1. Block Kit Builder 로 template 포맷팅하기
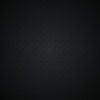
Block Kit Builder 사용법

-
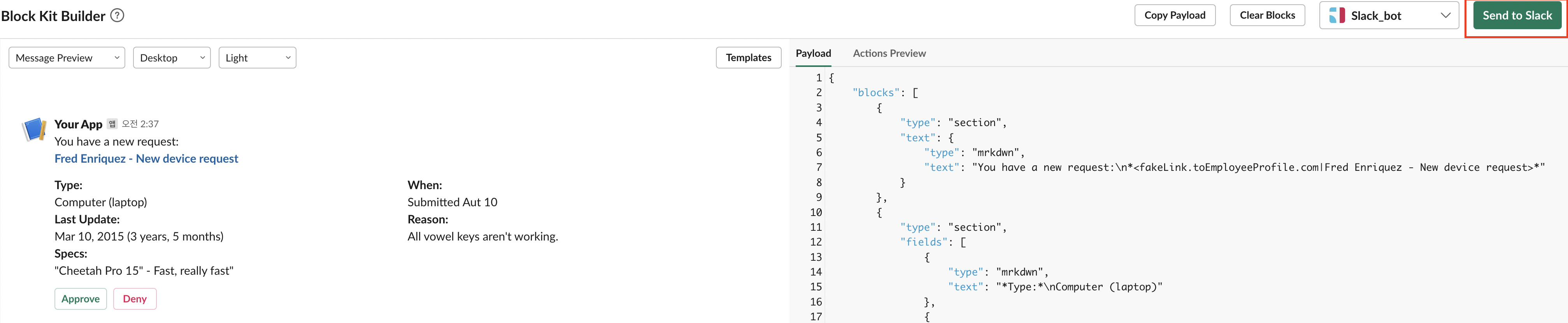
왼쪽 리스트에서 타입 선택하면 오른쪽 코드 영역에 추가됩니다 Payload 영역에 현재 노출되고 있는 블럭에 대한 json 코드가 노출되고 Copy Payload 클릭 시 json 코드 복사됩니다

-
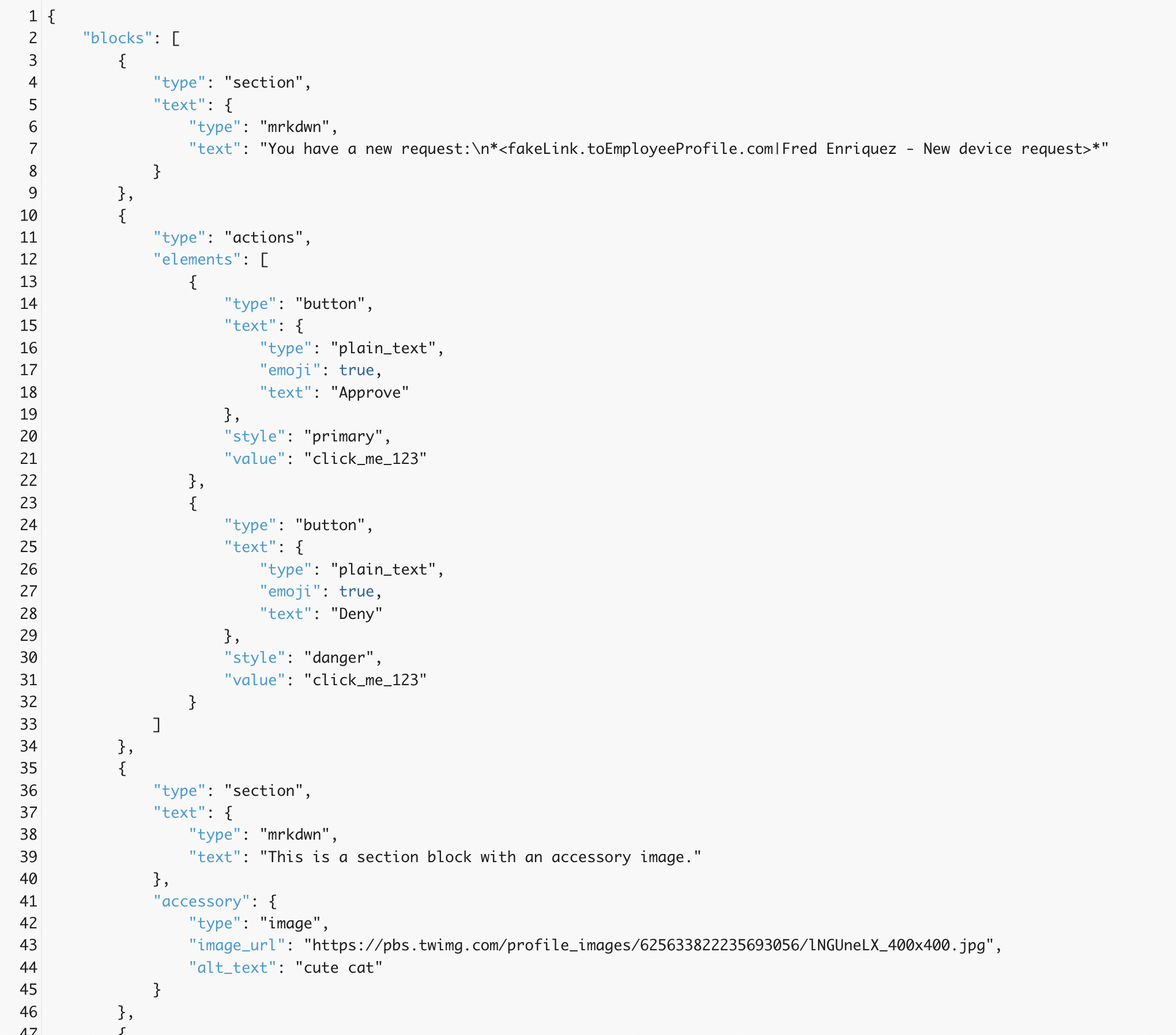
radio button이나 check box와 같은 액션이 있는 타입인 경우, 액션 시, 반환되는 response를 Actions Preview 에서 확인할 수 있습니다.

