💌 스낵바 (SnackBar)
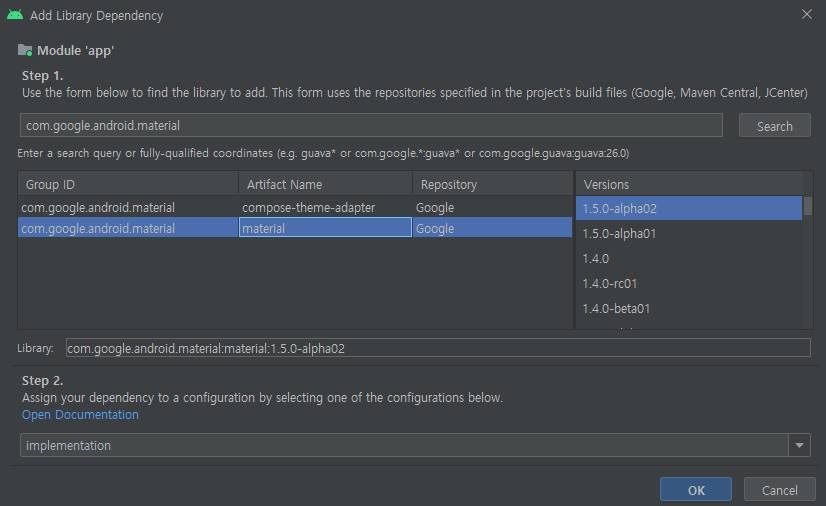
💜 추가 라이브러리 셋팅
( File > Project Structure > Dependencies > + > 1 Library Dependency > com.google.android.matertial )

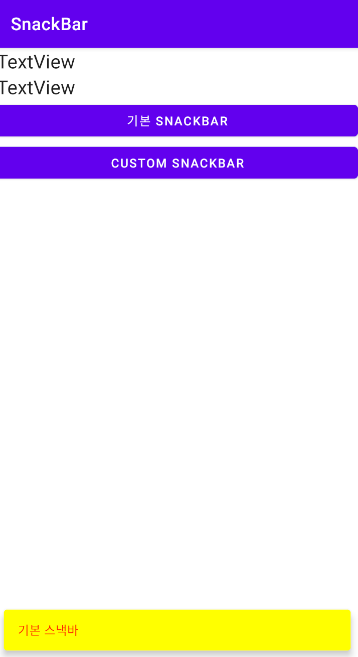
💜 기본 SnackBar 구성하기
class MainActivity : AppCompatActivity() {
private val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.button.setOnClickListener {
val snack1 = Snackbar.make(it, "기본 스낵바",Snackbar.LENGTH_SHORT)
snack1.setTextColor(Color.RED) // 텍스트 컬러
snack1.setBackgroundTint(Color.YELLOW) // 배경 컬러
snack1.animationMode = Snackbar.ANIMATION_MODE_FADE // 애니메이션
snack1.show()
}
}

// 시간이 지나도 안사라짐
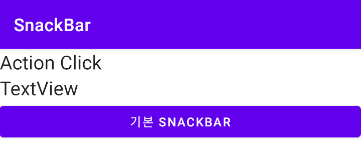
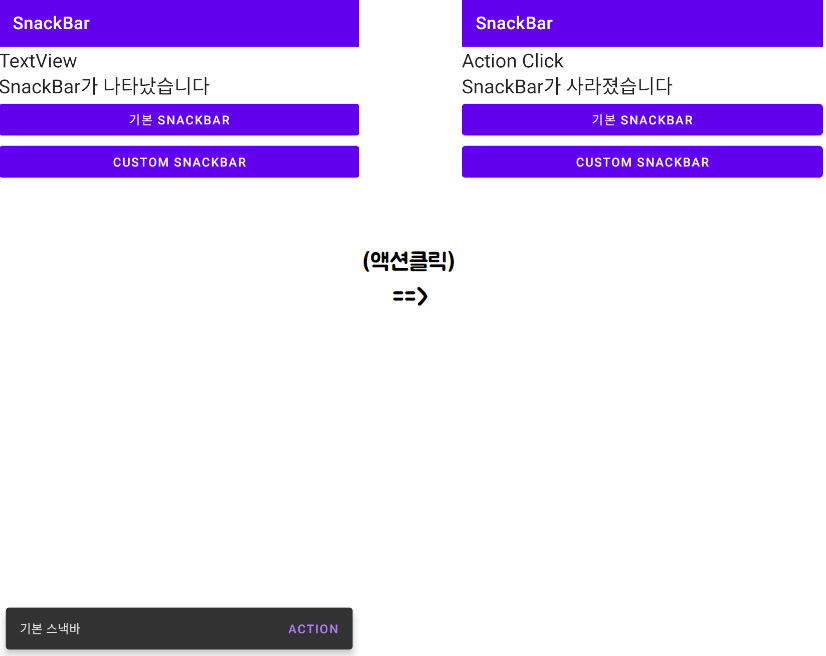
val snack1 = Snackbar.make(it, "기본 스낵바",Snackbar.LENGTH_INDEFINITE)
snack1.setAction("Action"){
binding.textView.text = "Action Click"
}
snack1.show()


💜 Callback
- 스낵바가 나타나고 사라졌을 때 반응
val callback = object :BaseTransientBottomBar.BaseCallback<Snackbar>(){
override fun onShown(transientBottomBar: Snackbar?) {
super.onShown(transientBottomBar)
binding.textView2.text = "SnackBar가 나타났습니다"
}
override fun onDismissed(transientBottomBar: Snackbar?, event: Int) {
super.onDismissed(transientBottomBar, event)
binding.textView2.text = "SnackBar가 사라졌습니다"
}
}
snack1.addCallback(callback)
💜 커스터마이징
- 스낵바는 새로운 View 설정 메소드 / 프로퍼티 없음
- 사용되는 Layout 추출해 View를 추가해서 처리
1. Layout 리소스 파일 추가
<custom_snackbar.xml>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>
2. 스낵바 생성
binding.button2.setOnClickListener {
val snack2 = Snackbar.make(it, "Custom Snackbar", Snackbar.LENGTH_SHORT)
}3. 스낵바 레이아웃에 보여줄 뷰 생성/추가
val snackView = LayoutInflater.from(this).inflate(R.layout.custom_snackbar,null)
val snackbarLayout = snack2.view as Snackbar.SnackbarLayout
snackbarLayout.addView(snackView)4. 텍스트 숨기기
val snackText = snackbarLayout.findViewById<TextView>(com.google.android.material.R.id.snackbar_text)
snackText.visibility = View.INVISIBLE