객체에 대하여 복습중에 프로토타입 체인(prototype chain)에 대하여 MDN을 통해 좀 더 학습해 보았다.
지금까지는 MDN을 무언가 정의에 대한 이해로만 사용하다 프로토타입 객체 이해하기 학습이 있어서 학습을 통해 프로토타입 체인을 이해해 보았다.
먼저 MDN 프로토타잎 정의
Object prototypes
avascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다.
프로토타입 기반 언어?
JavaScript는 흔히 프로토타입 기반 언어(prototype-based language)라 불립니다.— 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미입니다. 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지입니다. 이를 프로토타입 체인(prototype chain)이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간입니다.
이렇게 프로토타입에 대하여 설명이 나와있고 프로토타입 체인이라는 단어가 등장한다.
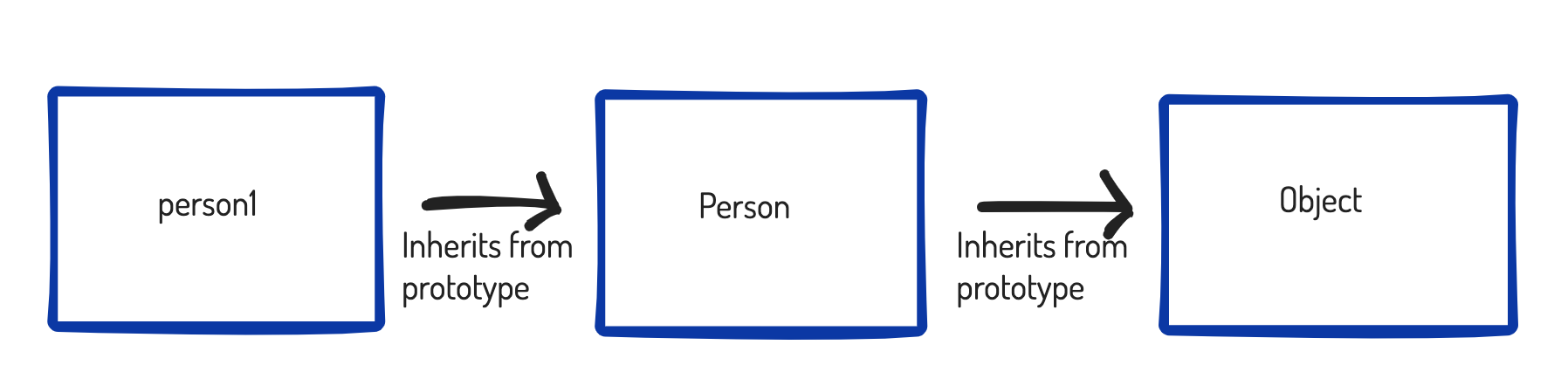
즉 자바스크립트는 프로토타입 기반의 언어이며, 모든 객체들은(이) 메소드와 속성들은 상속 받기 위한 프로토타입 객체를 가진다.
프로토타입 객체도 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수있고 그 상위도 마찬가지다.
모두 연결 되어있다는 말이다. 이것을 프로토타입 체인라고 한다.
프로토타입 객체 이해하기
Person() 생성자를 작성했던 예제 코드로 실습을 해본다.
- 생성자 함수를 정의
function Person(first, last, age, gender, interests) { // 속성과 메소드 정의 this.first = first; this.last = last; //... }인스턴스 생성
var person1 = new Person('Bob', 'Smith', 32, 'male', ['music', 'skiing']);
인스턴스란 ? (객체지향언어에서 흔히 사용되는 클래스(Class)가 자바스크립트에서는 프로토타입(prototype)이며 생성자 함수가 사용되고, 클래스나 프로토타입을 사용하여 만들어 낸 것이 인스턴스라고 볼 수 있다.)
