보통 vscode에는 단축키라고 해야하나
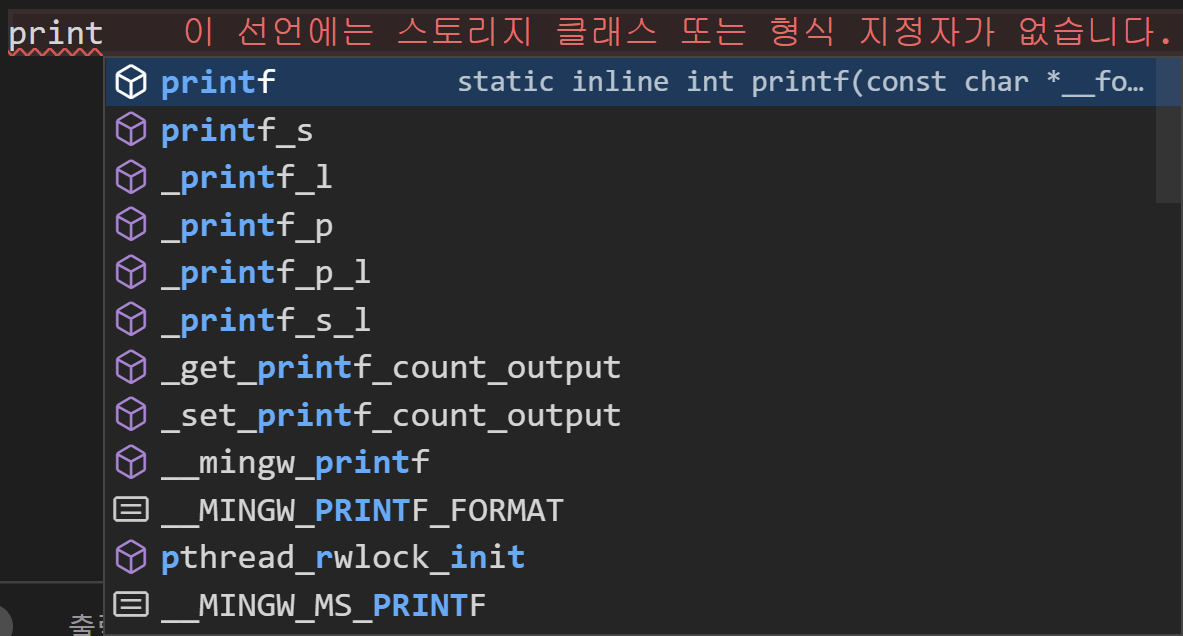
코드를 치다보면 코드를 자동으로 완성해주는 것들이 있다.

위 사진과 같이 짧은 코드를 완성해주는 경우도 있고, 긴 코드 템플릿을 완성해주는 것도 있다.
이번엔 snippets를 사용해 나만의 자동완성 템플릿을 만들어 보려한다.
c/cpp을 기준으로 작성했습니다.
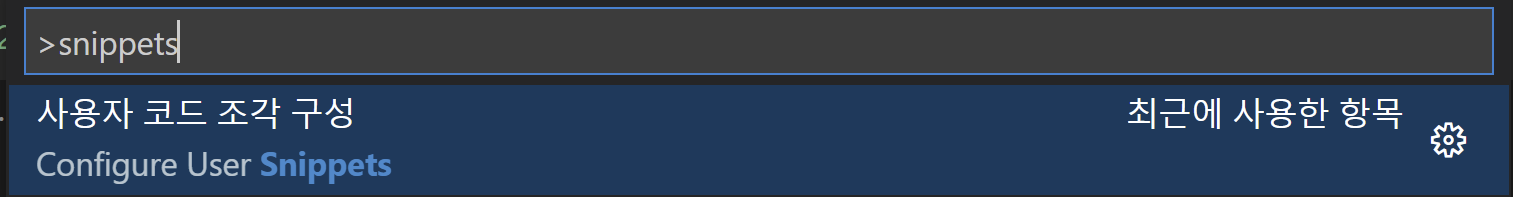
첫 번째로 ctrl+shift+P를 누르고 snippets를 검색하고 사용자 코드 조각 구성을 클릭한다.

