1-1 데이터 타입의 종류
자바스크립트의 데이터 타입은 원시 값(primitive type) 6개, 객체(reference type) 1개로 총 7개이다.
원시 값, 즉 기본형은 값이 담긴 주소값을 바로 복제하는 반면 객체, 즉 참조형은 값이 담긴 주솟값들로 이루어딘 묶음을 가리키는 주솟값을 복제한다.
- 원시 값 : Boolean 타입, Null 타입, Undefined 타입, Number 타입, BigInt 타입, String 타입, Symbol 타입
- 객체 : Object
1-2 데이터 타입에 관한 배경지식
1-2-1 메모리와 데이터
컴퓨터는 모든 데이터를 0 또는 1로 바꾸어 기억한다. 0 또는 1로 표현할 수 있는 하나의 메모리 조각을 비트(bit)라고 한다. 각 비트는 고유한 식별자를 가지고 있다. 8비트로 이루어진 바이트(byte) 또한 고유한 메모리 주솟값을 가지기에 서로 구분되고 연결될 수 있다.
1-2-2 식별장좌 변수
- 변수 : 변할 수 있는 데이터, 변경 가능한 데이터가 담기는 공간
- 식별자(변수명) : 어떤 데이터를 식별하는데 사용하는 이름
1-3 변수 선언과 데이터 할당
1-3-1 변수 선언
let fruit;
1-3-2 데이터 할당
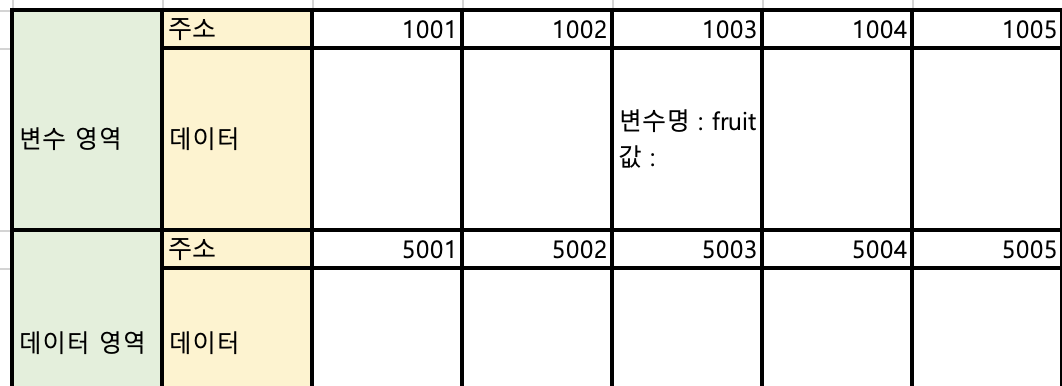
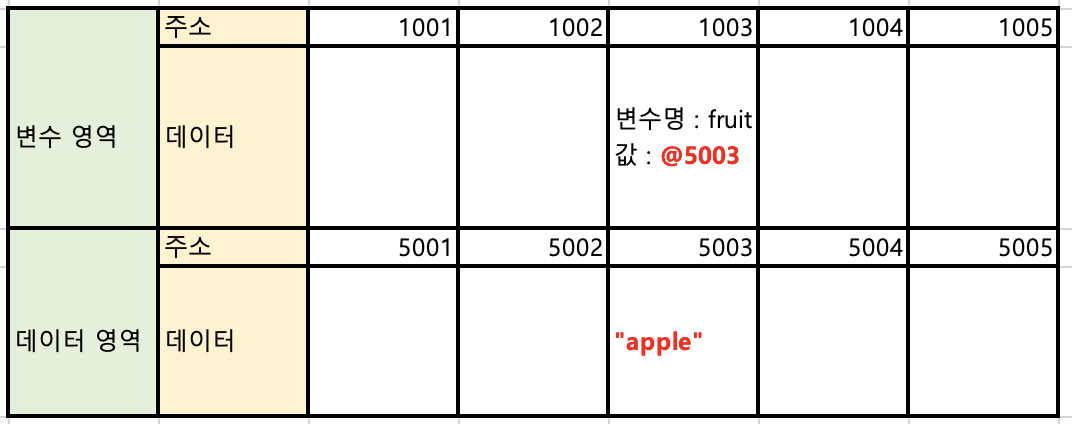
let fruit;
fruit = "apple";변수(fruit)와 데이터("apple")을 별도의 공간에 나누어 저장한다.

