router
1. app.js
// 라우트 설정 -> routes -> index.js
app.use('/', rootRouter)2. routes/index.js
endpoint 조건으로 marketList 가져오기
module.exports와 exports 차이
모듈이란 관련된 코드들을 하나의 코드 단위로 캡슐화 하는 것exports와 module.exports는 같은 객체를 참조한다
exports 사용예시
exports.marketList = { "items": [], "cartItems": [] }exports.sayEnglish = () => { return one; } exports.sayNumber = () => { return 1; }module.exports 사용예시
module.exports = { "items": [], "cartItems": [] }module.exports = { sayEnglish = () => { return one; }, sayNumber = () => { return 1; } }exports 를 module.exports 로 대체할 수 있으며 같은 결과를 얻을 수 있다
exports 가 module.exports객체를 call by reference 방식으로 바라보고 있으며,
최종적으로 리턴값은 module.exports 다즉
exports는 property 방식을 쓰고 module.exports는 그냥 써도 무방하다
(이유는 exports를 바로 써버리면 module.exports의 call by reference 관계를 끊어버려서
exports라는 변수가 되버리기 때문이다)
Require()
Require()함수로 모듈을 가지고 온다
const express = require('express')
const router = express();
const marketList = require('../dummy/marketList')
router.get('/items', (req, res) => {
res.status(200).send(marketList.items)
})
router.get('/user/:userId/orders', (req, res) => {
res.status(200).send(marketList.cartItems)
})
router.post('/user/:userId/orders', (req, res) => {
res.status(201).send(marketList.cartItems)
})
module.exports = router;Client node-fetch로 서버 데이터 가져오기
npm install node-fetch
import fetch from 'node-fetch';
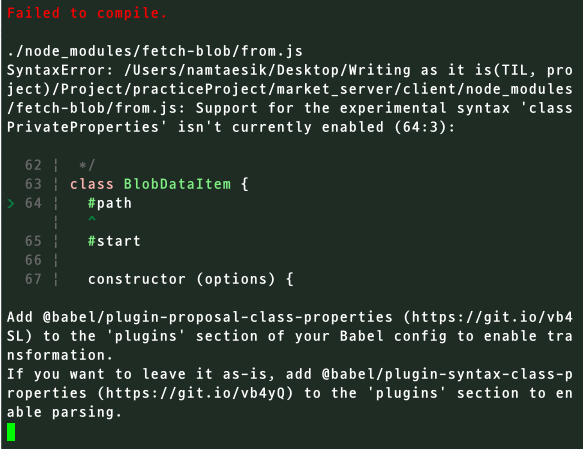
Support for the experimental syntax ‘classProperties’ isn’t currently enabled 오류
babel 다운로드 필요
npm install --save-dev @babel/core @babel/cli
npm install --save-dev @babel/plugin-proposal-class-properties
or
yarn add @babel/plugin-proposal-class-properties --dev
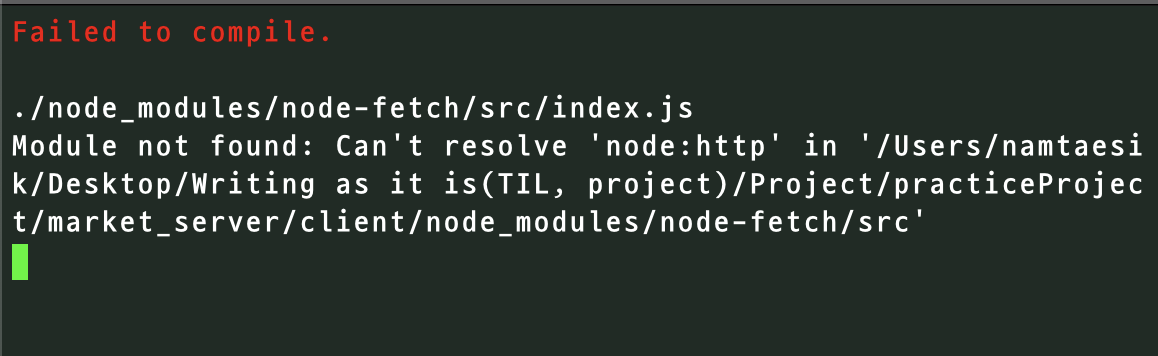
Module not found: Can't resolve 'node:http'
node-modules 와 package-lock.json을 삭제하고 npm과 yarn을 다시 설치해도 모듈을 찾을 수 없다고 떠서 axios로 대체 했다