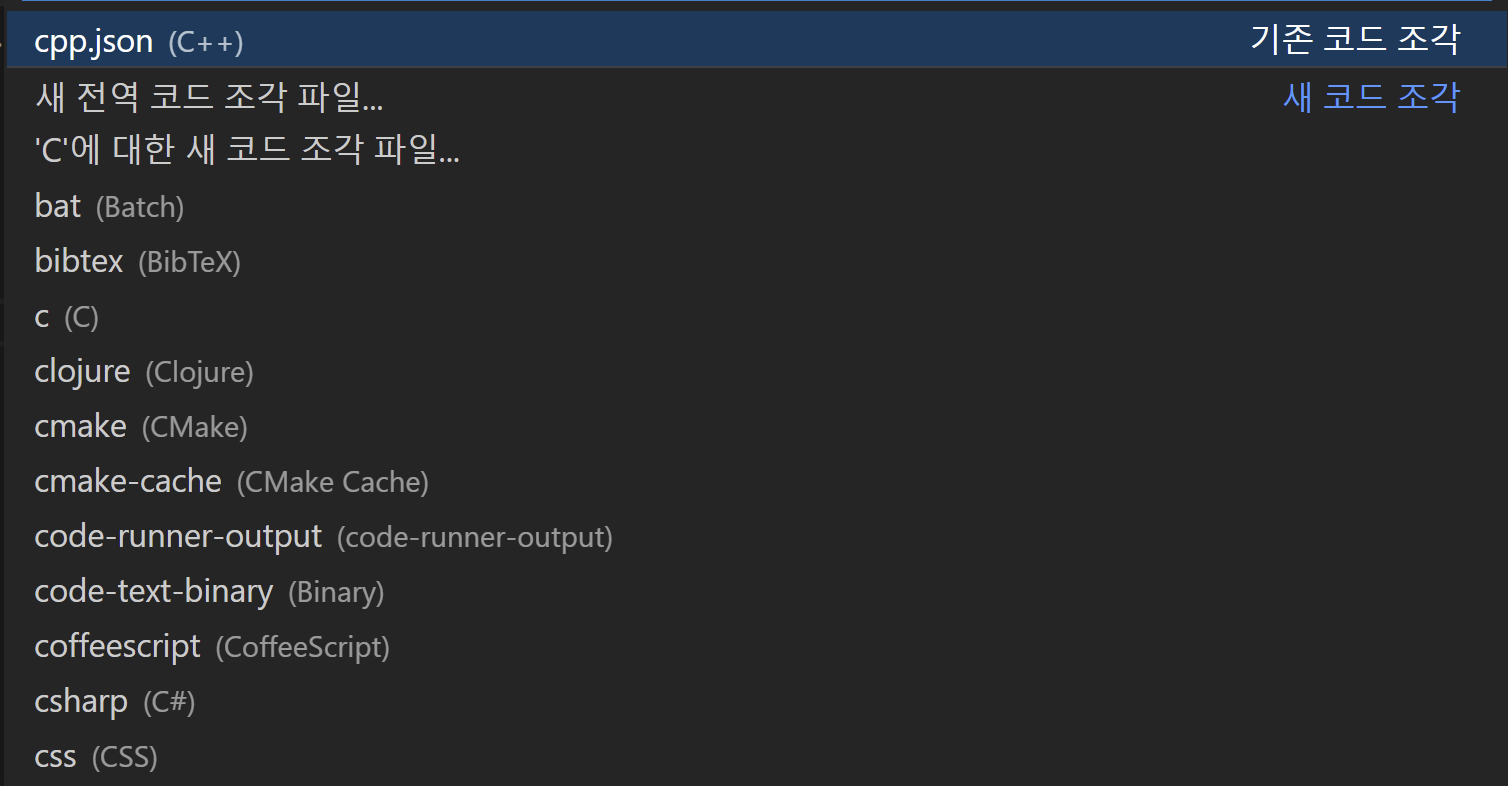
그리고 C 또는 CPP을 선택

만약 C/CPP가 아닌 다른 언어 snippets를 사용하고자 한다면 확장탭(ctrl+shift+X)에서 자기가 사용하고 싶은 언어 + snippets로 검색하면 설치할 수 있다.
아래는 자바 snippets

