식별자 (identifier)는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말한다
네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다
- 식별자는 특수문자를 제외한 무자, 언더스코어(_) 달러 기호($)로 시작해야 한다, 숫자로 시작하는것은 허용하지 않는다
- 예약어는 식졀자로 사용할 수 없다
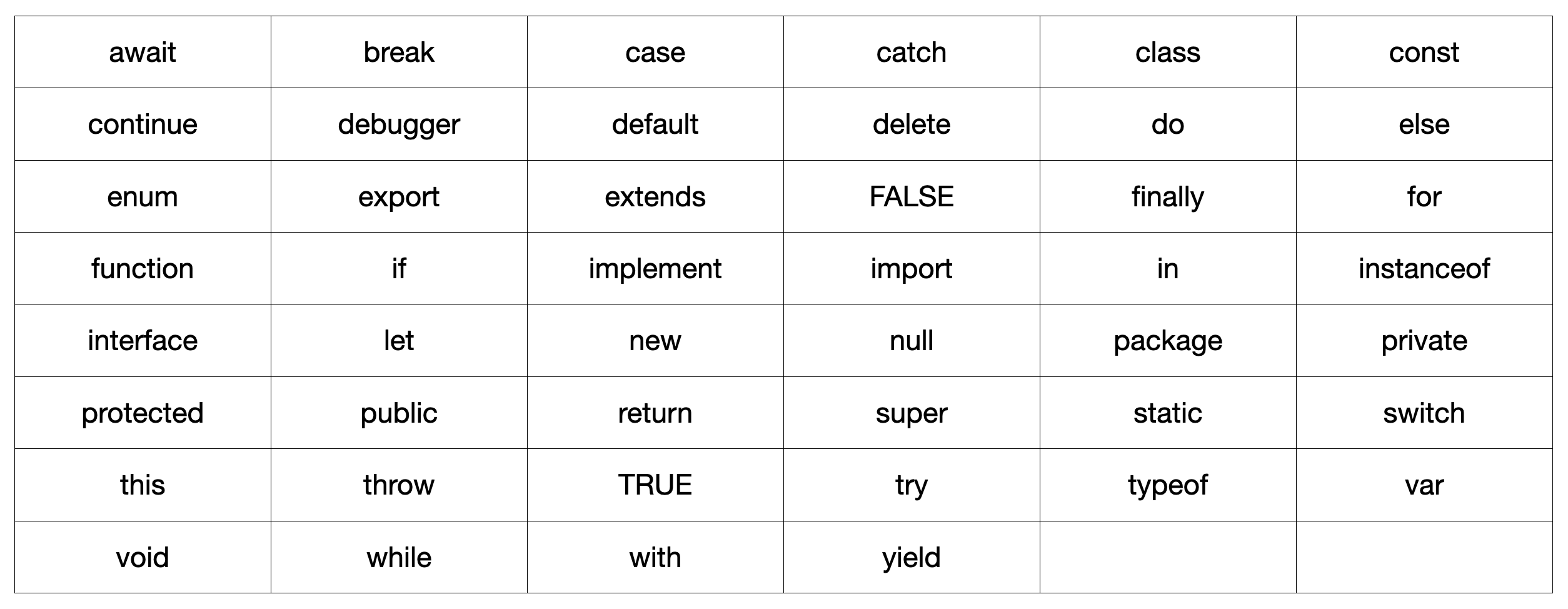
예약어 (reserved word)
변수는 쉼표(,)로 구분해 하나의 문에서 여러 개를 하번에 선언할 수 있다
명명 규칙에 위배되는 변수이름
let first-name; // SyntaxError: Unexpected token -
let 1st; // SyntaxError: Invalid or unexpected token
let this; // SyntaxError: Unexpected token this
자바스크립트는 대소문자를 구별한다
let firstname;
let firstName;
let FIRSTNAME;
변수이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야한다
네이밍 컨벤션 (naming convention) 은 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다
// 카멜케이스
let firstName;// 스네이크 케이스
let first_name;// 파스칼 케이스
let FirstName;// 헐가리언 케이스
let strFirstName; // type + identifier
let fromEvent(document, 'click'); // RxJS 옵저버블
자바스크립트에서는 일반적으로 변수나 함수이름에는 카멜케이스를 사용하고,
생성자함수나 클래스이름에는 파스칼 케이스를 사용한다