범위 설정
Bare Minimum
유저가 입력한 내용을 저장
- 마이페이지를 통해 혹은 유통기한 탭을 통해 사용자의 유통기한 리스트를 확인
알림서비스 - 유통기한 만료 7일 전 메일 혹은 문자를 통해 알림서비스를 제공
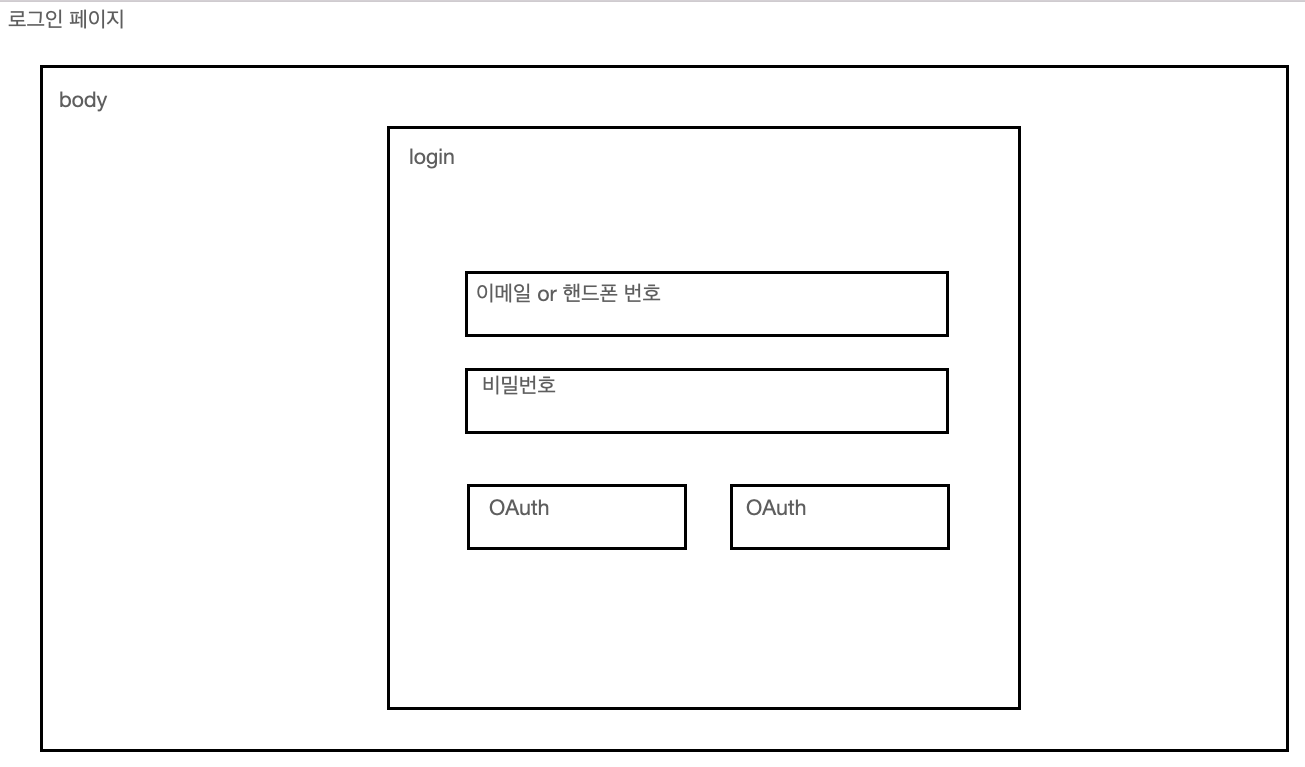
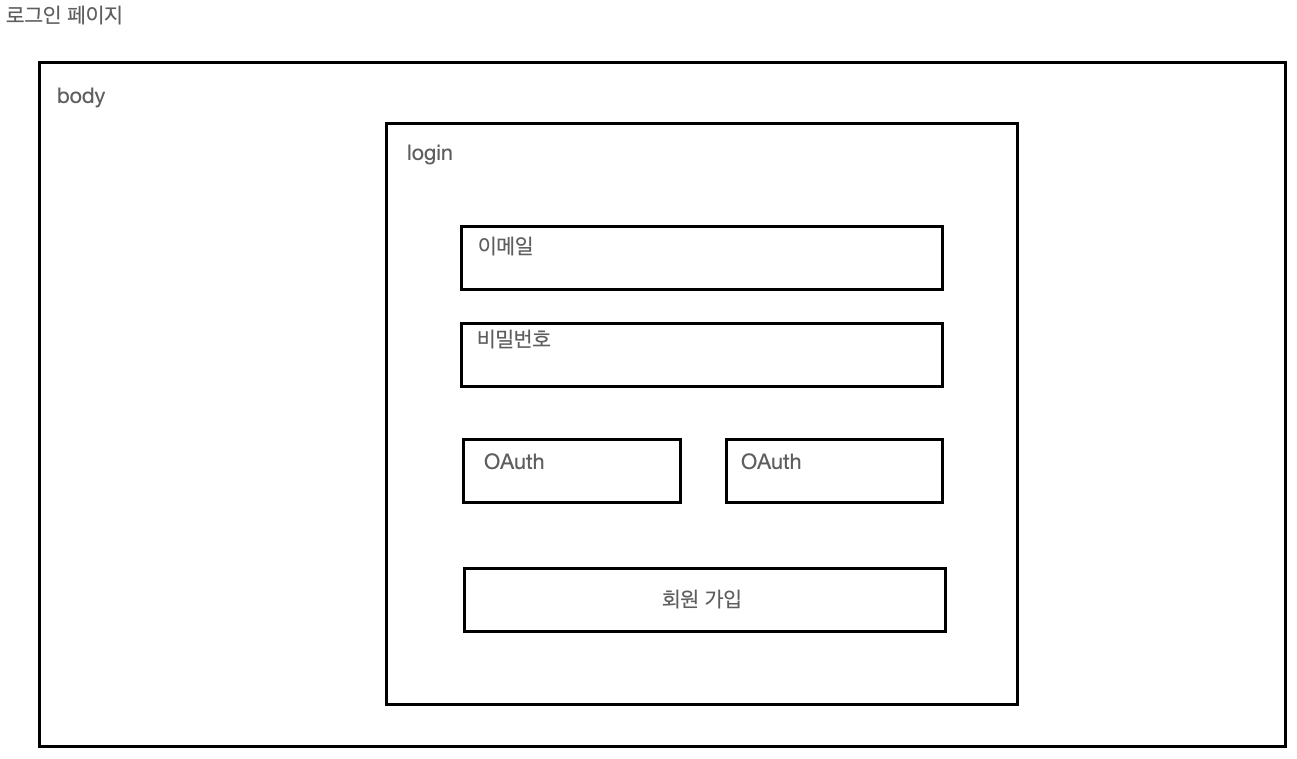
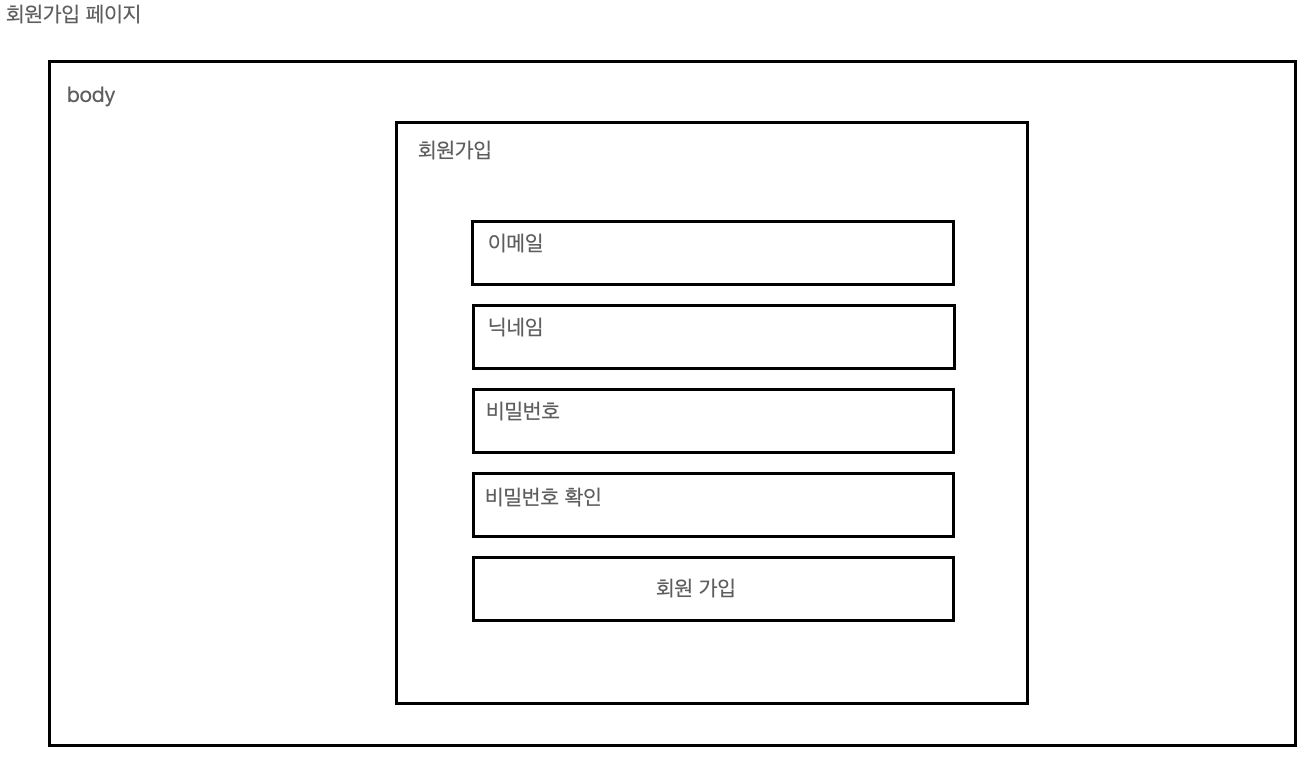
로그인 기능(회원가입, 로그인, 로그아웃)
Advanced
API 활용
