12월 30일 (수) Final Project [4주 프로젝트] (UI 디자인, 스키마, API Documents, Front, react 초기 세팅)

front (react) 초기 세팅

public
favicon.ico
index.html
logo192.png // 삭제
logo512png // 삭제
manifest.json // 삭제
robots.txt // 삭제
src
App.css
App.js
App.test.js // 삭제
index.css
index.js
logo.svg // 삭제
reportWebVitals.js // 삭제
setupTests.js // 삭제
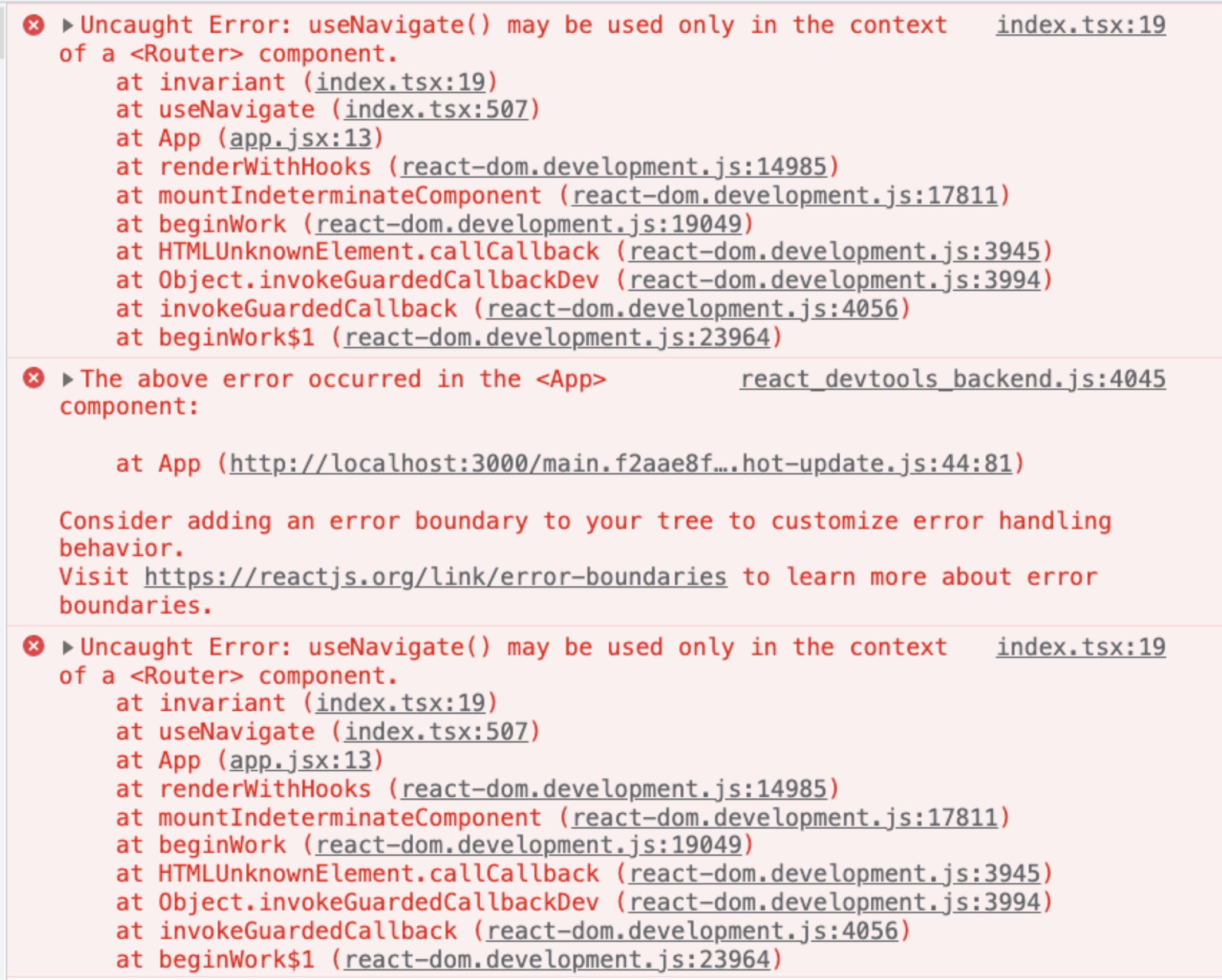
useNavigate 에러

useNavigate() may be used only in the context of a
<Router>component.
useNavigate()는
<Router>구성 요소의 컨텍스트에서만 사용할 수 있습니다.
전 프로젝트에서 useHistory, useNavigate 부분에 에러 이슈가 있어서,
이부분을 시험 해보고 진행 하기로 하였다
아니나 다를까
app.js에서 연습삼아 버튼을 만들고 그 버튼을 클릭시 contents 페이지로 넘어가도록 설정 하였지만
import { useNavigate } from "react-router-dom";선언 후
const navigate = useNavigate();변수에 import한 useNavigate를 선언만하면 화면이 하얗게 변하는게 아닌가 ..
전 신선도 프로젝트 진행시와 비슷한 경우이긴하다 ..
하지만 에러메세지가 달랐다
useNavigate() may be used only in the context of a
<Router>component.
