AJAX
Asynchronous JavaScript + XML(AJAX)
HTML 또는 XHTML, CSS, JavaScript, DOM, XML, XSLT, 그리고 제일 중요한 XMLHttpRequest 객체를 비롯해 기존의 여러 기술을 사용하는 "새로운" 접근법을 설명하는 용어
다양한 기술을 AJAX 모델로서 결합했을 때, 웹 어플리케이션은 전체 페이지를 새로 고칠 필요 없이 사용자 인터페이스에 빠르고 점진적인 업데이트를 적용할 수 있다
AJAX의 X가 XML을 의미하긴 하지만, 요즘은 더 가벼운 용량과 JavaScript의 일부라는 장점 때문에 JSON을 더 많이 사용합니다. JSON과 XML 양쪽 모두 AJAX 모델에서 정보를 담을 때 사용
XMLHttpRequest
Ajax란 Asynchronous JavaScript and XML(비동기식 자바스크립트와 XML)의 약자이다
중요한 것은 ‘비동기식(Asynchronous)'이라는 단어다
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용
전체 페이지의 새로고침없이도 URL로부터 데이터를 받아올 수 있다
XMLHttpRequest는 이름으로만 봐서는 XML 만 받아올 수 있을 것 같아 보이지만, 모든 종류의 데이터를 받아오는데 사용할 수 있다
웹 브라우저에서는 서버로부터 데이터를 요청하는 XML 객체들을 내장하고 있다
XMLHttpRequest를 이용하면 웹 페이지를 전부 로딩하고도 서버로부터 데이터를 요청하거나 전송받을 수 있으며, 웹 페이지를 전부 로딩하지 않고도 일부만을 갱신하는 게 가능하다
XMLHTTPRequest(XHR)의 등장
페이지 깜빡임 없이 semless하게 동작하게 도와준다 (부분적 업데이트. 랜더링) => JavaScript와 DOM이용
Fetch
fetch 매서드는 JavaScript에서 서버로 네트워크 요청을 보내고 응답을 받을 수 있도록 해주는 매서드이다