- 얼마 남지 않은 재료를 API 검색을 통해 요리할 수 있도록 가이드
Google와 네이버를 이용한 로그인 - OAuth 2.0을 이용한 소셜 로그인
저장해 둔 제품 찾기 - 검색 필터링 기능
반응형 웹(컴퓨터용, 핸드폰용)
NightMare
영수증 인식
- 사진파일을 불러온 뒤 사진속 구매내용을 가져와 리스트화
웹스토어 연계 - 로그인 인증으로 다른 사이트(혹은 앱)에서 구매한 제품들을 자동으로 리스트화
프론트엔드 세부 기획 진행
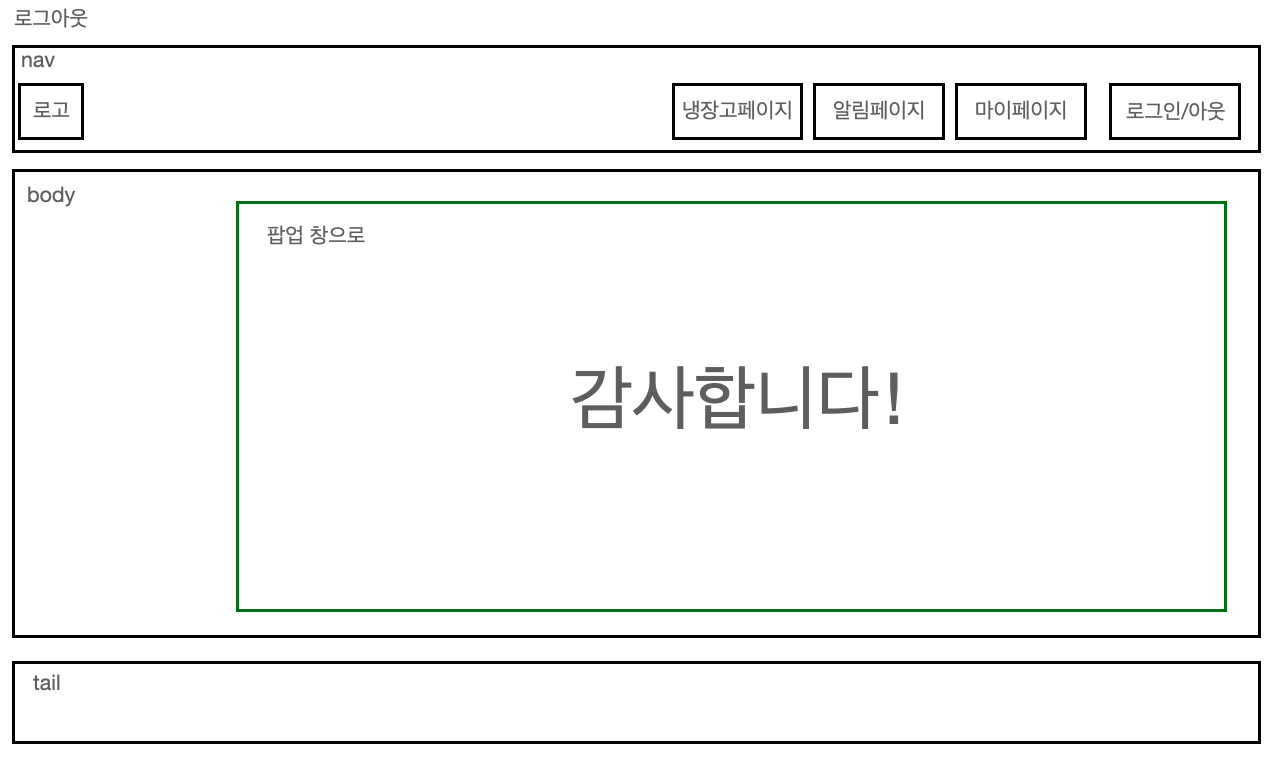
