
학습 분량
리액트 라우터 토픽 듣고 과제하는데 다 보낸 일주일,,
이번주엔 리액트 라우터로 리액트에서 다양한 페이지로 이동하는 방법에 대해 배웠다. 과제하는 데에 역시 시간을 많이 쏟았다. 이번 과제는 유저가 갖고 있는 폴더 데이터를 api로 받아와 목록을 나열해 버튼으로 만들고, 해당하는 버튼을 클릭하면 그 폴더가 갖고 있는 링크데이터로 변경해 렌더링하게 하는게 핵심이었다.
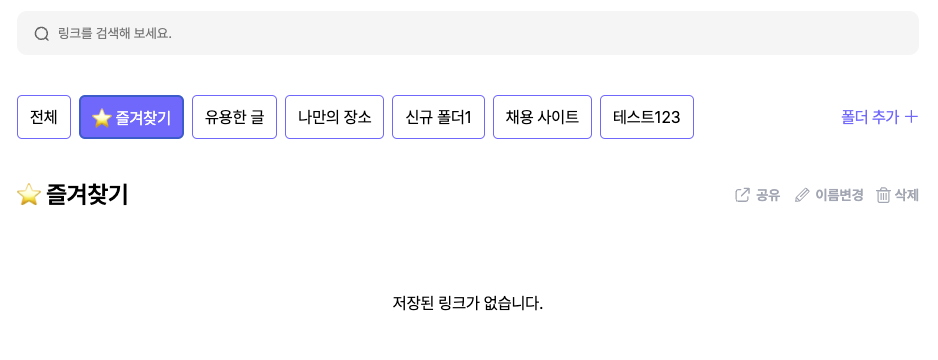
 완성된 모습은 이런 모습.. !
완성된 모습은 이런 모습.. !
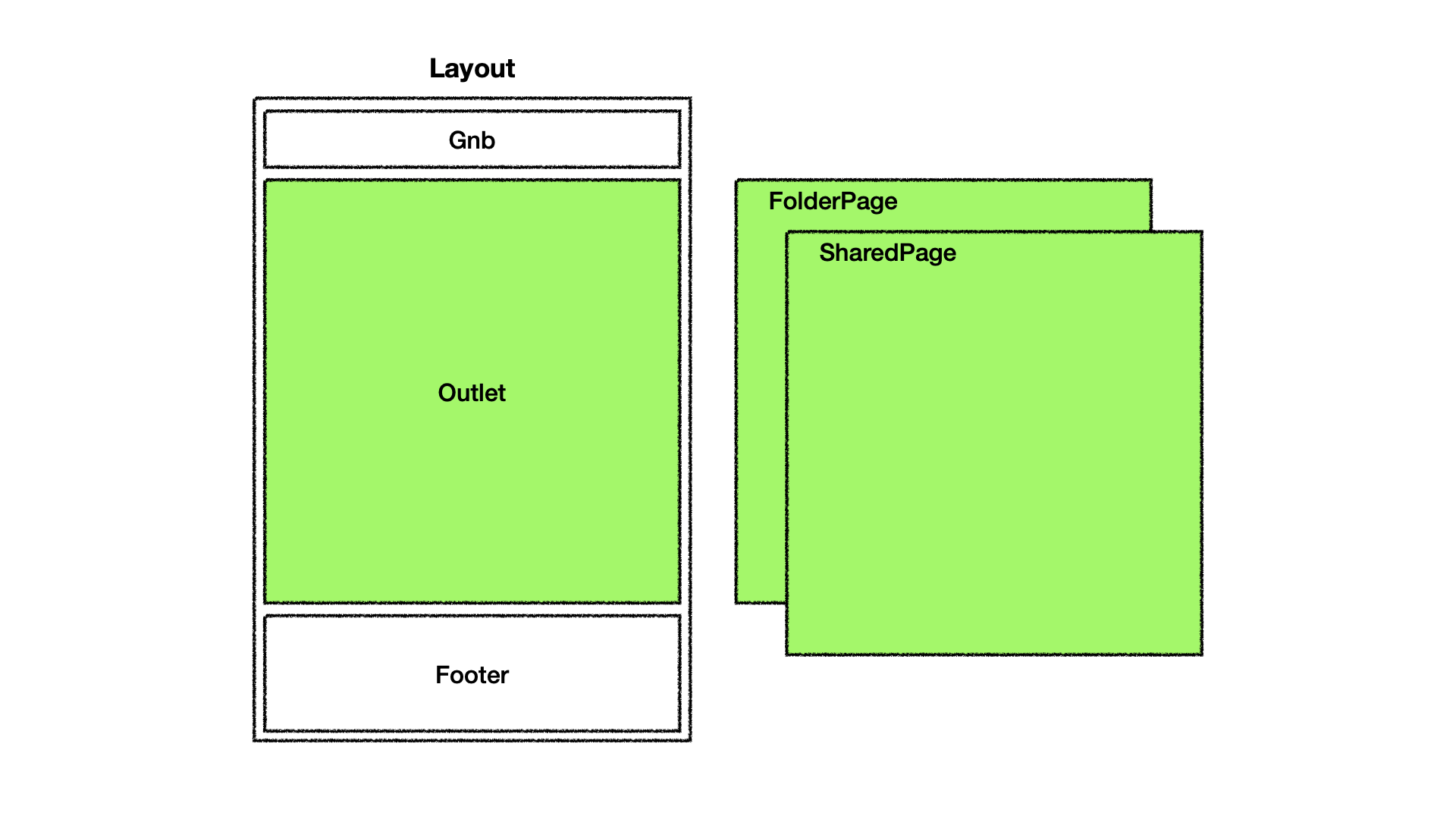
 지난주차까지는 Layout 컴포넌트 단에서 api를 호출해 prop으로 하위 컴포넌트까지 내려주는 방법을 사용했는데, 이번주엔 페이지를 하나 더 만들어야해서 그냥 page별로 호출하는 구조로 바꿨다. 전반적인 구조를 생각해내기까지가 오래걸렸던 듯. Gnb, Footer 부분은 계속 나올거니까 layout 컴포넌트에 넣어주고, 사이 컨텐츠가 될 부분만 Outlet으로 빼서 path에 따라 바뀌도록 해주었다.
지난주차까지는 Layout 컴포넌트 단에서 api를 호출해 prop으로 하위 컴포넌트까지 내려주는 방법을 사용했는데, 이번주엔 페이지를 하나 더 만들어야해서 그냥 page별로 호출하는 구조로 바꿨다. 