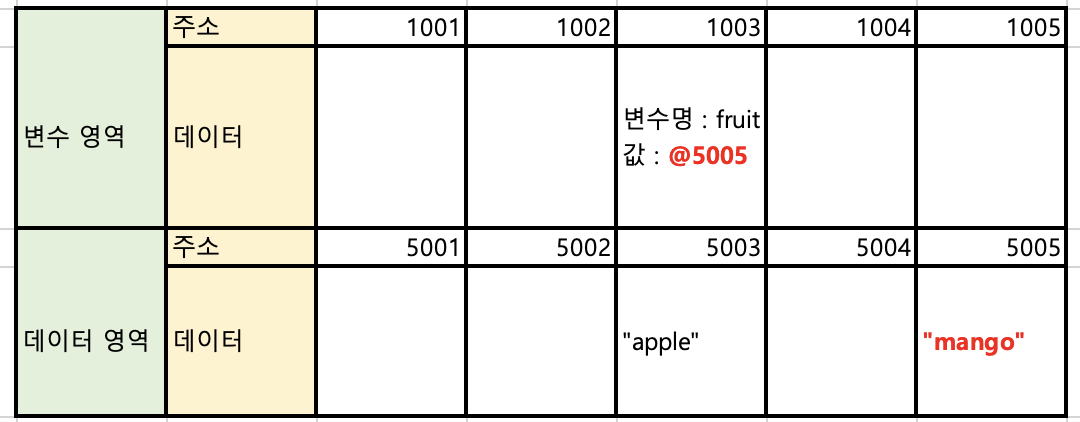
let fruit;
fruit = "mango";
1-4 기본형 데이터와 참조형 데이터
1-4-1 불변값
기본형 데이터인 숫자, 문자열, boolean, null, undefined, Symbol은 모두 불변값이다.
한 번 할당된 값은 바뀌지 않는다.
1-4-2 가변값
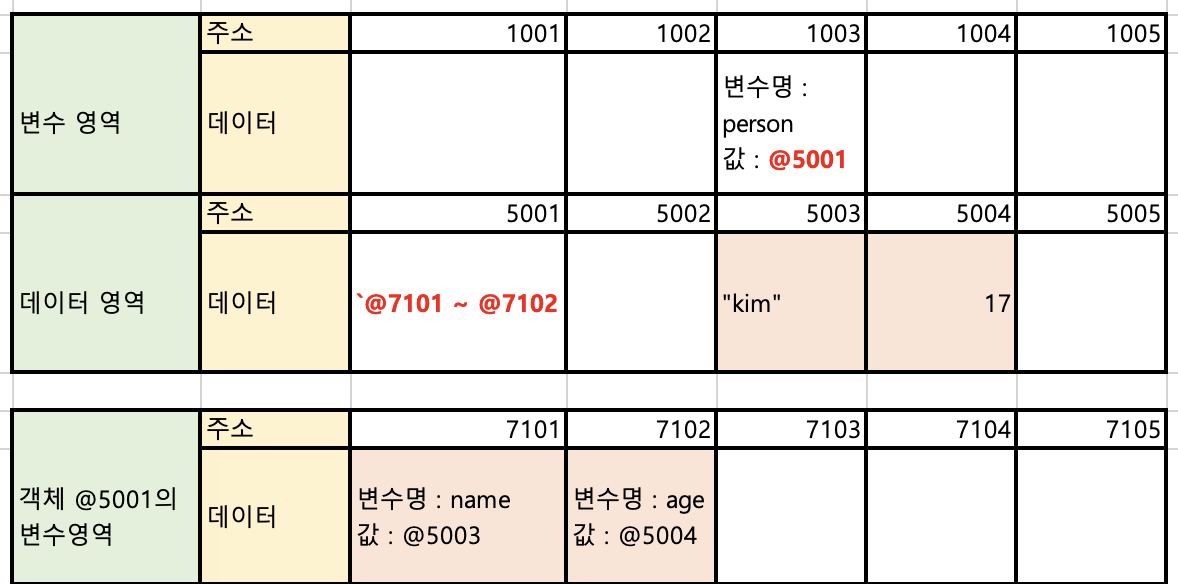
let person = {
name : "kim",
age : 17
};기본형 데이터와 참조형 데이터의 차이는 객체의 변수(프로퍼티) 영역이 별도로 존재한다는 것이다.