기본 와이어프레임



페이지 나누기
메인, 냉장고페이지, 알림페이지(마이페이지 알림설정 확장느낌), 마이페이지, 로그인페이지
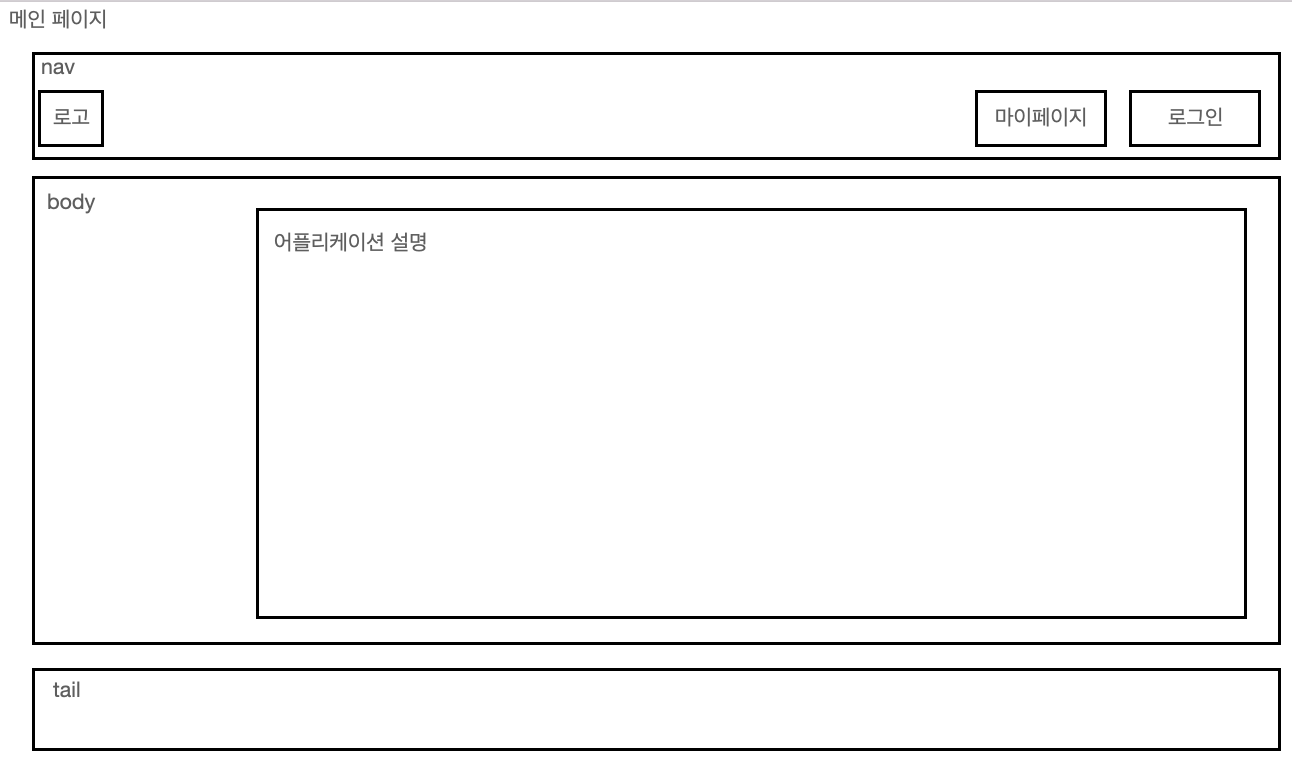
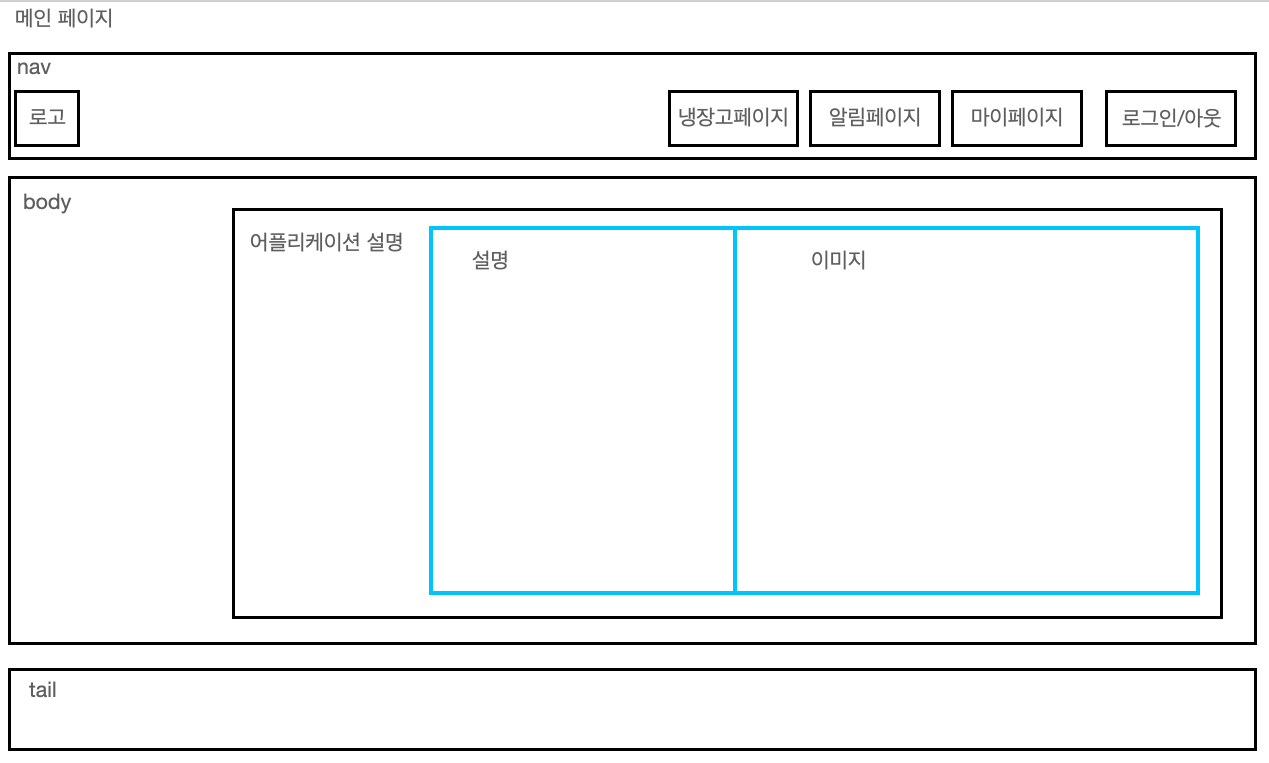
메인
심플한 이미지와 짧은 설명 (당근 마켓 참고)
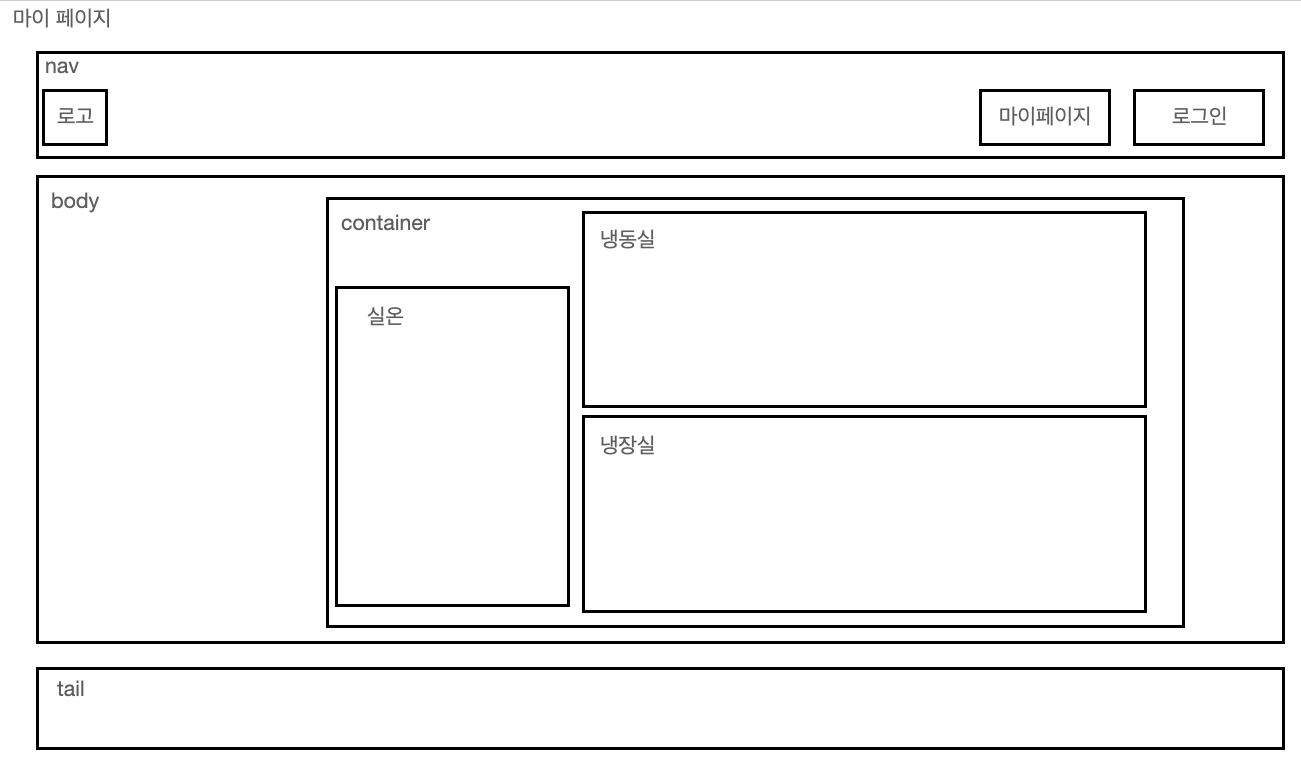
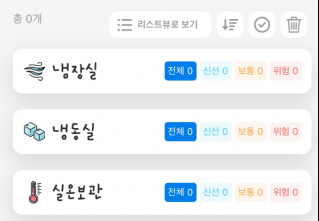
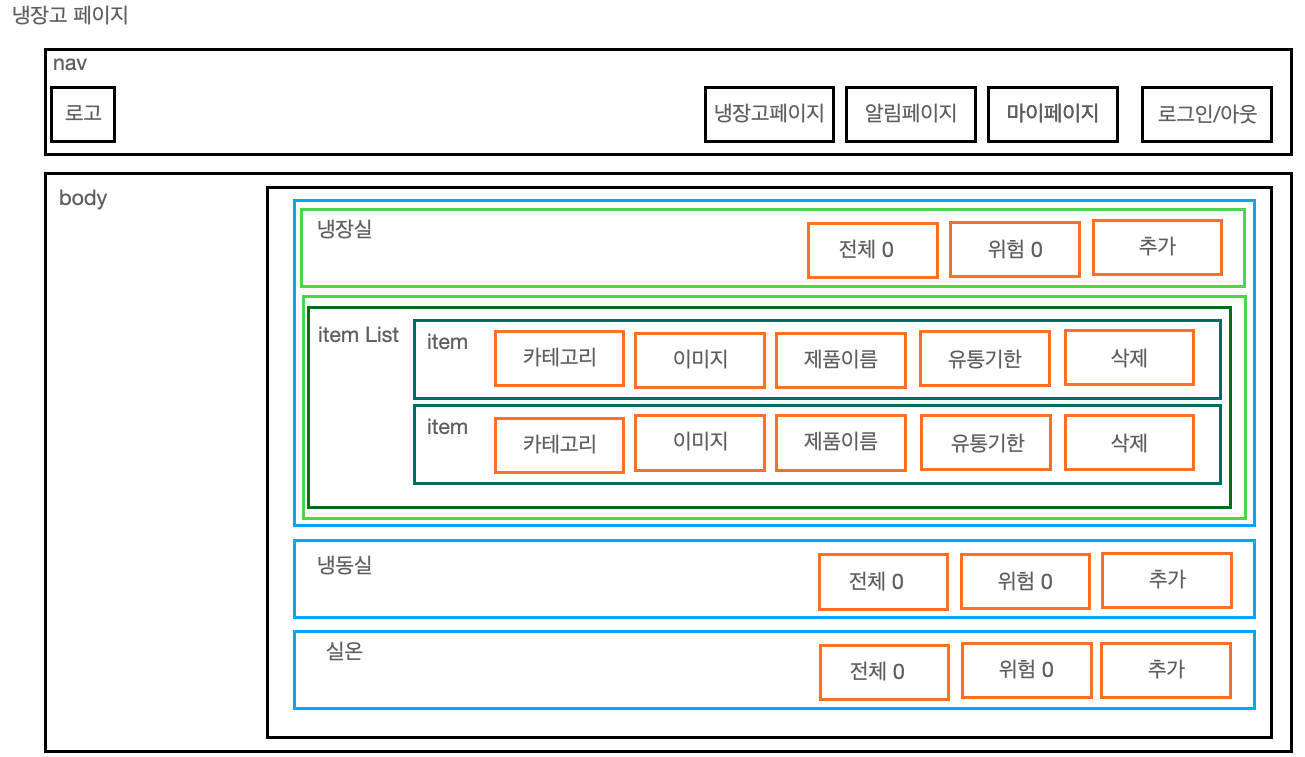
