💌 [안드로이드/코틀린] Naver Login API 활용 (네이버 로그인)
📌 요구 사양
- SDK : Android API 21 이상
- JDK : JDK 11 이상
- IDE : Android Studio
📌 애플리케이션 등록
네이버 Developer 링크 클릭

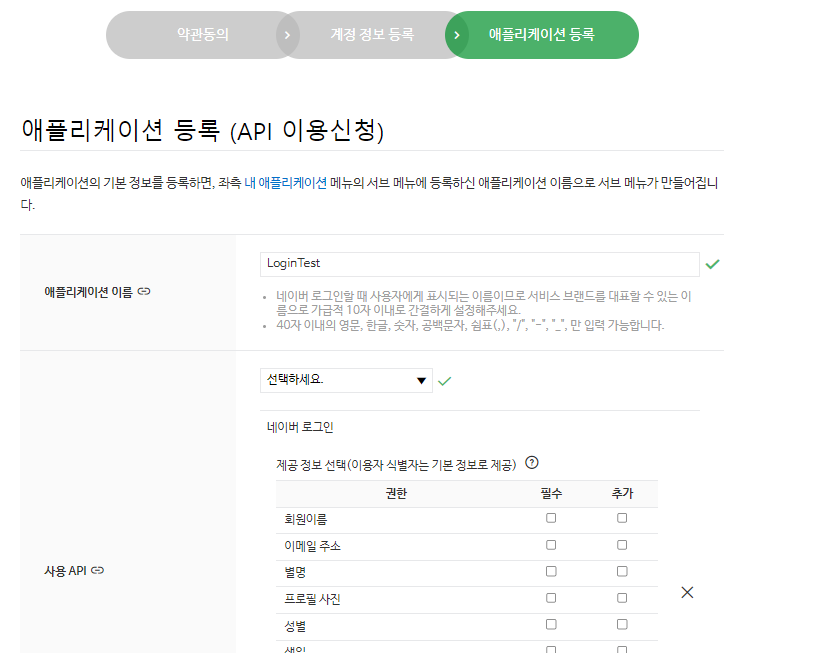
안드로이드 프로젝트 애플리케이션을 등록한다.

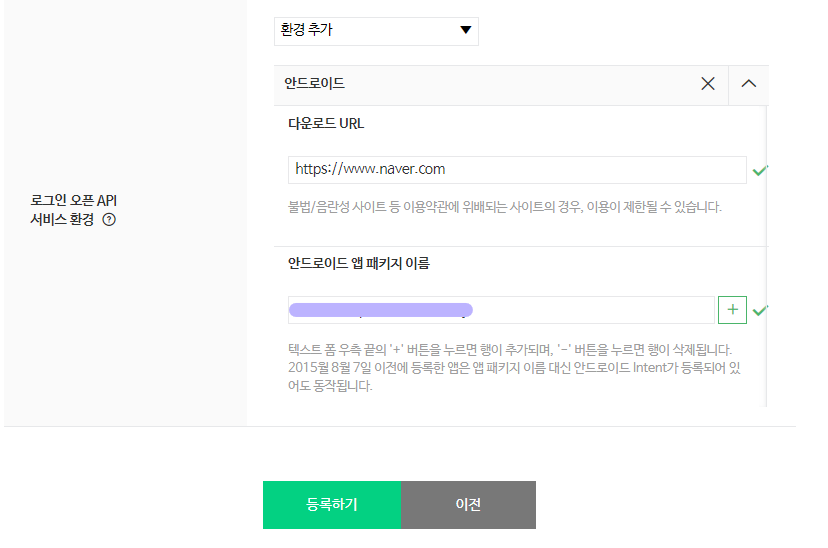
다운로드 URL (없으면 아무거나 입력 가능) 과 안드로이드 앱 패키지 이름 입력. (AndroidManifest.xml 에서 package = "" 확인)

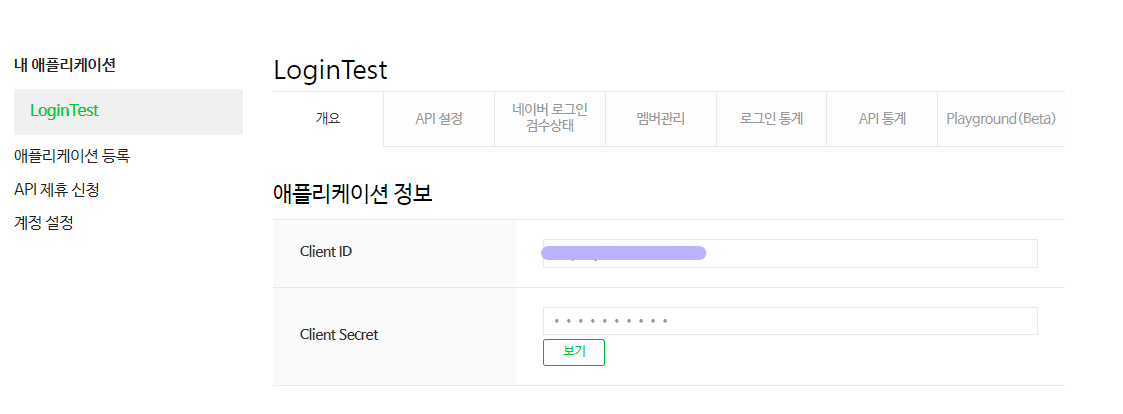
📌 애플리케이션 정보 확인
안드로이드 프로젝트에서 사용될 클라이언트 아이디과 시크릿 값 확인

