반응형 (웹과 모바일 차이)
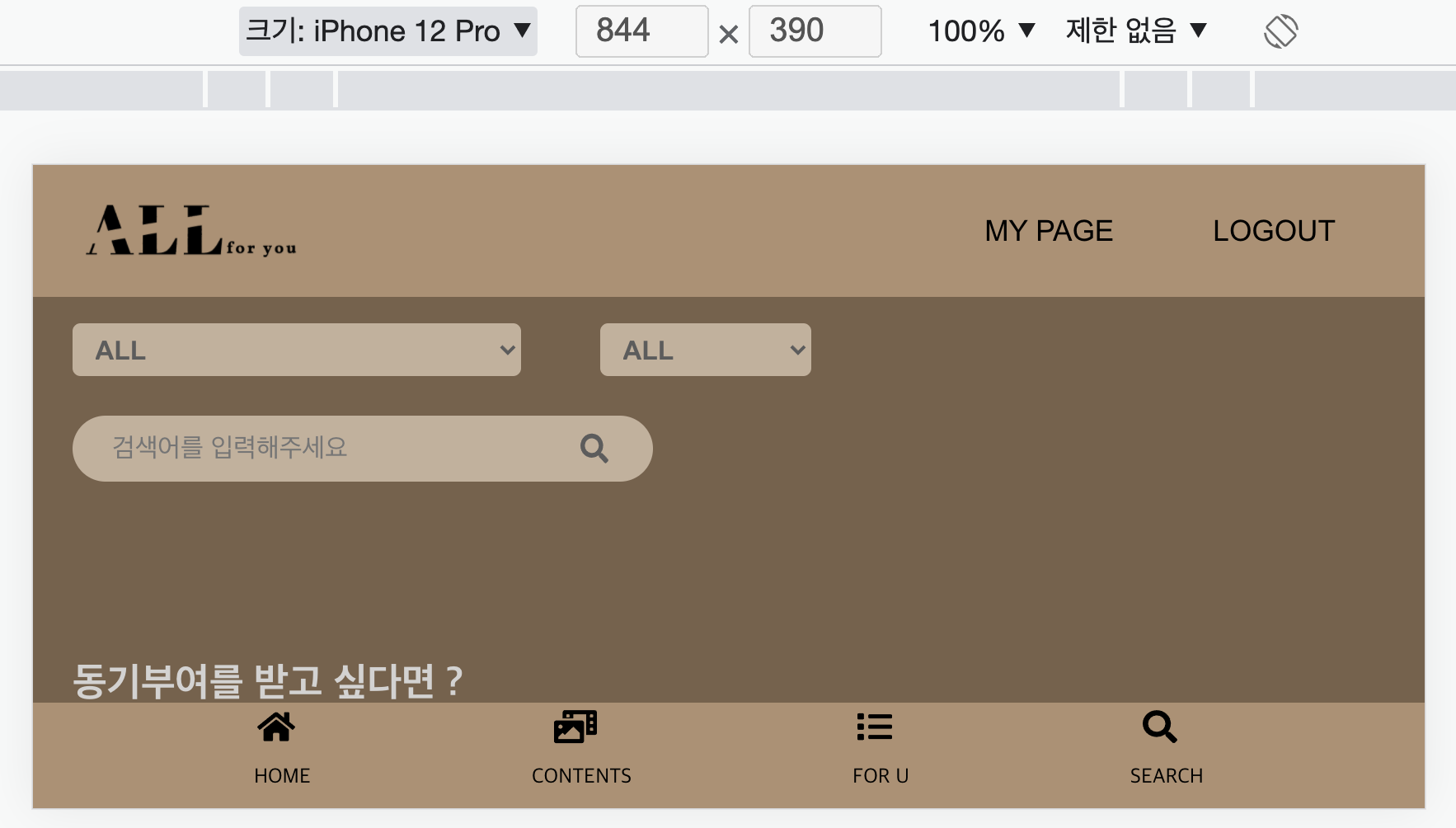
크롬 브라우저에서 디바이스 모드

위와 같이 이상이 없다 하지만 막상 모바일 가로모드와 테블릿에서 확인하면 검색창 버튼에 문제가 생긴다
모바일 가로모드, 테블릿에서
위와 같이 이상이 생긴다.
미디어 쿼리(Media Queries)를 사용하여 세세하게 브라우저창에 따라 레이아웃 및 사이즈를 변경 했지만 왜 저런 현상이 나오는지 아직 찾지 못하였다 ..
