💌 [Android/Kotlin] 앱 위젯을 만들어보자
앱 위젯 ❓
- 다른 애플리케이션(예: 홈 화면)에 삽입되어 주기적인 업데이트를 받을 수 있는 소형 애플리케이션 뷰
📌 앱 위젯 클래스 생성
- 위젯을 표현할 AppWidgetProvider 를 상속받은 클래스를 생성한다.
class MyWidgetProvider: AppWidgetProvider() {
}📌 위젯 레이아웃 작성
- res/layout 아래에 레이아웃 파일 작성
앱 위젯 디자인 가이드라인 에 따름.
🩵 지원 가능 Layout
- FrameLayout
- LinearLayout
- RelativeLayoutGridLayout
🩵 지원 가능 위젯 클래스
- AnalogClock
- Button
- Chronometer
- ImageButton
- ImageView
- ProgressBar
- TextView
- ViewFlipper
- ListView
- GridView
- StackView
- AdapterViewFlipper
widget_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_margin="@dimen/margin_20"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="앱 이동" />
</LinearLayout>📌 위젯 정보 등록
앱 위젯이 업데이트, 사용 설정, 사용 중지, 삭제될 때 브로드캐스트를 수신 하기위해 AndroidManifest.xml 파일에 등록해준다.
<receiver android:name=".ui.MyWidgetProvider
android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget_info" />
</receiver>
<receiver>: 앱 위젯에서 사용하는 AppWidgetProvider를 지정<intent-filter>action 요소 : 이 속성은 AppWidgetProvider에서 ACTION_APPWIDGET_UPDATE 브로드캐스트를 허용한다는 것을 지정.<meta-data>: AppWidgetProviderInfo 리소스를 지정

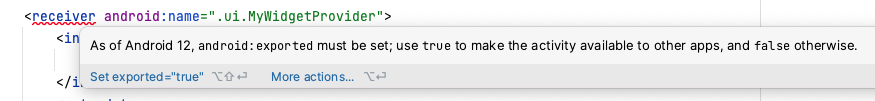
✅ As of Android 12, android:exported must be set; use true to make the activity available to other apps, and false otherwise.
-> 안드로이드 12 이상의 버전을 대상으로 하는 앱에서 AndroidManifest.xml 파일에 있는 receiver 엘리먼트에 android:exported 속성을 명시적으로 지정해주어야 함.
📌 위젯 정보 설정
- 위젯 정보를 정의하기 위해 res/xml 폴더에 widget_info.xml 파일을 작성.
이 파일은 위젯의 크기, 레이아웃, 업데이트 간격 등을 설정.

<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="110dp"
android:minHeight="40dp"
android:updatePeriodMillis="1800000"
android:previewImage="@drawable/widget_preview"
android:initialLayout="@layout/widget_layout">
</appwidget-provider>
위젯 사이즈 설정

📌 위젯 업데이트 구현
- 위젯이 업데이트되는 시점에 실행될 코드를 MyWidgetProvider 클래스의 콜백 메소드를 오버라이드하여 처리.
💙 콜백 메소드
onUpdate : 위젯이 업데이트될 때 호출.
onDeleted : 사용자가 위젯을 삭제할 때 호출.
onEnabled : 위젯 처음 생성 시 호출.
onDisabled : 위젯의 크기나 속성이 변경될 때 호출.
onAppWidgetOptionsChanged : 위젯의 크기나 속성이 변경될 때 호출.
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
) {
// 위젯 업데이트 로직을 구현
appWidgetIds.forEach { appWidgetId ->
// 액티비티를 실행할 인텐트 정의
val pendingIntent: PendingIntent = Intent(context, MainActivity::class.java)
.let {intent ->
PendingIntent.getActivity(context,0,intent,0)
}
// 앱 위젯의 레이아웃 가져옴. 버튼에 클릭 리스너 연결
val views: RemoteViews = RemoteViews(context.packageName, R.layout.widget_layout).apply {
setOnClickPendingIntent(R.id.button, pendingIntent)
}
// 앱 위젯에서 업데이트 수행하도록 AppWidgetManager 에 알림
appWidgetManager.updateAppWidget(appWidgetId,views)
}
}
🩵 완성

참고 : https://developer.android.com/guide/topics/appwidgets?hl=ko