냉장고페이지
- 선택 후 지우기 기능(유통기한 전에 먹었을 경우)
- 검색 기능
- 유통기한 날짜별
- 제품명
- 실온 → 각 몇개가 있는지 전체 count
- 냉장 → 각 몇개가 있는지 전체 count
- 냉동 → 각 몇개가 있는지 전체 count

각 컴포넌트(냉장실, 냉동실, 실온)을 클릭시 itemList가 확장되어 보여진다
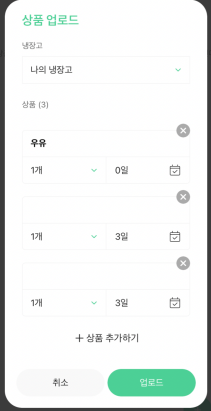
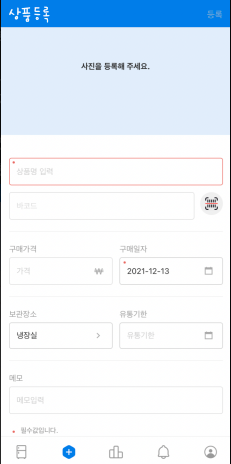
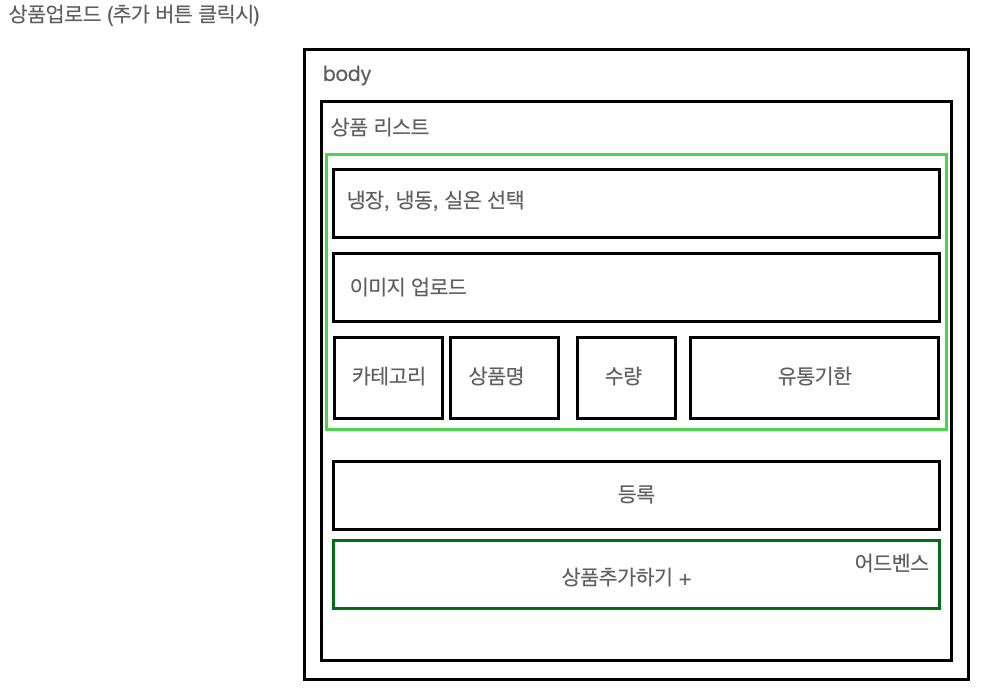
상품업로드 (추가 버튼 클릭시)


-
카테고리로 크게 분류
-
상품명으로 상세 분류
-
상품 여러개 한번에 등록 (어드벤스 등록)
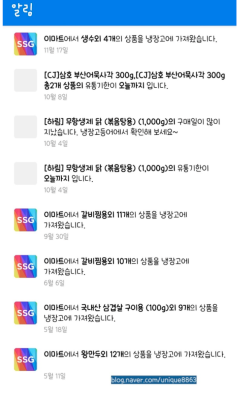
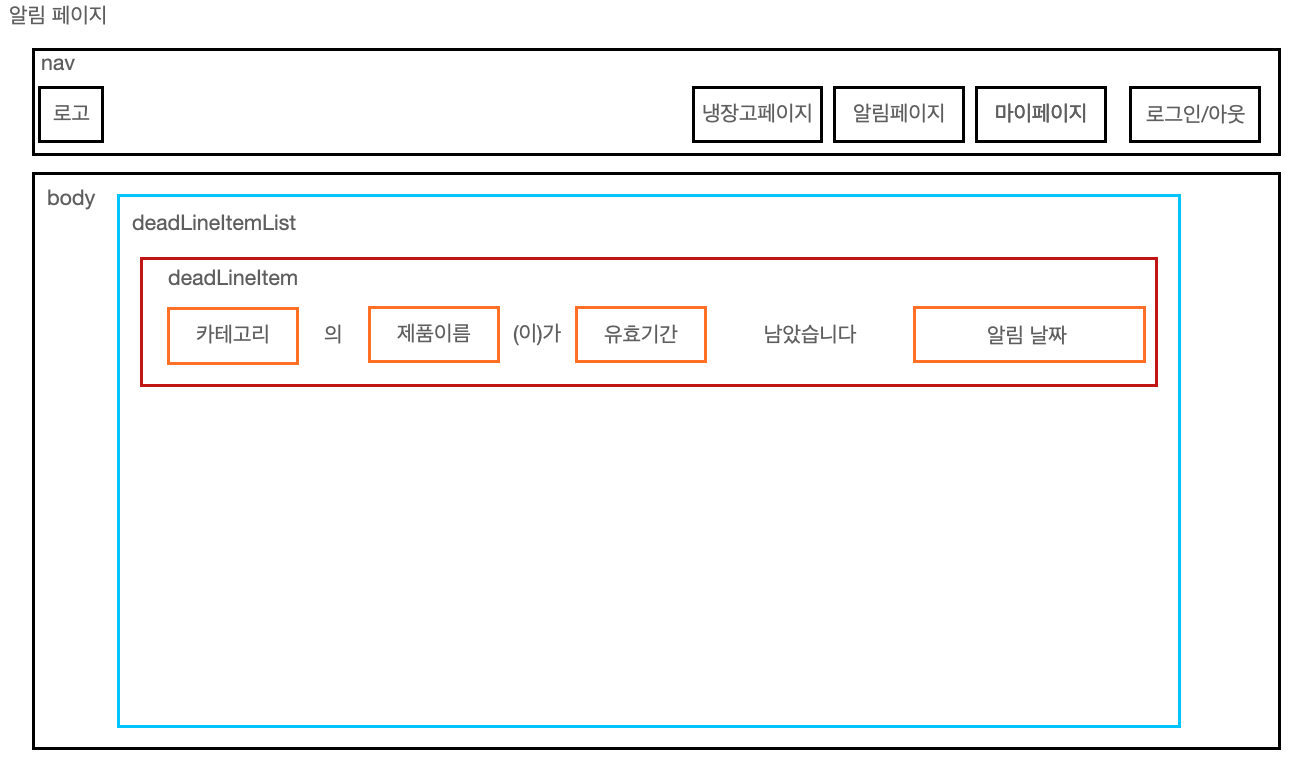
알림페이지
유저가 상품 등록에서 유통기한을 표기하면 자동으로 7, 5, 3, 1일 남았을때 알림을 보내 준다

-
유통기한 7일전
-
당일 알림
-