고쳐야 할 부분
1. 비로그인시 좋아요
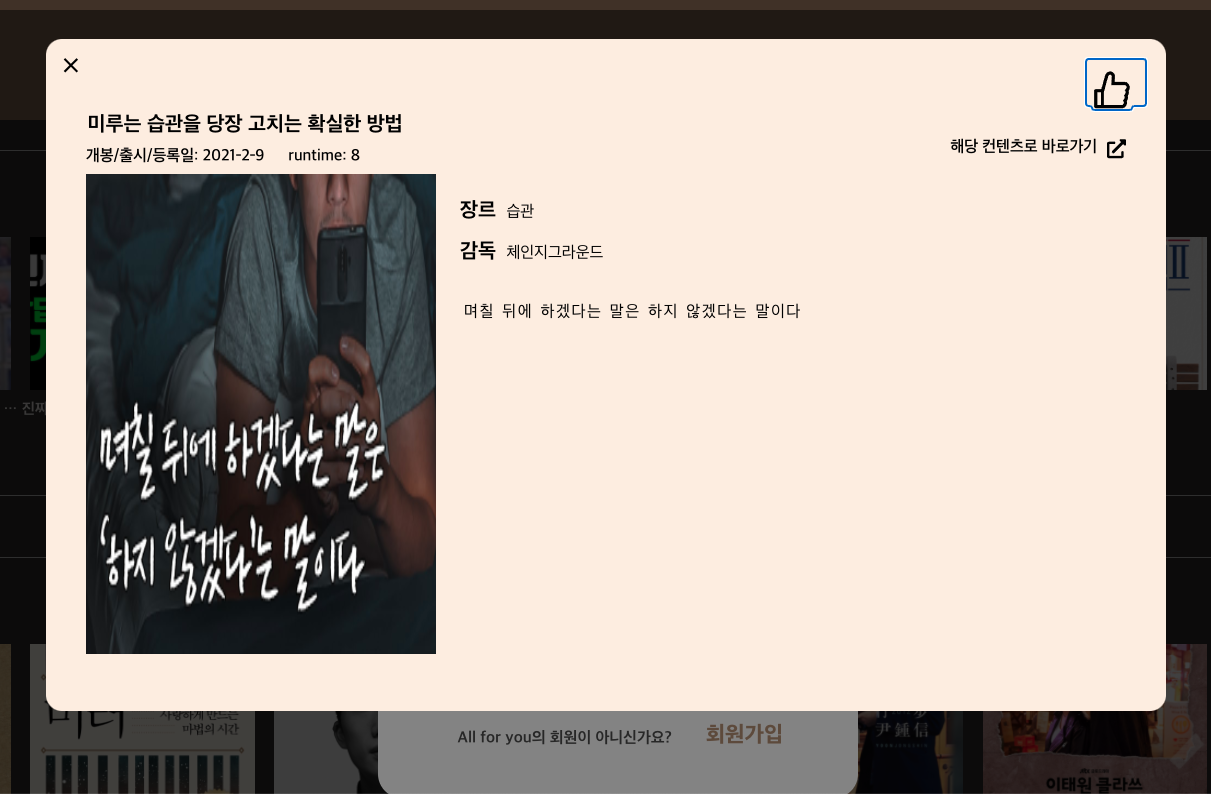
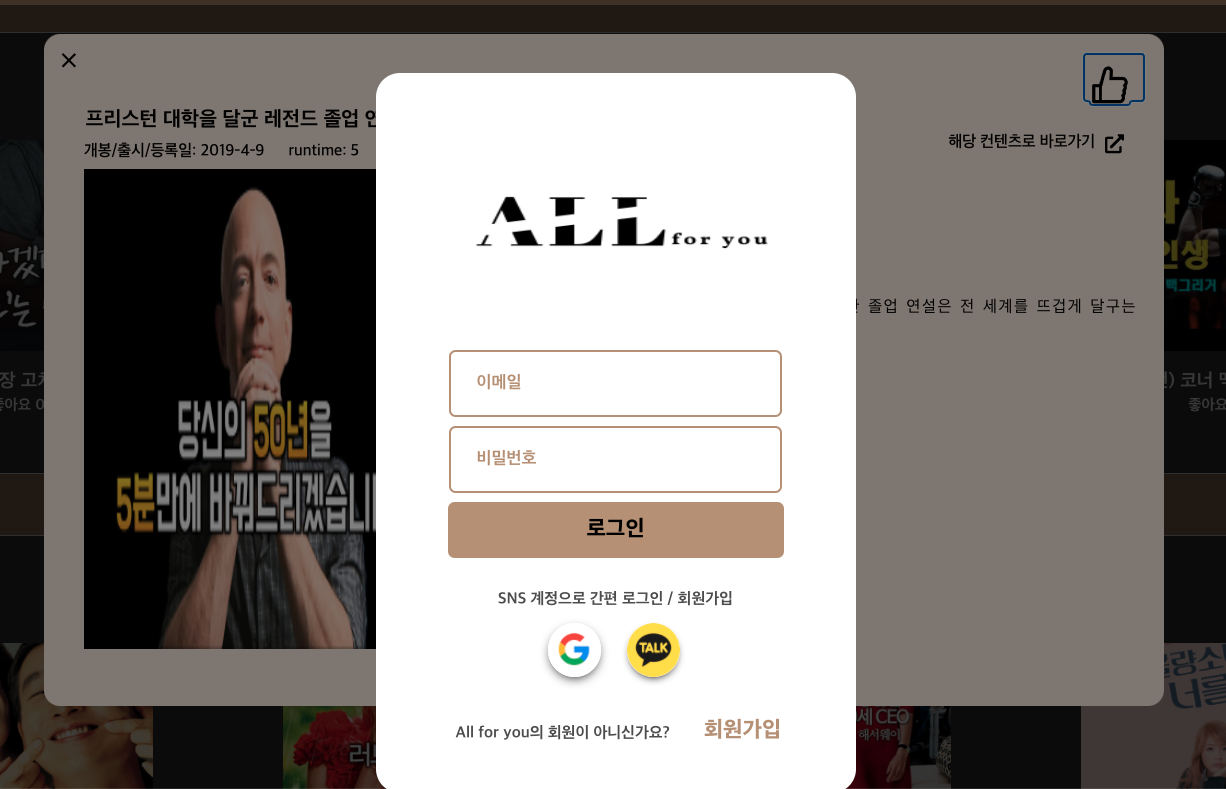
로컬에서는 모달 위로 로그인 창이 뜨는데, 배포환경에서는 로그인 창이 모달 뒤로 가있다
배포환경
로컨환경
z-index로 수정 완료
2. 랜딩페이지에서 바로 컨텐츠 페이지로 이동시 맨위로 가기
랜딩페이지를 끝까지 다읽고 컨텐츠페이지로 이동시 스크롤이 맨위로 안가져있다
적용완료
// 컨텐츠페이지 적용useEffect(()=> { window.scrollTo(0, 0); })
3. 처음 allforyou 열었을때 랜딩페이지 font 적용 느림 현상
처음 홈페이지 진입시 기본 폰트로 나오다 내가 적용한 폰트로 값이 바뀐다,
