Cross-Origin Resource Sharing
서버가 허용한 클라이언트의 요청에게만 응답 하기위한 방법
same-Ofigin의 반대개념
다른 출처간에 리소스를 공유할 수 있도록 하는 것
출처는 보내고 받는 각각의 위치 즉, 웹사이트랑 API 주소
리소스는 주고 받아지는 데이터
즉, Southbig.com과 google API, 이 서로 다른 출처끼리 정보요청과 반환이 가능하도록 하는게 CORS 다
원래 서로 다른 출처끼리 요청을 주고 받는건 안되는게 기본값이였다
즉, 금지되어 있었다
웹 생태계가 다양해지면서 여러 서비스들간에 자유롭게 데이터가 주고받아질 필요가 생겼다
다른 사이트간의 요청들을 브라우저가 막고 있고, 이걸 합의된 출처들간에 합법적으로 허용해주기 위해, 어떤 기준을 충족시키면 리소스 공유가 되도록 만들어진 메터니즘이 CORS 다, 교차 출처 자원 공유 방식
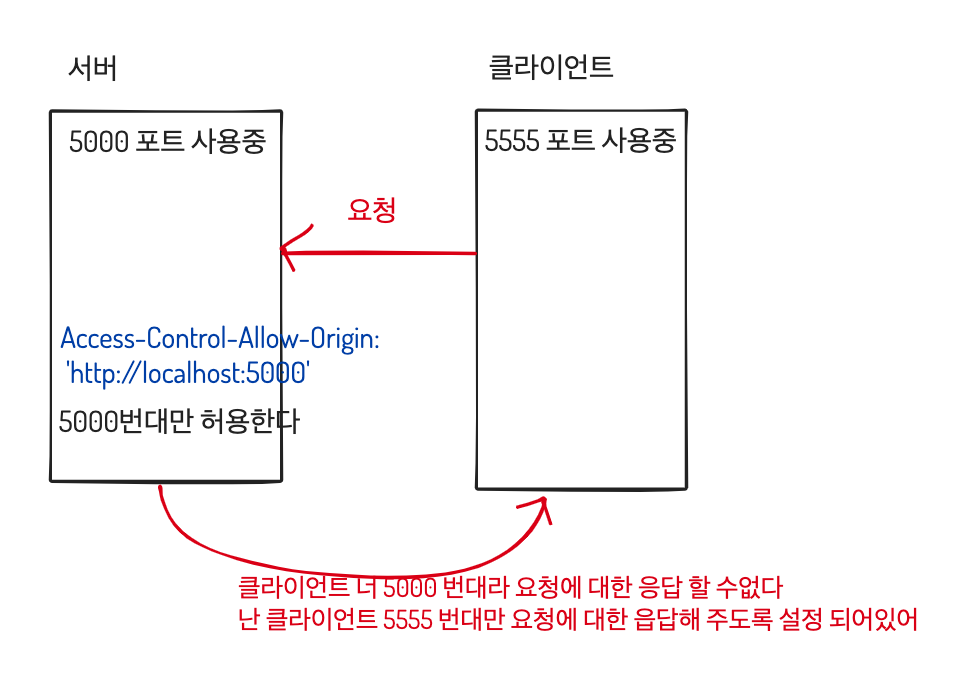
요청을 받는 백엔드 쪽에서 이걸 허락할 다른 출처들을 미리 명시해두면 된다(CORS 옵션)
CORS 옵션
Access-Control-Allow-Origin:
어떤 origin으로 허용할 것인가
Access-Control-Allow-Methods:
어떤 method를 허용할 것인가
Access-Control-Allow-Headers:
어떤 header를 허용할 것인가
Access-Control-Max-Age:
얼마나 자주 preflight message를 보낼 것 인가
serve 유틸리티를 이용해 클라이언트를 실행하고, 서버의 Access-Control-Allow-Origin을 클라이언트의 origin으로 특정하기
npx serve client/ -l <포트 번호>
만약,
위와 같이 npx serve client/ -l 5555를 사용하여 클라이언트(도메인) 변경 후
Access-Control-Allow-Origin: 'http://localhost:5555' 로 설정하면 CORS의 지정 header로 인해 http://localhost:5555로 데이터가 전달이 된다
하지만,
Access-Control-Allow-Origin: 'http://localhost:6000'로 하면 CORS plicy가 된다
즉,
from origin이 현재 5555로 설정되어있고 Access-Control-Allow-Origin 설정을 동일하게 하지 않으면 요청한 origin과 CORS에 설정한 origin이 다르기 때문에 서버에서는 정보를 허용하지 않는다

추가 설명
브라우저는 다른 출처끼리의 요청이 보내질 때는 요청에 origin이라는 header를 추가한다
header - 데이터가 다른곳으로 전솔될때 데이터의 맨 앞쪽에 붙은 보충 정보
받는 쪽의 IP 주소, 사용할 프로토콜이나 옵션이 담긴다.
header의 Origin 항목에는 요청하는 쪽의 scheme과 도메인, 포트가 담긴다
scheme - 요청할 자원의 접근 방법 (프로토콜 즉, HTTP, FTP, TELNT 등)
simple request - GET, POST 등 일정 조건의 요청들에 사용된다
요청은 다보내지지만 통과가 안되면 답장만 못받는다
PUT이나 DELETE등 과 같은 요청들은 본 요청을 보내기전에 preflight 요청을 먼저 보내서 요청이 안전한지 확인하고, 여기서 허락이 떨어져야 본견적으로 요청을 보낼 수 있다
서버데이터에 영향을 줄 수 있는 요청들은 요청자체를 보내기 전에 먼저 허용 여부를 검증한다(preflight)
preflight - 요청에 의해 서버가 변경될 수 있기 때문에 요청을 보내는 것도 일단 허락을 받아야 한다