-
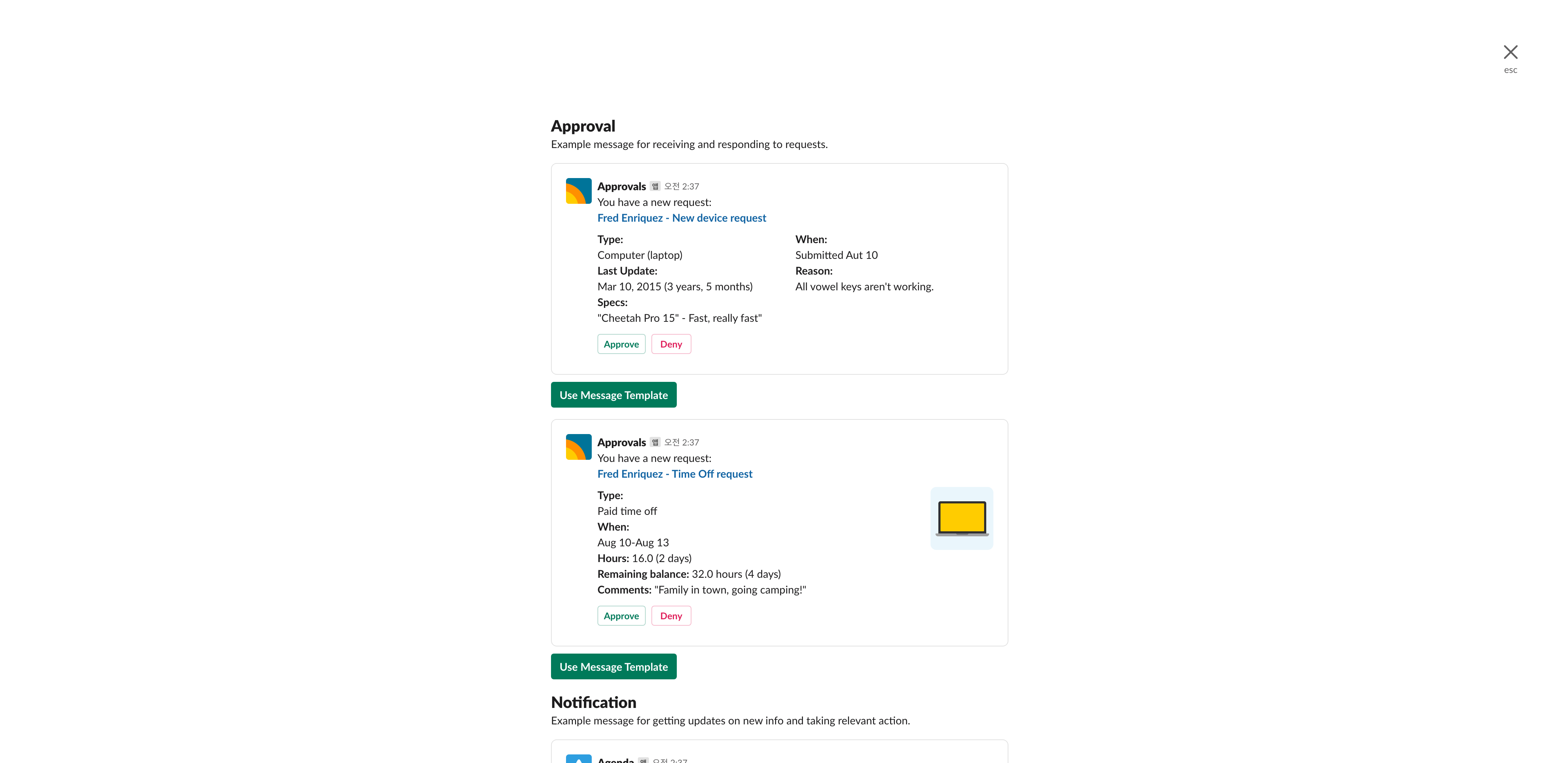
Templates > Approval / Notification / Onboarding / Poll / Search Results / Newsletter 와 관련된 템플릿 예시가 있는데 목록을 보고 원하는 양식과 비슷한 템플릿을 선택한 후 이를 수정하면 조금 더 편하게 템플릿을 구성할 수 있습니다.

