react useCallback
-
의존성에 포함된 값이 변경되지 않는다면 이전에 생성한 함수를 참조 값으로 반환하는 것이다.
-
이전에 생성한 함수를 참조 값으로 반환한다는 것은 메모리에 새로 할당되지 않고 참조 값을 사용한다는 것을 의미한다.
즉, 불필요한 렌더링을 줄일 수 있다는 것을 뜻한다.
-
특정 함수를 재사용(이전 참조값)하기 위한 Hook으로 useMemo 기반의 로직이다.
왜 로그인, 회원가입시 email, 아이디, password 등을 상태들을 왜 재사용을 안하고 따로 사용했는지
토큰 방식으로 인증 한다면 유저 정보가 필요한 곳에서 계속 서버와 통신해서 유저 정보를 받는게 좋다. 앱에서 유저 정보를 땡겨서 내려다 쓰는거 보다는 보안이 훨씬 좋기 때문이다
실제는 보안, 인증 때문에 상태 재사용은 좋지 않다고한다
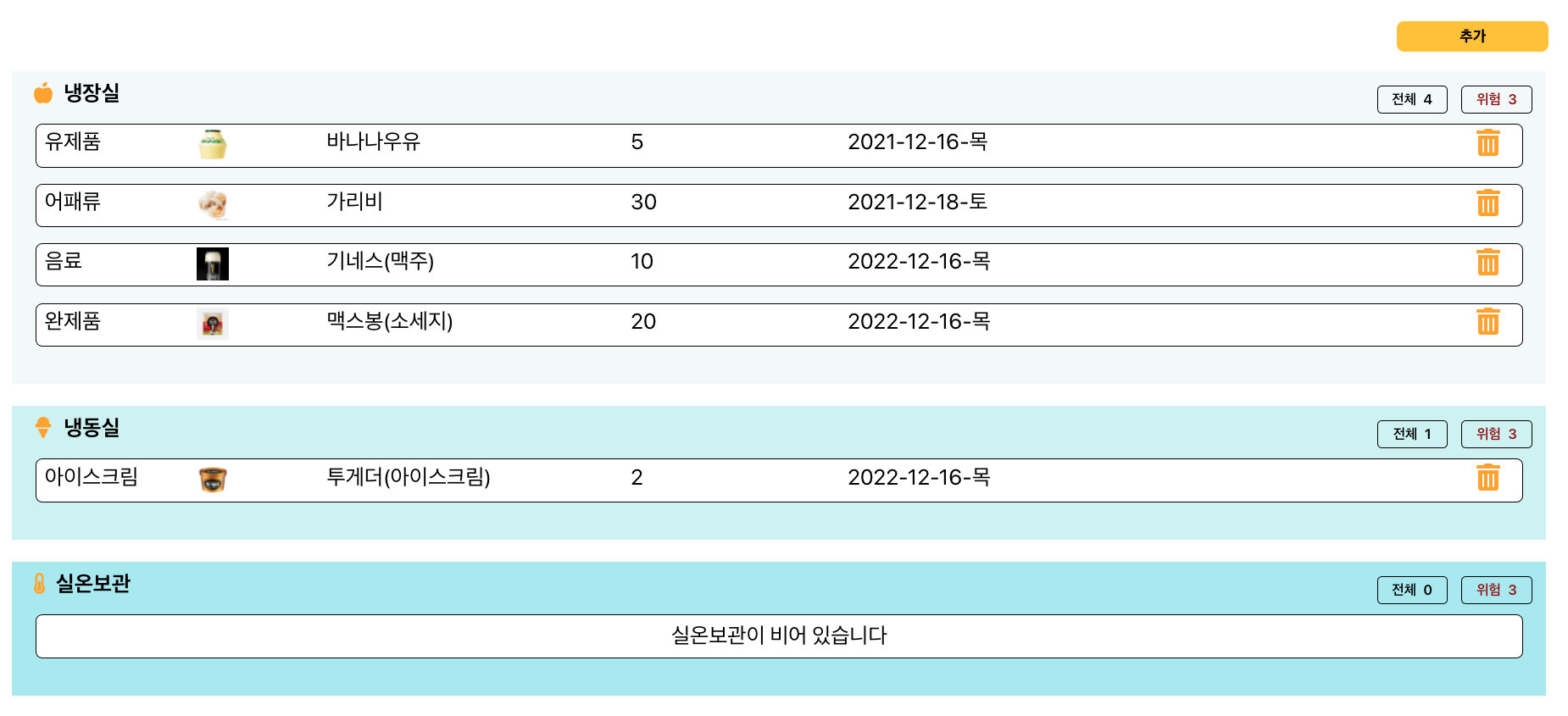
냉장고 페이지 기능 구현

냉장고 페이지 추가 구현 해야할 것
상품 추가 버튼
추가버튼 클릭시 상품 업로드 부분이 페이지로 넘어갈지 또는 Modal창으로 띄워질지 결정후 구현
위험 count
데이터베이스에서 계산되어 위험에 count 되는 부분
수정 된부분
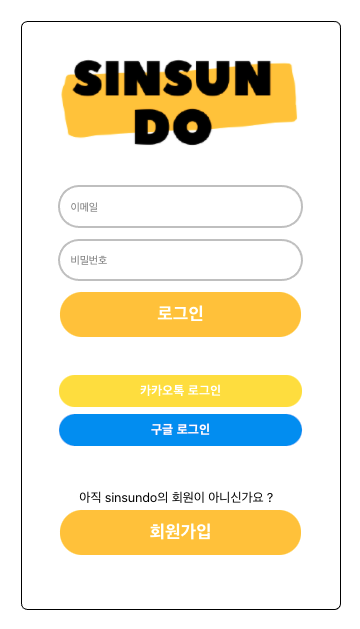
로그인 페이지

OAuth를 위한 카카오, 구글 자리 만들어서 배치
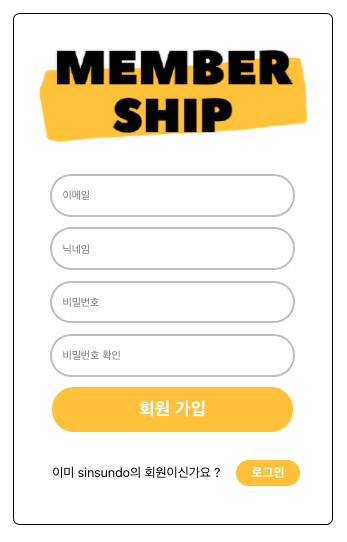
회원가입 페이지

로그인으로 다시 이동 할 수있는 버튼 생성 배치
로그인 페이지 기능 구현
useCallback 사용
남은 구현
- 냉장고 추가버튼
- 삼품 업로드 페이지
- 고객이 작성 해주신 카테고리, 이미지, 제품이름, 유통기한 등을 데이터베이스에 저장
- 데이터베이스에 저장된 데이터를 냉장고 페이지 product 목록에 배치
- 고객이 직접 찍은 상품을 업로드 할수 있 게 구현 -> 이것이 문제