XMLHttpRequest와 같이 비슷하지만
새로운 Fetch API는 좀더 강력하고 유연한 조작이 가능하다는 차이가 있다
SSR VS CSR
SSR(Server Side Rendering)
웹페이지를 브라우저에서 랜더링하는 대신에, 서버에서 랜더링 한다
브라우저가 서버의 URI로 GET요청을 보내면, 서버는 정해진 웹페이지 파일을 브라우저로 전송한다

그리고 서버의 웹페이지가 브라우저에 도착하면 완전히 랜더링 된다
서버에서 웹페이지를 브라우저로 보내기 전에, 서버에서 완전히 랜더링 했기 때문에 Server Side Rendering이라고 한다
웹페이지의 내용에 데이터베이스의 데이터가 필요할 경우
서버는 데이터베이스의 데이터를 불러온 다음 웹페이지를 완전히 랜더링 된 페이지로 변환 후에 브라우저에 응답으로 보낸다

웹페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면,
브라우저가 다른 경로로 이동할 때마다 서버는 이작업을 다시 수행한다
CSR(Client Side Rendering)
클라이언트에서 페이지를 랜더링한다
웹개발에서 사용하는 대표적인 클라이언트는 웹 브라우저다
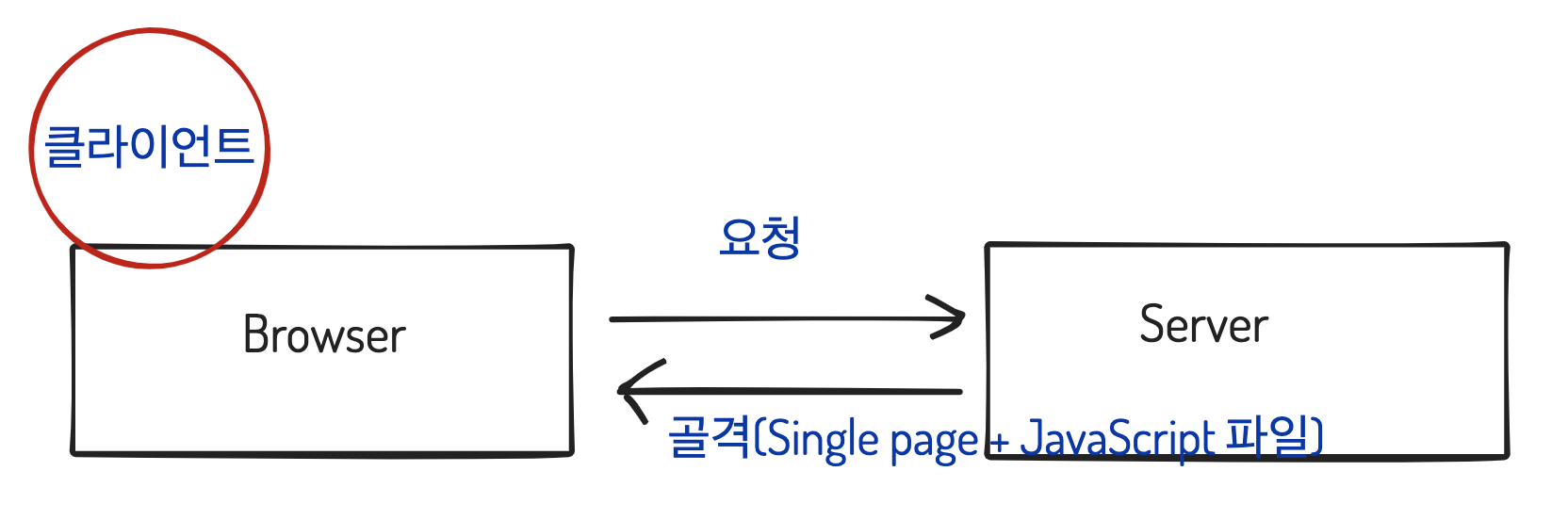
브라우저의 요청을 서버로 보내면 서버는 웹페이지를 랜더링하는 대신,
웹페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다
이때 서버는 웹페이지와 함께 JavaScript파일을 보낸다

클라이언트가 웹페이지를 받으면 웹페이지가 함께 전달된 JavaScript 파일은 브라우저에서 웹페이지를 완전히 랜더링 된 페이지로 바꾼다
서버 ->(웹페이지 골격 + JavaScript 파일) -> 클라이언트
JavaScript 파일은 -> 브라우저 웹페이지를 완젼히 -> 랜더링 페이로 바꾼다