<Router> 구성 요소의 컨텍스트에서만 사용할 수 있다라는 문구
혹여나 App에서는 거의 dom의 테두리, 관리페이지이기에, main page에서 시도해보니 잘되는게 아닌가 ..
react-router-dom이 6 버전으로 되면서 이래저래 바뀌어서, 적용방식이 조금 달라졌는데, 이번 프로젝트에선 무리없이 진행되서 다행이다
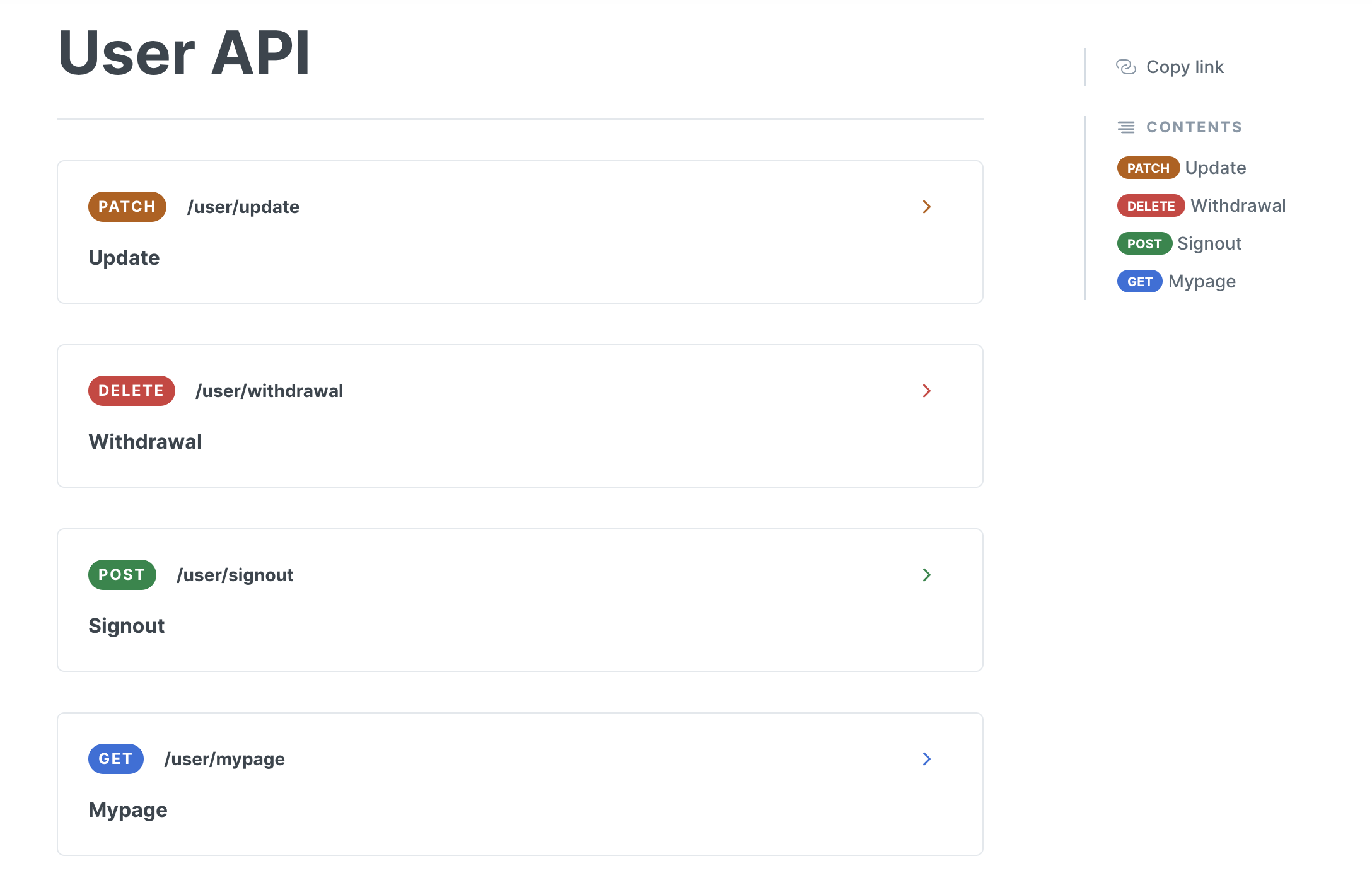
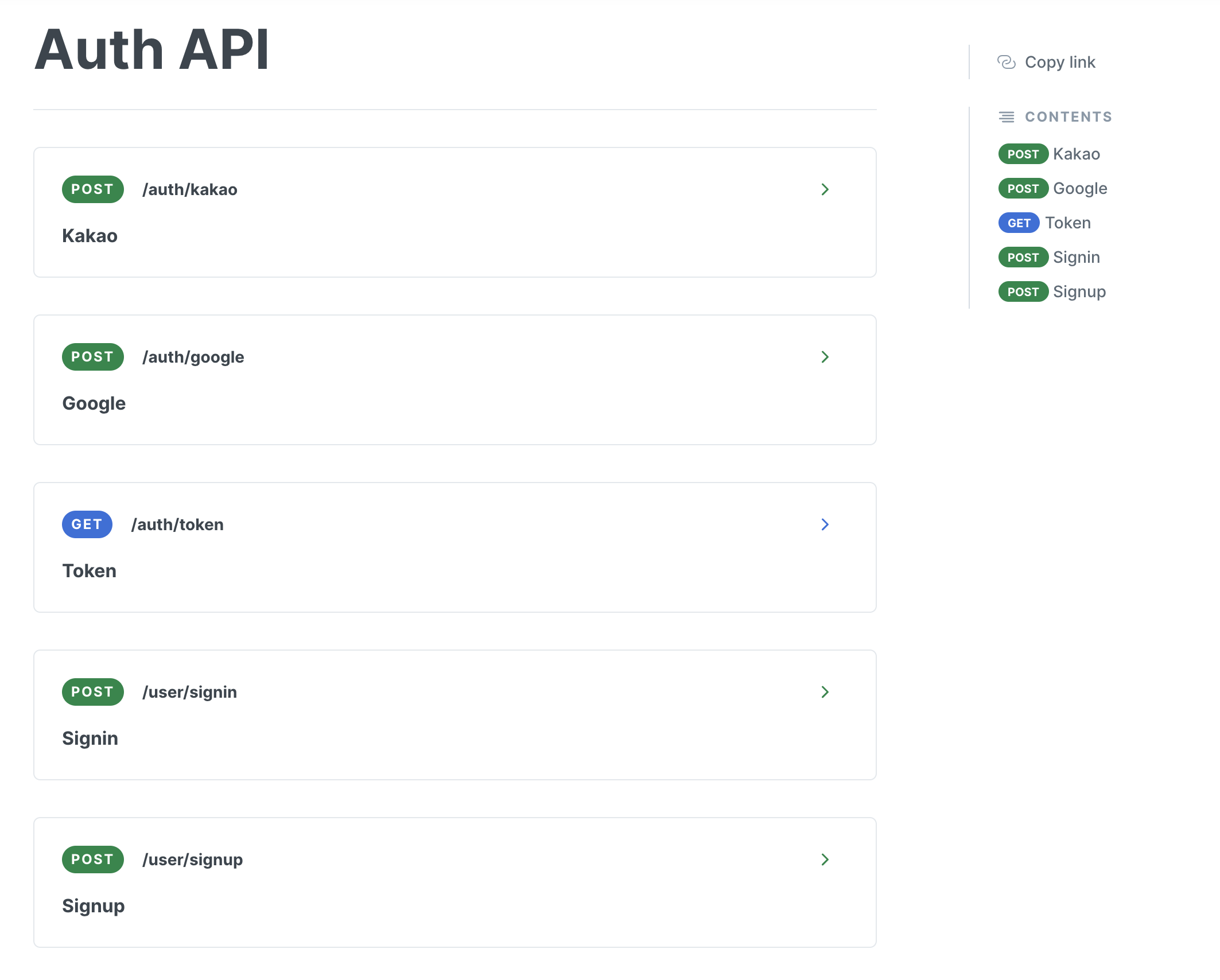
