CORS에 대해서 더 알고 싶은 분은 이론편을 먼저 참고해주세요
➡️ [이론편] SOP 와 CORS
서버(스프링 부트)에서 CORS 적용하기
실습 환경 세팅
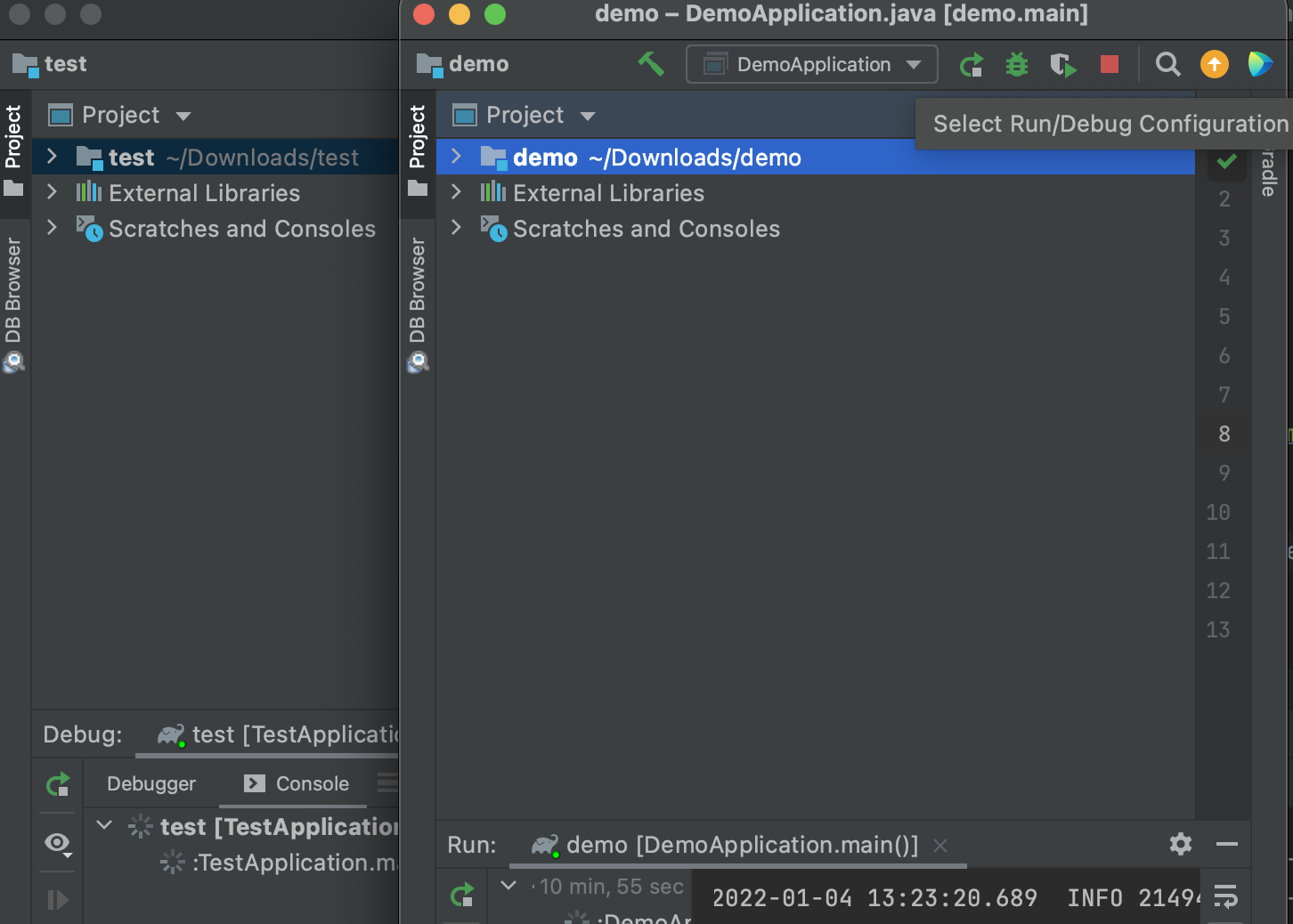
① 프로젝트 생성
client 프로젝트 (해당 예제에서는 test, 포트는 8000)
server 프로젝트 (해당 예제에서는 demo, 포트는 8001)
으로 프로젝트 총 두 개 생성

② client 프로젝트 환경 세팅
build.gradle dependencies 에 tymeleaf 관련 의존성 추가
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'application.properties 에 server port 지정
server.port=8000DemoController 생성 및 코드 추가
package com.example.demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test")
public class DemoController {
@GetMapping
public String test() {
return "테스트입니다.";
}
}③ server 프로젝트 (demo) 환경 세팅
application.properties 에 server port 지정
server.port=8001resources/templates 에 cors.html 파일 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function(){
$.ajax("http://localhost:8000/test")
.done(function(msg){
alert(msg);
})
.fail(function(){
alert("fail");
})
})
</script>
</body>
</html>④ 서버 실행 및 구현 확인
두 서버를 모두 실행 시킨 후 http://localhost:8001/api/view 접속