웹페이지에 필요한 내용이 데이터베이스에 저장된 경우
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹페이지에 랜더링 해야한다
이것을 위해 API가 필요하다(사용된다)
웹페이지를 랜더링 하는데에 필요한 데이터를 API 요청으로 해소 한다
브라우저가 다른 경로로 이동하면
서버가 웹페이지를 다시 보내지 않는다
프라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 랭더링 한다
이때 보이는 퓁페이지의 파일은 맨 처츰 서버로 부터 전달 받은 웹페이지 파일과 동일한 파일이다
차이점
SSR은 서버에 랜더링 하고,
CSR은 브라우저(클라이언트)에서 페이지를 앤더링 한다
브라우저는 사용자가 다른경로를 요청할때 마다 페이지를 새로고침하지 않고, 동적으로 라우팅을 관리 한다
SSR, CSR의 적합한 사용
SSR을 사용할때
- SEO(Search Engine Optimization)가 우선순위인 경우 일반적으로 SSR을 사용한다
- 웹페이지의 첫 화면 랜더링이 빠르게 필요한 경우, 단일 파일 용량이 작은 SSR이 적합하다
- 웹페이지가 사용자와 상호작용이 적은 경우
CSR을 사용할때
- SEO가 우선순위가 아닌 경우
- 사이트에 풍부한 적용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공
- 웹 어플리케이션을 제작 하는 경우, 더 나은 사용자 경험(빠른 동적 랜더링)을 제공 할 수 있다
Browser Secury Model (웹 보안)
서버보안, 데이터베이스 보안, client 보안
CORS
(Cross-Origin Resource Sharing)
서로 다른 origin 간에 리소스를 공유
XSS
CSRF
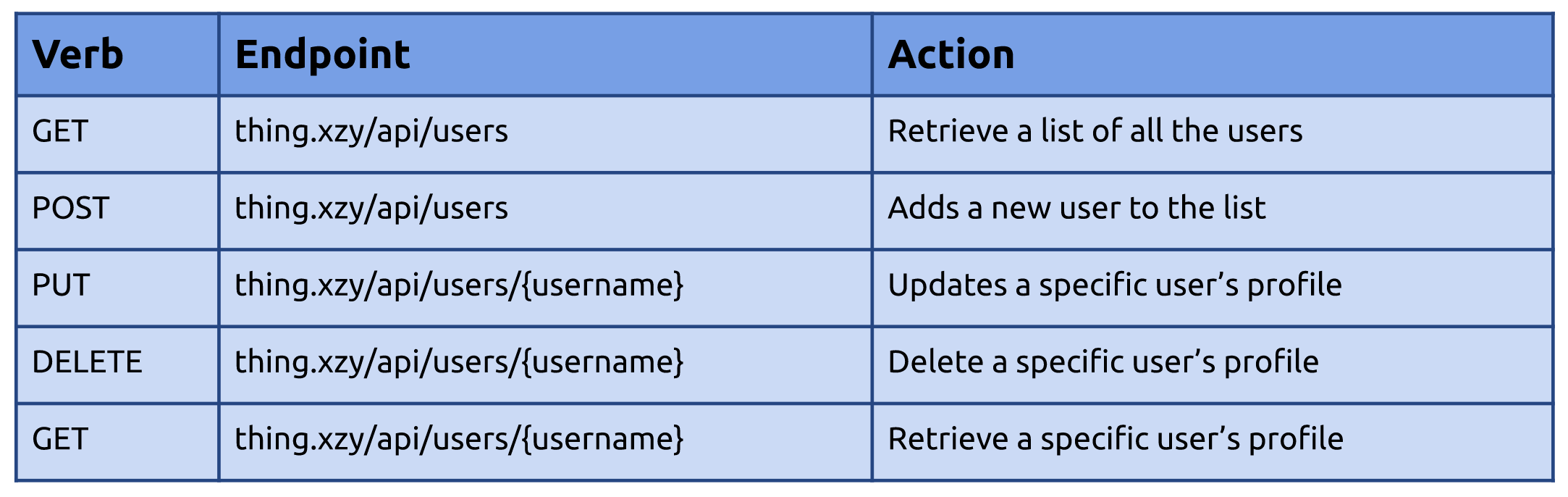
http methods
-
GET
