
📔 학습목표
- 실무적인 폴더구조 >> container / Presenter
- 컴포넌트 분리 및 데이터 전달 >> props
리액트에서 가장 자주 쓰이는 JSX에 대해 알아보자.
React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해줍니다.
[출처] https://ko.reactjs.org/docs/introducing-jsx.html
✏️ JSX 란?
- JSX(Javascript XML)는 자바스크립트 확장버전이다.
- 브라우저에서 실행하기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
- 하나의 파일 안에 Javsscript와 Html을 동시에 작성하여 편리하다.
JSX 표현식
export default function MyPage() {
// 여기는 자바스크립트 쓰는 곳
return (
<div>
안녕하세요~!!
<input type="text" />
</div>
)
}export default fucntion 함수명() {} 이란, 브라우저에서 볼 수 있도록 내보내라(=출력해라)는 뜻이다. 중괄호 안에는 return을 하여 기존의 html을 기입한다.
❗️JSX 문법 주의사항
- 컴포넌트에 여러요소가 있다면 반드시 감싸는 요소가 존재해야 한다.
- undefined를 렌더링하지 않아야 한다.
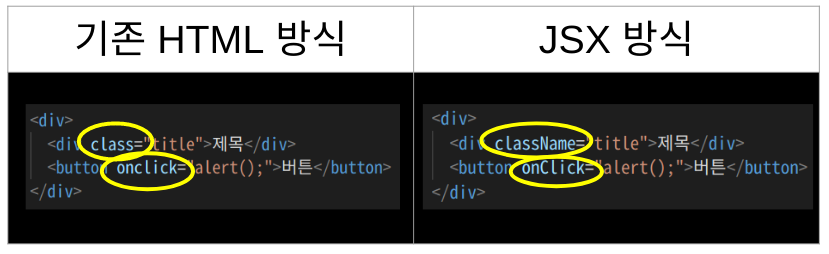
- class가 아닌 className을 사용한다.
- 사용자정의 컴포넌트는 대문자로 시작한다.
(그렇지 않으면 HTML element로 인식)
- if문(for문) 대신 삼항 연산자(조건부 연산자) 사용
기존 html 태그를 꾸며주는 건 css에서 다뤘었다.
jsx에서 기입한 태그에 스타일을 지정하기 위해선 우린 emotion을 이용할 예정!
Emotion.js 란?
CSS-in-JS의 종류 중 하나로 JavaScript 안에서 스타일을 작성할 수 있게 해준다.
React 에서는 styled-components와 emotion을 가장 많이 사용한다.
Emotion에서 Import 하기
import styled from '@emotion/styled'
export const Wrapper = styled.div`
width: 640px;
`
export const EmailInput = styled.input`
width: 50px;
`export한 변수를 jsx 파일 상단에서 import로 불러온다.
import { Wrapper, EmailInput } from '../../styles/emotion'예시 완성
import {EmailInput, Wrapper} from '../../styles/emotion'
export default function MyPage() {
return (
<Wrapper>
안녕하세요~!!
<EmailInput type="text" />
</Wrapper>
)
}위와 같이 html element 태그이름을 바꿔서 사용한다.