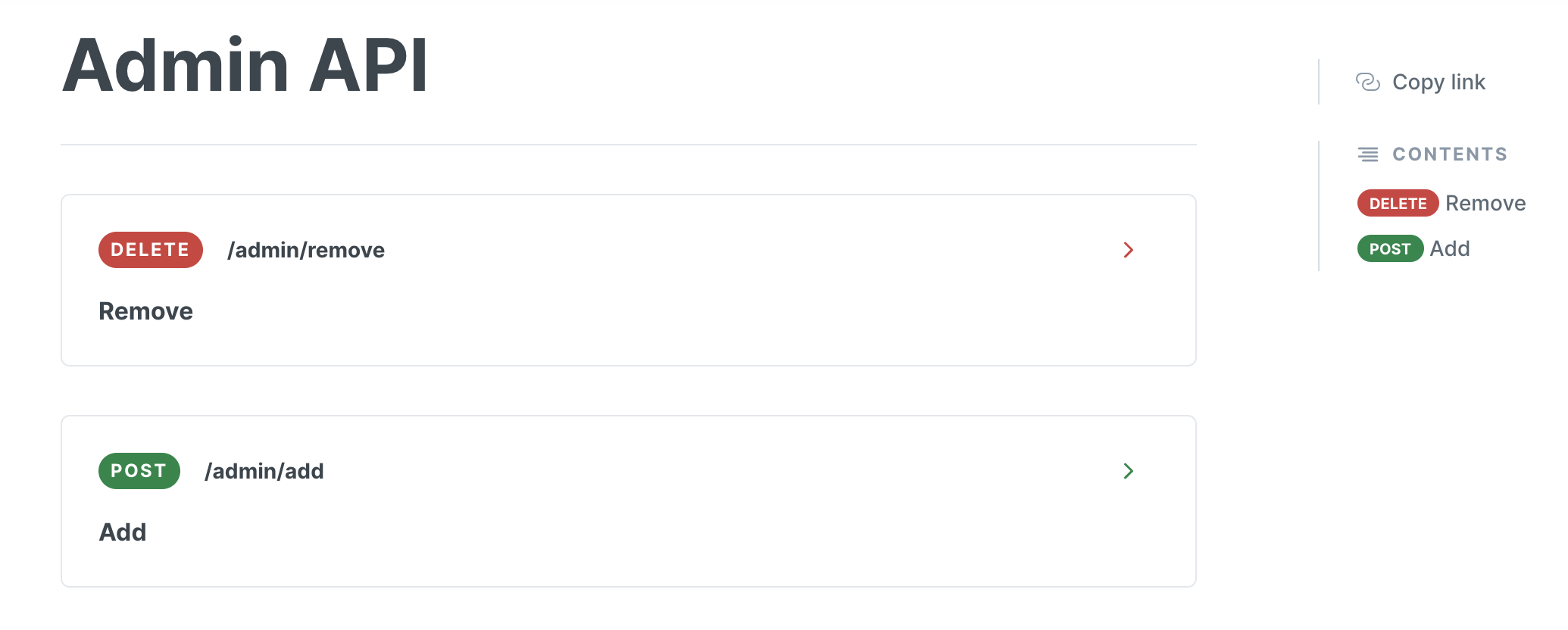
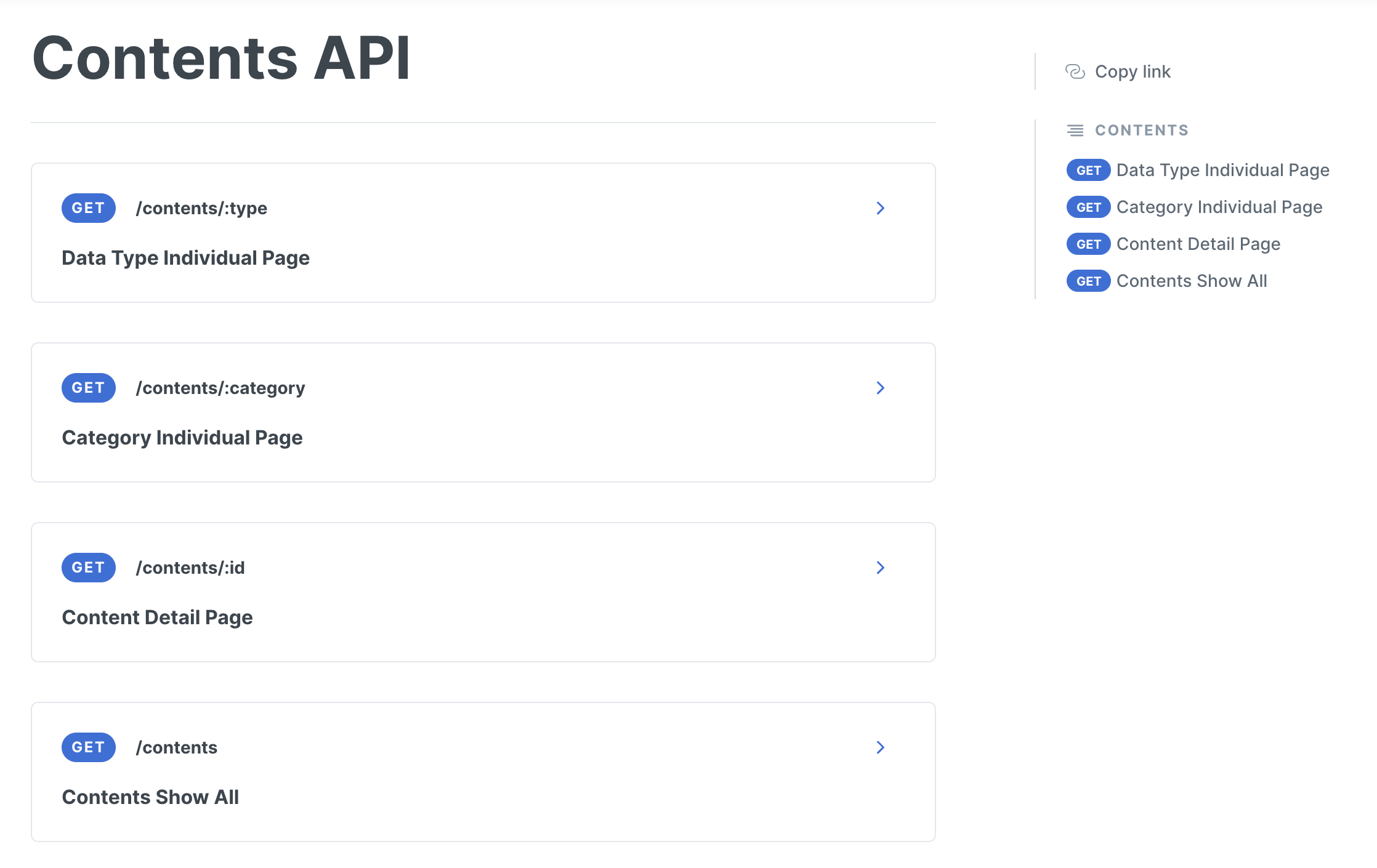
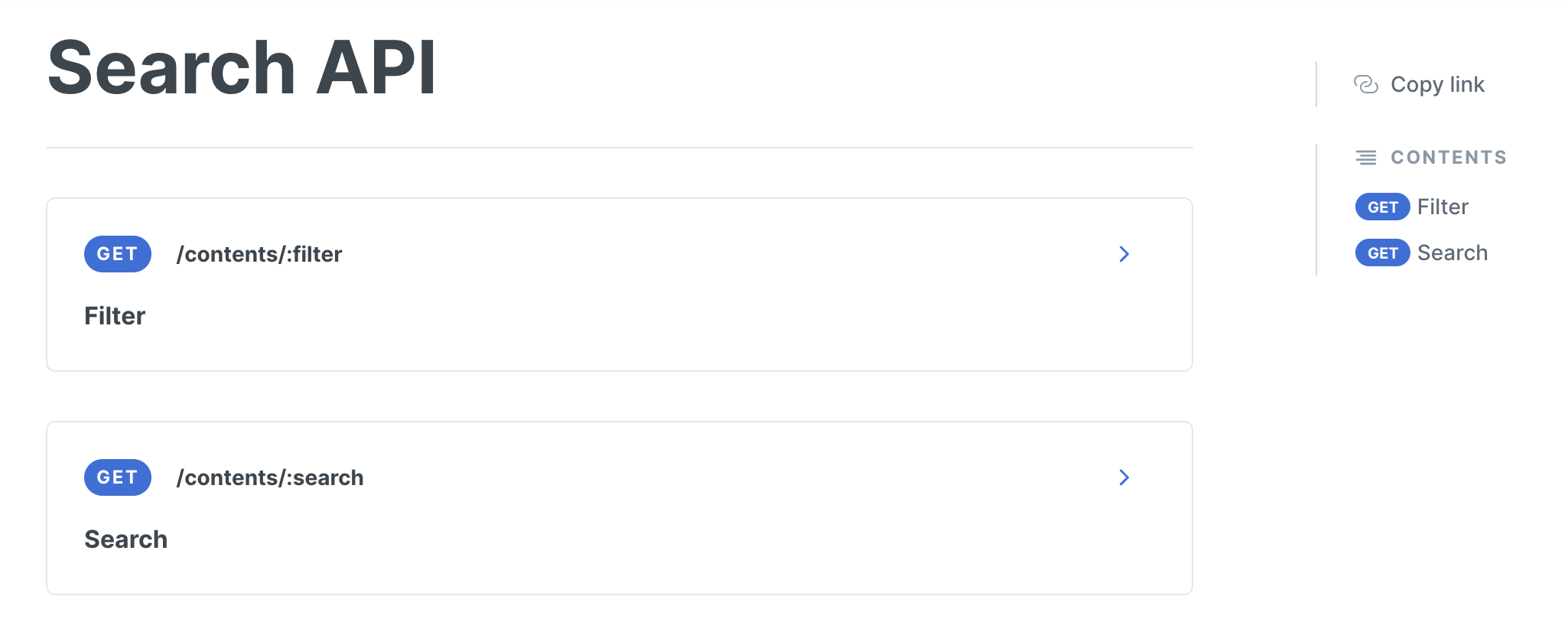
