axios
axios는 npm을 이용하여 다운로드 가능한 HTTP request 모듈 혹은 라이브러리다
axios는 브라우저, Node.js를 위해서 만들어진 Promise API를 활요하는 HTTP 비동기 통신 라이브러리다
(백엔드와 프론드엔드간에 통신을 위해서 만들어진 AJAX도 더불어 사용하기도 한다)
axios의 특징
- axios는 운영환경에 따라서 브라우저간 XMLHttpRequest 객체 또는 Node.js의 HTTP API를 사용한다
- Promise(ES6) API를 사용
- 요청(Request) 응답 (reply)을 JSON 형태로 자동 변경
axios VS Fetch API
일반적으로 자바스크립트에서 API를 연동하기 위해서는 보통 Fetch API를 사용한다
리액트도 자바스크립트 bulit-in 라이브러리중 하나인 Fetch API라는 훌륭한 API 연동 모듈을 사용한다
built-in (내장객체)
준비되어 있는 것을 의미avascript 에서 사용하는 Built - in 이란 자바스크립트가 코드가 처리되는 영역에 먼저 만들어둔 값, 연산자, 객체들의 것을 의미한다. 따라서 사용자가 흔히 사용하는 Number, String, Booleaon, 이라는 Type은 빌트인 되어있는 값들이다 또한 +, -, * 과 같은 연산자 역시 마찬가지 이다. 자바스크립트에서 먼저 코드가 처리되는 영역에 만들어 둔 것들을 빌트인이라고 칭한다.
fetch API
const url = 'http://localhost:3000/test' const options = { method: 'POST', header: { 'Accept' : 'application/json', 'ContentType':'application/json';charset=UTP-8' }, body:JSON.stringify({ name: 'jungho', age: 23 }) fetch(url.options) .then(response => console.log(response)) }
axios
const option = { url = 'http://localhost:3000/test' method:'POST', header: { 'Accept':'application/json', 'Content-Type': 'application/json';charset=UTP-8' }, data: { name: 'jungHo', age: 23 } axios(options) .then(response => console.log(response)) }
위코드의 차이점을 비교해보면
Fetch()는 body 프로퍼티를 사용하고,
axios는 data 프로퍼티를 사용한다
Fetch의 url이 Fetch()함수의 인자로 들어가고,
axios에서는 url이 option객체로 들어간다
Fetch에서 body부분은 stringify()로 되어진다
이처럼 axios는 HTTP 통신간에 요구사항을 Compact한 패키지로써 사용하기 쉽게 구성되어 있다
axios.get
axios.get(url, config)
axios.post
axios.get(url, data, config)
withCredentials
// `withCredentials` indicates whether or not cross-site Access-Control requests
// should be made using credentials
withCredentials: false, // defaultwithCredentials 설정을 해줘야 userData에 객체가 담긴다
요청/응답 헤더를 적절하게 설정해주면 다른 도메인이더라도 쿠키가 전송된다
먼저 프론트에서 ajax 요청을 보낼 때 withCredentials를 설정해주어야 한다
Cross Origin 이란?
cross origin 이란 서로 다른 출처를 말하는 것 이다. 예를 들어 같은 호스트여도 port 가 다르면 출처가 다르다. 이 건 SOP 정책에 의한 것인데. 프로토콜, 도메인, Port 중 하나라도 다를 때 적용된다.//not same origin http://localhost:3000 http://localhost:8080Request.Crendentials
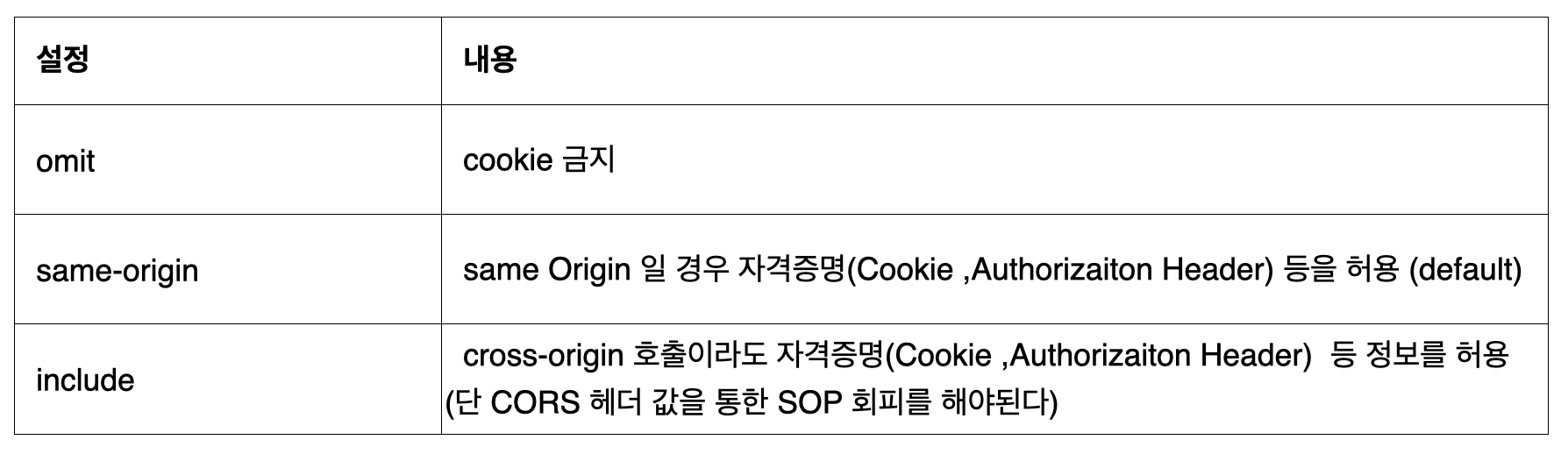
해당 인터페이스에는 credentials 이라는 프로퍼티가 있는데 클라이언트 브라우저가 위에서 언급한 것 처럼 Cross Origin 요청일 경우 자격증명 설정에 대한 옵션을 가진다.
Ajax 를 이용할 경우 withCredentials 옵션과 비슷하나 withCredentials 옵션이 true
same-origin 이 default 옵션이다.
그렇기 때문에 Cross-Origin 일 경우 자격 증명을 사용할 수 없는 것이다.
즉 사용하기 위해서는 include 로 설정해야 된다.
axios 를 사용할 경우withCredentials : true옵션을 주면 'include' 설정을 할 수 있다.const handleLogin = () => { axios.post(`localhost:8080/login-action.do`, {}, {withCredentials: true} ) .then(response => { }) }CORS
요청에 대한 응답의 쿠키 정보를 활용하겠다고 설정만으로 끝나는게 아니다.
응답을 주는 서버 입장에서도 해당 응답 데이터의 접근을 CROSS-ORIGIN 에서 접근할 수 있도록 허용해 줘야 된다.
그러한 옵션이 CORS Header 인데 그중 아래 2가지 옵션을 설정해야 된다.Access-Control-Allow-Origin: http://localhost:3000 Access-Control-Allow-Credentials: true// CORS 설정 클라이언트가 어떤 origin인지에 따라 달리 설정할 수 있습니다. // 메서드는 GET, POST, OPTIONS를 허용합니다. app.use(cors({ origin: "https://localhost:3000", methods: ['GET', 'POST', 'OPTIONS'], credentials: true, }));