계획
7월 4일부터 시작해서 2주 정도 걸려 완성한 어플인 ‘전장가자’는 8월 11일 구글 스토어에 올라갔다. 고맙게도 현재까지 500명 이상의 유저들이 사용해주고 계신다.


Flutter의 F도 몰랐을 때 쉽게 생각하고 3일을 목표로 잡아 시작한 프로젝트는 예상 계획의 4배가 걸렸다. 제대로된 공부를 하고 만든 게 아니라서 저 작은 어플 안에 아주 엉망진창인 코드가 가득했다! 새로운 기능이 필요하다는 사용자들의 요구도 존재했지만 취업이 급한 나머지 몇달동안 방치해뒀다. (…)
몇군데 넣었던 백엔드 면접을 다 떨어지고 나서 한동안 멘탈관리에 힘썼었다. 그러다 최근 가장 즐겁게 했던 일이 뭔가 생각해보니 이 어플을 만들 때였었다. 제주도에 놀러가서까지 코드생각에 노트북을 켰던 그 순간들이 떠올랐다.
다시 지금으로 돌아와서, 나는 플러터로 취직 하기로 마음먹었다. 새롭게 강의를 결제하고 언어부터 공부하는데 너무 즐거웠다. 아직 기초를 공부하고 있지만 이전보다 멋진 코드를 작성할 수 있을 것 같아서 내 첫 어플인 ‘전장가자’를 리뉴얼해보려고 한다.
- 목표기간 : 3주
- 목표
- ios도 서비스
- 광고 넣기
- 디자인 변경
- 네비게이션바 추가
- 캘린더 기능 추가
- 실시간 전장 매칭 정보 기능 추가
ios, 광고
가장 많은 요구가 ios도 가능하게 해달라는 거였다… 1년에 약 16만원을 지불해야해서 곤란했었는데 이번에 코딩커미션을 열어 어느정도 돈이 모이면 ios로도 배포해볼 생각이다. 혹시 부족할 경우를 대비해 광고도 넣어보기로 했다.
네비게이션바
네비게이션에 대한 공부도 해놓은 상태라 네비게이션바 추가는 문제 없을 것 같다. 캘린더 기능은 공부를 조금 더 해봐야할 것 같지만 CURD가 있는 게 아니니 어렵지는 않을 것 같다.
실시간 전장 매칭 정보
문제는 실시간 전장 매칭 정보 기능이다. 가벼운 backend가 필요할 것 같은데 firebase로 해결이 될 것 같기도 하다. 아직 flutter에 DB연동을 해본 적이 없어 걱정이지만 웹에서 프론트와 백 전부를 해보았으니 어떻게든 되지 않을까 생각하고 있다. 그래도 어느정도 공부를 겸해야해서 기간을 넉넉하게 3주로 잡았다.
중간 결과
- 목표 달성도
- ios도 서비스 ❌
- 광고 넣기 ❌
- 디자인 변경 ⭕
- 네비게이션바 추가 ⭕
- 캘린더 기능 추가 ❌
- 실시간 전장 매칭 정보 기능 추가 ⭕

캘린더 기능을 제외하고 앱 내적으로 업데이트를 완료했다. 새 버전도 구글 스토어에 업로드되어 사용자들에게 적용되어있는 상태다.
