💌 [안드로이드/코틀린] Material Design EditText 만들기
💜 Material Design 라이브러리 추가
프로젝트 수준의 gradle
buildscript {
repositories {
google()
// jcenter() // <- removed
mavenCentral() // <- added
}모듈 수준의 gradle
dependencies {
...
implementation 'com.google.android.material:material:1.4.0'
}💜 MaterialComponents 상속받기
res > style > styles.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MapoTen" parent="Theme.MaterialComponents.Light.NoActionBar">
</style>
</resources>적용안해도 쓸 수는 있음 ~_~
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
// AppCompat 상속
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/textField_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="hint" />
// MaterialComponents 상속
<EditText
android:id="@+id/textField_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="hint" />
</com.google.android.material.textfield.TextInputLayout>
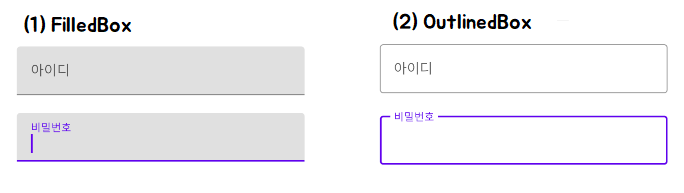
💜 TextField 디자인 레이아웃

// (1) FilledBox
<com.google.android.material.textfield.TextInputLayout
...
style="@style/Widget.MaterialComponents.TextInputLayout.OutlineBox"
...
</com.google.android.material.textfield.TextInputLayout>
// (2) OutlinedBox
<com.google.android.material.textfield.TextInputLayout
...
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
...
</com.google.android.material.textfield.TextInputLayout>
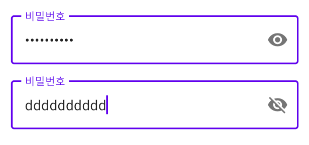
💛 입력 유효성 검사 추가

<com.google.android.material.textfield.TextInputLayout
...
app:errorEnabled="true" // 텍스트 필드 아래에 오류 메시지에 대한 추가 패딩
app:passwordToggleEnabled="true" // 비밀번호 표시 토글
...
<com.google.android.material.textfield.TextInputEditText
android:inputType="textPassword" // 암호 필드의 입력 텍스트가 숨겨짐
...
/>
</com.google.android.material.textfield.TextInputLayout>
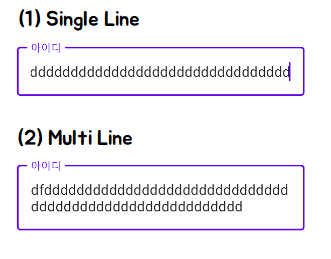
💛 Input types

// (1) Single Line
<EditText
...
android:singleLine="true"
...
/>
// (2) Mutile Line
<EditText
...
android:inputType="textMultiLine"
...
/>