변수란 무엇인가? 왜 필요한가 ?
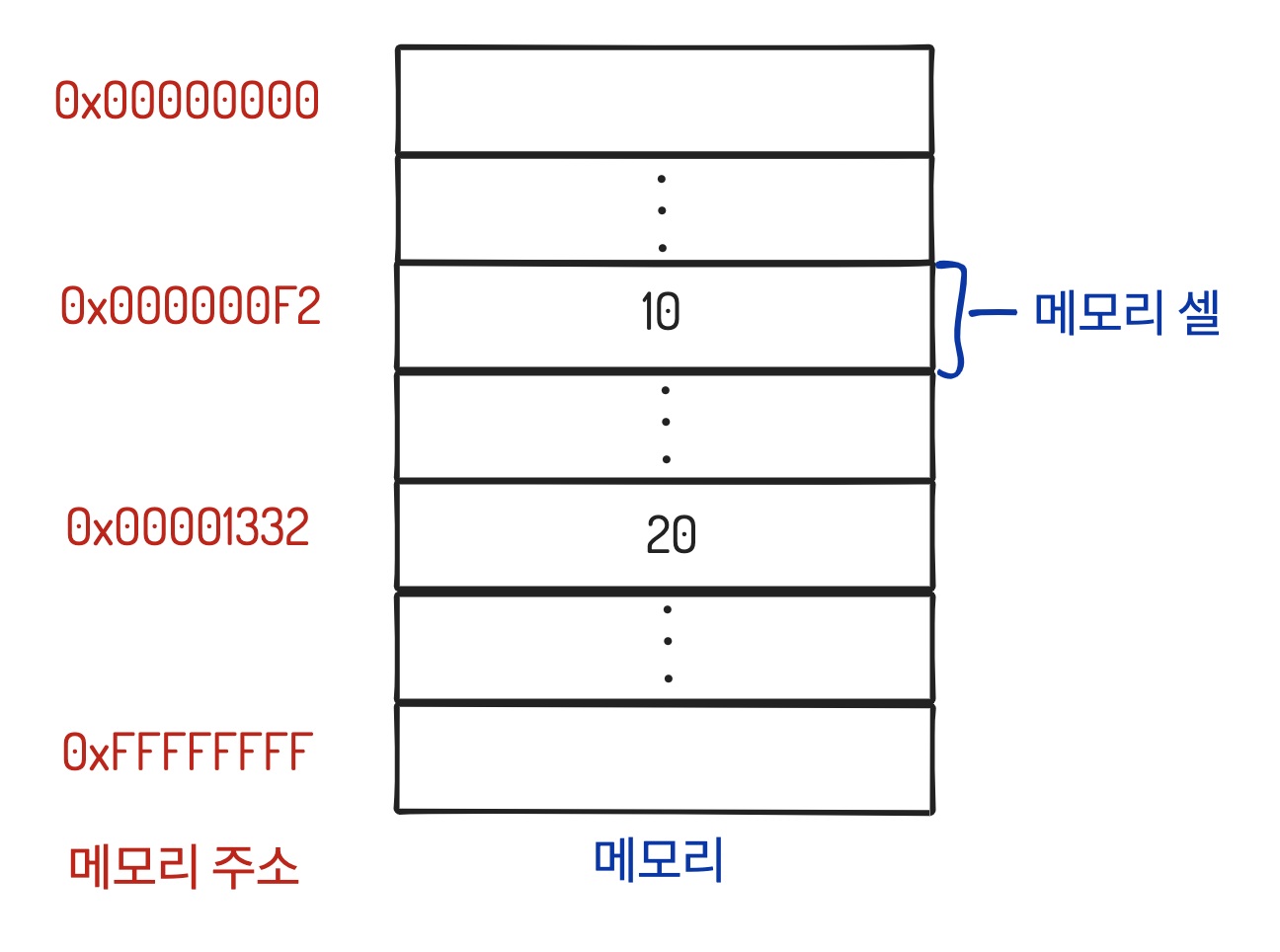
메모리(memory)는 데이터를 저장할 수 있는 메모리 셀(memory cell)의 잡합체다
메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 셀의 크기, 즉 1바이트 단위로 데이터를 저장(write)하거나 일어(read)들인다

각 셀은 고유의 메모리 주소(memory address)를 갖는다
이 메모리는 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기 만큼 정수로 표현 된다
에를 들어 4GB 메모리는 0부터 4,294,967,295(0X00000000 ~ 0XFFFFFFFF)까지의 메모리 주소를 같는다
컴퓨터는 모든 데이터를 2진수로 처리한다
따라서 메모리에 저장되는 데이터는 데이터의 종류(숫자, 텍스트, 이미지, 동영상 등)와 상관없이 모두 2진수로 저장된다
메모리에 저장되는 모든 값은 2진수로 저장된다는 것을 기억해야 한다

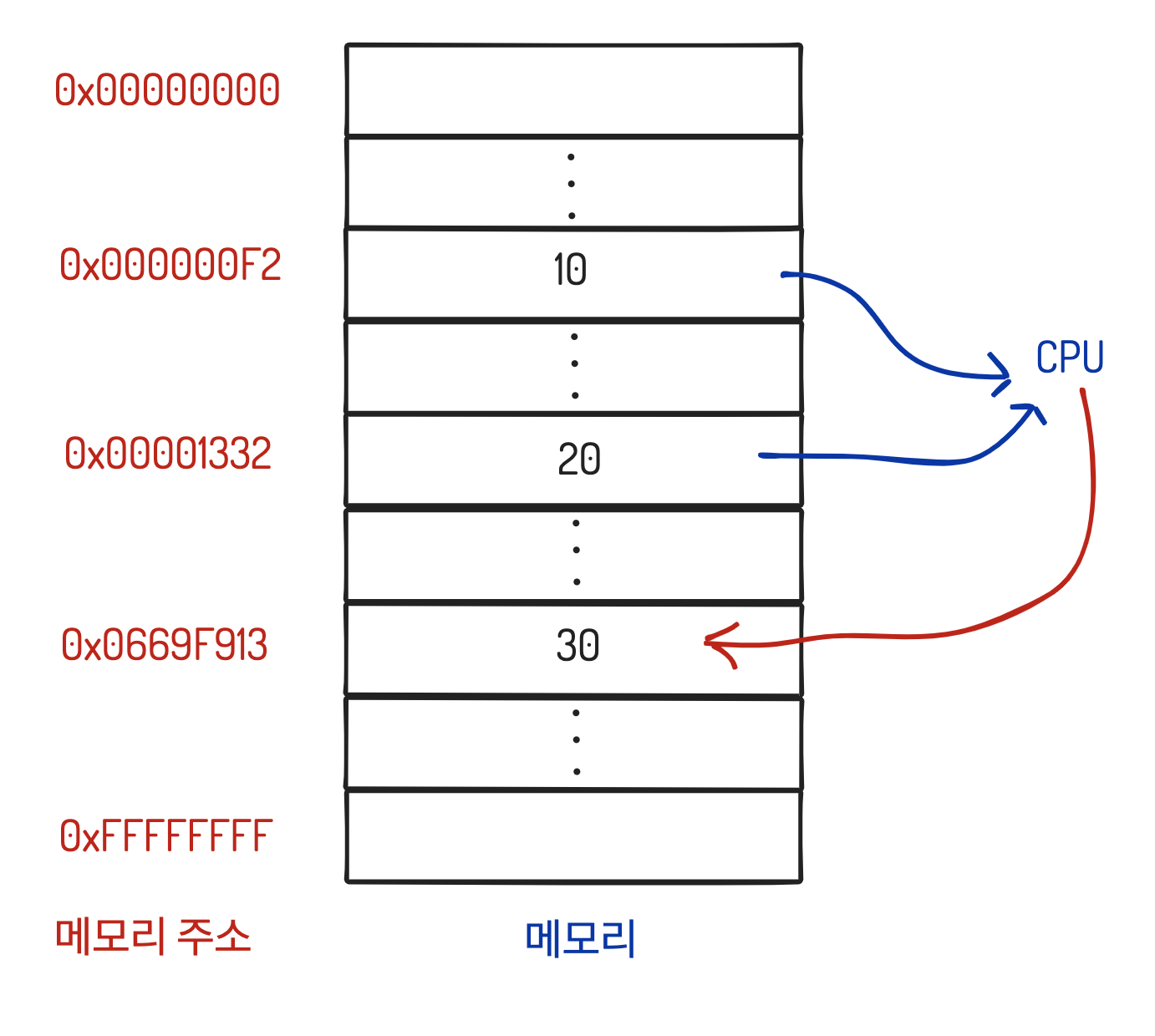
성공적으로 연산이 끝나고 연산 결과도 메모리에 저장되었지만,
CPU가 연산해서 만들어낸 숫자 값30을 재사용할 수 없다
연산 결과인 30을 재사용하기 위해선 메모리 주소를 통해서 30이 저장된 메모리 고강에 직접 접근하는 것 외에는 방법이 없다
메모리 주소를 통해 값에 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 높아,
자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다
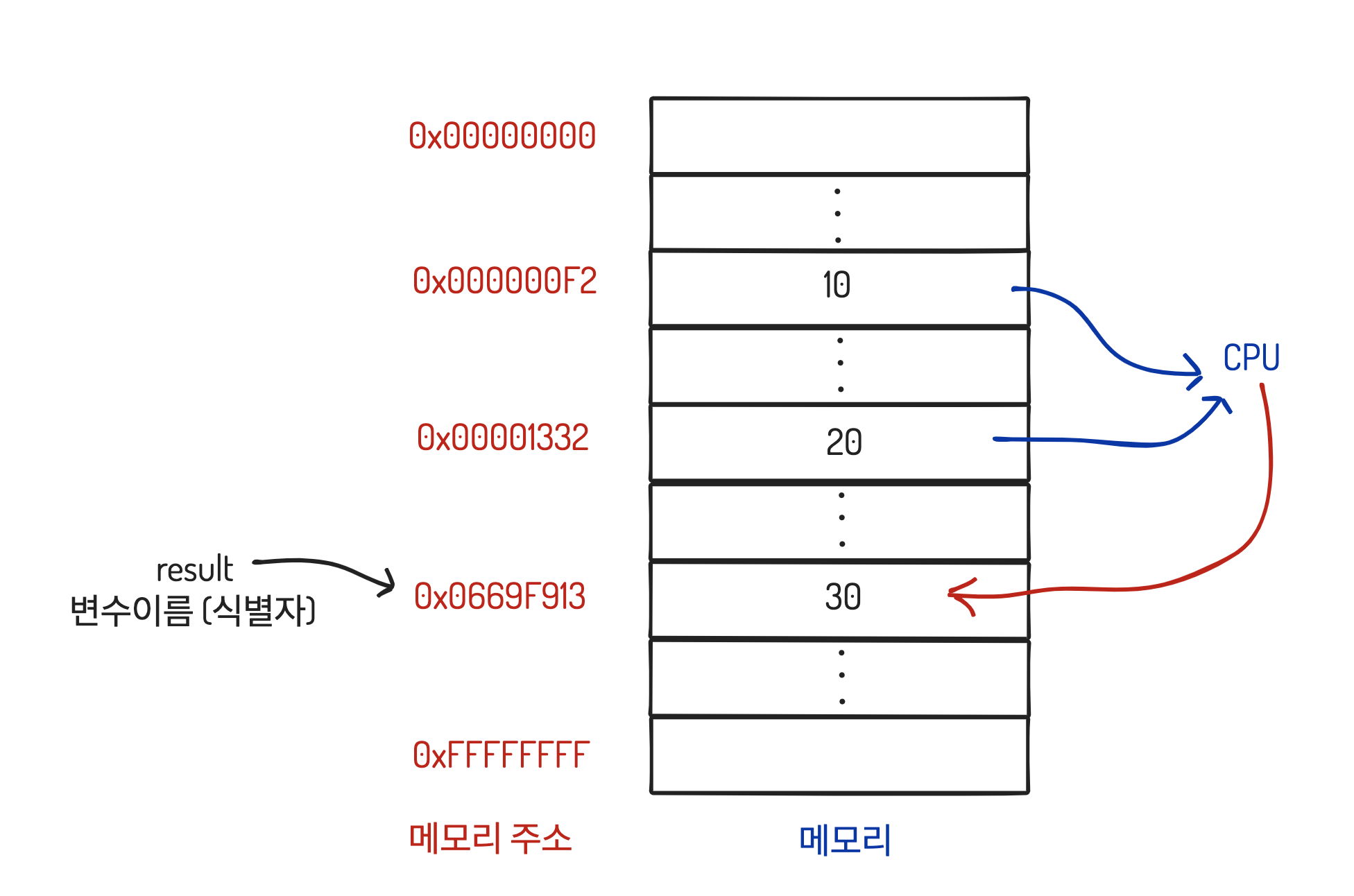
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다
변수(Variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다
변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다