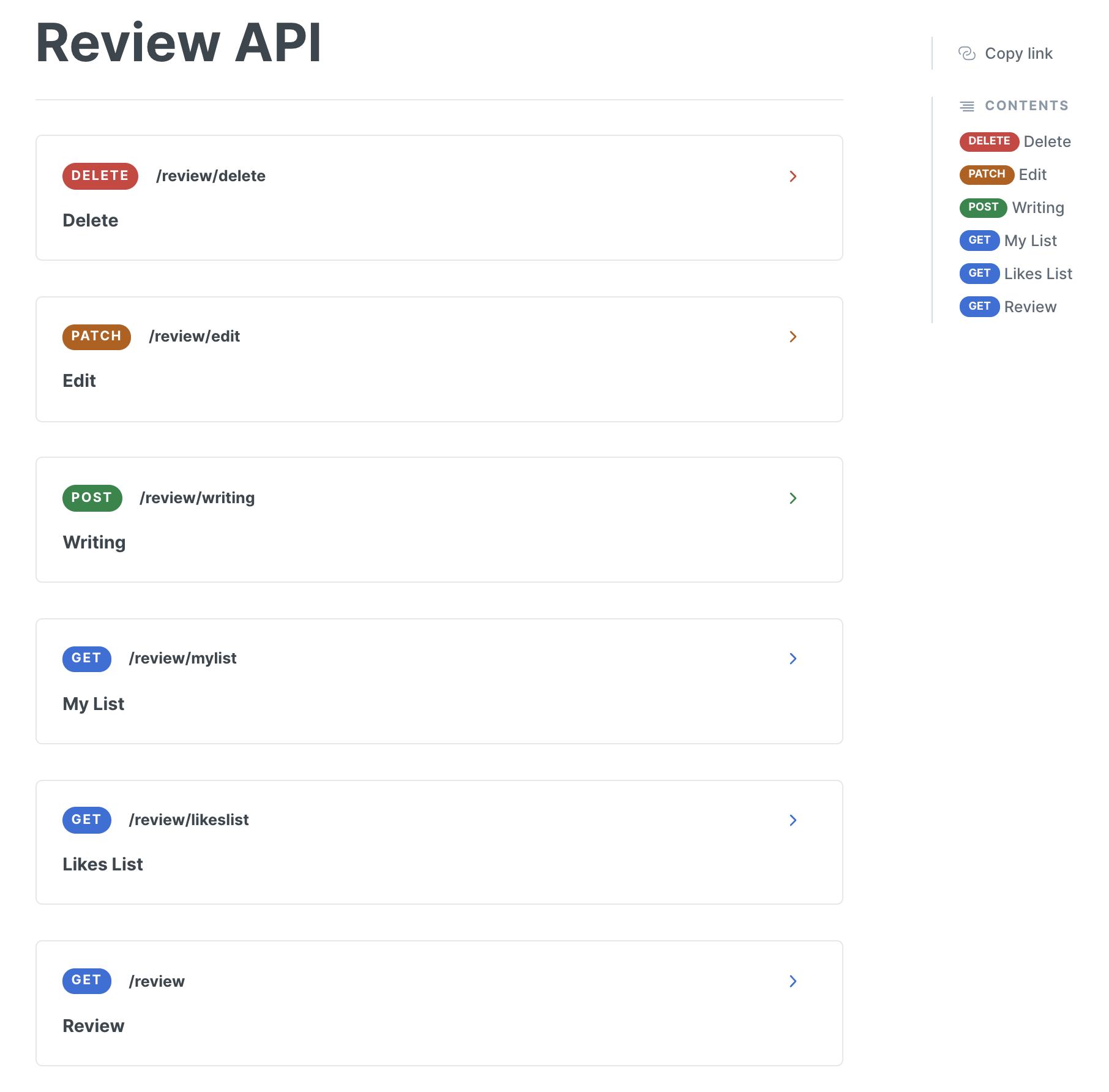
API Documents






UI Design











front moke up
- 메인 페이지
- 콘텐츠 페이지