바로적용이 안되어 잇는 듯 하다
4. select_1을 선택 안하고 select_2를 선택 했을때
alert 창으로 구현은 해놨지만 alert창의 확인버튼을 누르면 err 발생으로,
확인 버튼을 누르면 새로고침으로 하게 구현하였다,
무슨 에러인지 아직 찾지 못했다
Carousel 반응형 (브라우저, 모바일환경)
carousel 반응형 구현시 브라우저와 모바일 환경에서 버튼위치가 차이가 있다
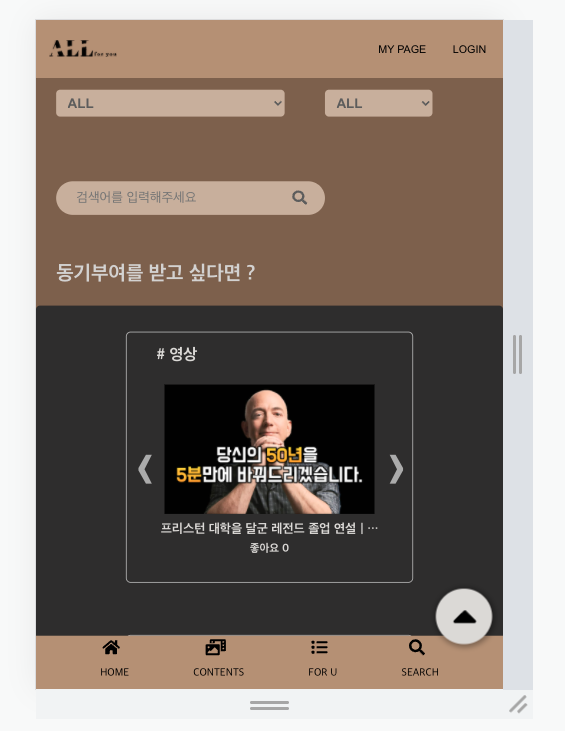
크롬브라우저 모바일모드
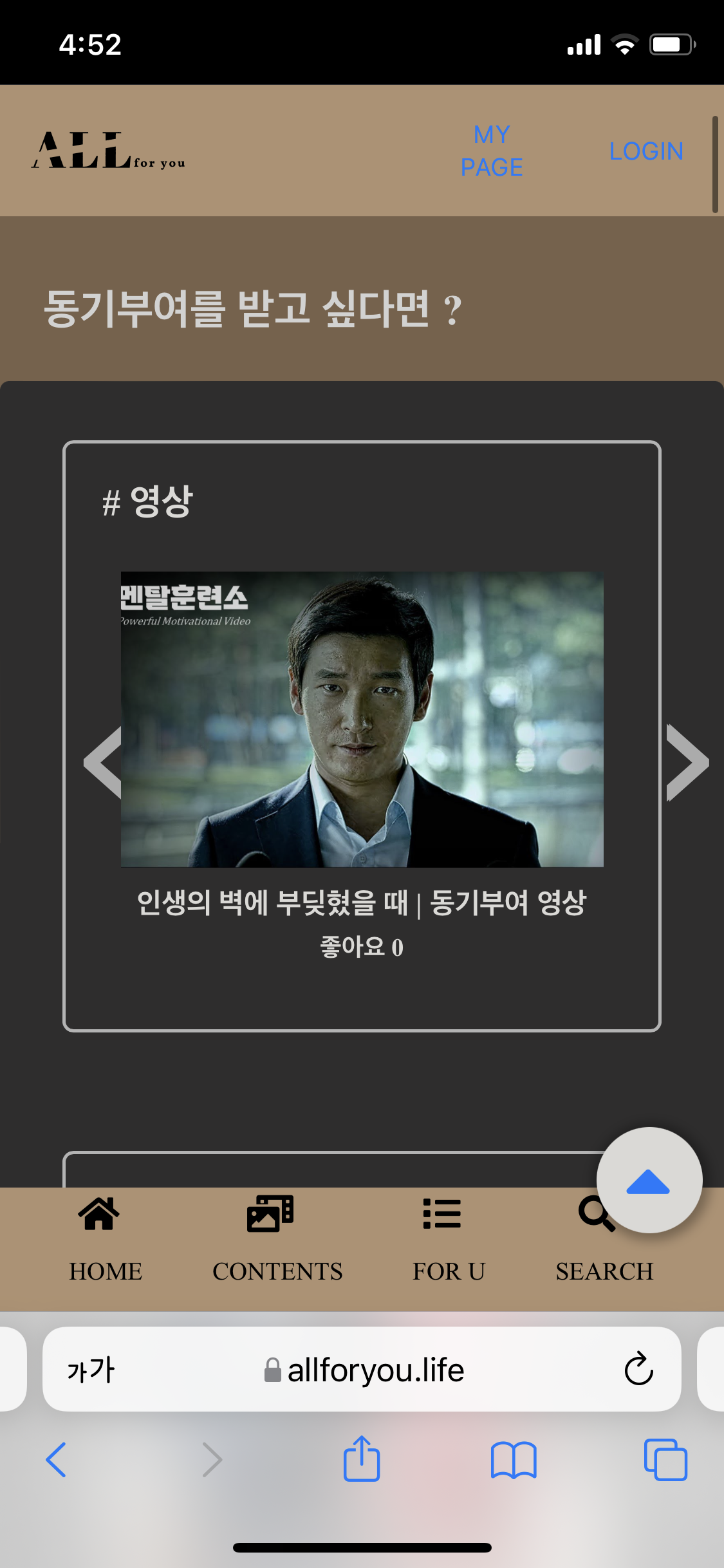
배포후 모바일 환경
브라우저 환경에서 차이가 보였다 (크롬, 사파리)
컨텐츠 페이지 검색 창 부분
크롬 브라우저에서 디바이스 모드
위와 같이 이상이 없다 하지만 막상 모바일 가로모드와 테블릿에서 확인하면 검색창 버튼에 문제가 생긴다
모바일 가로모드, 테블릿에서
위와 같이 이상이 생긴다.
미디어 쿼리(Media Queries)를 사용하여 세세하게 브라우저창에 따라 레이아웃 및 사이즈를 변경 했지만 왜 저런 현상이 나오는지 아직 찾지 못하였다 ..
그렇다고 모바일쪽을 맞추면 브자우저에서 반응형시 검색 버튼의 자리가 너무왼쪽으로 가져있다
검색창 width를 0으로 주어처리 하였다
컨텐츠 페이지 top 버튼
천천히 스크롤하거나 top버튼 생성시 클릭하면 사라지기는하는데,
빠르게 위로 스크롤하여 맨위로 올려버리면 인식을 못해서 인지 top 버튼이 그대로 존재 한다
수정하긴했는데 10번하면 한번은 사라지지 않고 그대로 있다 ..