💌 [안드로이드/코틀린] 데이터 바인딩 (Data Binding)
데이터 바인딩이란 ❓
👉 데이터와 뷰를 연결하는 작업을 레이아웃에서 처리하는 기술

데이터 바인딩은 뷰바인딩을 포함
"그럼 무조건 DataBinding을 써야지!"
-> 놉 🙅♀️
DataBinding 기능을 사용하지 않는다면 빌드 시간 및 APK 크기 측면에서 가벼운 ViewBinding 사용 권장
💜 환경 설정
- 모듈 수준의 gradle에 추가
plugins {
...
id 'kotlin-kapt'
}
android {
...
buildFeatures {
dataBinding true
}
}
dependencies {
...
kapt 'com.android.databinding:compiler:7.0.1'
}💜 레이아웃
- 최상위 루트 태그 layout 변경
- 사용할 변수들 data 태그 안에 작성
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="user"
type="com.example.databinding.UserProfile" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/firstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/lastName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.lastName}"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>
</layout>💜 연결
- 데이터 클래스 생성
data class UserProfile (
val firstName:String,
val lastName:String
)- 메인 액티비티
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
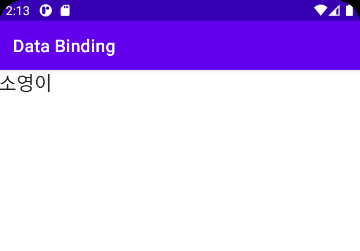
binding.user = UserProfile("소영", "이")
}
}