몇 번을 공부해도 자바스크립트에서 헷갈리지만 꼭 알아야하는 개념 중 하나인 비동기! 그리고 비동기 처리를 위한 async와 await!
1. ✔ 동기, 비동기란?
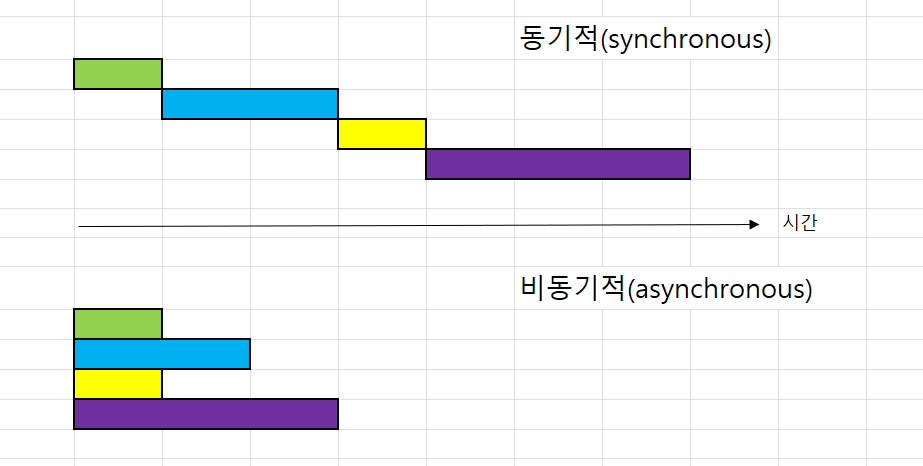
먼저 비동기의 반대말인 동기부터 알아보자! 동기적(synchronous)는 한 작업이 끝날 때까지 다른 작업을 실행하지 않고 기다리는 것이다. 예를 들어 창구가 하나인 은행에서 앞 손님의 업무가 끝날 때까지 다른 손님들은 기다리는 것이다.
자바스크립트은 single-threaded programming language로 single Call Stack을 가지고 있다. single Call Stack을 가지고 있다는 말은 한번에 하나만 수행할 수 있다는 것이다.
따라서 아래와 같이 종료 조건없이 무한정 자기 자신을 불러오는 함수를 실행시키면
function hello() {
hello();
}
hello();Call Stack의 크기를 넘어서기 오류가 발생한다. 또한 현재 실행되는 함수가 엄청나게 오래걸리는 작업일경우 다른 함수들은 무한정 기다리게 되는 상황이 벌어진다.
비동기(asynchronous)는 어떠한 요청이 보내지면 그 결과를 기다리지 않고 응답과 상관없이 다음 동작을 실행하는 것이다. 예를 들어 카페에서 주문을 하는 곳과 픽업대가 분리되어 있는 것이다.
브라우저에서 자바스크립트 runtime에는 비동기 처리를 위한 web API가 있기에 비동기가 가능하다.

2. ✔ promise
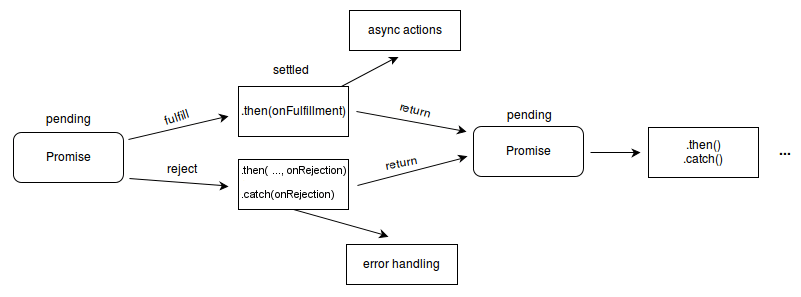
promise는 자바스크립트 비동기 처리를 위한 객체이다. 말 그대로 코드와 개발자 사이의 약속이다. 시간이 언제 걸리든 코드는 수행결과를 개발자에게 가져다준다.
let promise = new Promise(function(resolve, reject) {
// executor(실행함수)
});exeutor은 new Promise가 만들어질 때 자동으로 실행된다. exeutor의 실행이 끝나면 pending 상태였다가 resolve가 실행되면 fulfilled 상태가 되고 reject가 실행되면 rejected 상태가 된다.

function getData() {
return new Promise(function(resolve, reject) {
api.get(`${url}`, function(response) {
if (response) {
resolve(response);
}
reject("Error!");
});
});
}
let result = '';
getData().then(function(response) {
result = response;
}).then(console.log(result)) // result 출력
.catch(console.log(error); // error 출력3. ✔ async와 await
async와 await는 여러개의 함수가 체인처럼 의존적으로 작동하는 콜백지옥과 promise의 단점을 보안한 문법이다.
try, catch를 이용해 예외처리를 한다.
async function getName() {
try{
var user = await getUser(`${url}`);
if (user.id === 1) {
console.log(user.name);
}
}catch(error){
console.log(error)
}
}
getName()여러개의 await를 사용할때에는 promise.all([]) 을 사용한다.
