기존의 프로젝트에서 데이터를 불러와 기다리는 과정에 이용자의 이목을 끌 로딩처리가 필요하다고 느꼈다. 로딩바, 스피너 등 여러 로딩 처리 방식이 있었지만 사용자에게 실제 컨텐츠가 어떻게 표현될지를 대략적으로 예상할 수 있도록 보여주는 Skeleton UI를 접목 시키는것이 적합하다고 생각했고 이를 도입하기로 계획했다.

일단은 실습부터 하고~
✅ Skeleton UI
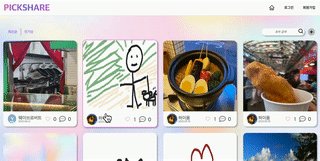
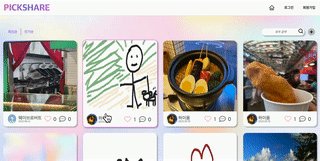
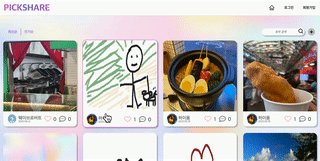
역시 말보단 보여주는게 이해가 빠르겠지!
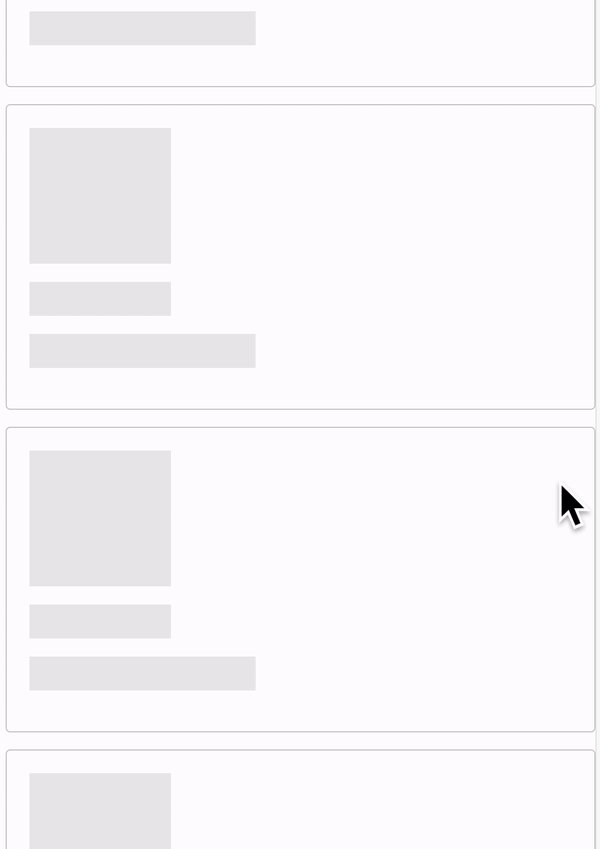
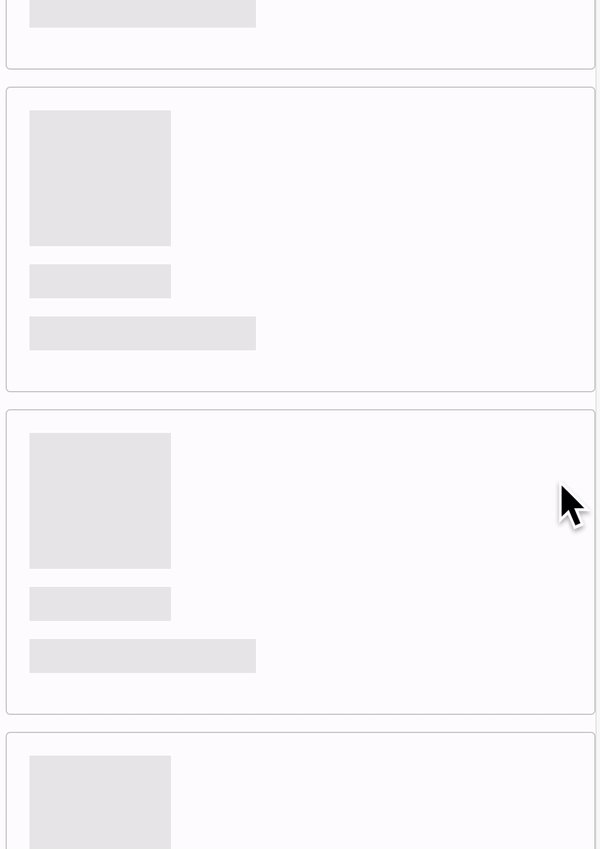
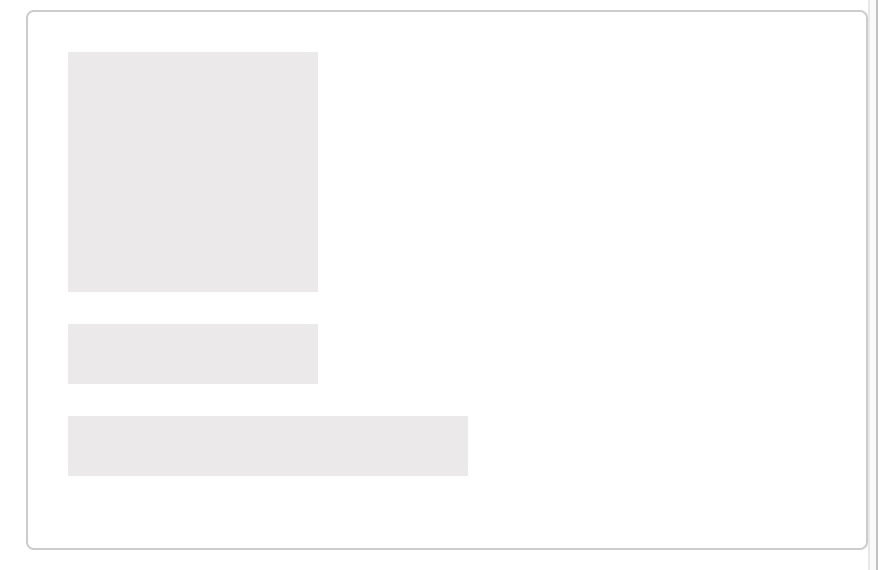
이런걸 스켈레톤 UI라고 한다.

Skeleton UI란?