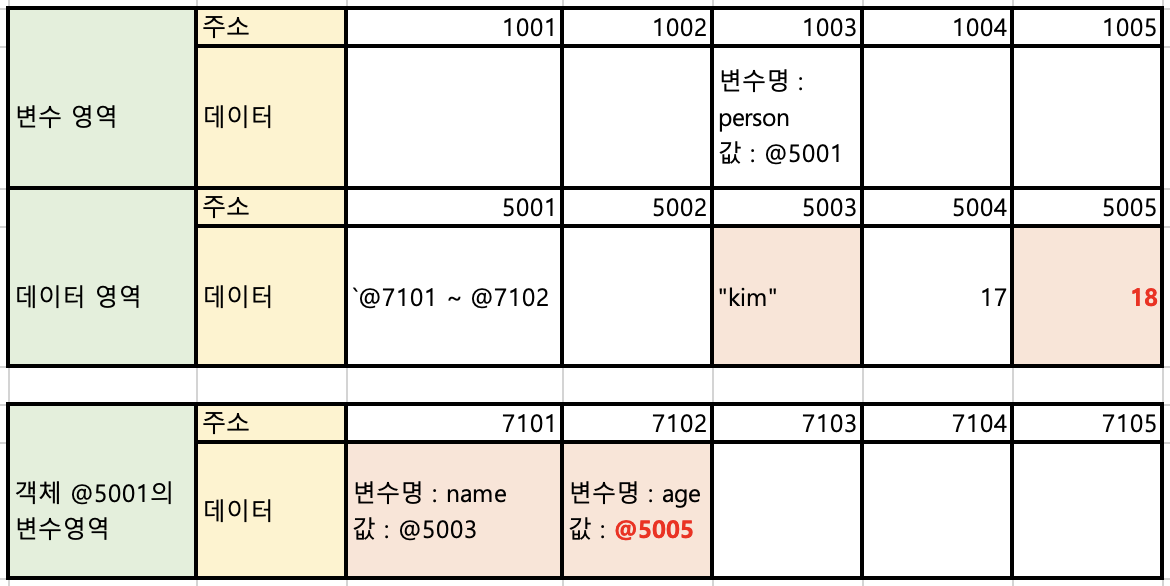
let person = {
name : "kim",
age : 17
};
person.age = 18person의 값은 @5001 주소를 똑같이 바라보고 있다. 새로운 객체가 만들어진 것이 아니라 기존 객체 내부의 값만이 바뀌었다.

참조 카운터가 0인 메모리 주소는 가비지 컬렉터의 수거 대상이 된다. 수거된 메모리는 다시 새로운 값을 할당될 수 있는 빈 공간이 된다.
1-4-3 변수 복사 비교
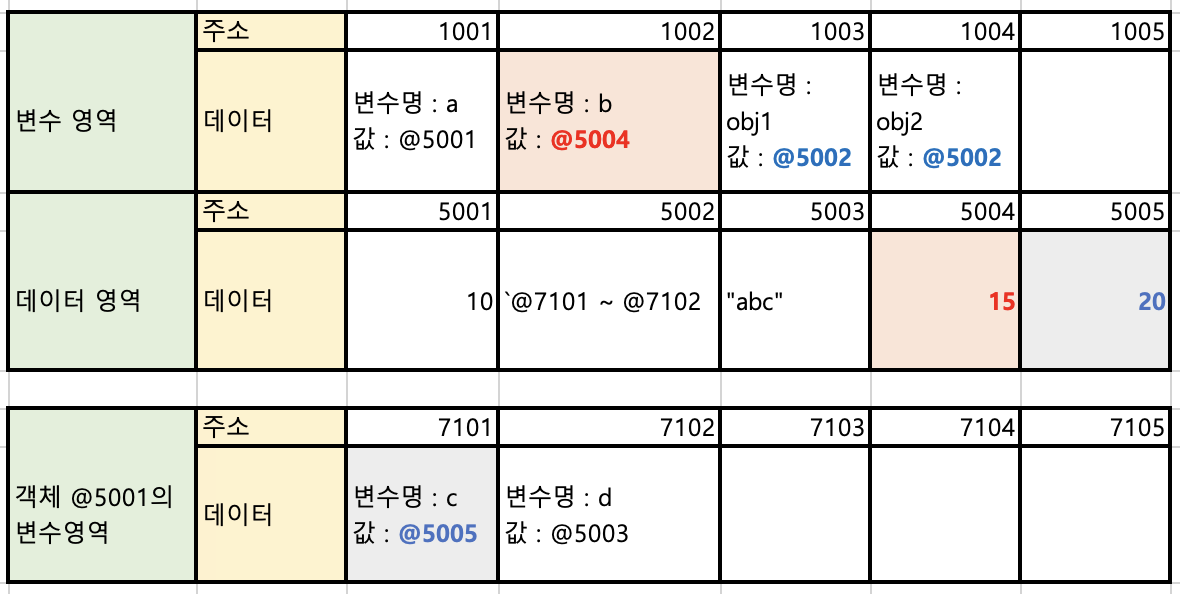
let a = 10;
let b = a
console.log(a) // 10
console.log(b) // 10
let obj1 = {c : 10, d: "abc"};
let obj2 = obj1
console.log(obj1) // {c : 10, d: "abc"}
console.log(obj2) // {c : 10, d: "abc"}
b = 15
console.log(a) // 10
console.log(b) // 15
obj2.c = 20
console.log(obj1) // {c : 20, d: "abc"}
console.log(obj2) // {c : 20, d: "abc"}
어떤 데이터 타입이든 변수에 할당하기 위해서는 주솟값을 복사한다. 다만 기본형은 주솟값을 복사하는 과정이 한 번만 이루어지고, 참조형은 한 단계를 더 거치게 된다.