변수는 프로그래밍 언어의 컴파일러 또는 인터프리티어에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다
따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다
let result = 10 + 20
메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름(변수명)이라 한다
변수에 저장된 값을 변수 값이라고 한다
변수에 값을 저장하는 것을 할당(assignment, 대입, 저장)이라 하고, 변수에 저장된 값을 읽어 들이는 것을 참조(reference)라 한다
변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매팅된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환한다
변수 이름을 통해 변수에 저장된 값의 의미를 명확이 할 수 있다
즉, 변수에 저장된 값의 의미를 파악할 수 있는 변수 이름은 가독성을 높이는 부수적인 효과를 준다
변수 이름을 짓는 것은 심사숙고해서 지어야 한다
식별자
변수이름을 식별자(identifier)이라고도 한다
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다
값은 메모리 공간에 저장되어있다
따라서 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해 낼 수 있어야 한다, 이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야 한다
식별자는 값에 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 이 매칭 저오도 메모리에 저장되어야 한다
이처럼 식별자는 값이 아니라 메모리 주소를 기억하고 있다
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미다
즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다
식별자라는 용어는 변수 이름에만 국한해서 사용하지 않는다
변수, 함수, 클래스 등의 이름은 모두 식별자다
즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며,
선언(declaration)에 의해 자바스크립느 엔진에 식별자의 존재를 알린다
변수 선언
변수 선언(variable declaration) 이란 값을 저장하기 위한 메모리 공간을 확보(allocate)하고 변수 이름과 확보된 메모리 공간의 주소를 연결(name binding)해서 값을 저장할 수 있게 준비 하는 것이다
메모리 공간은 확보가 해제(release)되기 전까지는 누구도 확보된 메모리 공간을 사용할 수 없도록 보호되므로 안전하게 사용할 수 있다
var 키워드의 단점
var 키워드의 여러 단점 중에서 가장 대표적인 것이 블록 레벨 스코프 block-level scope를 지원하지 않고 함수 레벨 스코프(function-level scope)를 지원한다는 것이다
변수 선언에 의해 확보된 메모리 공간은 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다
실행 컨텍스트(excution context)는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다
자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리한다
변수 이름과 변수 값은 실행 컨텍스트 내에 키(key)/값(value) 형식인 객체로 등록되어 관리된다
초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아 있을 수 있다, 이러한 값을 쓰레기 값(garbage value) 이라 한다
ReferenceError
식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을때 발생하는 에러다
변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined var score
위 코드를 보면,
변수 선언문인 var score보다 변수를 참조하는 console.log(score)가 앞에 있다
만약 코드가 순차적으로 실행되는 런타임에 변수 선언이 실행된다면 console.log(score)가 실행되는 시점에는 아직 변수가 선언되기 이전이므로 위코드를 실행하면,
참조 에러 (Reference Error)가 발생해야 한다
하지만 undefined가 출력된다
이는 변수 선언(선언 단계와 초기화 단계)이 소스코드가 순차적으로 실행되는 런타임 이전 단계에서 먼저 실행된다는 증거다
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅(variable hoisting)이라 한다
모든 식별자(변수, 함수, 클래스 등)는 호이스팅된다.
값의 할당
var score; // 변수 선언 score = 80; // 값의 할당
변수 선언과 값의 할당의 실행 시점이 다르다
변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전 에 먼저 실행된다
값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다
변수선언, 값 할당 따로 선언
console.log(score); // undefined var score; score = 80; console.log(score) // 80
변수선언, 값 할당 같이 선언
console.log(score); // undefined var score = 80; console.log(score); // 80변수의 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다
변수의 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라,
새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다
문제
console.log(score); // undefined score = 80; var score; // 호이스팅 발생 console.log(score); // 80;console.log(score); // undefined var score; // 호이스팅 발생 score = 80; console.log(score); // 80;
