💌 [Kotlin] Spring Boot 프로젝트 구현하기 (2) - Model 사용하기
첫번째 포스팅 처럼 단순히 창을 띄우는 것이 아닌 Controller 에서 Mustache 로 데이터를 옮기는 동작을 진행해보려 한다.
📌 메소드에 Model 추가
메소드에 model 인자를 추가해주고 그 모델의 attribute 를 추가해준다.
@Controller
class HtmlController {
@GetMapping("/header")
fun sendHeader(model: Model): String{
val properties = System.getProperties() // System 정보 불러오기
model["os_name"] = properties.getProperty("os.name") // OS 명
model["os_arch"] = properties.getProperty("os.arch") // OS 환경, 인터페이스
model["os_version"] = properties.getProperty("os.version") // OS 버전
return "header"
}
}📌 Mustache 에서 데이터 출력
model 에서 받은 데이터를 출력해준다.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li>os_name ==> {{os_name}} </li>
<li>os_arch ==> {{os_arch}} </li>
<li>os_version ==> {{os_version}} </li>
</ul>
</body>
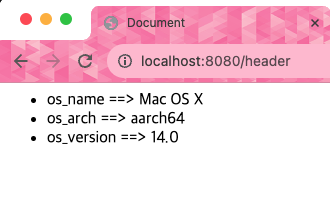
</html>📌 결과 확인
application 을 재빌드 후
localhost:8080/header url 로 이동하면 다음과 같이 데이터가 출력된다.