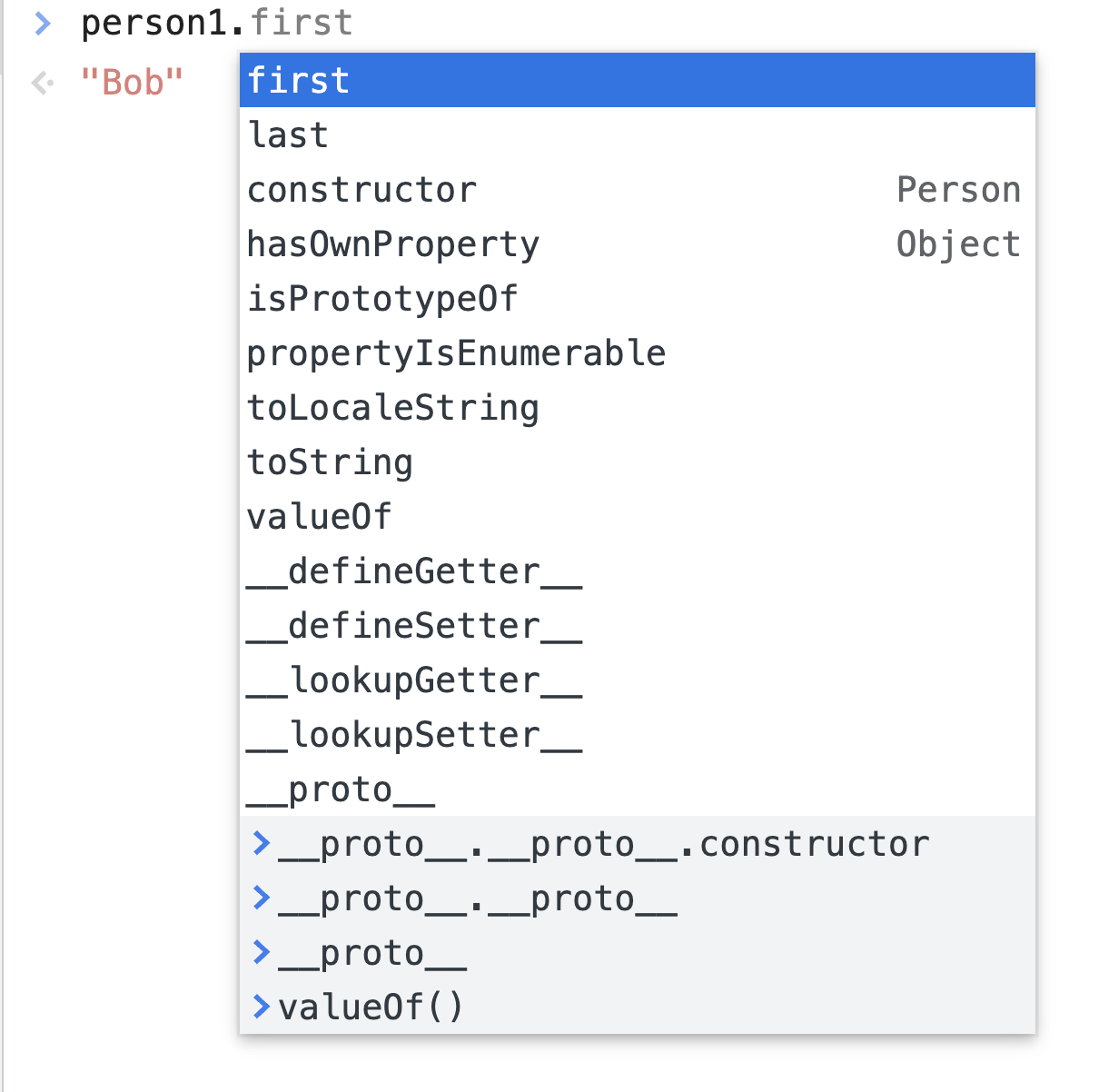
Javascript 콘솔에서 "person1."을 치게 되면 브라우저는 아래처럼 해당 객체의 멤버 이름을 자동 완성 팝업으로 보여준다.

Javascript 콘솔에서 "person1."을 치게 되면 브라우저는 아래처럼 해당 객체의 멤버 이름을 자동 완성 팝업으로 보여준다.
위에서 person1의 프로토타입 객체인 Person()에 (this로)정의된 멤버들 — first, last을 볼 수 있다.