1-5 불변 객체
1-5-1 불변 객체를 만드는 간단한 방법
for in 문법으로 얕은 복사
const copyObject = (target) => {
const result = {};
for(let prop in target){
result[prop] = target[prop];
}
return result
}
const user1 = {name : "kim", city : "Seoul"}
let user2 = copyObject(user1);
user2.name = "Jung";
console.log(user1 === user2) // false1-5-2 얕은 복사와 깊은 복사
- 얕은 복사(shallow copy) : 바로 아래 단계의 값만 복사
- 깊은 복사(deep copy) : 내부의 모든 값들을 복사
얕은 복사를 하게되면 중첩된 객체에서 참조형 데이터가 저장된 프로퍼티를 복사할 때 그 주솟값만 복사하게 된다.
const user1 = {
name : "kim",
email : {
google : "abc@gmail.com",
naver : "abc@naver.com"
}
}
let user2 = copyObject(user1);
user2.email.google = "qwer@gmail.com";
console.log(user1 === user2) // trueuser2에서 user1에 직접 속한 프로퍼티들은 복사되었지만 한 단계 더 들어간 email의 내부 프로퍼티들은 기존 데이터를 그대로 참조하게 된다.
따라서 어떤 객체를 복사할때에 객체의 프로퍼티 중에서 값이 기본형일 때에는 그대로 복사하면 되지만, 참조형 데이터는 다시 그 내부 프로퍼티들을 복사해야한다.
1-5-3 깊은 복사 방법
1️⃣ 한단계의 깊은 복사는 전개연산자{...}를 이용하면 된다.
2️⃣ 모든 단계에 값을 깊은 복사하기 위해서는 재귀 함수로하면 된다.
const obj1 = {
a: 1,
b: {
c: 2,
},
};
function deepCopyObject(target) {
const result = {};
for (let prop in target) {
if (typeof target[key] === 'object') {
result[prop] = deepCopyObject(target[prop]);
} else {
result[prop] = target[prop];
}
}
return result;
}
const obj2 = deepCopyObject(ob1);
obj2.b.c = 3
console.log(ob1.b.c === obj2.b.c) //false 3️⃣ 객체를 json 문자열로 변환하는 JSON.stringify()를 하면 원본 객체와참조가 모두 끊어진다. JSON.parse()를 이용해 객체를 json 문자열로 변환하면 깊은 복사가 된다.
const obj2 = JSON.parse(JSON.stringify(obj1));
obj2.b.c = 3
console.log(ob1.b.c === obj2.b.c) //false 1-6 undefined와 null
자바스크립트 엔진이 undefined을 반환하는 세가지 경우
1. 값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때
2. 객체 내부의 존재하지 않는 프로퍼티에 접근하려고 할 때
3. return 문이 없거나 호출되지 않는 함수의 실행 결과
비어있는 요소(empty) !== undefined를 할당한 요소
undefined를 할당하면 하나의 값으로 동작하기 때문에 empty와 다르게 순회의 대상이 된다.
따라서 비어있음을 명시적으로 나타내고 싶을때에는 null을 사용해야한다.
❗️ cosnole.log(typeof null) // object 임을 주의해야한다.