no side effects -
POST
perform an action -
PUT
place a resource, idempotent -
DELETE
delete a resource, idempotent -
HEAD, OPTIONDS

HTTP Status Codes
-
2xx: Sussece
200 OK -
3xx: Redirect
301 Moved Permanently, 302 Found -
4xx: client errors
404 Not Found, 403 Forbidden, 400 Bad Request -
5xx: Server errors
500 Internal Server Error, 502 Bad Gateway
DSN(Domain Name System)
도메인 주소를 IP주소로 변환해 주는 규칙과 레코드들의 모음
도메인 네임 시스템을 간단하게 설명하자면
사람이 기억하기 쉬운 www.naver.com 과 같은 도메인을 컴퓨터가 이해할 수 있는 125.209.222.142 으로 변환하여 요청이 원하는 곳에 도달할 수 있도록 도와주는 시스템 이다
Domain Name
도메인 주소는 오른쪽부터 왼쪽으로 최상위 도메인과 여러개의 도메인으로 구성되어 있다
탑 레벨 도메인은 .com, .kr, .net 등 도메인의 가장 오른쪽에 위치하는 도메인이다
kr, us와 같은 국가코드를 사용하는 도메인은 co, ac와 같은 2단계 도메인과 함께 사용되기도 한다
서브도메인은 일반적으로 www, m와 같은 제일 왼쪽에 위치한 도메인 들이 해당된다
호스트 이름으로 불리기도 하는 서브도메인은 웹 사이트의 특정 부분을 나눠서 보여줘야 하는 경우 사용한다
m(모바일), www(기본), store(스토어)등의 도메인에 따라 사이트의 구성이 달라지는것을 기억하면 쉽게 이해할 수 있다
Domain Name Server(zone)
도메인을 관리하는 도메인 서버(존)이다