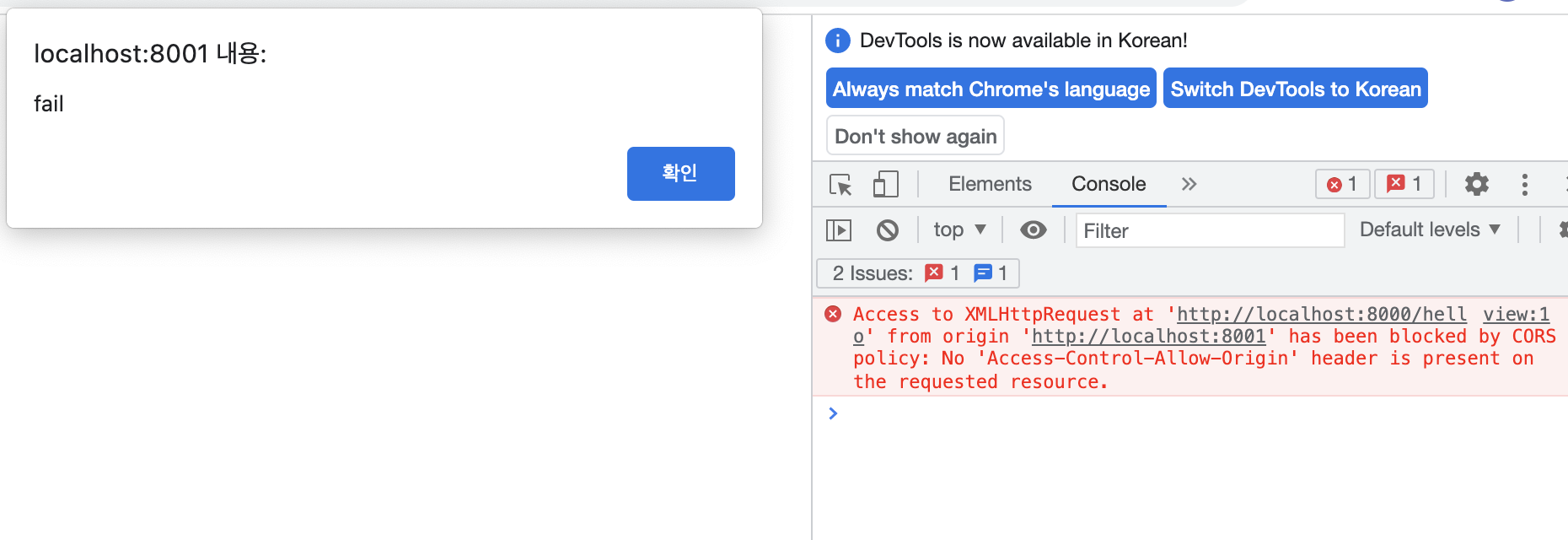
아직 CORS 권한을 허용하지 않았기 때문에 개발자 모드를 실행했을 때 console 에 아래와 같은 오류가 나고 , fail alert 가 발생

CORS 적용
① @CrossOrigin 추가
- spring 4.2 버전부터 지원
- Controller 혹은 method 단위로 적용할 수 있다
@CrossOrigin(origins = "*", allowedHeaders = "*")| 설정 | 설명 |
|---|---|
| origins | 허용할 도메인, 여러개인 경우 origins = {"http://localhost:8000", "http://localhost:8001"} 이렇게 표현 |
| allowedHeaders | 허용할 헤더 |
| maxAge | preflight 결과를 캐시에 저장할 시간 , default 값은 1800초 (30분) |
예제 적용
@CrossOrigin(origins = "http://localhost:8001") // 🌟 추가
@RestController
@RequestMapping("/test")
public class DemoController {
@GetMapping
public String test() {
return "테스트입니다.";
}
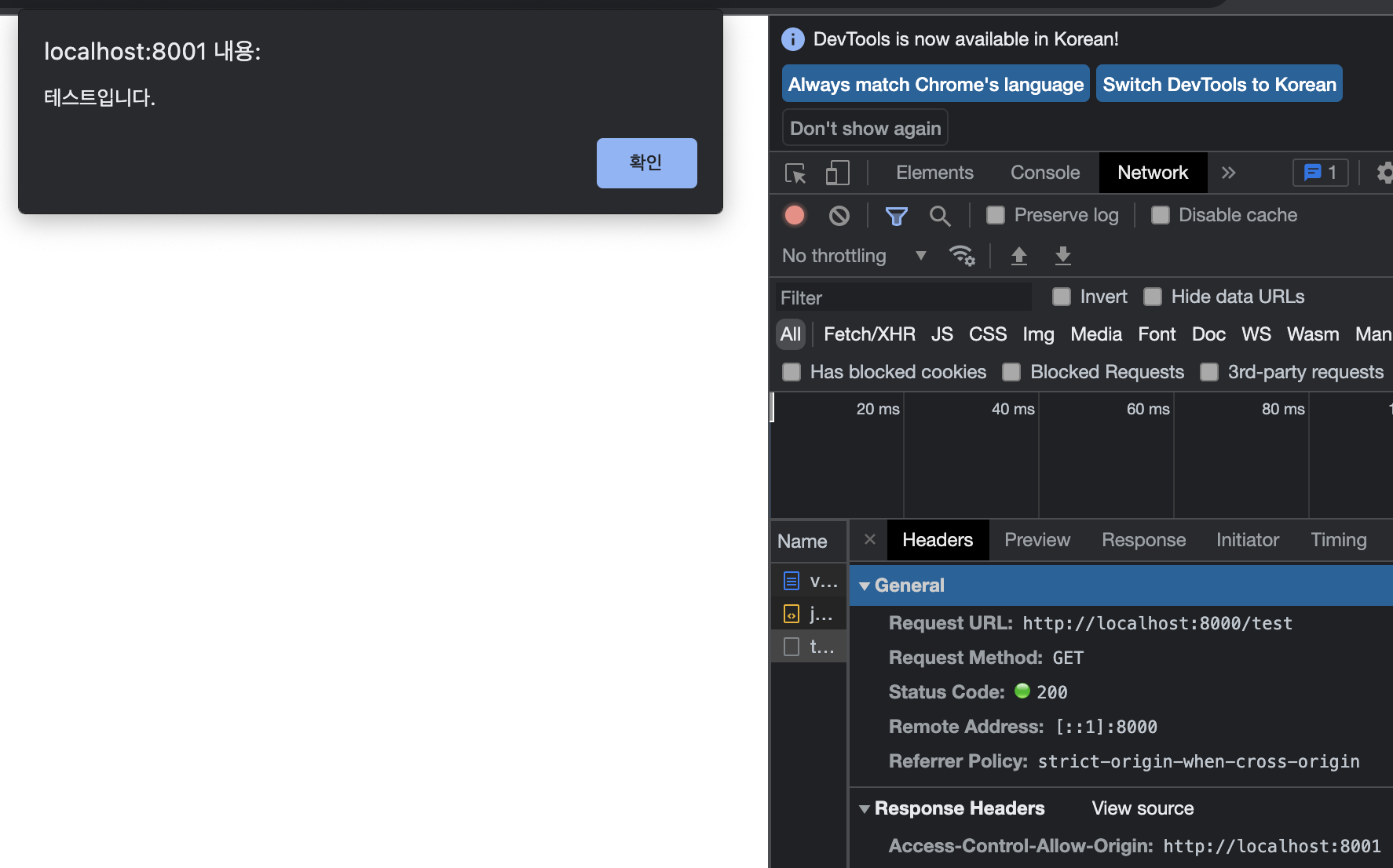
}Controller 에 @CrossOrigin 을 추가했을 때 정상적으로 실행되는 걸 확인 할 수 있습니다.

2. WebConfig 에 CORS 설정
WebMvcConfigurer 를 상속받은 WebConfig 파일을 만들어주고 @Configuration 를 통해 환경 설정 파일로 설정
| 설정 | 설명 |
|---|---|
| addMapping | 프로그램에서 제공하는 CORS 를 허용해줄 도메인, 해당 코드에서는 모든 URL 허용 |