네이버 오픈 API Android 개발 가이드 링크 클릭
📌 개발 환경 설정
💜 Gradle 에 추가
implementation 'com.navercorp.nid:oauth:5.1.1' // jdk 11
implementation 'com.navercorp.nid:oauth-jdk8:5.1.1' // jdk 8네아로 SDK 다운로드 링크 에서 다운로드 받는다.
📌 네아로 SDK 객체 초기화
// 네이버 SDK 초기화
NaverIdLoginSDK.initialize(mContext,BuildConfig.NAVER_CLIENT_ID,BuildConfig.NAVER_CLIENT_SECRET,"LoginTest")-
OAUTH_CLIENT_ID : 애플리케이션 등록 후 발급받은 클라이언트 아이디
-
OAUTH_CLIENT_SECRET : 애플리케이션 등록 후 발급받은 클라이언트 시크릿
-
OAUTH_CLIENT_NAME : 네이버 앱의 로그인 화면에 표시할 애플리케이션 이름. 모바일 웹의 로그인 화면을 사용할 때는 서버에 저장된 애플리케이션 이름이 표시된다.
-
참고 : NaverIdLoginSDK.initialize() 메서드가 여러 번 실행돼도 기존에 저장된 접근 토큰(access token)과 갱신 토큰(refresh token)은 삭제되지 않는다.
기존에 저장된 접근 토큰과 갱신 토큰을 삭제하려면 NaverIdLoginSDK.logout() 메서드나 NidOAuthLogin().callDeleteTokenApi() 메서드를 호출한다.
📌 로그인
구현방법에는 두가지가 있다.
1) NidOAuthLoginButton 객체로 네이버 로그인 버튼을 레이아웃에 추가.
2) NaverIdLoginSDK.authenticate() 메서드를 직접 실행.
두번째 방법으로 로그인을 구현해보겠다.
💜 authenticate() 메서드를 이용한 로그인
// authenticate() 를 이용한 로그인
private fun naverLogin(){
/**
* OAuthLoginCallback을 authenticate() 메서드 호출 시 파라미터로 전달하거나 NidOAuthLoginButton 객체에 등록하면 인증이 종료되는 것을 확인할 수 있습니다.
*/
val oauthLoginCallback = object : OAuthLoginCallback {
override fun onSuccess() {
// 네이버 로그인 인증이 성공했을 때 수행할 코드 추가
Util.Log("로그인 성공")
Util.Log("AccessToken -> ${NaverIdLoginSDK.getAccessToken()}")
Util.Log("RefreshToken -> ${NaverIdLoginSDK.getRefreshToken()}")
Util.Log("Expires -> ${NaverIdLoginSDK.getExpiresAt()}")
Util.Log("Type -> ${NaverIdLoginSDK.getTokenType()}")
Util.Log("State -> ${NaverIdLoginSDK.getState()}")
}
override fun onFailure(httpStatus: Int, message: String) {
val errorCode = NaverIdLoginSDK.getLastErrorCode().code
val errorDescription = NaverIdLoginSDK.getLastErrorDescription()
Util.Toast(mContext,"errorCode:$errorCode, errorDesc:$errorDescription")
}
override fun onError(errorCode: Int, message: String) {
onFailure(errorCode, message)
}
}
NaverIdLoginSDK.authenticate(mContext, oauthLoginCallback)
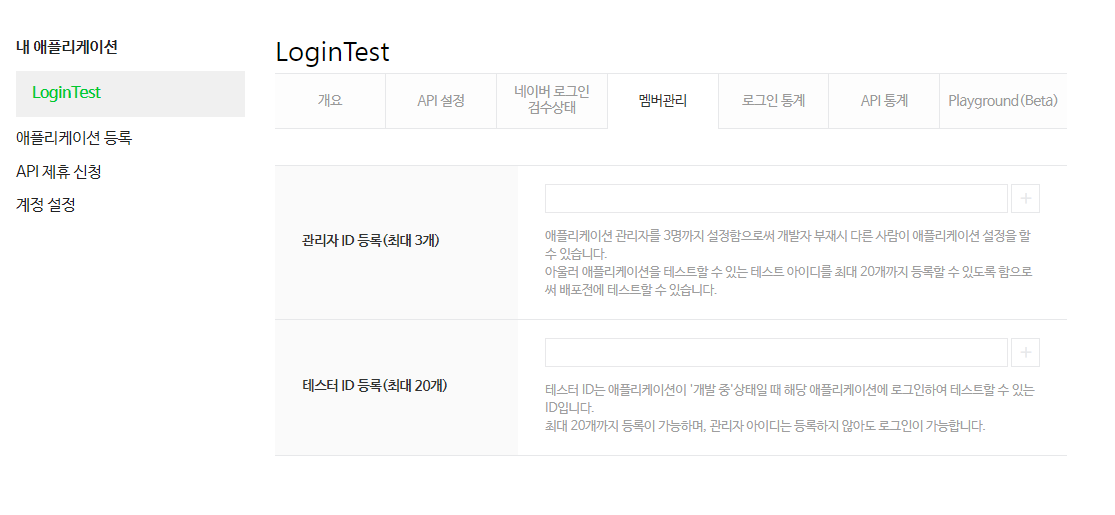
}📌 + 테스터 ID 등록
- 내 애플리케이션 > "애플리케이션이름" > 멤버관리 > 테스터 ID 등록(최대 20개)
- 테스트용으로 사용할 아이디를 등록해준다.
- API를 신청한 계정은 테스터 ID 등록을 할 필요가 없다.

출처 : https://developers.naver.com/docs/login/android/android.md