
MDN : HTML, CSS, JS 사전
Mdn 가이드라인
- 내가 궁금한 메서드를 검색한다.
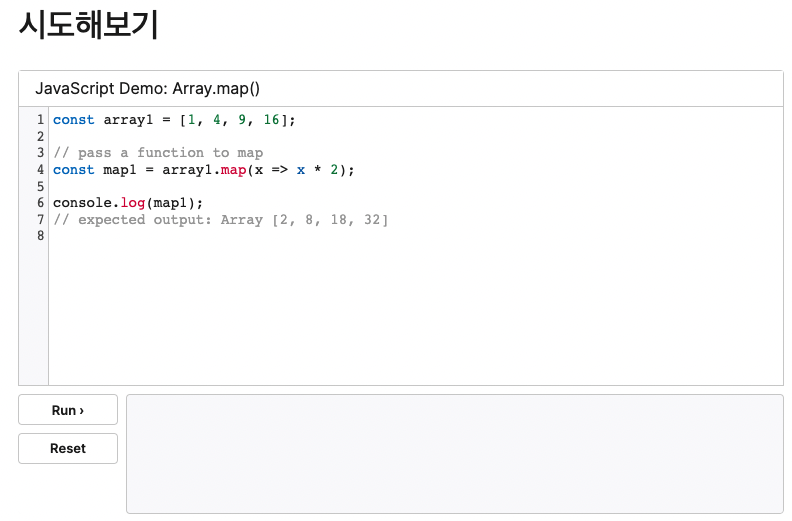
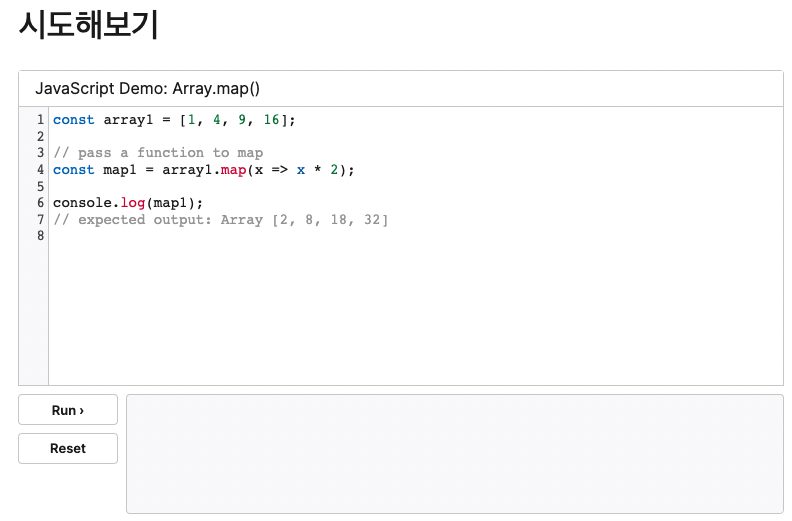
- 시도해보기 부분을 보며 사용방법을 익힌다.

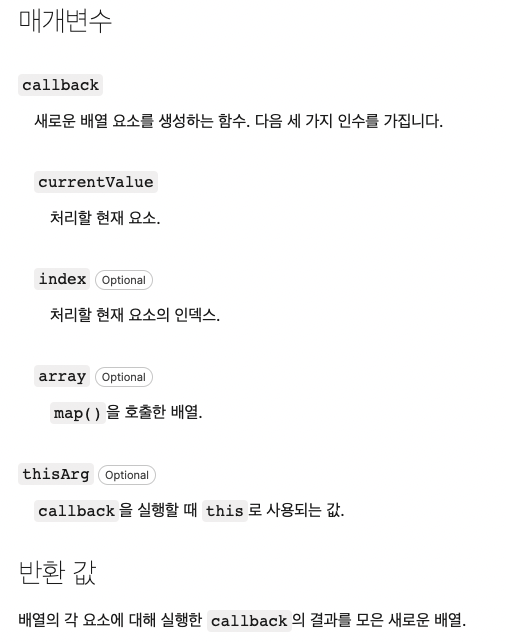
- 구문 부분의 매개변수, 반환값 부분을 보며 디테일한 사용 방법을 익힌다.

**구문
arr.map(callback(currentValue[, index[, array]])[, thisArg])
map vs forEach
map
함수의 바디가 한줄이면 괄호를 암묵적으로 생략한다(리턴은 포함되어있다.)
return 을 생략해도 되는 것
1. () => / 단 한 줄 일때만!
2. ()=> ()
생략하면 안 되는 것
{return }
let children = ["은정","재준","시윤","주은"]
child.map((aaa)=>{return `${aaa}어린이`})
//expected 값 ['은정 어린이','재준 어린이',시윤 어린이','주은 어린이']forEach
child.forEach((aaa)=>`${aaa} 어린이`)for문은 효율성에서는 map이나 forEach 보다 낫다
이유??
- 중간에 코드를 멈출 수 있음 (break 사용?)