| allowedOrigins | 요청을 허용할 도메인, 해당 코드에서는 프론트 도메인 URL |
| allowedHeaders | 요청을 허용할 헤더 |
| allowedMethods | 허용할 HTTP 메서드 |
| allowCredentials | 쿠키 요청을 허용 |
| maxAge | preflight 요청에 대한 응답을 브라우저에서 캐싱하는 시간 |
예제 적용
WebMvcConfigurer 를 상속받은 WebConfig Configuration 파일을 만들고, 서버의 모든 API (.addMapping("/**")) 를 localhost:8001 에서 접속할 수 있도록 설정 (.allowedOrigins("http://localhost:8001"))
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8001");
}
}프론트에서 CORS 적용하기
Proxy 만들기
- 프론트(localhost:8001) 에서 요청을 보냄
- 서버로 바로 가기 전 프록시 서버를 통함
프록시 서버에서Access-Control-Allow-Origin : *를 세팅해서 응답해줌 - 서버(localhost:8000) 에서 응답을 보내고 응답 헤더가
Access-Control-Allow-Origin : *이기 때문에 CORS 정책을 위반하지 않음
① react 의 경우
Webpack 에서 Proxy 기능 지원하기 때문에
package.json 에서
{
"proxy": "http://xxx"
}만 추가하면 간단하게 해결 할 수 있습니다.
② 실행중인 프록시 서버 사용
cors-anywhere 프록시 서버를 사용하는 방법도 있습니다.
https://cors-anywhere.herokuapp.com/https://soyeon207.com로 cors-anywhere URL 뒤에 요청하는 URL 을 붙여서 요청하면 되는데 헤로쿠의 프록시 서버가 중간에 응답 헤더를 설정해주는 방식으로 파워풀 하긴 하지만 속도가 느리고 현재는 정상적으로 작동하지 않음
.png)