-
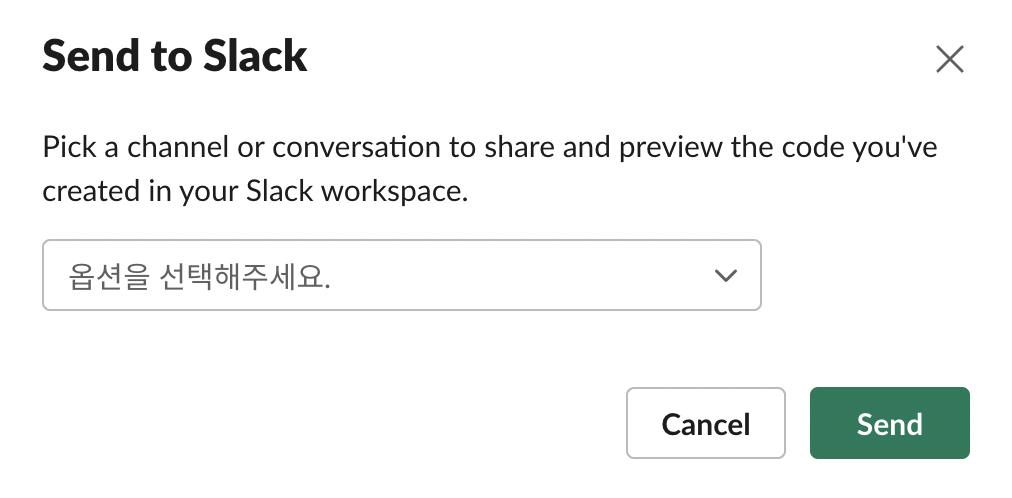
Send to Slack > 원하는 형식으로 템플릿 구성 후 send to slack 버튼 클릭하면 현재 구성한 템플릿이 지정한 슬랙 채널로 전송됩니다.



