💌 [안드로이드/코틀린] Jetpack Navigation
Android Jetpack이란 ❓
👉 개발자가 관심 있는 코드에 집중할 수 있도록 권장사항 준수, 상용구 코드 제거, 모든 Android 버전과 기기에서 일관되게 작동하는 코드 작성을 돕는 라이브러리 모음
Navigation* 라이브러리
인앱 UI를 빌드 및 구조화하고 딥 링크를 처리하며 화면 간에 이동
💜 환경설정
모듈수준의 gradle에 추가
dependencies {
// [Jetpack] Navigation
def nav_version = "2.3.0"
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}💜 탐색 그래프 만들기
- res 디렉터리 > navigation 리소스 디렉터리 생성
- nav_graph.xml 추가
💜 NavHost 추가
- 탐색 호스트는 빈 컨테이너로, 사용자가 앱을 탐색하는 동안 여기서 대상이 교체됨
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />💜 대상으로 이동
-
NavController 객체를 사용하여 NavHost 내에서 앱 탐색
❌아래의 경우 onCreate()에서 Navigation.findNavController(...)로 검색하면 실패❌
(1) FragmentContainerView를 사용하여 NavHostFragment를 만들 때
(2) FragmentTransaction을 통해 NavHostFragment를 활동에 수동으로 추가할 경우 -
NavHostFragment 내에서 직접 NavController를 검색해야 함
override fun onCreate(savedInstanceState: Bundle?) {
...
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
navController = navHostFragment.navController
}
💜 ID를 사용한 이동
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
nav_controller = Navigation.findNavController(view)
button.setOnClickListener {
nav_controller.navigate(R.id.action)
}
}
🤍 createNavigateOnClickListener 사용
button.setOnClickListener(
Navigation.createNavigateOnClickListener(
R.id.next_fragment, null))🤍작업에 탐색 옵션 제공
- 탐색 그래프에 작업을 정의하면 상응하는 NavAction 객체 생성
ex/ b->a 이동 : action_b_to_a - 작업에는 popTo 동작이 포함
findNavController().navigate(R.id.action_b_to_a)💛 Safe Args를 사용하여 유형 안전성 보장
- 프로젝트 수준의 gradle에 추가
dependencies {
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:2.3.5"
}
- 모듈 수준의 gradle에 추가
plugins {
id 'androidx.navigation.safeargs.kotlin'
}💜 탐색 및 백 스택
- navigate() 메서드는 호출 시 마다 NavController.navigateUp()과 NavController.popBackStack() 메서드가 각각 호출되어 스택 최상단의 대상을 삭제(또는 팝)함
팝한 후 다른 대상 잘 배치되었는지 확인
if (!navController.popBackStack()) { // Call finish() on your Activity finish() }
💜 popUpTo 및 popUpToInclusive
- 다른 대상으로 이동 시 팝하려면 추가
app:popUpTo
app:popUpToInclusive="true"
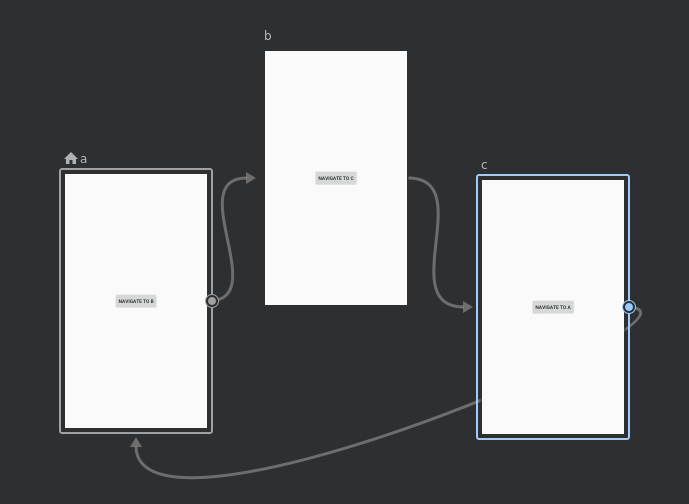
ex / A-> B-> C-> A-> B-> C-> A
반복을 피하려면 C에서 A로 이동하는 작업에 app:popUpTo와 app:popUpToInclusive를 지정
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>- 이동하는 동안 B와 C를 스택에서 삭제하는 것을 의미
- popUpToInclusive="true"인 경우 스택에서 첫 번째 A도 팝하여 효과적으로 스택을 비움
사용안하면 백 스택은 대상 A 인스턴스 두 개를 포함