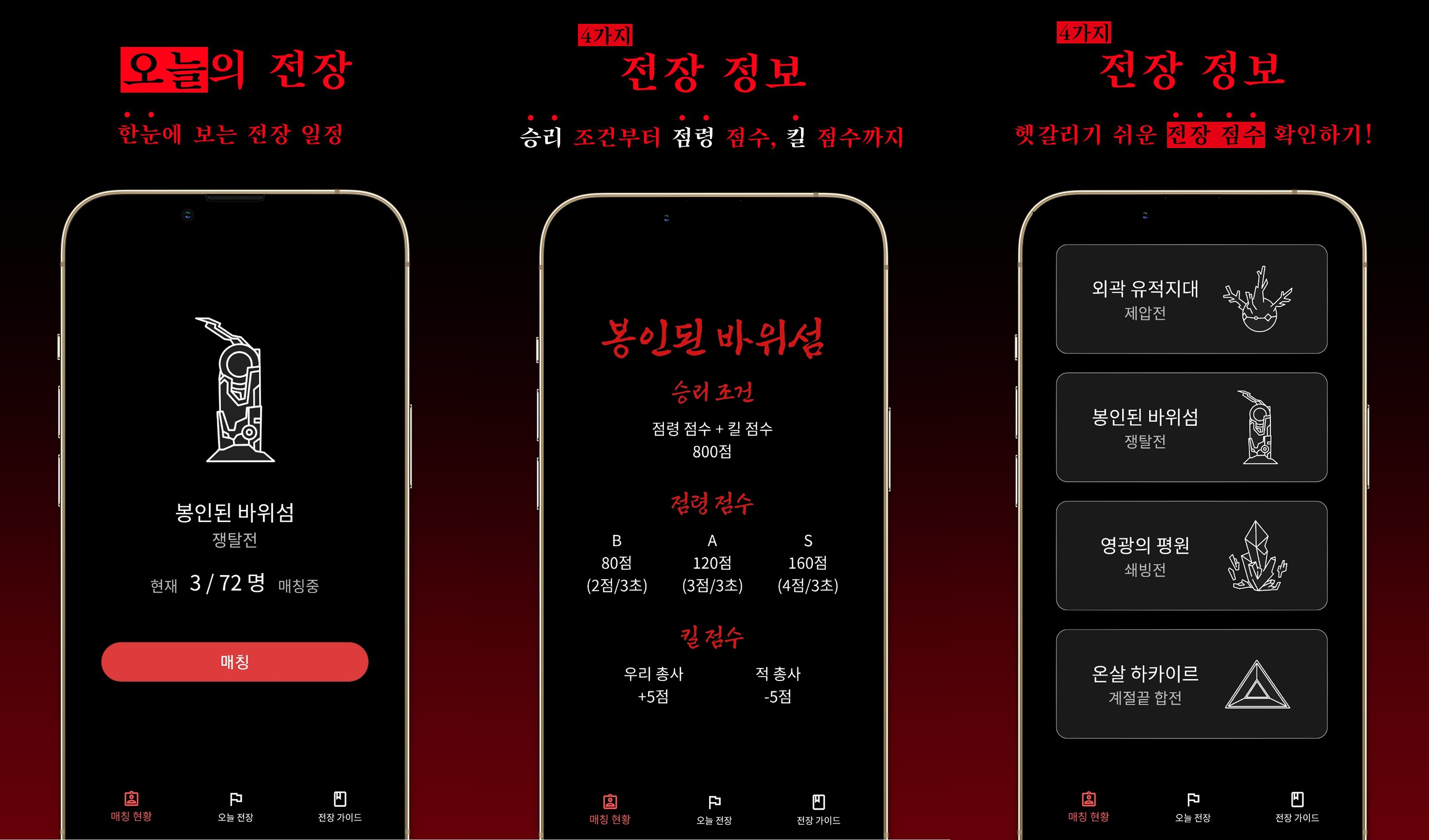
디자인
친구에게 아이콘을 부탁해 적용했더니 훨씬 직관적이고 알아보기 쉬워졌다.
네비게이션바
기존 햄버거버튼에서 네비게이션바로 바꾸니 사용자가 터치해야하는 횟수가 줄고 앱 전체적인 시스템이 한번에 보여서 만족스럽다.
실시간 전장 매칭 정보
실시간 전장 매칭 정보는 Stream과 firebase를 이용하여 데이터베이스의 매칭 유저 수를 실시간으로 전달하였다.
하지만 매칭버튼을 누른 후 어플을 껐다 켰을 경우 또 다시 매칭이 되는 문제가 발생하였다. 각 사용자별로 한번씩만 누를 수 있게 하기 위해 로그인 기능이 떠올랐지만 이렇게 간단한 기능의 어플에서 불편한 로그인을 추가할 필요는 없다고 생각한다. 이건 앞으로 해결해야할 문제로 남겨두기로 했다.
또한 24시간마다 0으로 갱신되어야 하는 문제가 발생하였는데 데이터베이스 구조를 단순화하기위해 숫자 하나만을 데이터베이스에 저장하여 발생한 문제였다. 이는 데이터구조를 변경하여 날짜와 숫자를 모두 저장하여 날짜가 변경된 경우 초기화하는 코드를 작성하여 해결했다.

