자바스크립트 탄생, 표준화
1995년 브렌던 아크가 자바스크립트 개발
1996년 모카 -> 라이브스크립트 -> 자바스크립트 로 최종으로 바뀜
1997년 자바스크립트 표준화 -> ECMAScript
자바스크립트 성장, 역사
Ajax
1999년 자바스크립트를 이용해 서버와 브라우저가 비동기(asynchronous) 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax(Asynchronous javaScript and XML)가 XMLHttpRequest라는 이름으로 등장
이전의 웹페이지는 화면이 전환되면 새로운 HTML 코드를 서버로부터 다시 전송받기 때문에,
- 불필요한 데이터 통신이 발생
- 변경할 필요가 없는 부분까지 처음부터 다시 랜더링해야 하기 때문에 성능 면에서 불리
- 화면이 전화되면 화면이 순간적인 깜박이는 현상 발생
Ajax등장으로 웹페이지에서 변경할 필요가 없는 부분은 다시 랜더링하지 않고,
서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 랜더링하는 방식이 가능해 졌다
jQuery
2006 jQuery 등장으로 DOM(Document Object Model)을 더욱 쉽게 제어할 수 있게 되었고, 크로스 브라우징 이슈도 어느 정도 해결되었다
V8 자바스크립트 엔진
2008년 구글의 V8 자바스크립트 앤진 등장
V8 자바스크립트 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험(UX, User Experience)을 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착
웹 서버에서 수행되던 로직들이 대거 클라이언트(Browser)로 이동
Node.js
2009년 라이언 달이 Node.js 발표
Node.js는 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경(runtime environment)다
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를,
브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경 이다
Node.js는 다양한 플랫폼에 적용할 수 있지만 서버 사이드 애플리케이션 개발에 주로 사용되며, 이에 필요한 모듈, 파일 시스템, HTTP 등 빌트인(built-in, 내장) API를 제공한다
Node.js는 비동기 I/O를 지원하며 단일 스레드(single thread) 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋아서 I/O가 빈번하게 발생하는 SPA(Single Page Application)에 적합하다
CPU 사용률이 놓은 애플리케이션에는 권장하지 않는다
Node.js의 등장으로 자바스크립트는 브라우저를 벗어나 서버 사이드 애플리케이션 개발에서도 사용할 수 있는 범용 프로그래밍 언어가 되었다
SPA 프레임워크
복잡해진 개발 과정으로 필요에 따라 많은 패턴과 라이브러리 출현
CBD(Component based development) 방법론을 기반으로 하는 SPA(Single Page Application)가 대중화 되면서 Angular, Vue.js, Svelte등 다양한 SPA 프레임워크/라이브러리를 사용
자바스크립트와 ECMAScript
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말한다
언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체(standard bulit-in object)등 핵심 문법을 규정
자바스크립트는 일반적으로 프로그래밍 언어로서 기본 뼈대(core)를 이루는 ECMAScript와 브라우저가 별도 지원하는 클라이언트 사이드 Web API, 즉 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Srorage, Web Component, Web Worker등을 아우르는 개념이다

자바스크립트의 특징
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어다
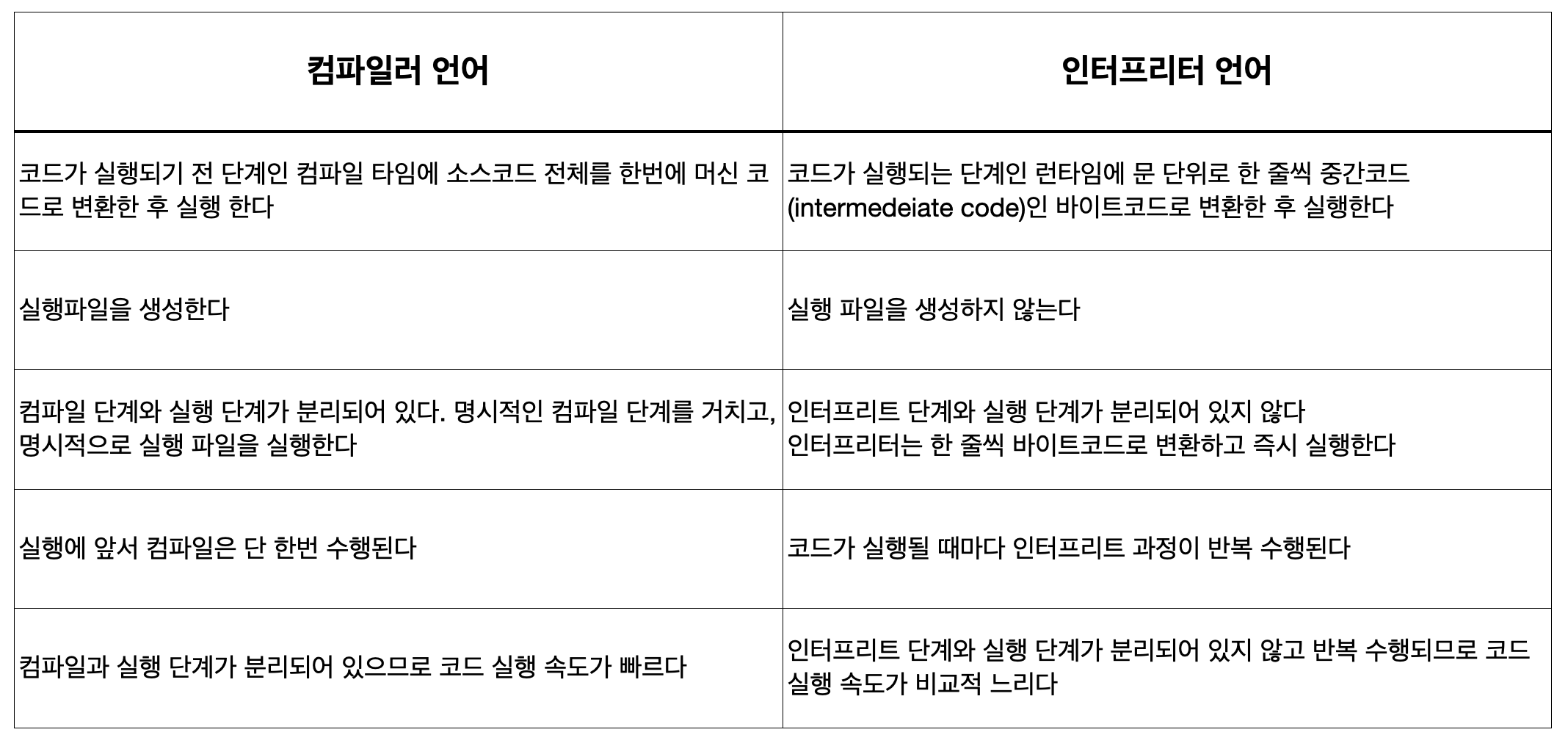
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(interpreter language)다
인터프리터는 소스코드를 즉시 실행하고 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다

자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다
