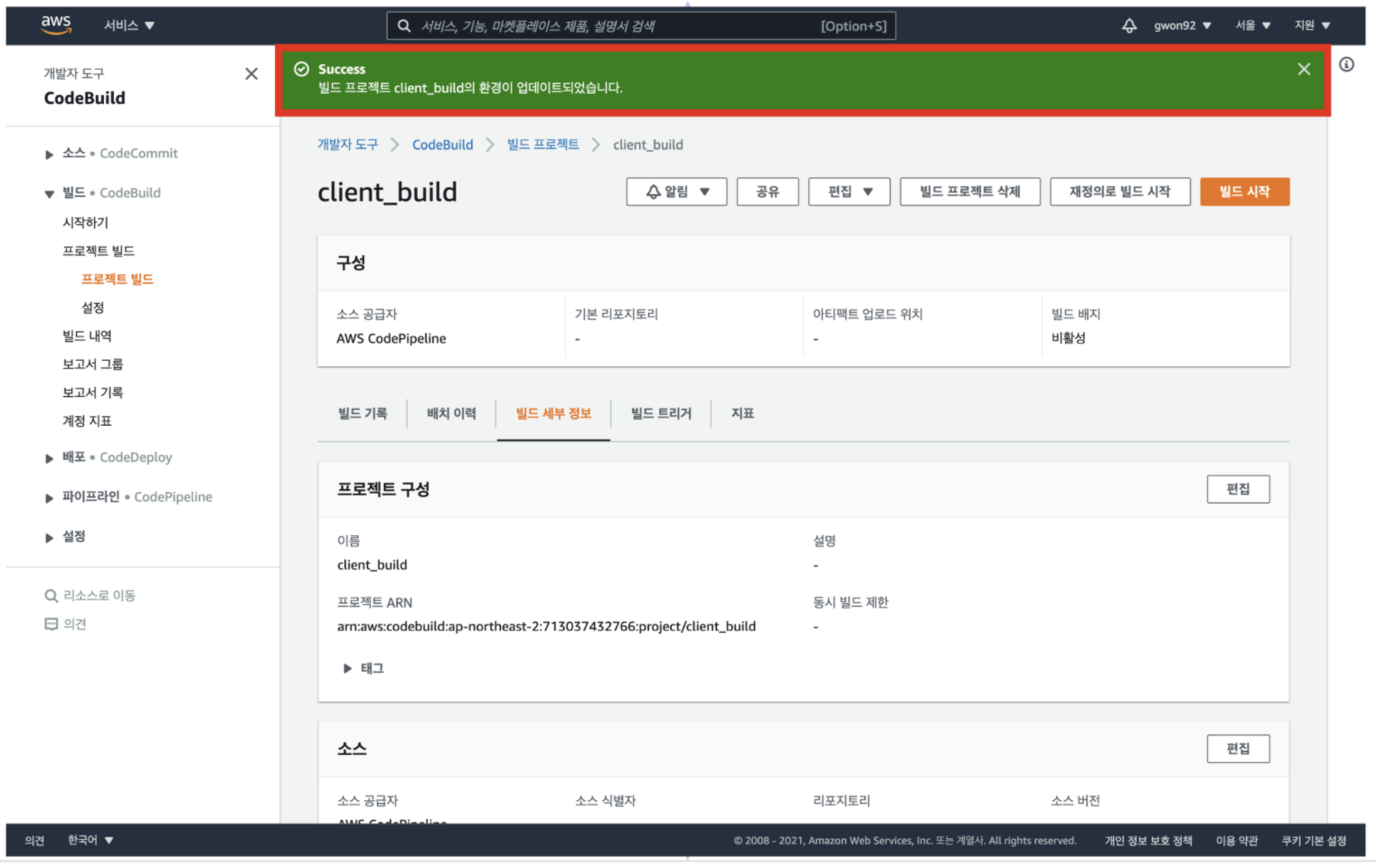
6. 환경 업데이트 여부 확인

'빌드 프로젝트의 환경이 업데이트되었습니다.' 메시지가 보이면 환경 변수 설정이 완료된 것이다
생성한 S3 버킷의 엔드포인트 주소로 접속하여 로그인 테스트를 진행
로그인 과정이 정상적으로 진행된다면 클라이언트와 서버의 연결이 정상적으로 된 것이다
서버 환경 변수 설정
수정된 scripts/start.sh
#!/bin/bash
cd /home/ubuntu/im-sprint-practice-deploy/server
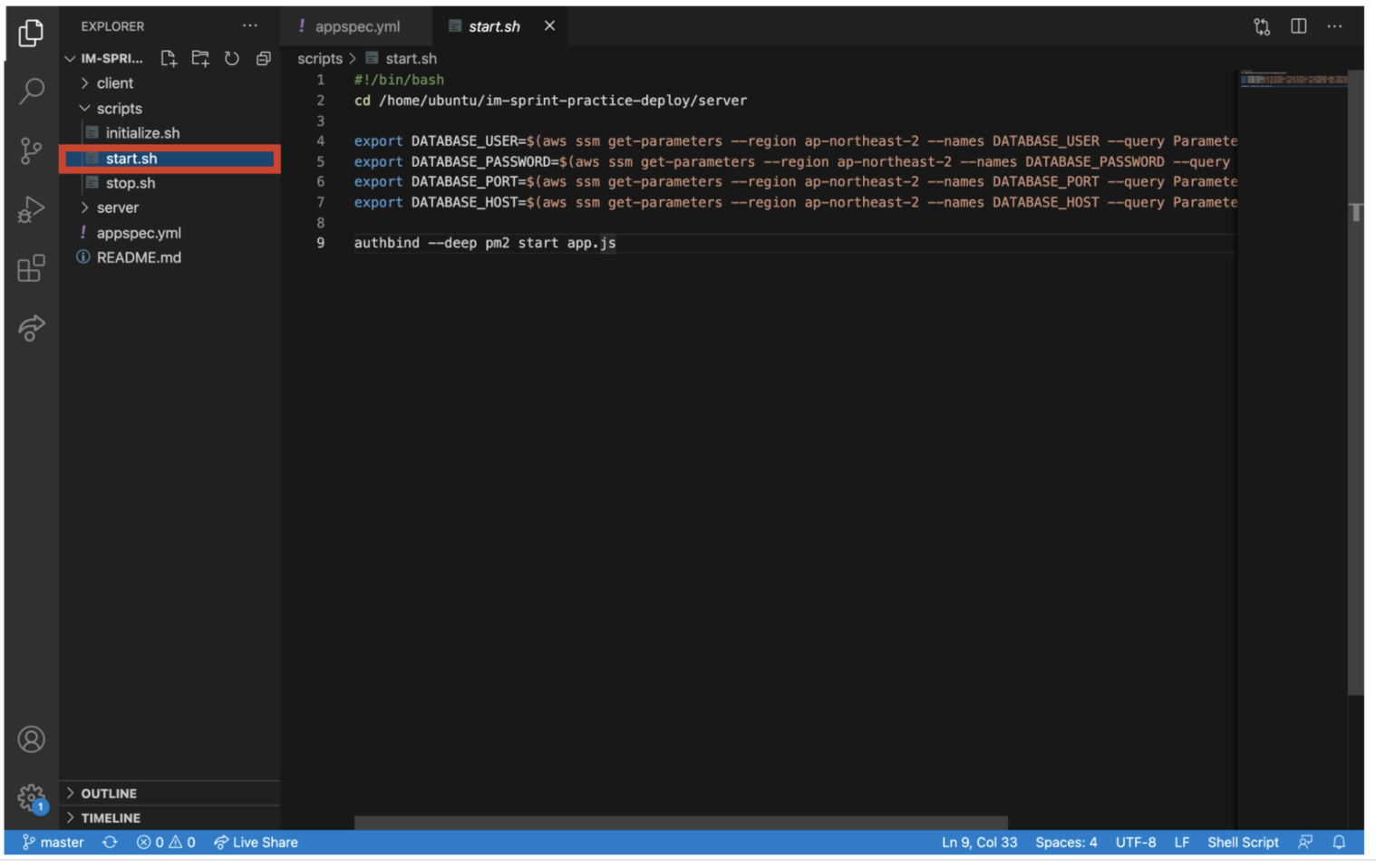