2일 전, 사용 음식을 위한 요리 추천 API(어드벤스)
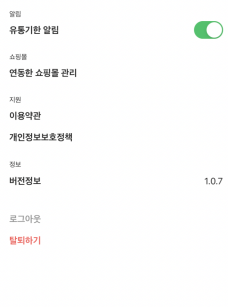
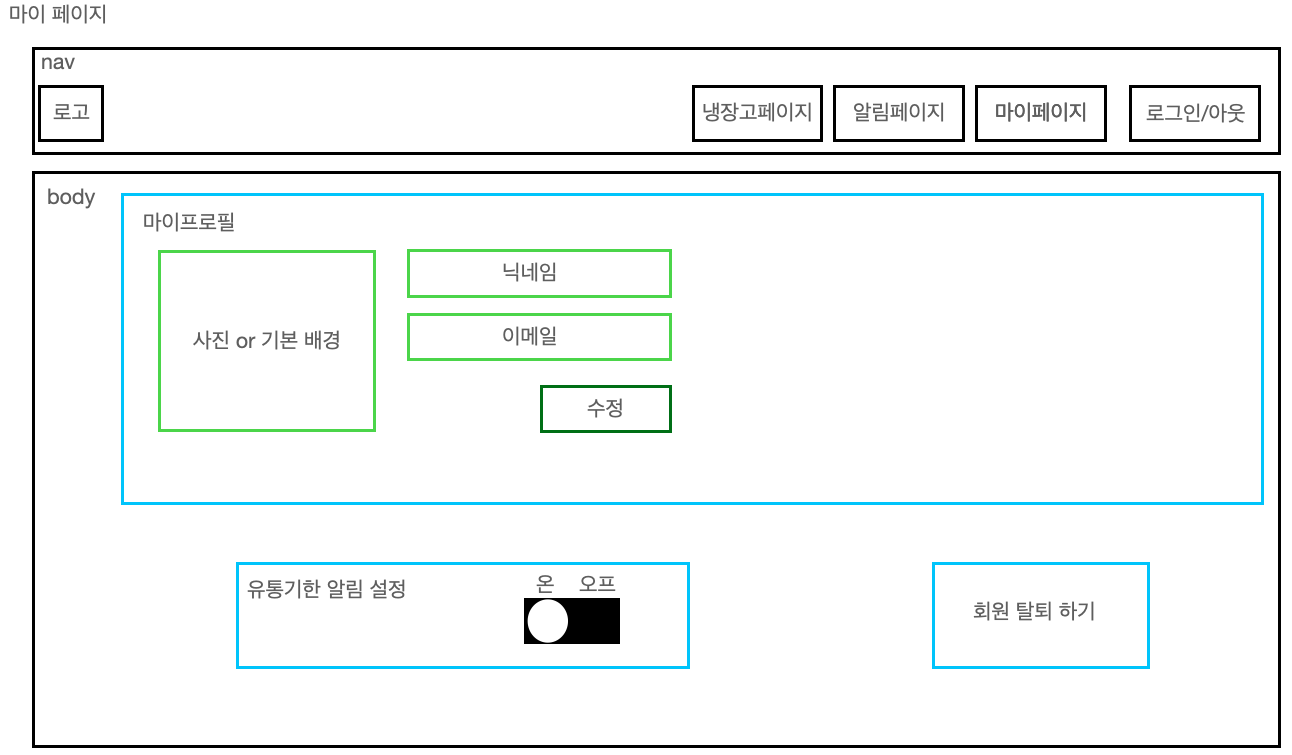
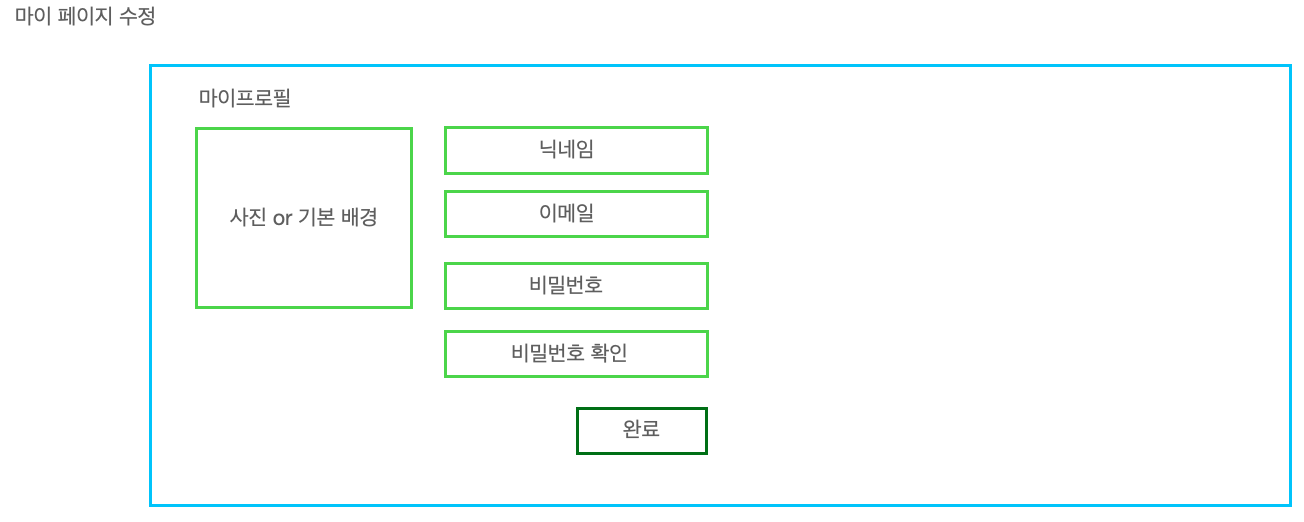
마이페이지

- 마이 프로필
- 닉네임
- 프로필 사진
- 유통기한 알림 설정
- 탈퇴하기
상세 와이어프레임









피그마 사용 예정
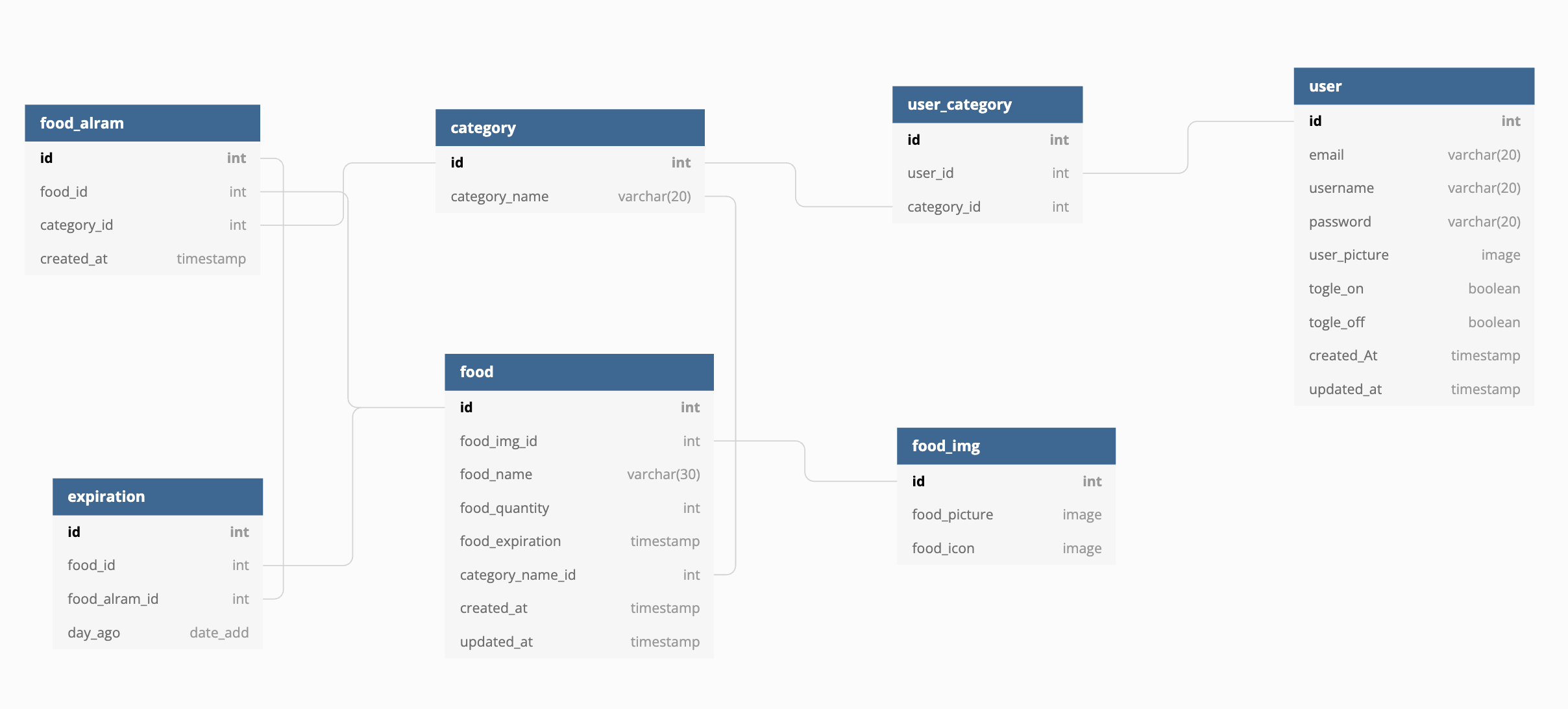
스키마

Keep (유지할 항목)
