💌[안드로이드/코틀린] 네이버 지도 사용 - (2) 지도 화면 이동
📌 NaverMap 객체 얻어오기
- MapFragment 및 MapView는 지도에 대한 뷰 역할만을 담당.
API를 호출하려면 인터페이스 역할을 하는 NaverMap 객체가 필요.
OnMapReadyCallback 등록
getMapAsync() 로 OnMapReadyCallback 을 등록하여 NaverMap이 준비가 되었으면 onMapReady() 콜백 메소드가 호출.
class NaverMapActivity : AppCompatActivity(), OnMapReadyCallback {
...
val fm = supportFragmentManager
val mapFragment = fm.findFragmentById(R.id.map) as MapFragment?
?: MapFragment.newInstance().also {
fm.beginTransaction().add(R.id.map, it).commit()
}
mapFragment.getMapAsync(this)
...
override fun onMapReady(naverMap: NaverMap) {
...
}
}📌 NaverMapOptions - 지도 초기옵션 설정
- MapFragment와 MapView에는 NaverMapOptions를 파라미터로 받는 팩토리 메서드 또는 생성자가 있음
- NaverMapOptions 객체를 전달하면 지도의 초기 옵션이 지정되어 생성됨.
val options = NaverMapOptions()
// 초기 위치를 부산으로 지정
.camera(CameraPosition(LatLng(35.1798159, 129.0750222), 8.0))
// 지도 유형을 지형도로 지정
.mapType(NaverMap.MapType.Terrain)
// 초기 옵션대로 생성
val mapFragment = MapFragment.newInstance(options)+ xml 속성을 이용하여 설정 가능
<fragment xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/map"
android:name="com.naver.maps.map.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:navermap_latitude="35.1798159"
app:navermap_longitude="129.0750222"
app:navermap_zoom="8"
app:navermap_mapType="Terrain" />📌 마커 설정 및 카메라 이동 애니메이션 적용
CameraUpdate 객체 생성
지도의 화면을 이동하려면 CameraUpdate 객체부터 생성해야 함
- CameraUpdate : 카메라를 이동할 위치, 방법 등을 정의하는 클래스
다양한 대표 메소드
- toCameraPosition() : 카메라의 위치를 지정한 CameraPosition으로 움직임.
- scrollTo() : 카메라의 대상 지점을 지정한 좌표로 변경.
- scrollBy() : 카메라의 대상 지점을 지정한 픽셀만큼 상하좌우로 이동.
- zoomTo() : 카메라의 줌 레벨을 지정한 값으로 변경.
- fitBounds() : 영역이 온전히 보이는 좌표와 최대 줌 레벨로 카메라의 위치를 변경.
애니메이션 유형
- CameraUpdate.animate()를 사용하여 애니메이션 적용.
- CameraAnimation 객체 애니메이션 유형들
None : 애니메이션 없이 이동. 기본값.
Linear : 일정한 속도로 이동.
Easing : 부드럽게 가감속하며 이동. (가까운 거리)
Fly : 부드럽게 축소됐다가 확대되며 이동. (먼 거리)

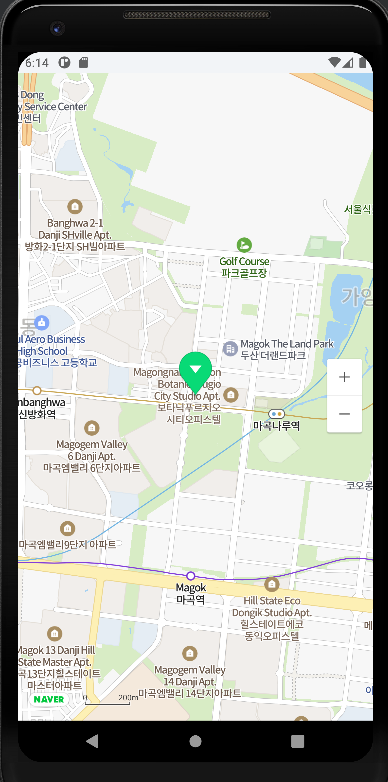
override fun onMapReady(naverMap: NaverMap) {
this.naverMap = naverMap
Toast.makeText(mContext, "onMapReady", Toast.LENGTH_SHORT).show()
val cameraUpdate = CameraUpdate.scrollTo(LatLng(37.567271, 126.8252269))
.animate(CameraAnimation.Fly, 1000)
naverMap.moveCamera(cameraUpdate)
val marker = Marker().apply {
position = LatLng(37.567271, 126.8252269)
setOnClickListener {
Toast.makeText(mContext, "마커 클릭됨", Toast.LENGTH_SHORT).show()
true
}
map = naverMap
}
}출처 : https://navermaps.github.io/android-map-sdk/guide-ko/3-2.html