리액트
1.useState json 값 변경하기 - 전개연산자

json 변수를 useState를 사용해 상태로 지정한 후 변경하려면아래와 같이 전개연산자를 사용하여 작성해 주어야 이전 값이 변경되지 않는다.
2022년 6월 17일
2.서버로 넘어가지 않는 fetch 400 오류

front 단에서 400오류가 발생하고 서버에서는 해당 라우터에 접근조차 되지 않는 경우headers와 body를 다시 확인해보자.아래의 경우 json 형태로 데이터를 보낸다고 headers에 명시해놨는데 JSON.stringify를 적용하지 않았을 때 400오류가 발
2022년 6월 15일
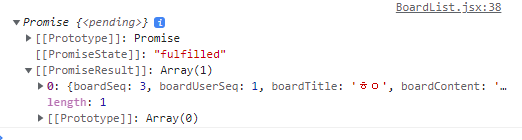
3.react에서 fetch의 결과값을 log에 찍었을때 Promise가 나온 경우

아래와 같은 코드를 친 경우Promise 객체가 출력된다 Promise 객체가 출력되는 원인은 await를 사용하지 않아서이다.위와 같이 코드를 치면 값이 정상적으로 출력되는 것을 확인 할 수 있다.
2022년 6월 14일