- select 시 변경
- 1, 2 선택 후 최종 콘텐츠 모달
- select 시 변경
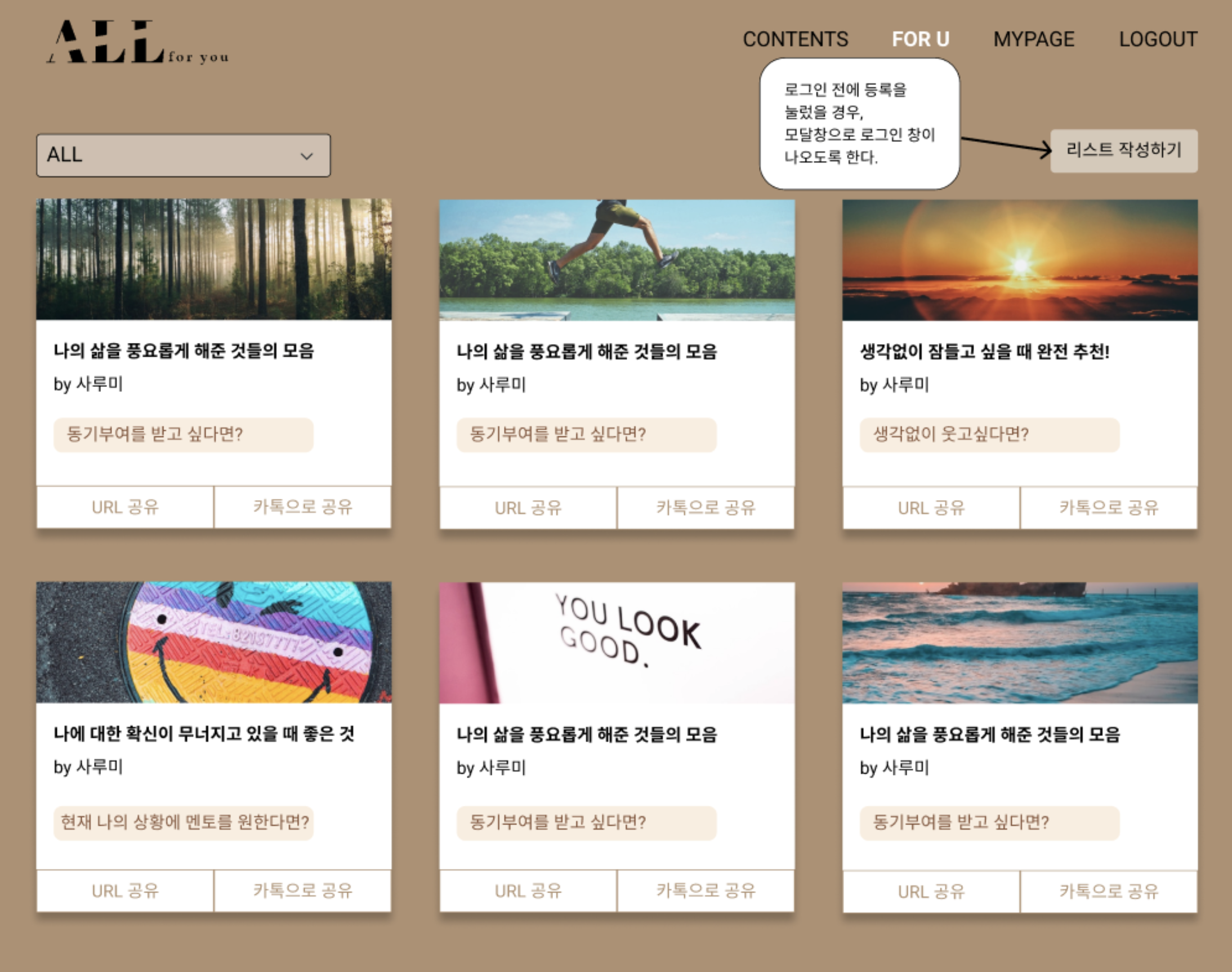
- 리스트페이지
- 회원글 상세페이지