실제 데이터가 렌더링 되기 전에 보이게 될 화면의 레이아웃을 대략적으로 보여주는 로딩 애니메이션이다. 로딩중 사용자의 지루함을 덜어 페이지를 떠나는 확률을 줄여준다.
개인적으로 단어가 주는 진입장벽이 있다고 생각했었는데 실습해본 바, 로딩후 나오는 컴포넌트와 유사한 빈 껍데기 컴포넌트를 만들어 로딩 중인 상태에 빈껍데기 컴포넌트를 보여주면 그것이 바로 스켈레톤 UI이다.
전체 코드를 보면 좀 더 이해하기 쉬울텐데, isLoading이 false인 상태에는 스켈레톤 ui를 보여주고 isLoading이 true인 상태에는 데이터를 보여주는것.
import axios from "axios";
import React, { useEffect, useState } from "react";
import Skeleton from "./Skeleton";
import UserInfo from "./UserInfo";
function App() {
const [data, setData] = useState([]);
const [isLoading, setIsLoading] = useState(false);
useEffect(() => {
axios.get("https://reqres.in/api/users?page=2").then((response) => {
setData(response.data.data);
setTimeout(() => {
setIsLoading(true);
}, 2500);
});
}, []);
return (
<div>
<ul className="Wrapper">
<Skeleton />
{!isLoading &&
new Array(10).fill(1).map((_, i) => <Skeleton key={i} />)}
{isLoading &&
data.map((item) => <UserInfo key={item.id} item={item} />)}
</ul>
</div>
);
}
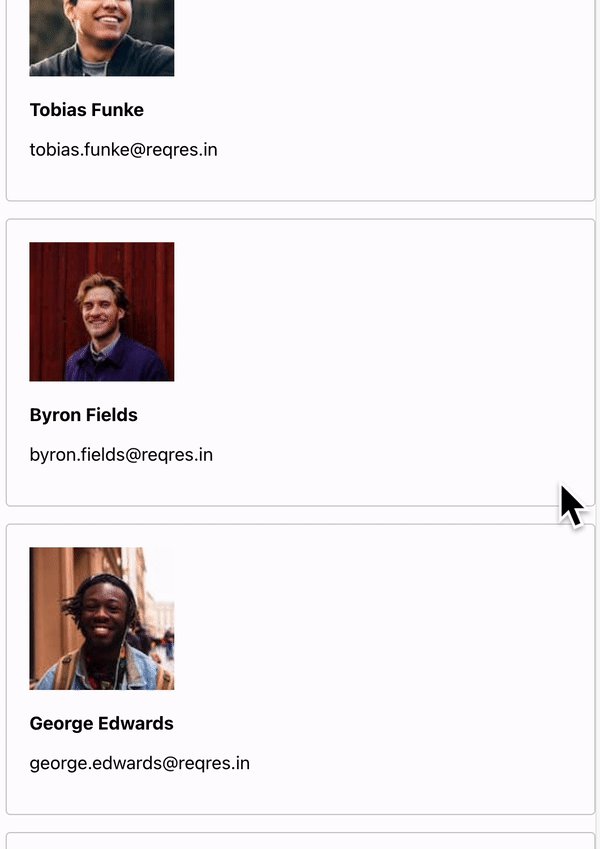
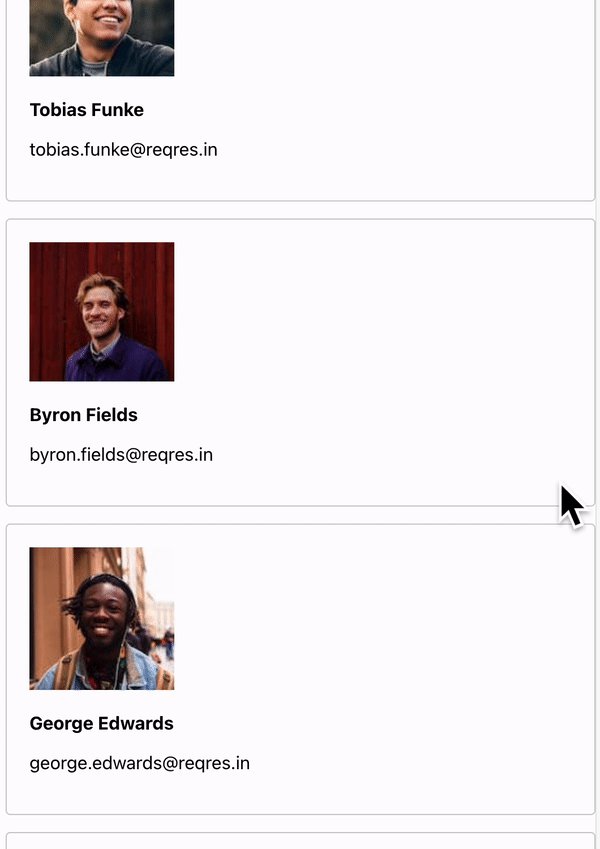
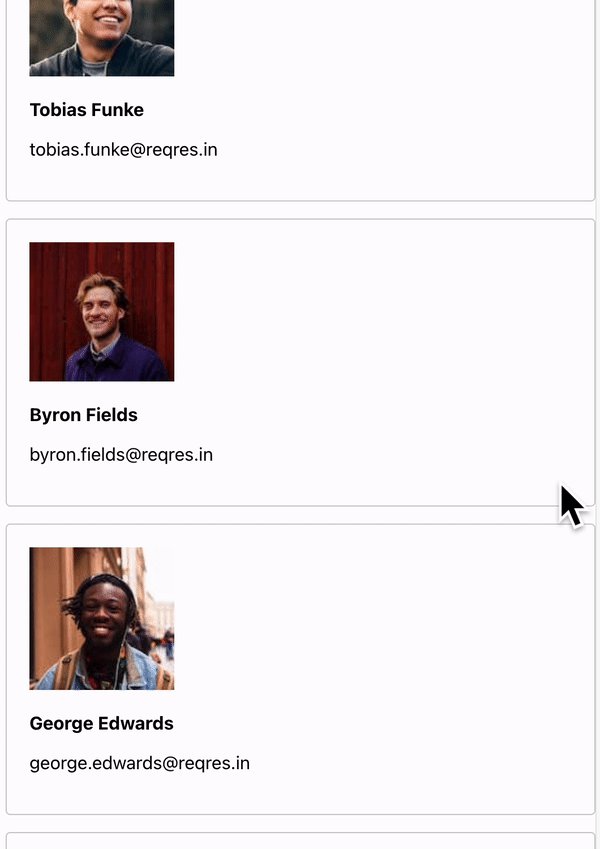