전반적인 구조를 생각해내기까지가 오래걸렸던 듯. Gnb, Footer 부분은 계속 나올거니까 layout 컴포넌트에 넣어주고, 사이 컨텐츠가 될 부분만 Outlet으로 빼서 path에 따라 바뀌도록 해주었다.
export default function Main() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />}>
<Route path="shared" element={<SharedPage />} />
<Route path="folder" element={<FolderPage />} />
</Route>
</Routes>
</BrowserRouter>
);
}리액트 아직 참 어렵다. (우리 본 지 얼마 안되긴 했지..) 하지만 이번주 과제하면서 api 형식에 맞추어 state 초기값 지정해주기, null 병합 연산자로 예외 데이터 처리하기, state로 조건부 렌더링 구현하기 등등 막연했던 리액트와 조금 가까워진 기분이 들었다.. 어떤 api를 어디서 호출해야하는지, 그 구조를 생각해볼 기회가 된 과제였다. 아 그리고 팀원들과 리액트 공식 문서 스터디를 시작했다. 매일 한 챕터씩 읽고 팀미팅시간에 돌아가며 발표하는 형식이다. 다음주 토요일부터는 프로젝트가 진행되는데 배운것들을 복습하며 프로젝트를 준비하는 시간을 가지려고 한다~! 많은걸 배웠으면 좋겠다. 기대된다.