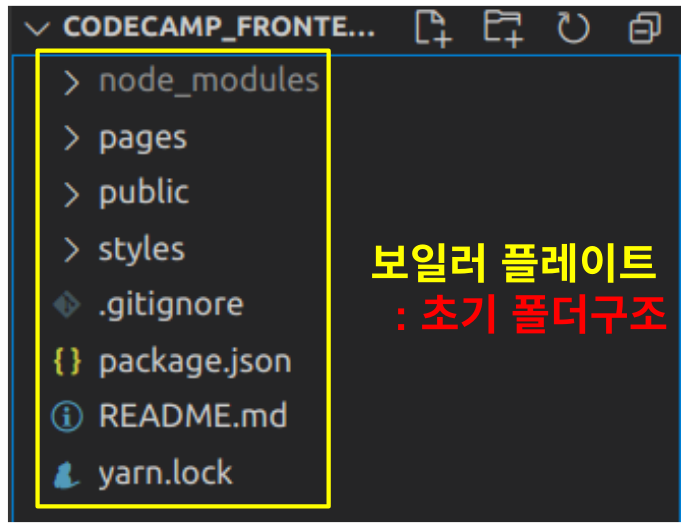
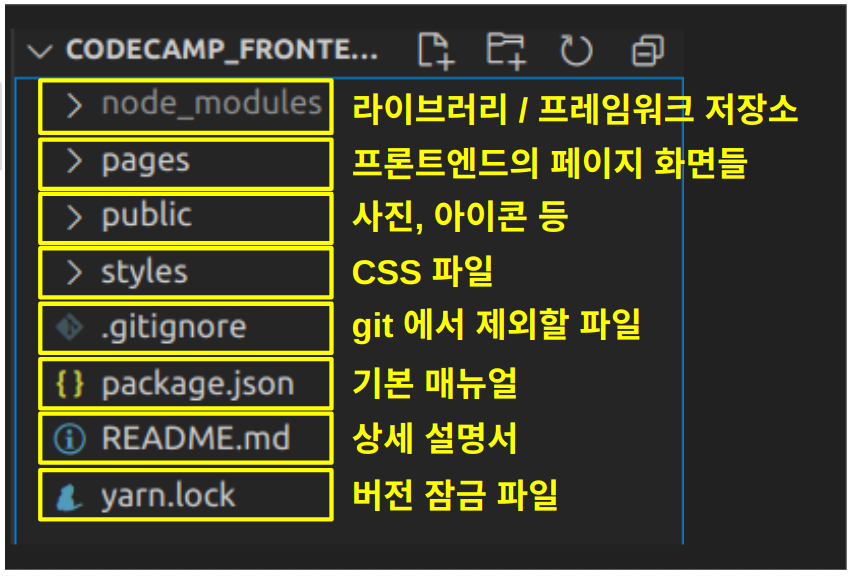
React 폴더구조

yarn install 을 통해 초기 셋팅이 완료된 폴더를 보일러플레이트라고 한다.
회사마다 다를 수 있음
💡 yarn?
자바스크립트 패키지 매니저 중 하나로, 즉 npm과 같다.
기존의 npm은 모든 패키지들을 다 갖고 있어 무겁기 때문에 여러그룹들이 협력하여 yarn이라는 패키지 매니저를 만들었다.

package.json
프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 명시하는 파일이다.
일반적으로 최상단(루트) 디렉토리에 위치한다.
크게 두가지로 나누면 프로젝트 정보, 패키지 정보라 할 수 있다.
1. 프로젝트 정보 - name, version
2. 패키지 버전 정보 - dependencies 또는 devDependencies1. 프로젝트 정보
package.json 파일은 반드시 name과 version 항목을 포함해야 한다.
name: 소문자 한 단어로 이루어져야 하고, 하이픈(-)과 언더스코어(_)가 포함될 수 있다.
version: x.x.x형식을 따라야 하며, 작성규칙을 시맨틱 버저닝이라 한다.
패키지 정보
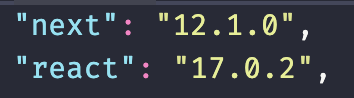
패키지 정보는 dependencies 또는 devDependencies에 작성된다.
1. dependencies : 프로덕션 환경에서 응용 프로그램에 필요한 패키지
2. devDependencies: 로컬 개발 및 테스트에만 필요한 패키지틸드(~) 와 캐럿(^)
패키지 버전에는 ~와 ^이 적혀있다. ~는 틸드(tilde),^는 캐럿(caret)이라고 읽는다. 틸드와 캐럿 사용에는 시맨틱 버저닝 규칙이 사용된다.

틸드
해당 패키지의 패치 레벨 변경을 허용하겠다는 의미
예를 들어 ~4.3.0은 >=4.3.0.이상 <4.4.0미만과 같은 의미
즉, 4.4.0 미만의 패치레벨 변경을 허용하겠다는 의미
캐럿
패키지의 마이너, 패치 변경을 허용하겠다는 의미
예를 들어 ~2.6.11은 >=2.6.11이상, <3.0.0미만과 같은 의미
즉, 3.0.0미만의 마이너, 패치 변경을 허용하겠다는 의미
NEXT
Next.js는 React 라이브러리의 프레임워크이다. 리액트를 쓰면서 굳이 Next를 사용하는 이유로는 SEO(Search Engine Oprimization)을 위한 Server-Side Rendering(SSR)을 가능하게 하기 때문이다.