대표적으로 모든 도메인을 관리하는 루트 네임 서버, TLD를 관리하는 네임 서버, 권한 있는 네임 서버로 구성된다
이때 도메인 이름 서버는 하나의 서버로 구성되지 않는다
안정성을 위해 최소한 두개 이상의 서버가 하나의 도메인 네임을 담당한다
여러개의 서버를 구성한다면 하나의 서버로 운영될 경우 생길수 있는 과부하 및 서비스 거부 공격에 대해 효율적으로 대응할 수 있다
루트 도메인 네임 서버는 각 최상위 도메인 네임 서버들의 주소를 알고 있으며 최상위 도메인 네임 서버는 권한 있는 네임 서버의 주소를 알고 있다
권한 있는 네임 서버는 example.com등의 도메인 IP 주소 및 도메인 정보를 관리하는 권한을 가진 서버다
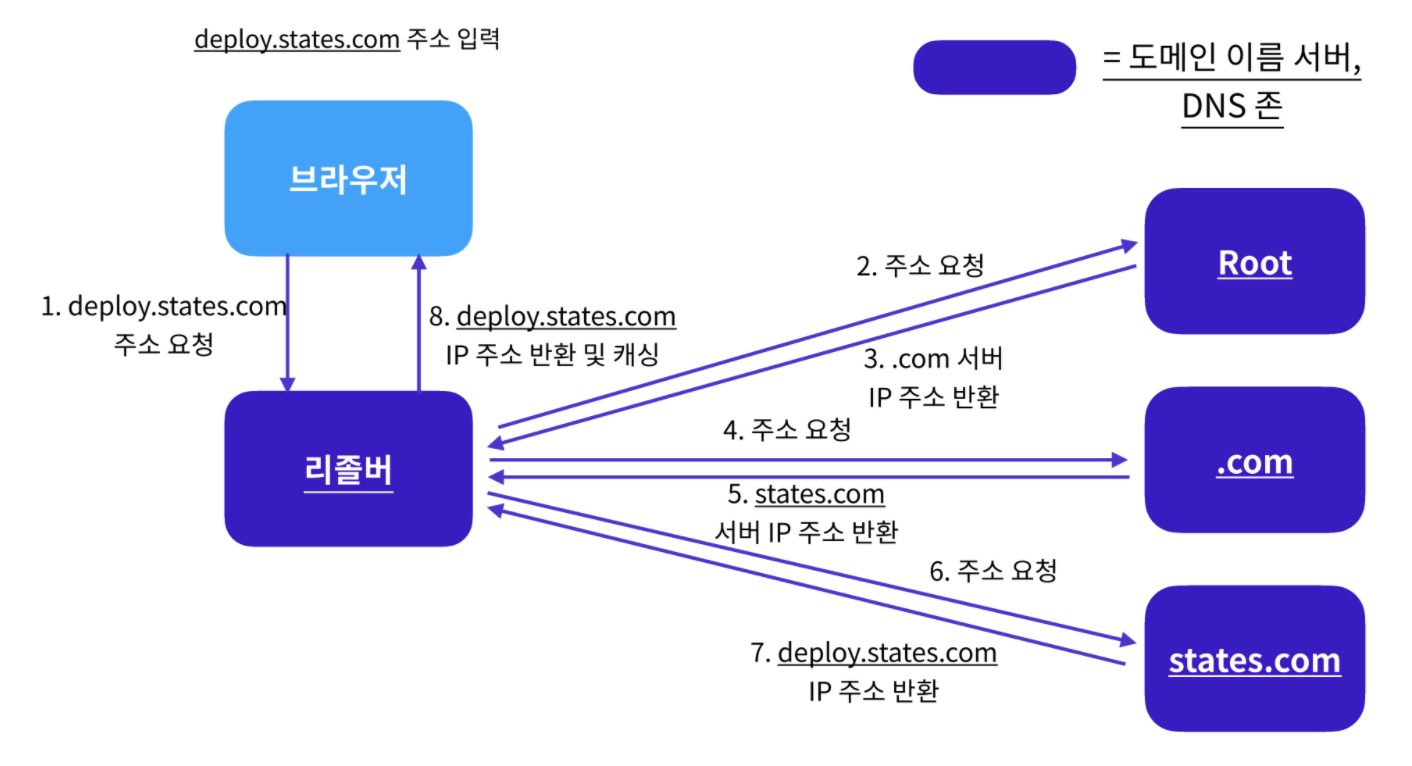
DNS Lookup

URL에 deploy.states.com 주소를 입력하면 ‘DNS Lookup’ 이라고 불리는 다음 과정이 발생한다
- 브라우저는 리졸버에게 IP주소를 요청합한다
리졸버는 요청받은 도메인의 IP 주소를 찾기위해 여러 네임 서버에 반복적인 질의를 하는 이름 서버다
리졸버는 우선 기존에 찾아본 도메인정보가 내용이 담긴 캐시 파일을 살펴본다
해당되는 도메인정보가 있다면 즉시 IP주소를 리턴한다
해당되는 도메인 정보를 찾을수 없는 경우 2번을 진행한다
- DNS 리졸버는 IP주소를 얻기 위해 네임 서버들에게 재귀적인 쿼리를 진행한다
루트, 탑레벨, 권한있는 도메인 서버에 차례대로 쿼리를 진행하며 IP주소를 알아낸다
이때 리졸버는 쿼리수를 줄일 목적으로 기록되지 않은 도메인 네임 서버들의 주소를 저장하기도 한다
- 마지막으로 리졸버는 전달받은 deploy.states.com의 IP주소를 기록하고 브라우저에게 전달한다
Zone File
도메인 네임 서버는 응답을 보내기위해 한개 이상의 존 파일이라는 파일을 가지고 있다