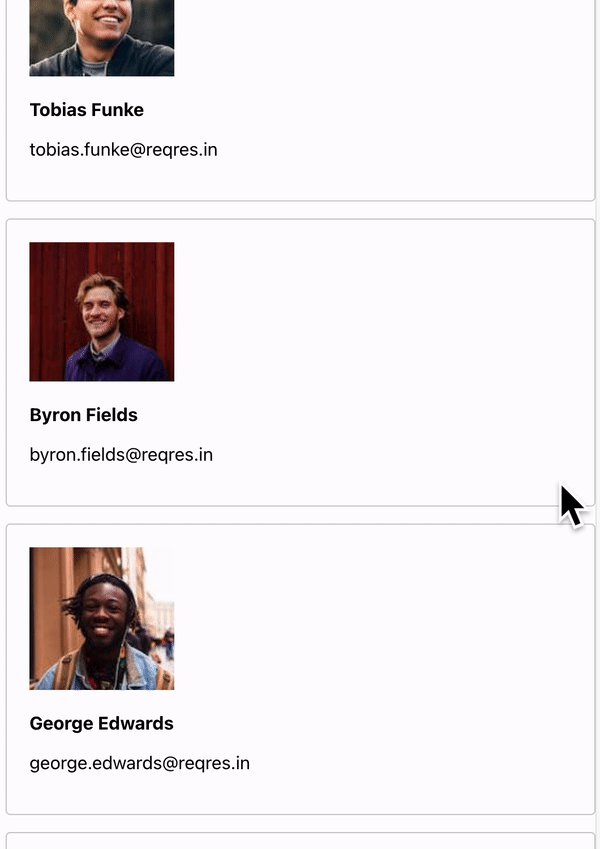
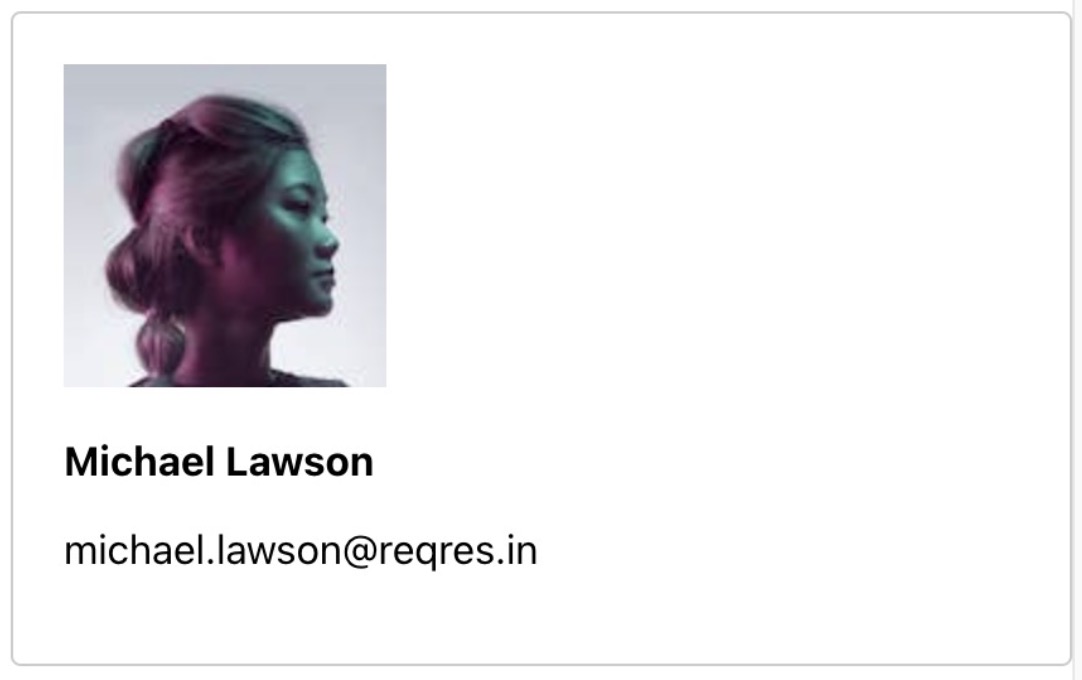
export default App;데이터를 넘겨받는 <UserInfo /> 컴포넌트는 아래와 같은 카드 형식의 모습을 만들어주었다.
<UserInfo />

<Skeleton /> 역시 이와 비슷한 형태의 모습으로 만들어준다.(만약 다른 형태의 모습으로 만든다면 사용자는 스켈레톤UI와 다른 독립적인 형태의 UI컴포넌트라고 느낄 수 있기 때문에 이를 꼭 지켜야한다.)
<Skeleton />

(+) 추가로 원한다면 여기에다가 빛나는 애니메이션 효과를 주어 좀 더 이용자의 관심을 끌 수 있다.

참고로 나는 https://betterprogramming.pub/build-a-skeleton-component-in-react-for-better-ux-b1dca9d783e6 를 통해 스켈레톤 UI 실습했다. (+) 애니메이션 부분도 있음. 꼭 참고해보자!!