
Observable
자바스크립트에서 하나의 item과 여러 개의 item을 처리하는 2가지 방법(Async, sync)이 있다. Async는 비동기 방식으로 흔히 알고 있는 setTimeout, event 등이 있습니다. async한 상황에서 우리가 처리하던 방식은 callback 또는 주로 사용하던 promise가 있다. 그치만 promise나 callback은 단 하나의 data을 받고 종료되어 버리는 패턴을 가지고 있다. then(), catch()를 통해 데이터를 받고 끝나는 것. 이 데이터들이 시간과 연계되어 sequential(정해진 순서에 따라 제어의 각 단계를 차례로 진행하는 제어)하게 받아야 하는 상황이 생긴다면 promise를 사용하여 해결 할 수 없다. 이 때 사용할 수 잇는 것이 Observable 객체 입니다. promise와의 큰 차이점은 Cancel이 가능하다는 것이다.
Observable은 데이터의 흐름을 관장하는 클래스로 데이터의 흐름에 맞게 알림을 보내 **옵저버가 데이터 처리를 할 수 있도록 만드는 역할**을 수행한다. 따라서 옵저버블은 일련의 연산자를 거친 아이템을 최종 옵저버로 내보내는 방출 기반의 조합 가능한 `Iterator`라고 할 수 있다.
-
옵저버는 옵저버블을 구독.
-
옵저버블이 그 내부의 아이템들을 방출하기 시작.
-
옵저버는 옵저버블에서 내보내는 모든 아이템에 반응.
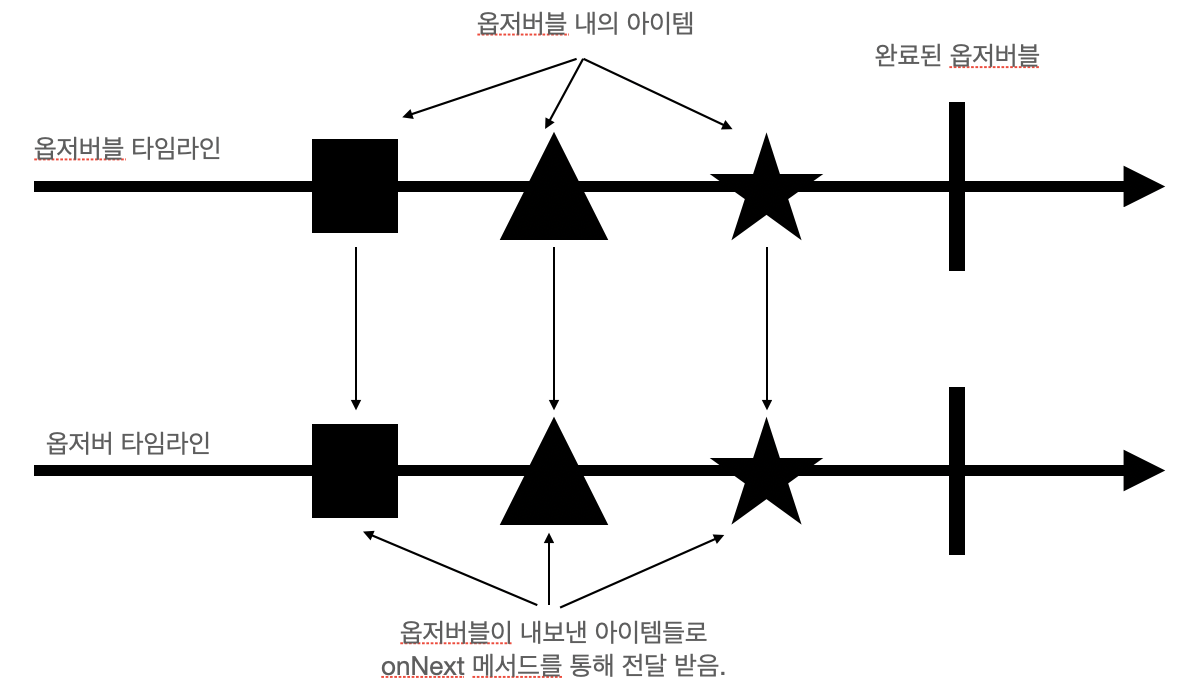
옵저버블이 onNext, onComplete, onError 같은 이벤트 함수를 통해 방출을 제어한다.
이 함수들이 호출되는 시점은 옵저버가 구독을 시작한 시점이다.
onNext: 옵저버블은 모든 아이템을 하나씩 이 함수에 전달.nComplete: 모든 아이템이 onNext 함수를 통과하면 옵저버블은 onComplete 함수를 호출.onError: 옵저버블에서 에러가 발생하면 onError 함수가 호출돼 정의된 대로 에러를 처리.

Reactive - Observable | https://als2019.tistory.com/72
Observable & Observer 알아보기 | 출처: https://arnoldyoo.tistory.com/19