export DATABASE_USER=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_USER --query Parameters[0].Value | sed 's/"//g')
export DATABASE_PASSWORD=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_PASSWORD --query Parameters[0].Value | sed 's/"//g')
export DATABASE_PORT=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_PORT --query Parameters[0].Value | sed 's/"//g')
export DATABASE_HOST=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_HOST --query Parameters[0].Value | sed 's/"//g')
authbind --deep pm2 start app.js환경 변수 생성 후 EC2에 전달
파이프라인에 올린 EC2 instance에 환경 변수를 전달하는 방법을 알아보자
비밀번호와 같은 환경 변수는 외부에 노출되면 안 되기 때문에, 소스코드에 포함할 수 없다
AWS Parameter Store 서비스를 이용하면 EC2 instance에 환경 변수를 전달할 수 있다
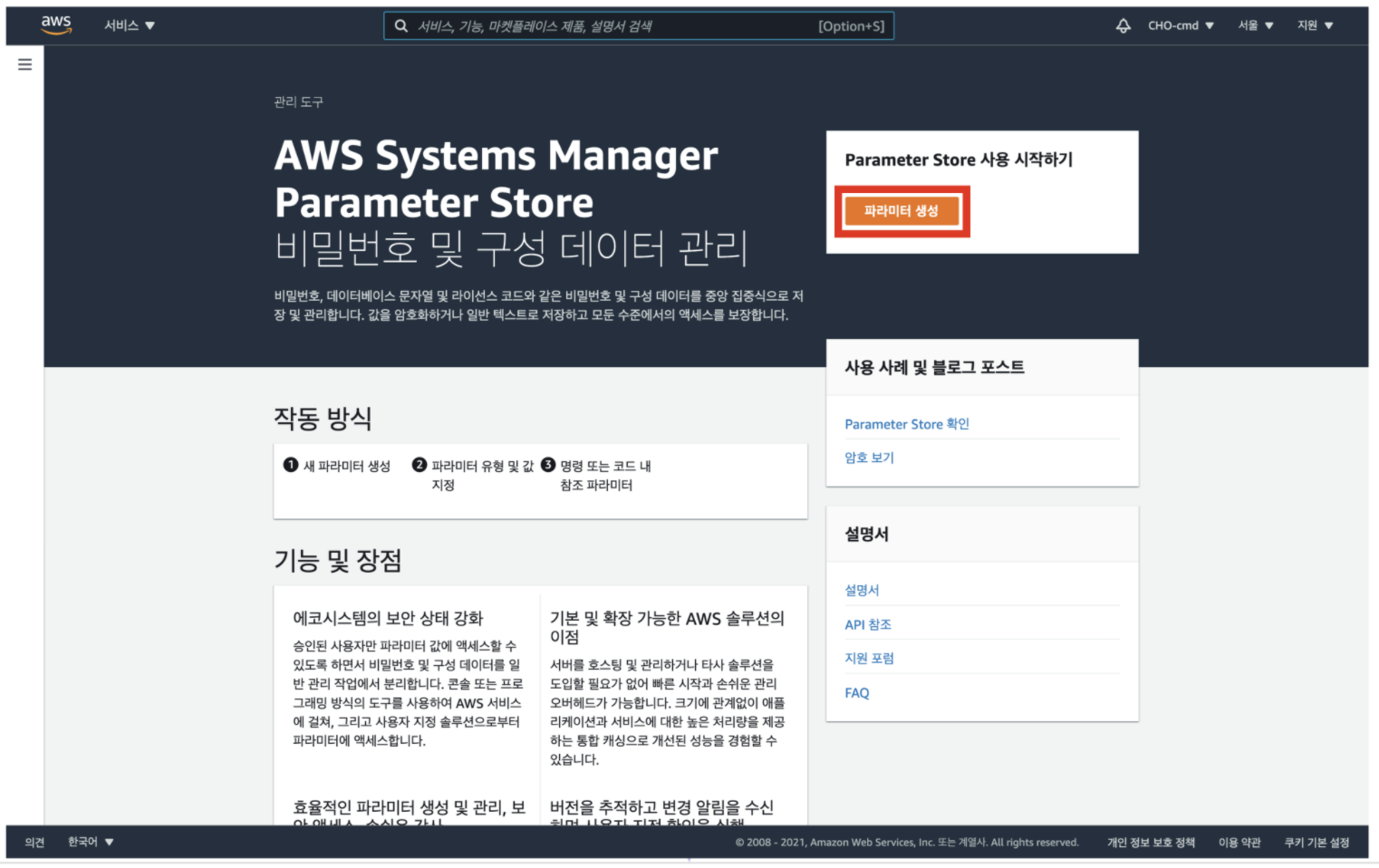
1. Parameter Store 대시보드로 이동 후, [파라미터 생성] 클릭

