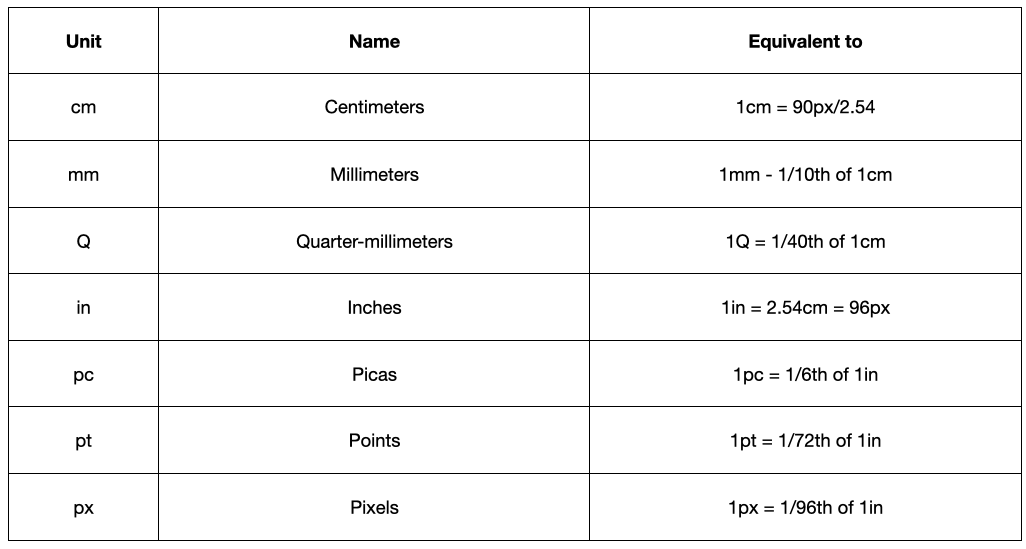
Absolute (절대적인 값)

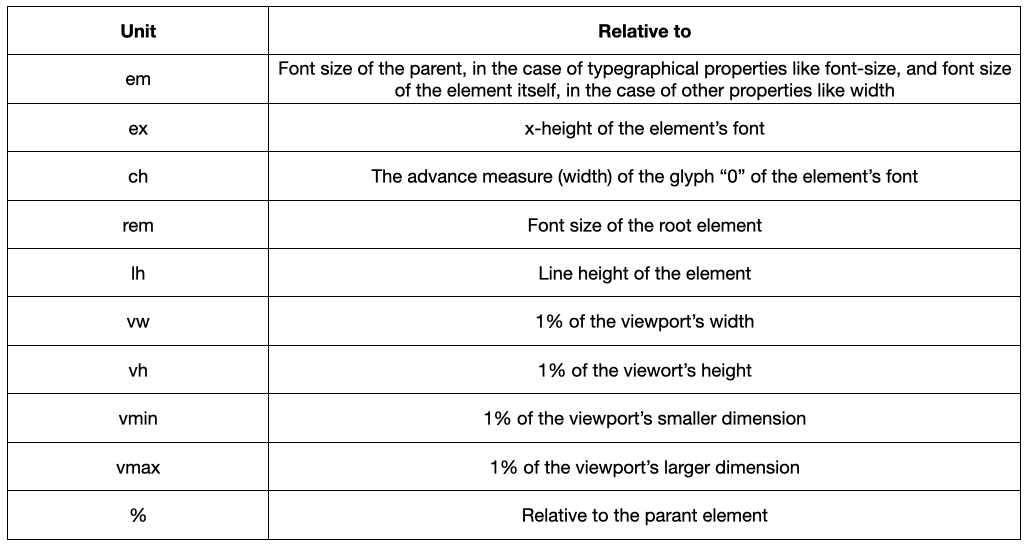
Relative (상대적인 값)

em
타이포그래피에서 현재 지정된 포인트 사이즈를 타나내는 단위
즉, 지금 폰트사이즈를 나타내는 단위
폰트 사이즈가 같아도 폰트 패밀리에 따라서 사용자에게 보여지는 텍스트이 크기는 달라 질 수 있다
em은 선택된 폰트 패밀이에 상관없이, 선택된 폰으틔 전혀 상관없이 항상 고정된 폰트 사이즈를 가지고 있다
em은 부모의 폰트사이즈의 상대적으로 크기가 계산 되어 진다
기본적으로 브라우저에서 html에 할당되는 폰트 사이즈는 16px 이다
(따로 html이나 body에 폰트 사이즈를 지정하지 않는 이상 기본적으로 16px로 지정된다)
ex
.parent { font-size: 8em } .child { font-size: 0.5em }parent의 8em은 16px 8 = 128px 이다
child는 128px 0.5 = 64px 이다
% 값과 동일한 결과를 반환한다
parent 8em = 800%
child 0.5em = 50%
em은 부모의 폰트 사이즈를 곱한 값으로 계산이 된다
em은 부모 요소의 상대적으로 크게 결정된다
rem
root + em
em과 비슷하지만 부모에 따라서 사이즈가 계산되는 것이 아니라,
루트에 지정된 폰트 사이즈에 따라서 크기가 결정된다
em: relative to parent element
rem: relative to root element
ex
.parent { font-size: 8rem } .child { font-size: 0.5rem }parent의 8rem은 16px 8 = 128px
child의 0.5rem은 16px 0.5 = 8px즉 child에서는 부모의 크기가아닌 최고의 루트인 16px에 0.5를 곱한다
rem은 루트 요소에 상대적으로 크기가 결정된다
html이나 body에 따로 폰트 사이즈를 지정하지 않으면,
기본적으로는 폰트사이즈가 하기와 같이 100%로 지정 되어져 있다html { font-size: 100%브라우저에서 지정된 폰트 사이즈를 따라간다는 이야기다
vw
viewport related
브라우저의 너비 사용
100vw
viewport width(뷰폴트 너비)에 있는 100%를 쓰겠다라는 표현 (브라우저의 100%를 쓴다)50vw
viewport width(뷰폴트 너비)에 있는 50%를 쓰겠다라는 표현 (브라우저의 50%를 쓴다)
vh
viewport height
브라우저의 높이 사용
%
부모 요소의 상대적으로 크기가 계산되어 진다
vmin
브라우저의 너비와 높이 중에 작은 값의 지정값 사용
ex
vmin 50으로 지정 후
브라우저의 높이가 너비보다 더 작다면, 높이의 50%가 적용이 된다
vmax
브라우저의 너비와 높이 중에 큰 값의 지정값 사용
ex
vmax 50으로 지정 후
브라우저의 너비가 높이보다 크다면, 너비의 50% 값이 계산된다
lh
line height of the element
수직 정렬 관련
ex, ch
ex
지정된 폰트 패밀리에 따라서 높이가 변경될 수가 있다
Ch
적용된 폰트패밀리에 따라서 너비를 나타내는 단위
