💌 [Android/Kotlin] 네이버 지도 API 마커 클러스터링
📌 gradle 추가
라이브러리 깃허브 링크
네이버 지도 OpenAPI + 서울시 공공 데이터 를 이용하여 지도에 마커를 클러스터링 해주려 한다.
구글 지도에는 마커 클러스터링 기능이 있지만, 네이버 지도에는 없어서 TedNaverMapClustering 라이브러리를 사용하였다.
implementation 'io.github.ParkSangGwon:tedclustering-naver:1.0.2'📌 클러스터링에 쓰일 Model에 TedClusterItem interface를 implement(구현)하기
- 인터페이스를 implement하여 getTedLatLng() 함수를 구현한다.
// 주차장 정보
data class Row(
val PARKING_CODE: String, // 주차장코드
val PARKING_NAME: String, // 주차장명
val ADDR: String, // 주소
val LAT: Double, // 주차장 위치 좌표 위도
val LNG: Double, // 주차장 위치 좌표 경도
val TEL: String, // 전화번호
val OPERATION_RULE_NM: String // 운영구분명
):Serializable, TedClusterItem {
override fun getTedLatLng(): TedLatLng {
return TedLatLng(LAT, LNG)
}
}📌 TedNaverClustering 구현
MapActivity.kt
// 리스트들 마커 찍기
fun updateMarker(rows: List<Row>) {
// 마커 클러스터링
TedNaverClustering.with<Row>(mContext, naverMap)
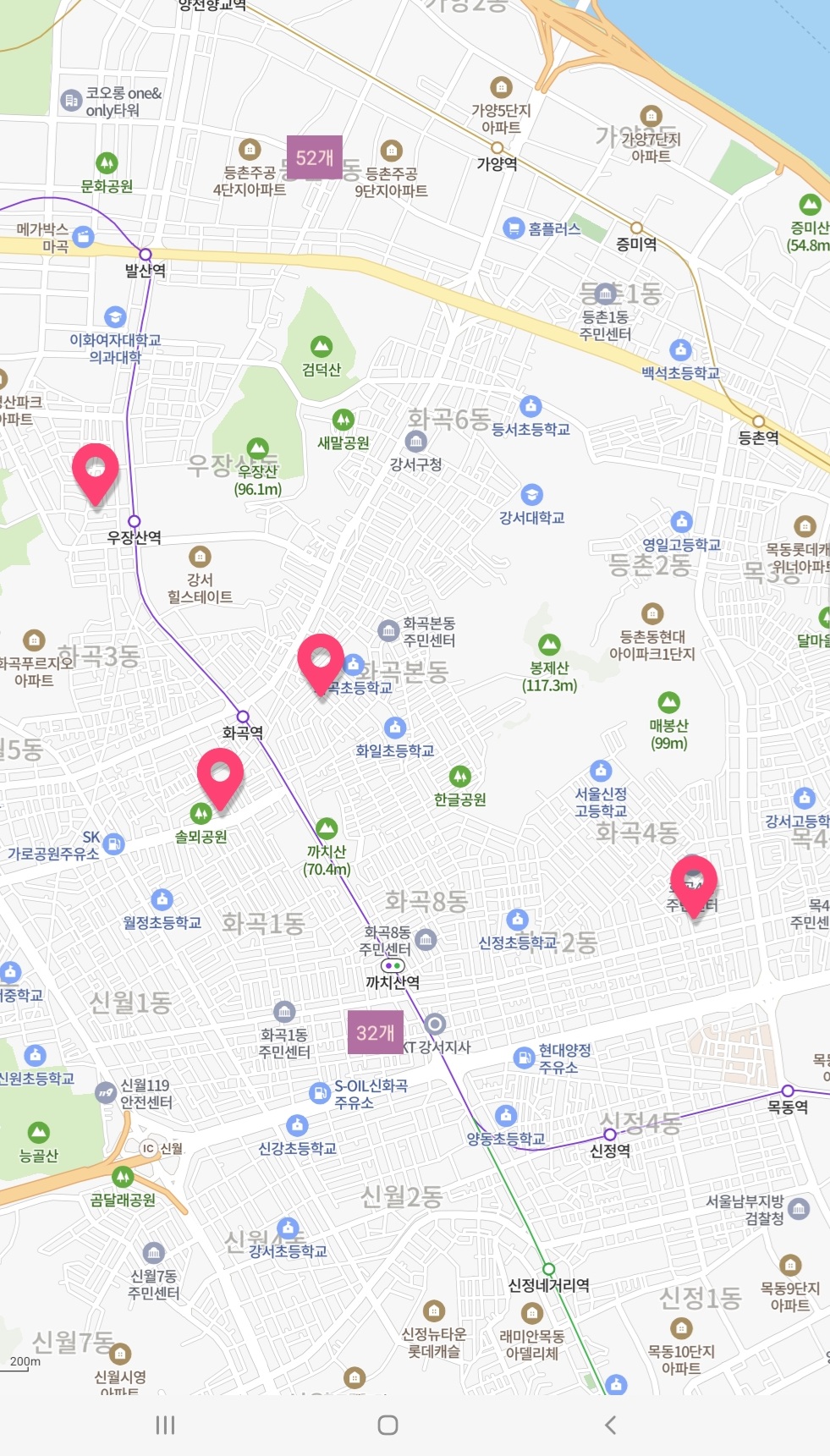
.customMarker { // 마커를 원하는 모양으로 변경
Marker().apply {
icon = OverlayImage.fromResource(R.drawable.img_map_marker)
width = 60
height = 86
}
}
.items(rows)
.make()
}💜 모양 변경
- customCluster() : 클러스터 View를 원하는 모양으로 변경
- customMarker(): 마커를 원하는 모양으로 변경
- clusterText(): 클러스터에 표시될 텍스트 변경
- clusterBackground(): 클러스터에 표시될 배경색 변경
.customCluster { // 클러스터 View 를 원하는 모양으로 변경
TextView(this).apply {
setBackgroundColor(ContextCompat.getColor(mContext, R.color.main_purple1))
setTextColor(ContextCompat.getColor(mContext, R.color.main_color))
text = "${it.size}개"
setPadding(10, 10, 10, 10)
}
}💜 Listener
- markerClickListener(): 마커 클릭 Listener
- clusterClickListener(): 클러스터 클릭 Listener
- markerAddedListener(): 마커가 추가될때 호출되는 Listener
- clusterAddedListener(): 클러스터가 추가될때 호출되는 Listener
.markerClickListener { // 마커 클릭 시 바텀 시트 띄우기
// Utils.Toast(mContext,"클릭된 주차장 : ${it.PARKING_NAME}, ${it.ADDR}")
Utils.Log("클릭된 주차장 : $it")
selectedParkInfo = it
val bottomSheet = ParkBottomSheetFragment(mContext)
bottomSheet.arguments =
Bundle().apply { putSerializable("data",selectedParkInfo) }
bottomSheet.show(supportFragmentManager,bottomSheet.tag)
}💜 애니메이션
- clusterAnimation(): 클러스터->마커, 마커->클러스터 변경될때 애니메이션 유무
- clickToCenter(): 클러스터/마커 클릭시 지도 가운데로 이동되는 애니메이션 유무
💜 기타
- minClusterSize(): 클러스터로 보여줄 최소 개수
- clusterBuckets(): 클러스터링 기준 범위 목록 설정
- setAlgorithm(): 직접 구현한 알고리즘 설정
.minClusterSize(20) // 클러스터로 보여줄 최소 개수