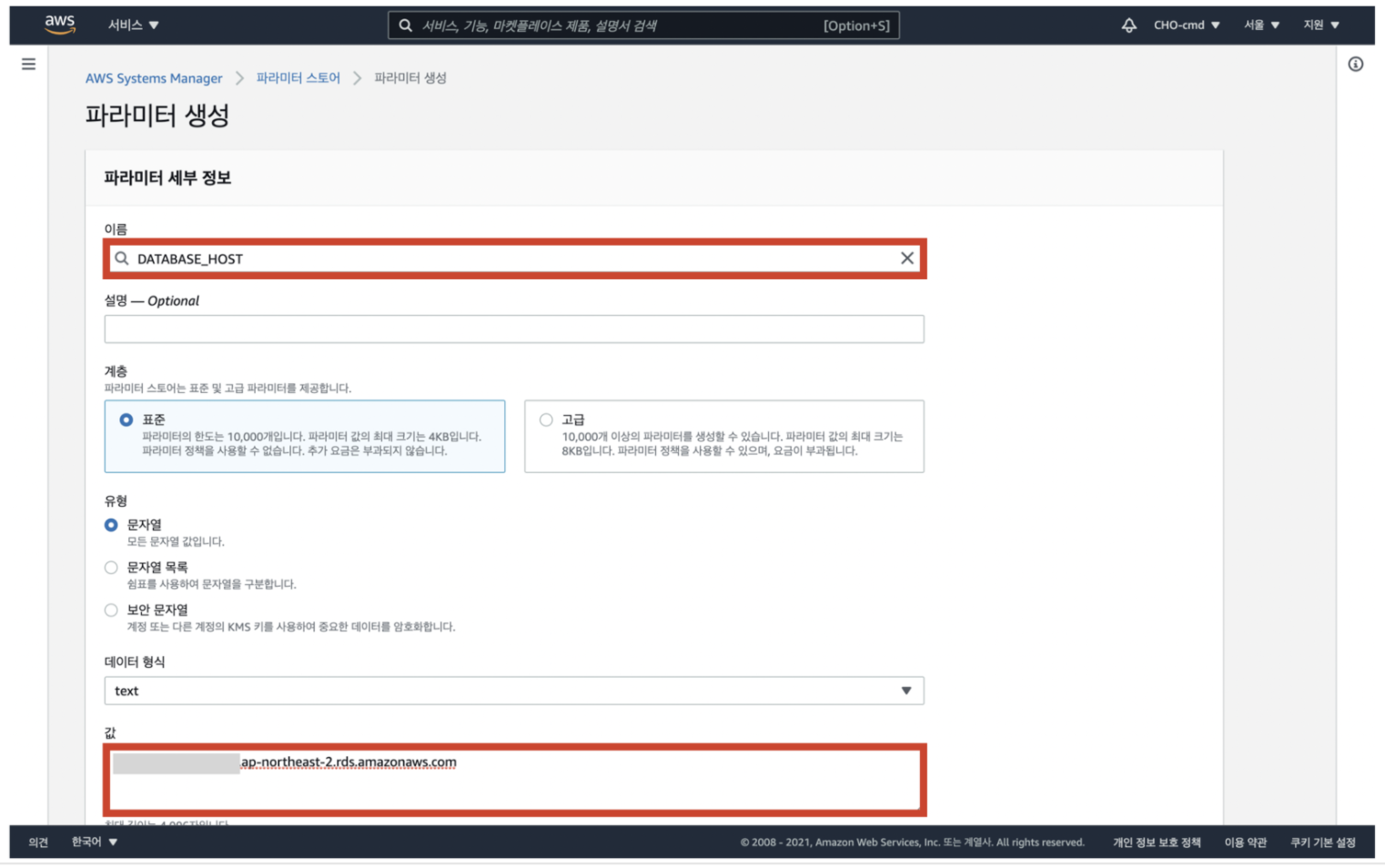
2. 환경 변수명과 값 입력 후, 우측 하단의 [파라미터 생성] 버튼 클릭

이름에 환경 변수명을 적어주고, 환경 변수에 할당되어야 할 값을 입력한다
우측 하단으로 내려가 [ 파라미터 생성 ] 버튼을 눌러 파라미터를 생성한다
여기서 환경 변수명은 소스 코드로 등록한 해당 리포지토리에서 사용하고 있는 환경 변수를 그대로 이용하면 된다
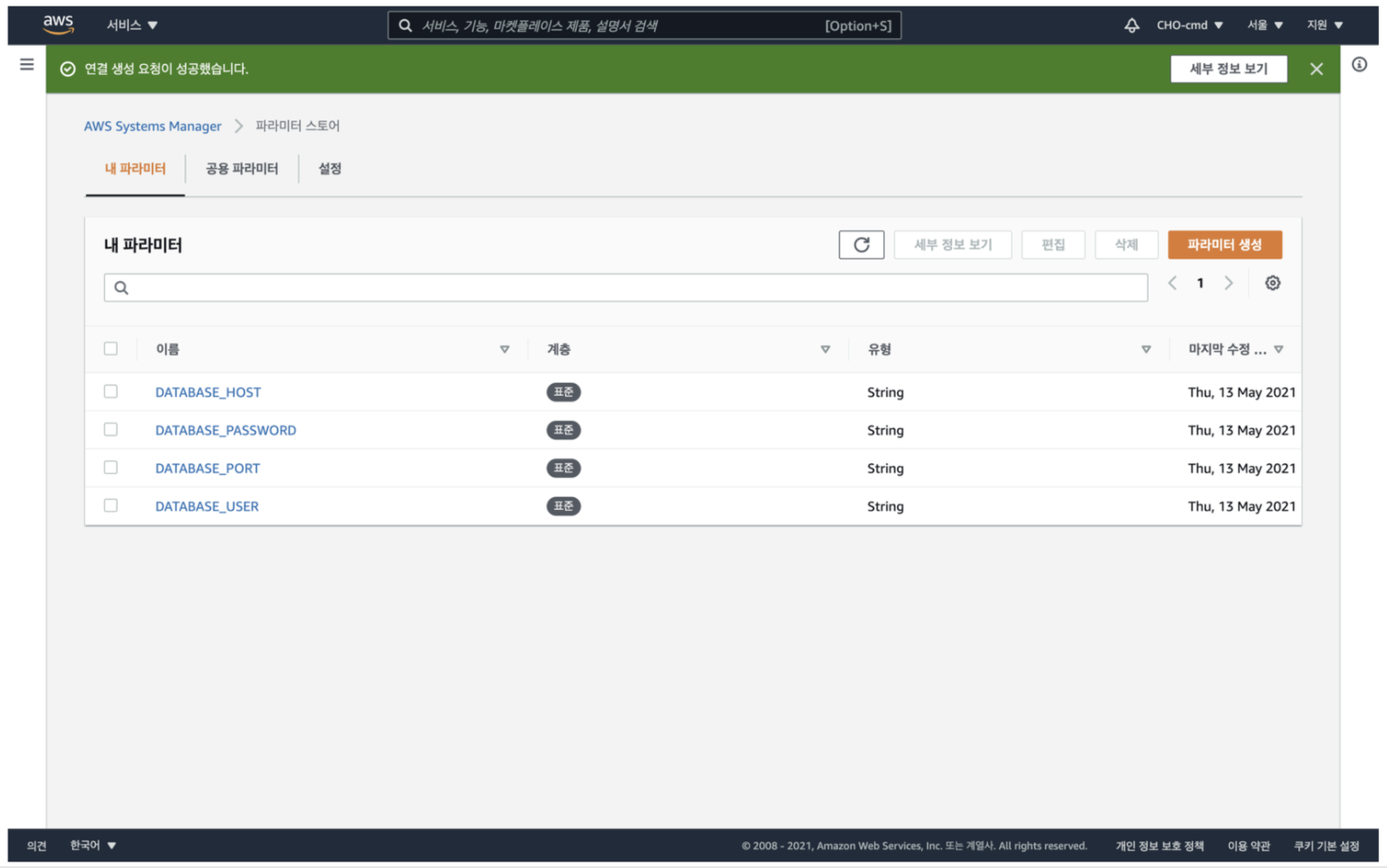
현재 해당 레포지토리 이름으로 레포지토리에서 총 4개(DATABASE_HOST, DATABASE_USER, DATABASE_PASSWORD, DATABASE_PORT)의 환경 변수를 이용해 DB와의 연결을 세팅해두었다
해당 과정을 반복해 4개의 파라미터를 모두 생성한다
3. 필요한 환경 변수가 모두 생성 되었는지 확인

4. start.sh 파일을 다음과 같이 수정 후 레포지토리에 push

로컬 환경에서 소스 코드인 '해달 레포지토리'의 start.sh 파일을 수정한다
변경 사항을 저장하고 commit한 뒤, master로 push하여 파이프라인을 통해 변경 사항을 전달한다
파이프라인을 통해 코드가 성공적으로 된 것을 확인한 후, 배포한 클라이언트 S3 버킷의 엔드포인트로 접속해 환경 변수가 정상적으로 전달되었는지 확인한다
RDS의 연결 여부를 확인
추가 학습
- linux의 standard stream
- linux의 tail, head, grep과 같은 터미널 명령어