또한 — valueOf처럼 Person()의 프로토타입 객체인 Object에 정의된 다른 멤버들도 보실 수 있다. 이는 프로토타입 체인이 동작한다는 증거다.

Object에 정의되어 있는 메소드를 person1에서 호출하면
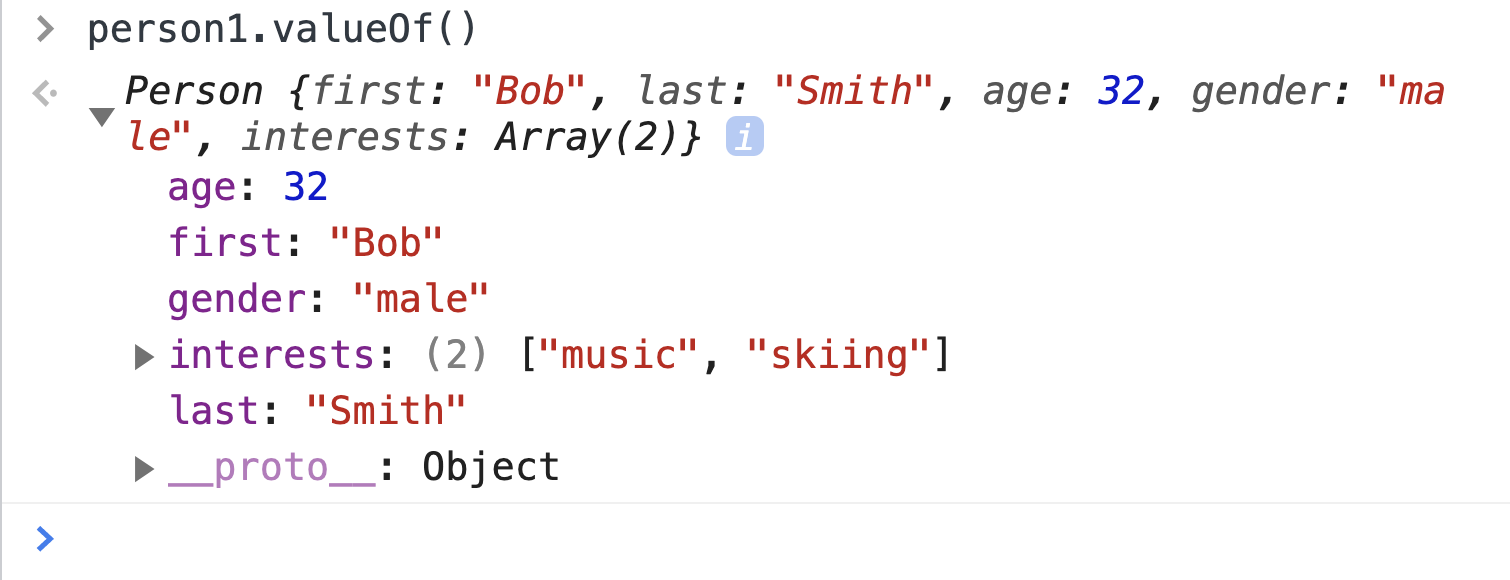
person1.valueOf()
이 메소드는 호출된 객체의 값을 단순 반환
밑에와 같이 개발자 콘솔창에서 확인 해본다.
- 브라우저는 우선 person1 객체가 valueOf() 메소드를 가지고 있는지 체크합니다.
- 없으므로 person1의 프로토타입 객체(Person() 생성자의 프로토타입)에 valueOf() 메소드가 있는지 체크합니다.
- 여전히 없으므로 Person() 생성자의 프로토타입 객체의 프로토타입 객체(Object() 생성자의 프로토타입)가 valueOf() 메소드를 가지고 있는지 체크합니다. 여기에 있으니 호출하며 끝납니다!
첫번째

이미지와 같이 valueOf() 매소드가 없다.
