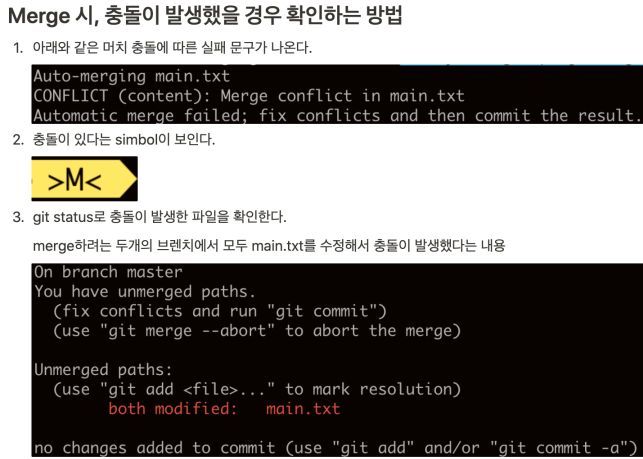
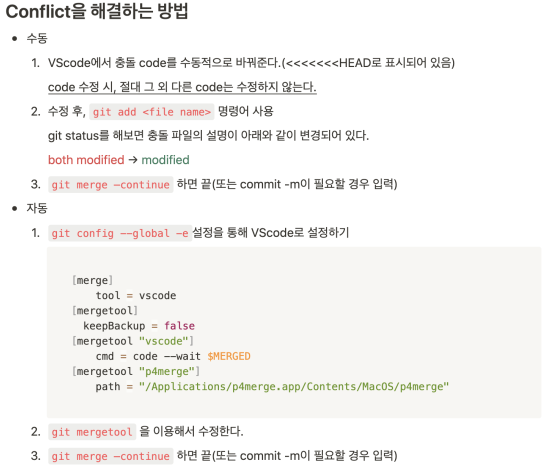
git


모달창
배경색
rgba(0, 0, 0, 0.488)
code CSS
.main { position: fixed; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.488); }
accessToken 생성, 재발급 과정
access token이 있을 경우
access token이 유효할 경우
→ server에서 요청 정보 보내주기access token이 유효하지 않을 경우
→ 로그인을 다시? Token만 재발급?access token이 없을 경우
→ 로그인 요청(로그인 전 냉장고, 마이페이지 접근의 경우)
상품업로드 Modal 창 작업
productUpload.jsx에서
<div className={style.main} onClick={handleModal}> 클릭시 모달창 닫음 <div className={style.container} onClick={(e) => e.stopPropagation()}> // 클릭시 적용안됨 적용// 모달창 on / off const handleModal = () => { setProductOnOff(false); };최상위에 div 태그를 만들어 background 컬러를 적용해 준다
front 기능 남은 것
- accessToken 관련
- 알림 기능
- 토글 버튼연동 (on off)
- 삭제버튼 추가
- 데이터베이스 연동하여 데이터 가져오기, get, delete (axios)
- 상품 업로드
- 데이터베이스 연동
- 냉장고 페이지
- 데이터베이스 연동하여 데이터 가져오기, get, delete(axios)
back 남은 것
알람
그리고 딜리트
회원탈퇴시
계정, 음식, 알람
다지워야해서
이거 스키마 수정해주시면 금방끝날거같고
서버 실행해서 나오는
오류코드들 보고
수정하는거까지입니다
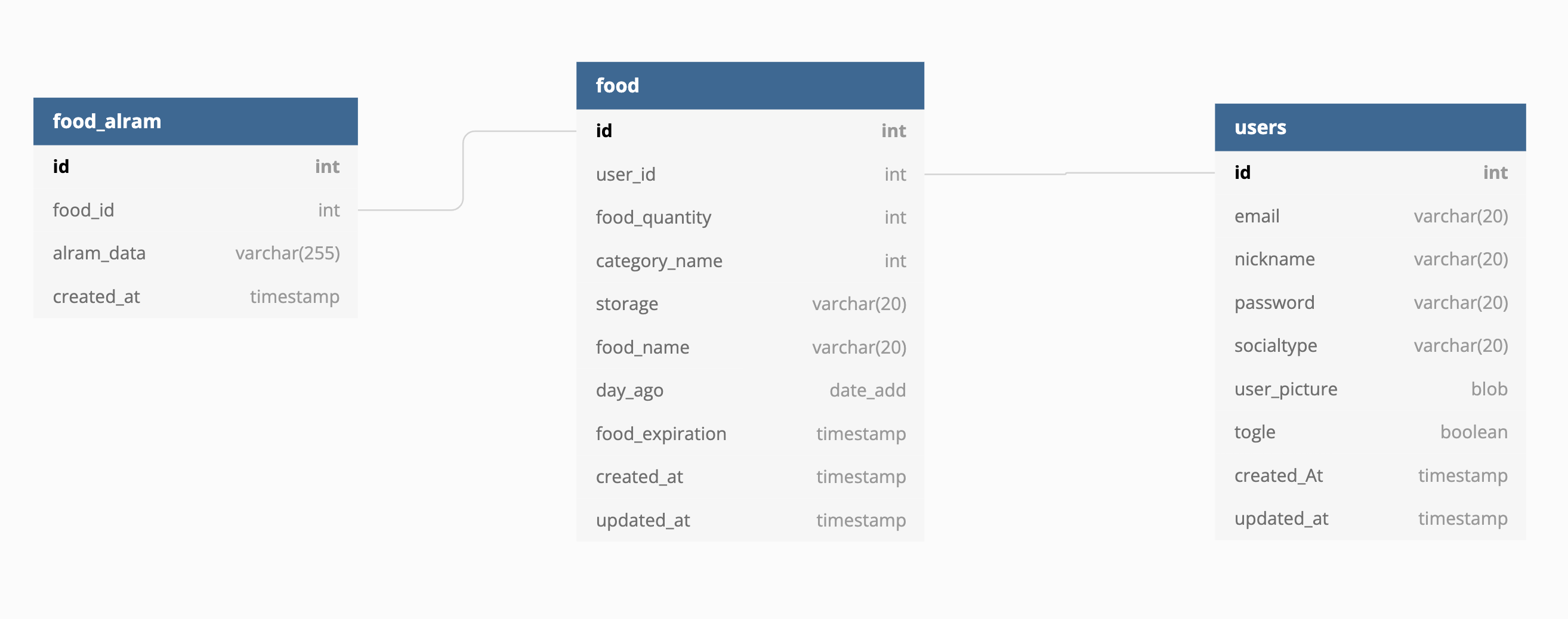
스키마 변경

알람페이지
재정리 필요