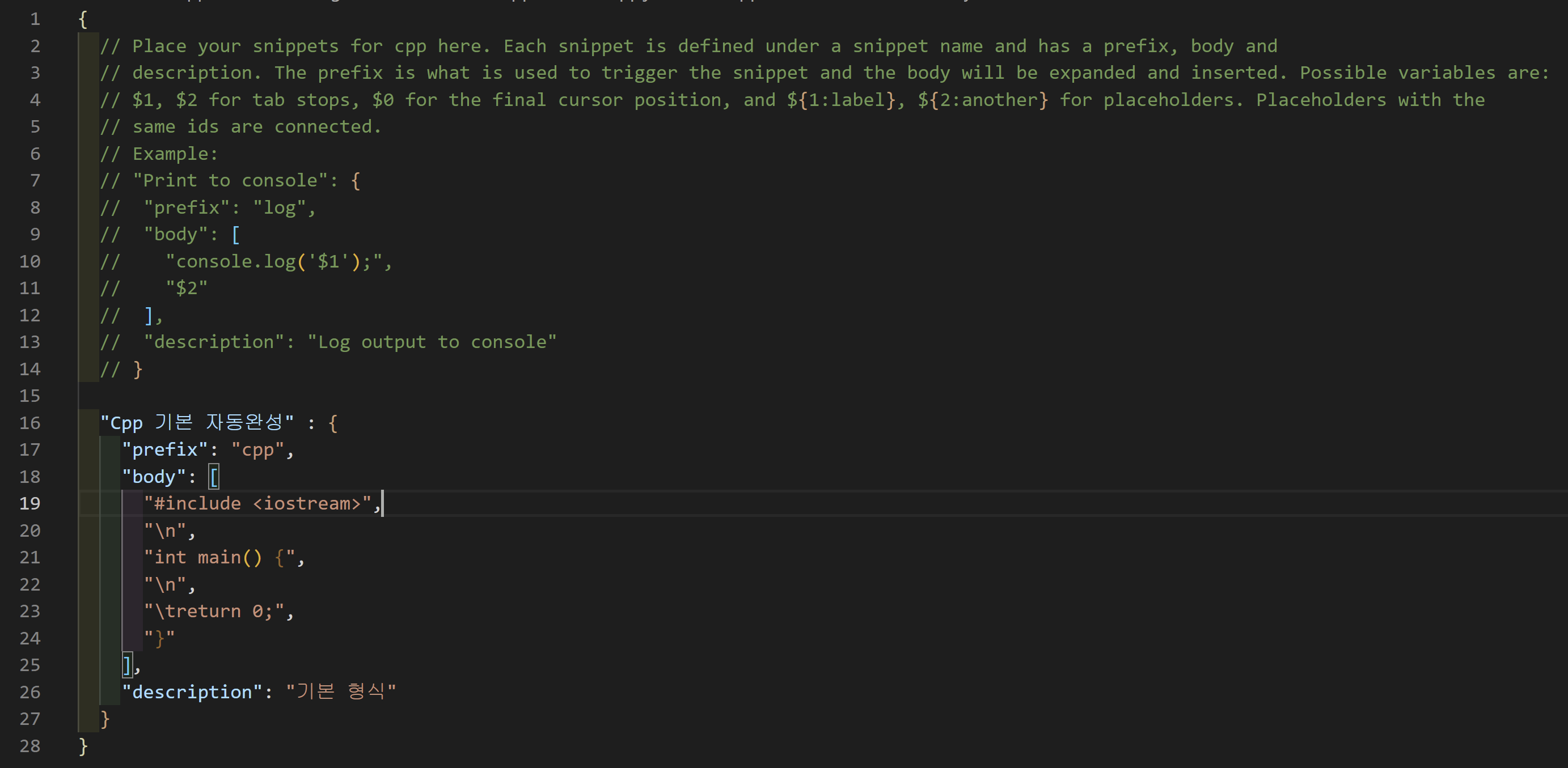
snippets는 json 파일로 작성한다

처음에 주석처리된 예제가 있는데 그냥 삭제 안하고 밑에다가 작성했다.
코드 설명
- Key값
- "Cpp 기본 자동완성"
- 처음 작성하는 문자열로 값의 설명을 넣는다.

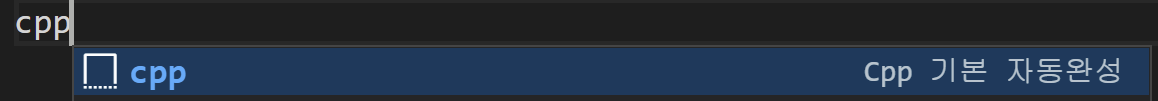
위 사진과 같이 사용할 때 출력된다.
- prefix ("cpp")
- 단축키로 실제 사용할때 쓰는 값
- 위 사진과 같이 "cpp"와 같이 한 개만 사용할 수 있고,
- ["cpp", "basic"]과 같이 배열로 값을 여러 개 사용할 수도 있다.
- body
- 문자열 배열로 값을 지정해준다.
- 실질적으로 내가 단축키를 입력하면 자동으로 완성되는 코드
- 문자열(
"value") 하나당 한 줄 (배열 요소 한개)
- description
- 코드 미리보기를 할 때 노출되는 설명

