개요
현재 드롭다운이나 모달 같은 요소들을 라이브러리를 사용하지 않고 직접 모듈화하는 작업을 진행중이다. react-bootstrap에서 드롭다운 모듈을 Dropdown.Menu 와 같이 사용할 수 있게 한 것이 마음에 들었고 이를 개인 모듈화 프로젝트에 적용하고 싶어서 찾아본 결과 Dot Notation에 대해 알게 되었다.
Dot Notation !
<DropDown>
<DropDown.Title title="타이틀" />
<DropDown.Content>이게 Dot Notation이다.</DropDown.Content>
</DropDown> 리액트 공식 홈페이지 문서에 짧게 설명되어져 있다 👉 리액트 공식 홈페이지 참고

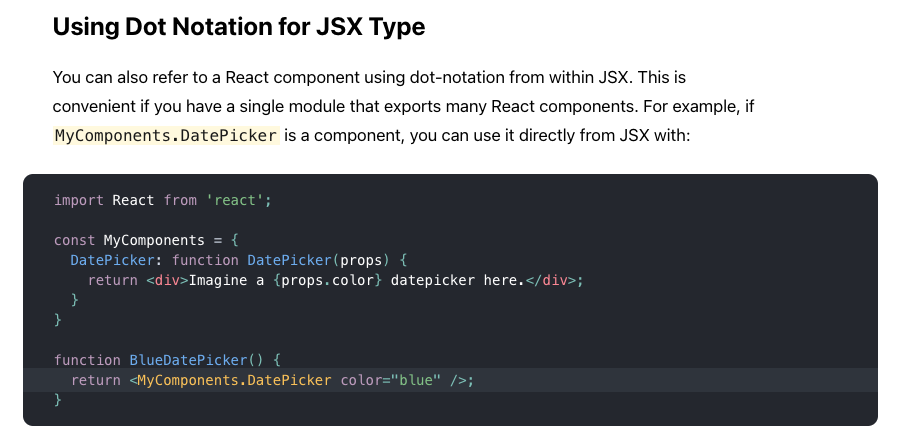
This is convenient if you have a single module that exports many React components.
이는 많은 React 구성 요소를 내보내는 단일 모듈이 있는 경우에 편리합니다.
결론
기존에는 다양한 컴포넌트를 한 파일에 정의하고 export 하는 방식으로 구현했었다. Dot Notation을 적용해보니 가독성도 좋고 많은 컴포넌트들을 관리하기 쉬워지는 것 같다.
역시 모든 문제의 답은 문서에 있나보다🧐
