💌 [Android/Kotlin] Switch Custom 하기 (track height 조정)

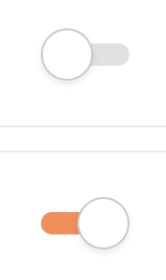
프로젝트를 하던 중 스위치를 다음과 같이 커스텀해야 하는 상황이 생겼다.

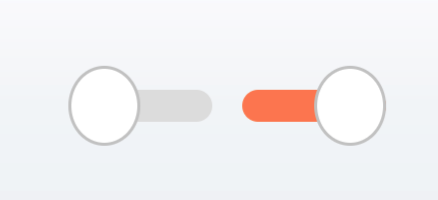
먼저 스위치 버튼을 앞뒤로 움직여서 (On/Off)상태를 변경 할 수 있는데, 동그란 연회색 버튼부분을 Thumb, 진회색을 Track 이라고 한다.
android:track
android:thumb
속성을 통해 커스텀을 해보려한다.
먼저 스위치의 thumb 와 track 으로 사용할 Layout Resource File 을 만들어 준다.
🤍 switch_thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/white" />
<stroke
android:width="1.3dp"
android:color="#c8c8c8" />
<size
android:width="36dp"
android:height="36dp" />
</shape>🤍 selector_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"
<shape android:shape="rectangle">
<corners android:radius="15dp" />
<solid android:color="@color/color_ff884d" />
<size android:width="57dp" android:height="16dp" />
</shape>
</item>
<item android:state_checked="false">
<shape android:shape="rectangle">
<corners android:radius="15dp" />
<size android:width="57dp" android:height="16dp" />
<solid android:color="@color/color_e0e0e0" />
</shape>
</item>
</selector>drawable 을 적용해준다.
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:track="@drawable/selector_switch"
android:thumb="@drawable/switch_thumb"
/>
짠 !
은 내가 의도한 대로 track 의 높이가 작게 줄어들지 않고 thumb 와 높이가 똑같다 ㅠ_ㅠ
그래서 android:shape="line" 과 stroke 를 이용해서 수정 해보았다.
🤍 switch_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">
<!-- 양쪽 라운드 처리 -->
<corners android:radius="15dp"/>
<size android:width="57dp"
android:height="16dp"/>
<solid android:color="@color/color_ff884d" />
<stroke android:width="16dp" android:color="@color/color_ff884d" />
</shape>
</item>
<item android:state_checked="false">
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">
<corners android:radius="15dp" />
<size android:width="57dp"
android:height="16dp"/>
<solid android:color="@color/color_e0e0e0" />
<stroke android:width="16dp" android:color="@color/color_e0e0e0" />
</shape>
</item>
</selector>
결과를 보면 원하는대로 track 의 높이는 줄었지만 radius 가 적용이 되질 않는다.. ㅠ_ㅠ
그래서 다른 해결책을 찾았다.
track 의 on/off 상태의 리소스 파일을 두개로 구분해서 상단과 히단에 패딩을 추가해주었다.
🤍 selector_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/switch_track_on" android:state_checked="true" />
<item android:drawable="@drawable/switch_track_off" android:state_checked="false" />
</selector>🤍 switch_track_on.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" />
</item>
<item
android:bottom="12dp"
android:top="12dp">
<shape android:shape="rectangle">
<!-- 양쪽 라운드 처리 -->
<corners android:radius="15dp" />
<solid android:color="@color/color_ff884d" />
<size
android:width="57dp"
android:height="16dp" />
</shape>
</item>
</layer-list>🤍 switch_track_off.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" />
</item>
<item
android:bottom="12dp"
android:top="12dp">
<shape android:shape="rectangle">
<!-- 양쪽 라운드 처리 -->
<corners android:radius="15dp" />
<solid android:color="@color/color_e0e0e0" />
<size
android:width="57dp"
android:height="16dp" />
</shape>
</item>
</layer-list>💜 결과 💜

쨘 ! 원하는대로 스위치 버튼 커스텀 성공 !
참고 :
https://black-jin0427.tistory.com/81
https://www.masterqna.com/android/49120/switch%EC%9D%98-track%EC%9D%98-%EB%86%92%EC%9D%B4%EB%A5%BC-%EB%B0%94%EA%BE%B8%EA%B3%A0-%EC%8B%B6%EC%96%B4%EC%9A%94
https://www.akshayrana.in/2020/07/custom-switch-in-android.html