- 탄력적으로 쉬는 시간을 갖게 되어 좋았다
- 프로젝트의 이해를 다같이 확인하면서 다음 스텝으로 넘어가는 부분이 좋았다
- 오늘 같이 와이어프레임과 스키마를 작성이 모두의 의견이 녹아 들어 좋았다
- frontend , backend 구분없이 프로젝트에 협조하는 부분이 좋았다
Problem (문제라고 생각하는 항목)
- 스키마에대한 이해가 부족해서 시간이 오래걸렸던것 같다. 따로 시간을 투자해서 빠르게 넘어갈 수 있도록 노력하겠다
- 프레임워크 진행 시에 다소 의사소통 부족으로 시간이 조금 오버되었던 부분이 조금 아쉬웠다
- 와이어프레임과 스키마를 모두가 이해하며 구상할때 이미지를 그려가며 설명하면 좀 수월했을 것 같다. 채팅으로만 설명하는데에 한계가 있었다
Try (Action Items)
- 구글 jamboard를 이용한 실시간 공유 화이트보드 이용하여 원활한 의사소통 및 시각적으로 부족한 부분을 채워가며 진행해본다
- 다음 할일에 각자 충분한 학습을 통해 시간을 단축하도록 노력한다
- 휴식 시간이 아닌 상황에 채팅방이 조용할 경우, 각각 무엇을 진행하고 있는지 확인 후 시간을 효율적으로 쓰도록 한다

