CSS 중급과정에 들어가기 앞서 앞에서 배운 기초에 대한 복습.
Before You Learn
-
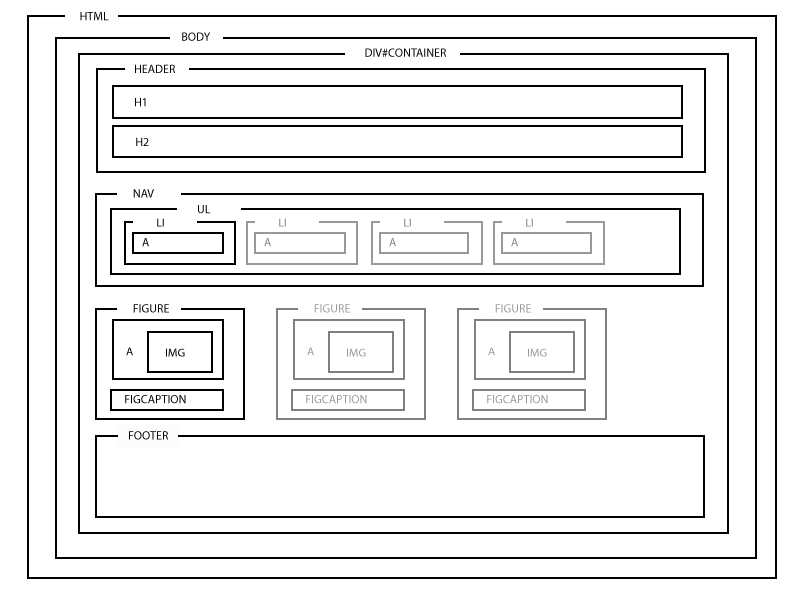
CSS의 기본적인 셀렉터 #와 .의 차이를 이해
id는 # 로 선택 / 한 문서에 단 하나의 요소에만 적용 / 특정 요소에 이름을 붙이는 데 사용
class는 . 으로 선택 / 동일한 값을 갖는 요소 많음 / 스타일의 분류(classification)에 사용 -
절대 단위와 상대 단위를 구분할 수 있다.
절대(absolute) 단위는 어떤 상황에서든 항상 고정된 길이를 나타내는 단위
절대 단위: px, pt 등
상대(relative) 단위는 고정되지 않고 어떤 기준에 따라서 유동적으로 바뀔 수 있는 길이를 나타내는 단위입니다. 본 포스트에서 다룰 em과 rem을 포함해 %, vw, vh 등이 대표적인 CSS의 상대 단위가 있다.
상대 단위: %, em, rem, ch, vw, vh 등 -
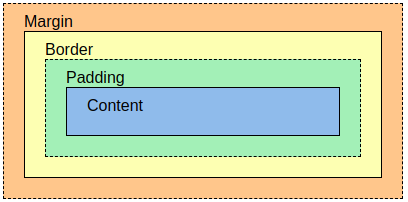
CSS 박스 모델에 대해 이해하고 있다.

! 좀 더 볼필요성이 있다. 정확하게는 모르지만 이해는 하고있다.
! Block과 Inline에 대한 이해 부족.
Block
block 요소의 대표적으로는 <div>, <p>
줄바꿈이 일어남 / 기본으로 갖는 너비 100% / width,height 사용 가능Inline
inline 요소의 대표적으로는 <span>
줄바꿈이 일어나지 않음 / 기본적으로 갖는 너비 글자가 차지하는 만큼 / width, height 사용불가능추가적으로 inline-block은 줄바꿈이 일어나지 않음 / 기본적으로 갖는 너비는 inline과 같은 글자가 차지하는 만큼이며, inline과는 다르게 width,height 사용이 가능하다.