2. Block template Json data를 슬랙으로 전송
Block Kit Builder를 사용하여 만든 json 코드는 python 코드에서 아래처럼 적용하여 전송할 수 있습니다.
response = client.chat_postMessage(
channel="123456789",
blocks=[
{
// 복사한 코드 입력
}
]
)3. Block template Action에 대해 상호작용
액션이 있는 템플릿의 경우 해당 액션에 대해 아래처럼 상호 작용 할 수 있습니다.
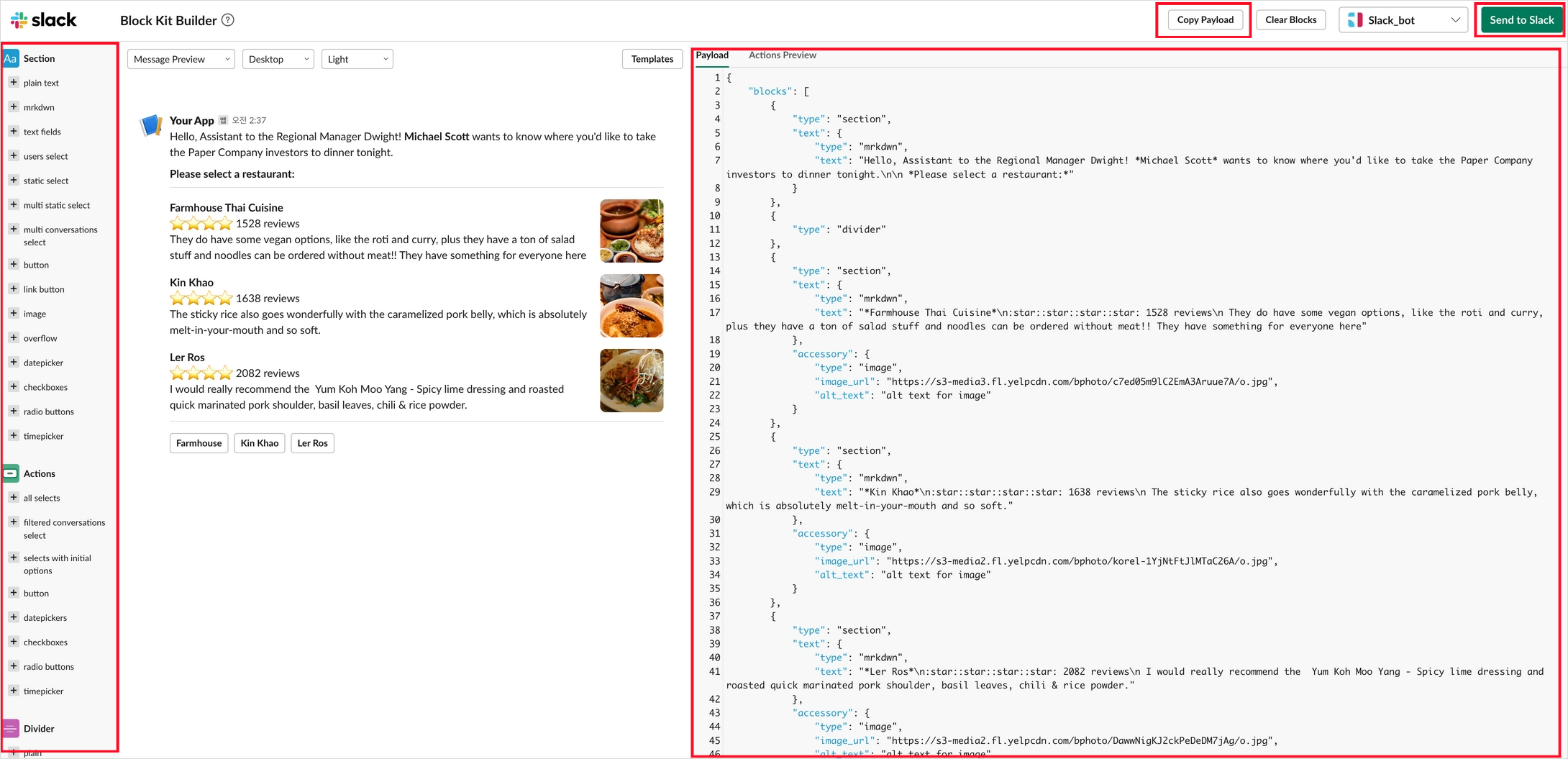
Case 1 ) button에 대한 코드가 있고 해당 버튼에 대한 액션이 actionId-0인 경우,

{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "Click Me",
"emoji": true
},
"value": "click_me_123",
"action_id": "actionId-0"
}
]
}@app.action("actionId-0") 데코레이러를 붙인 함수를 생성하여 해당 액션에 대한 상호 작용 코드를 작성하면 됩니다.

Case 2 ) input 필드가 여러 개 & Click Me 버튼 클릭 시 현재 텍스트에 입력된 내용으로 상호작용하려는 경우,

- input 타입의 dispatch_action은 False로 설정
- input 타입의 action_id는 Click Me 버튼의 액션 id와 동일한 id로 설정 ( 아래 코드의 경우 plain_text_input-action )
{
"dispatch_action": False,
"type": "input",
"element": {
"type": "plain_text_input",
"action_id": "plain_text_input-action"
},
"label": {
"type": "plain_text",
"text": "Label",
"emoji": true
}
}
{
"type": "input",
"element": {
"type": "plain_text_input",
"action_id": "plain_text_input-action"
},
"label": {
"type": "plain_text",
"text": "Label",
"emoji": true
}
}
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "Click Me",
"emoji": true
},
"value": "click_me_123",
"action_id": "plain_text_input-action"
}
]
}인풋값 & 버튼 값 등 액션에 대한 내용은 response 로 확인할 수 있습니다. ( Block Kit Builder - Actions Preview 에서 확인한 내용 )
EX)
response = body['state']['values']끝 ~