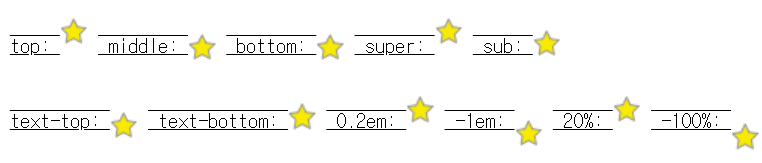
img태그는 inline속성이기 때문에 아래와 같은 vertical-align 값을 가지게 된다.

노란별이 img라고 생각하면 이해하기 쉽다.
기본값은 vertical-align: baseline이다.
기준선(baseline)에 딱 맞게 정렬되는 것인데 텍스트 중 알파벳 'g,j,p,q,y'등은 기준선 아래까지 내려가기 때문에 아래에 여백이 생기는 것이다.
✅ display: block
첫번째 해결방법은 img {display: block;}으로 inline에서 block속성으로 바꿔주는 것이다.
✅ vertical-align: bottom
두번째 해결방법은 img {vertical-align: bottom;}으로 수직정렬을 아래로 지정해주면 된다.
📍vertical-align은 inline, inline-block, table-cell에 해당되는것을 잊지 말자!