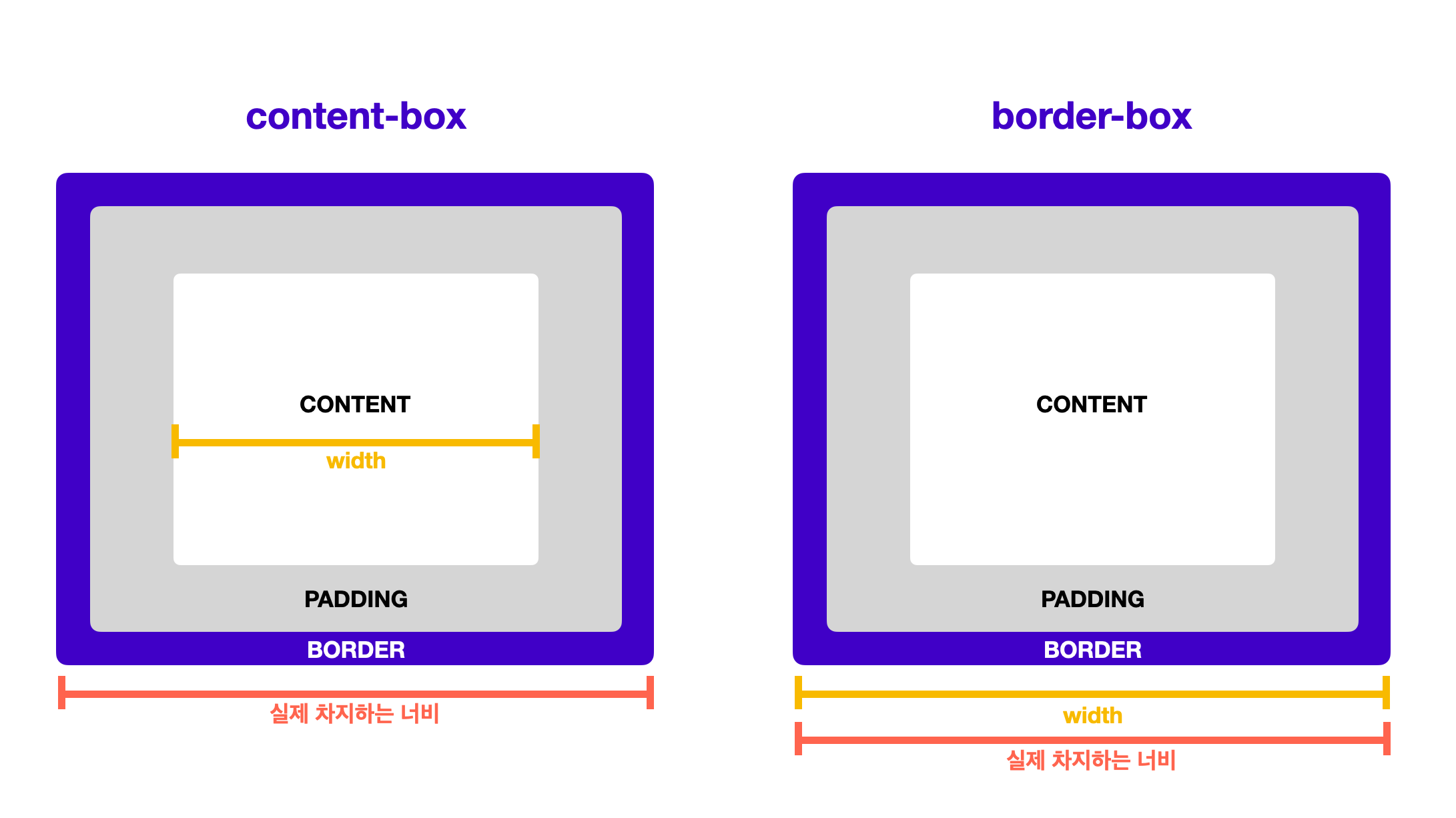
- 박스 측정 기준(content-box, border-box) 두 가지의 차이를 이해하고 있다.

border (테두리)
각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수이 있도록 만들며 border 속성에 적용되는 값으로는 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)이 있다.
margin (바깥 여백)
ex)
p {
margin: 10px 20px 30px 40px;
}
각각의 값은 top, right, bottom, left로 시계방향이다.
추가적으로 값을 하나만 넣으면 모든 방향의 바깥 여백에 적용되며, 음수값을 지정할 수 있다.
여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다. 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있습니다.
padding (안쪽 여백)
padding은 border를 기준으로 박스 내부의 여백을 지정한다.
값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left이다.
ex)
p {
padding: 10px 20px 30px 40px;
}
추가적으로 배경색이나 border를 적용하면, 안쪽 여백을 더욱 선명하게 확인할 수 있다.