존 파일은 네임과 클래스, TTL, 레코드 타입, 레코드 데이터로 구성된 레코드들로 구성되어 있다
네임 서버들은 이러한 존 파일들을 바탕으로 요청에 해당되는 레코드를 리턴한다
리졸버는 이 레코드를 살펴보고 리턴해야할 IP 혹은 다음에 쿼리를 진행할 서버의 주소를 확인한다
레코드 상세 정보
이름은 example.com과 같은 도메인 네임 혹은 서브 도메인의 이름 등을 저장한다
레코드 클래스는 네트워크 타입을 지정한다
일반적으로 IN(인터넷)으로 지정된다
TTL은 Time To Live의 약자로서 리졸버가 레코드를 몇 초동안 저장할 지를 명시한다
해당 시간이 지나면 리졸버는 해당 레코드를 삭제한다
레코드 타입은 레코드 데이터의 내용의 형식이다
-
이름
도메인 이름 -
레코드 크랠스
네트워크 타입 -
TTL
클라이언트가 데이터를 저장가능한 시간 -
레코드 타입
반환될 데이터의 형식 -
레코드 데이터
반환되는 데이터
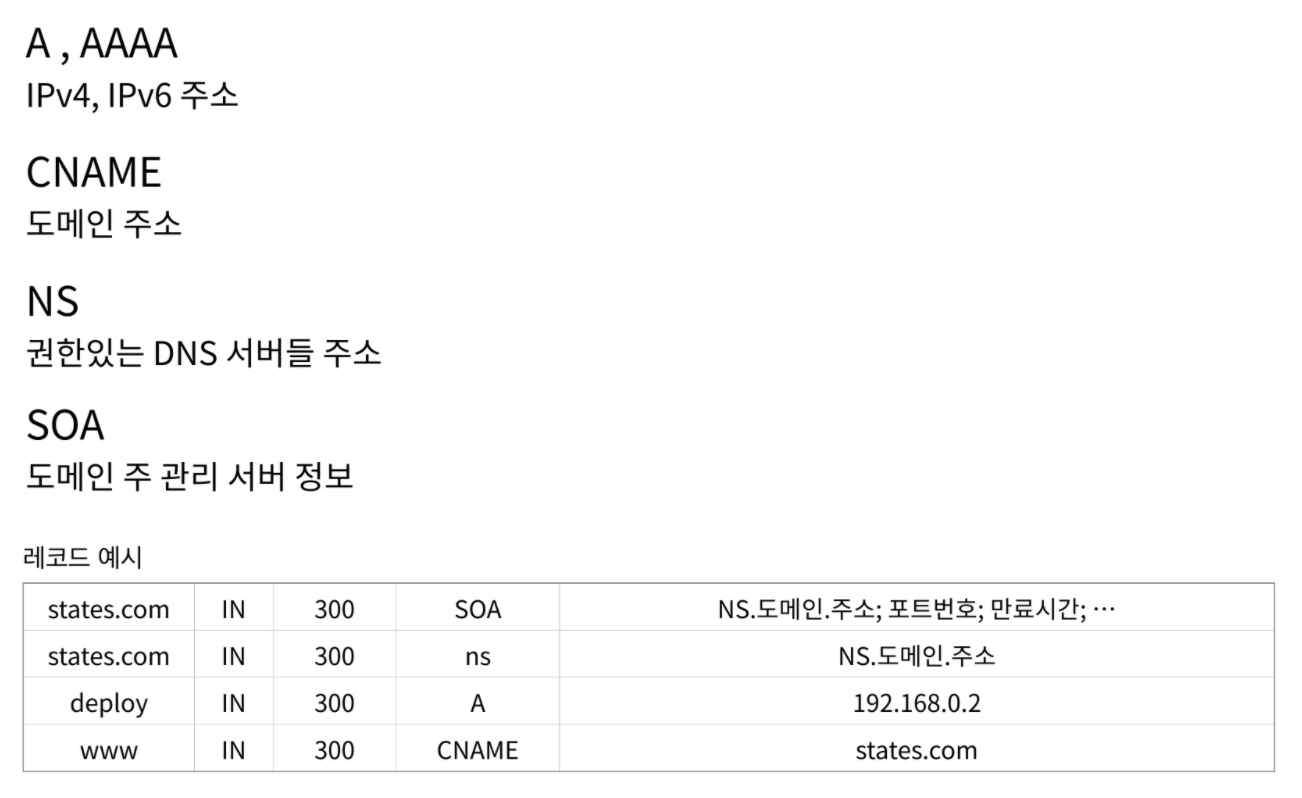
레코드 타입

A - 데이터가 IPv4 주소임을 명시한다
IPv4 주소는 보통 알고있는 127.0.0.1과 같은 주소를 말한다
AAAA - 데이터가 IPv6 주소임을 명시한다
IPv6주소는 IPv4주소가 부족해지자 새롭게 도입된 주소 형식이다
2001:0db8:85a3:08d3:1319:8a2e:0370:7334 과 같은 형식을 사용한다
CNAME - 데이터가 도메인 주소임을 명시한다
NS - 데이터가 도메인 네임 서버들의 주소임을 명시한다
SOA - 데이터가 도메인 네임 서버들중 주 서버의 정보들에 대한 데이터다
주 네임 서버와 통신할 수 있는 포트번호, TTL, 도메인 주소등이 적혀 있다
따라서 위 상단의 레코드들은 인터넷 네트워크를 사용하며 192.168.0.2 는 deploy 서브도메인의 주소이고 www 서브도메인은 states.com 도메인으로 연결되어 있음을 알 수 있다