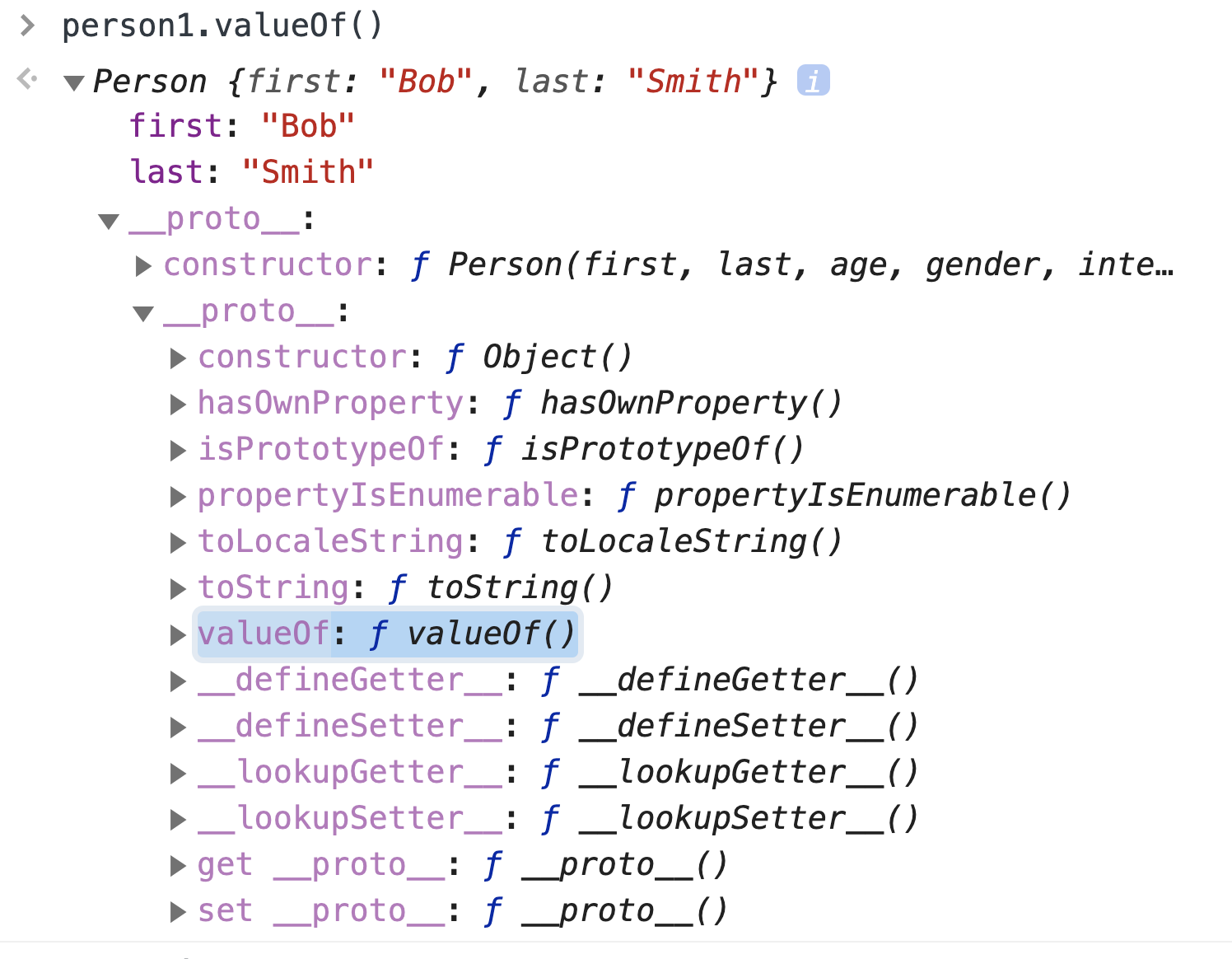
두번째
객체 Person()에도 valueOf()는 없다.
세번째
Person() 생성자의 프로토타입 객체의 프로토타입 객체(Object() 생성자의 프로토타입)가 valueOf() 메소드를 가지고 있는지 체크합니다.

위의 이미지와 같이 proto 안의 proto 안에 valueOf()가 들어있는 걸 확인 할 수있다.
즉 이미지와 같이 체인을 타고 올라가며 접근한다.