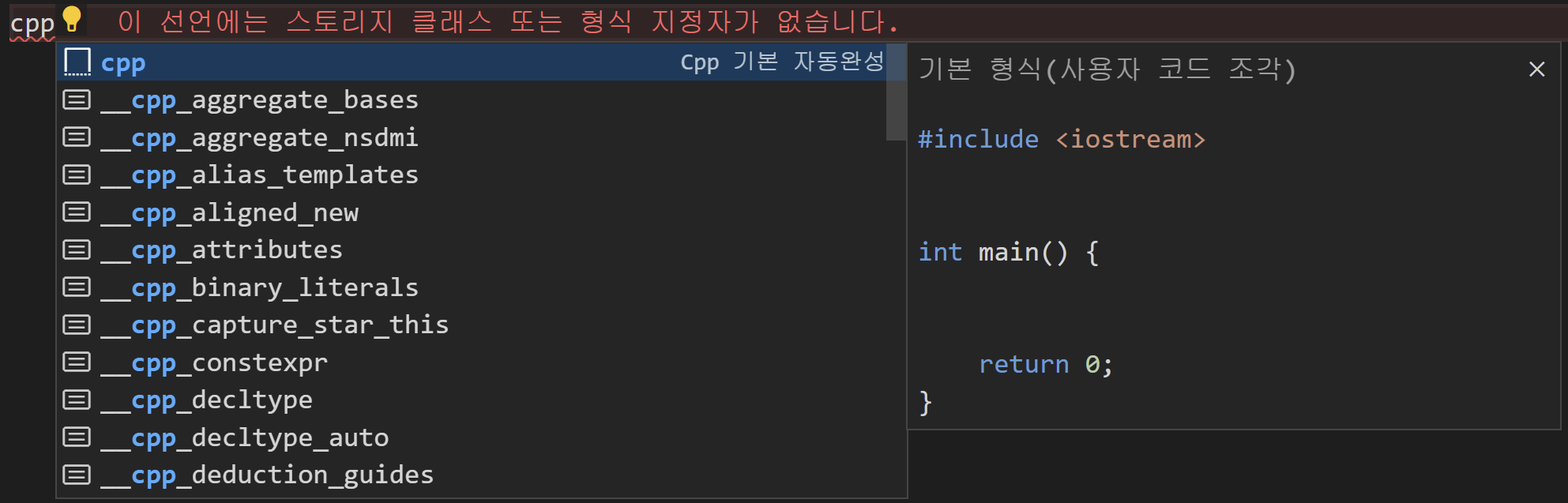
- 사용전에 위 사진과 같이 미리보기로 확인할 수 있다.
사용해보기

파일을 하나 만들어서 cpp를 치니 아주 잘 나오는 것을 볼 수 있다.
(에러는 신경쓰지 말자)
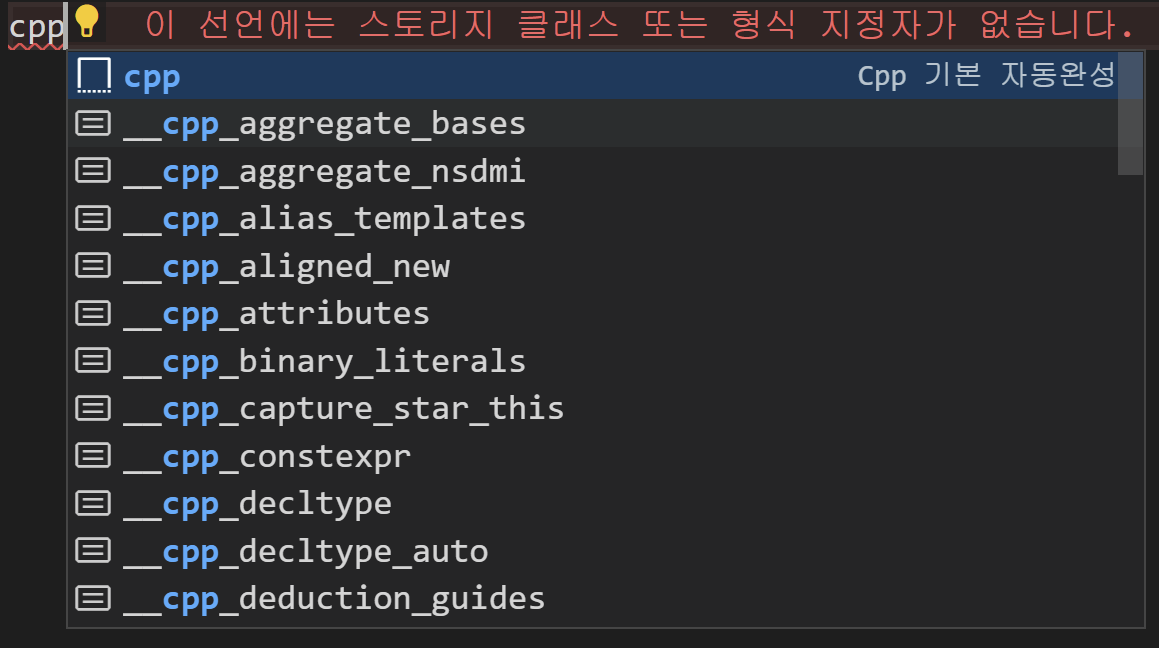
만약 자동완성이 꺼지면 지우고 다시 치지말고
ctrl + space를 치면 다시 나온다
위 사진과 같이 나왔을 때 tap 혹은 Enter를 치면 코드가 자동으로 완성된다.

완성
C/CPP를 할 때 항상 헤더파일과 int main을 작성하는게 지루해질 때 쯤 이걸 발견했다.
덕분에 시간 단축 그리고 귀찮음을 줄일 수 있어서 너무 좋다.
아직까지는 그냥 단순히 틀만 만들고 공란이지만 cpp을 공부하고 쓰면서 자주 사용하는 형식을 계속 추가해서 아주 편하게 develop할 생각이다.