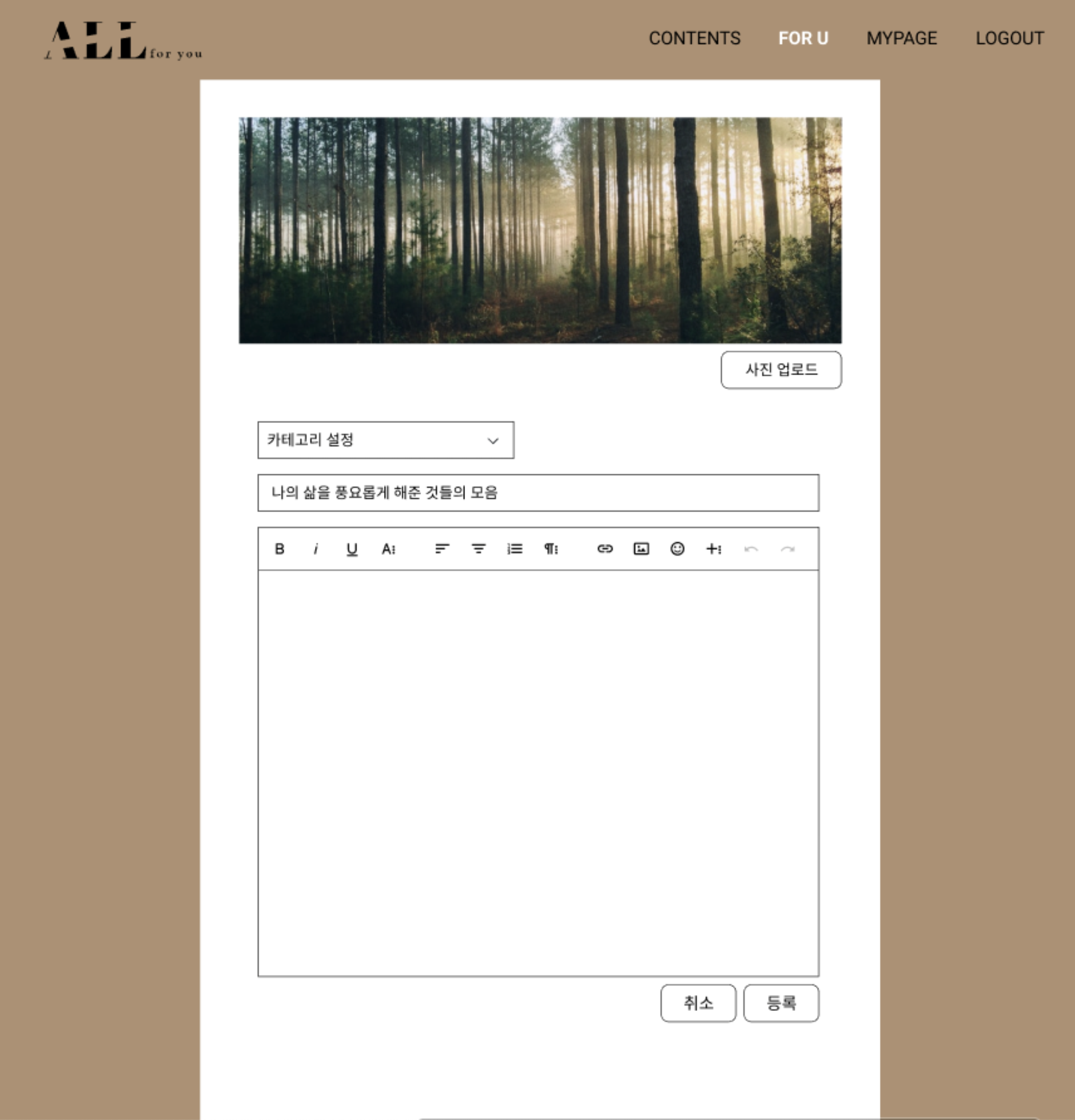
- 글 작성 페이지
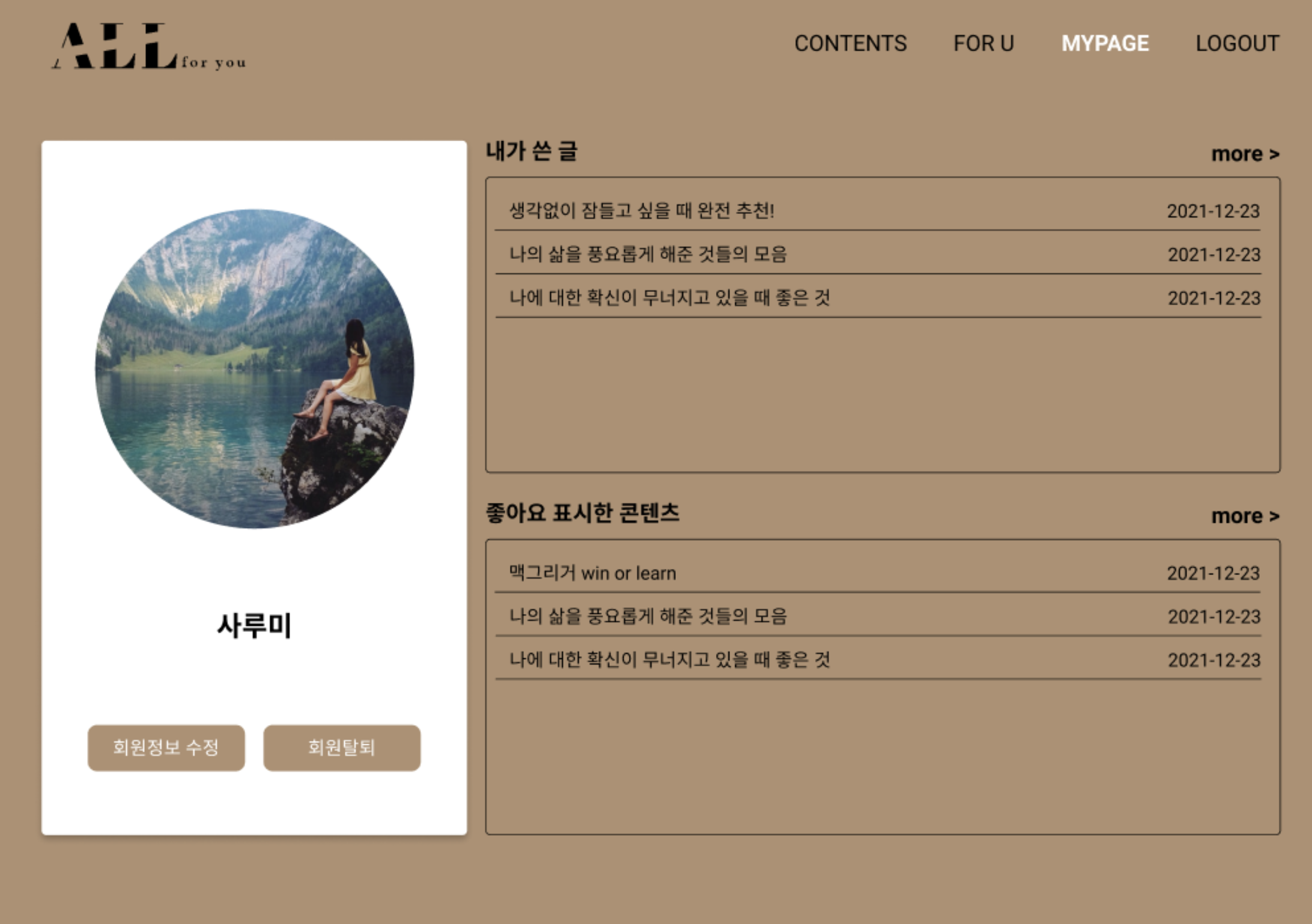
- 마이페이지
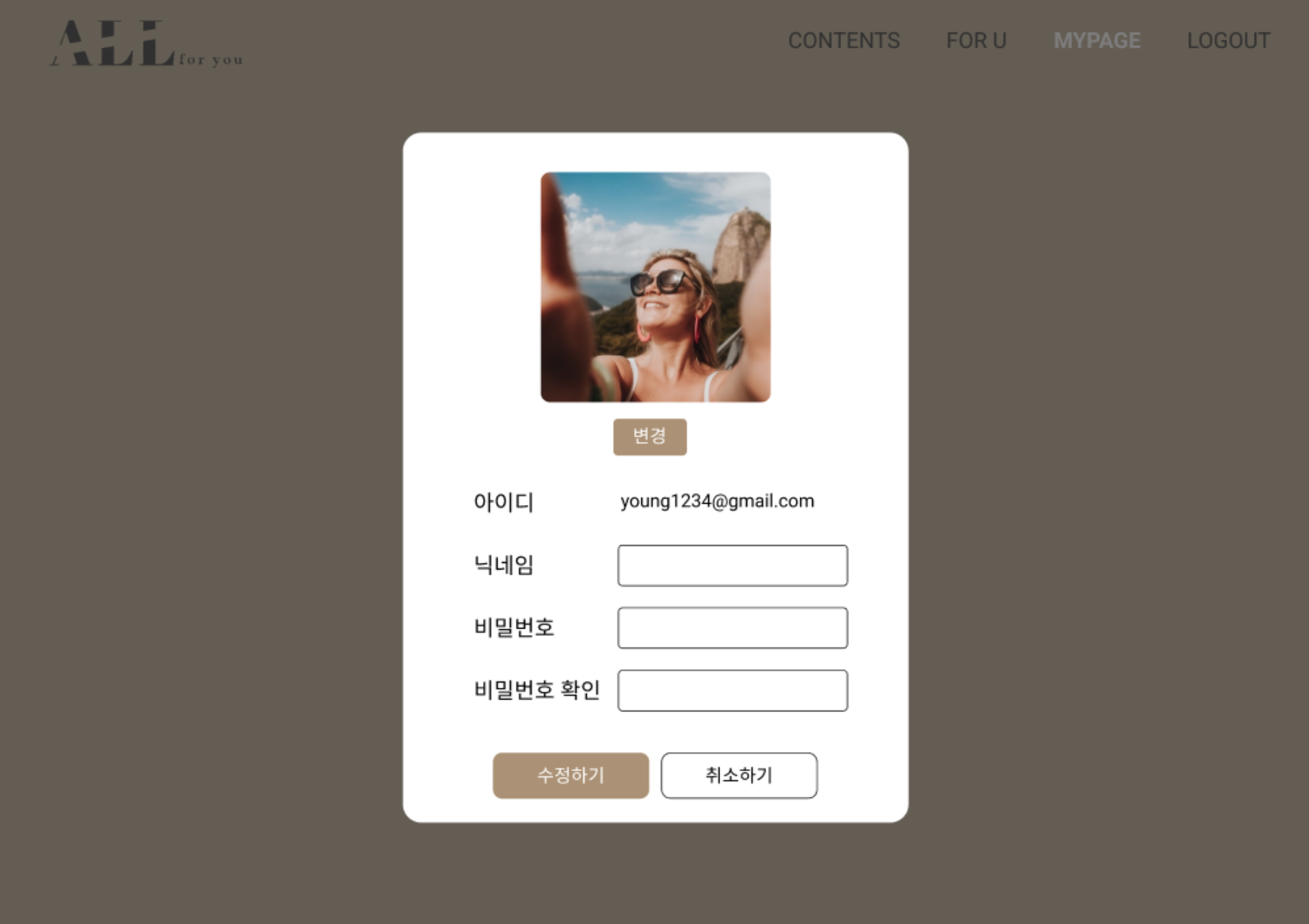
- 회원수정 (모달)
- 회원 탈퇴 (모달)
- 내가 쓴글 more 페이지
- 내가 쓴글 more 페이지 상세
- 좋아요 more 페이지
- 좋아요 more 페이지 상세
- 로그인/로그아웃 페이지
- 회원가입 페이지
