💌[안드로이드/코틀린] Retrofit2로 JSON 파싱하기 - (2) Retrofit2
📌 Retrofit2 ?
- Retrofit2은 HTTP 통신을 간편하게 만들어 주는 라이브러리
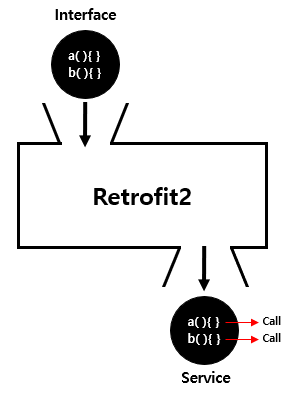
( 이미지 - Retrofit2 구조 )

- Retrofit2은 네트워크 통신 정보만 주면 그대로 네트워크 프로그래밍을 대신 구현해줌.
Interface에 통신에 필요한 함수를 선언해주고, Retrofit에 알려 주면 통신 시 필요한 코드를 담은 서비스 객체를 생성.
(=통신을 하게 해준다는 의미의 서비스) - 이 서비스의 함수를 호출하면 Call 객체를 반환.
이 Call 객체의 enqueue() 함수를 호출하는 순간 통신을 수행.
💜 Retrofit2 의 동작 방식
1) 통신용 함수를 선언한 인터페이스 작성
2) Retrofit에 인터페이스를 전달
3) Retrofit이 통신용 서비스 객체 반환
4) 서비스의 통신용 함수를 호출한 후 Call 객체 반환
5) Call 객체의 enqueue() 함수를 호출하여 네트워크 통신 수행
📌 앱 수준의 gradle에 추가
//네트워크 통신 및 json파싱 라이브러리
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
implementation 'com.google.code.gson:gson:2.8.6'📌 AndroidManifest에 추가
<uses-permission android:name="android.permission.INTERNET" />📌 인터페이스 정의
- 네트워크 통신이 필요한 순간에 호출할 함수를 포함하는 인터페이스 정의
- GET 방식으로 연동하기 위해 어노테이션 @GET 선언
interface ApiClientService {
@GET(BuildConfig.ENDPOINT_GET_PARK_INFO)
fun getParkInfo(): Call<ParkInfoModel>
}📌 Retrofit 객체 생성
- Retrofit 객체 초기 설정을 한번만 하면 되므로 object로 생성
- addConverterFactory() 함수로 데이터 파싱 역할자를 지정 : GsonConverter를 이용
object RetrofitClient {
val apiKey = BuildConfig.API_KEY
val url = BuildConfig.URL_PARK_INFO
val endPoint = BuildConfig.ENDPOINT_GET_PARK_INFO
val retrofit: Retrofit
get() = Retrofit.Builder()
.baseUrl(this.url)
.addConverterFactory(GsonConverterFactory.create())
.build()
📌 서비스 객체 생성
// Retrofit 서비스 객체 생성
val service = RetrofitClient.retrofit.create(ApiClientService::class.java)📌 네트워크 통신
- Call 객체 얻어서 enqueue 함수를 호출
- 데이터를 파싱하여 넣어줄 데이터 클래스를 제네릭으로 선언.
var url = BuildConfig.API_KEY + BuildConfig.endPointgetParkInfo
// 네트워크 통신 시도 - Call 객체 반환
val call = service.getParkInfo(url)
call.enqueue(object : retrofit2.Callback<ParkInfoModel> {
// 통신 성공
override fun onResponse(call: Call<ParkInfoModel>, response: Response<ParkInfoModel>) {
if (response.isSuccessful) {
val body = response.body()
if (body != null) {
if (body.getParkInfo.result.code == "INFO-000") {
Util.Toast(mContext, "통신 성공")
val rowList = body.getParkInfo.row
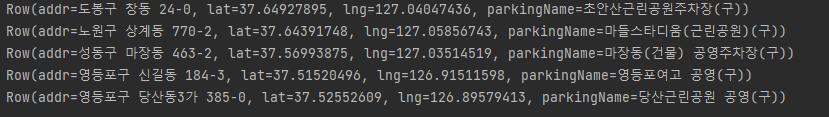
Util.Log("$rowList")
}
} else {
Util.Log("${response.body()}")
}
}
}
// 통신 실패
override fun onFailure(call: Call<ParkInfoModel>, t: Throwable) {
Util.Log("통신이 실패하였습니다." + t.message)
Util.Toast(mContext, "통신이 실패하였습니다." + t.message)
call.cancel()
}
})
로그 찍어보니 데이터를 잘 받아오는 것을 확인 ~.~