CSR을 하는 React 애플리케이션은 SEO에 취약하기 때문에, next.js를 도입하면 pre-rendering을 통해 SSE또는SSG를 가능하게 해준다
-> 성능과 SEO에 좋음
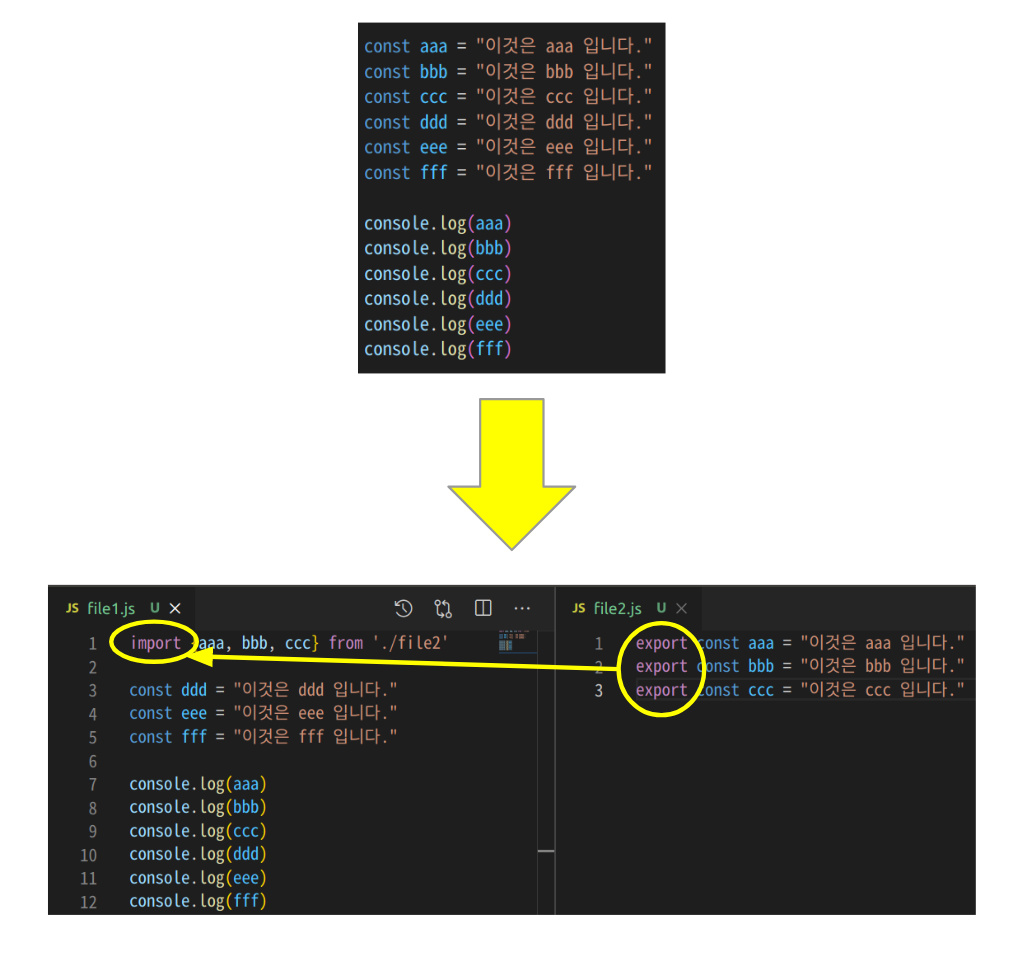
다른 폴더의 파일 불러오기 (import/export)
리액트에서는 다른 폴더에 있는 파일을 불러올 수 있다.
하나의 파일에 모두 작성하지 않고, 여러 파일에 종류별로 나누어 작성하면 효율적으로 관리할 수 있다.

하나의 소스코드에 html, css(스타일), js(기능)모든 내용을 코딩하면 복잡해진다. 각각 소스코드 파일을 따로 만들고 필요에 따라 서로 불러와 사용하게 된다.
React의 HTML(JSX)
기존의 html에서 쓰던 속성값의 표기법이 다르다.

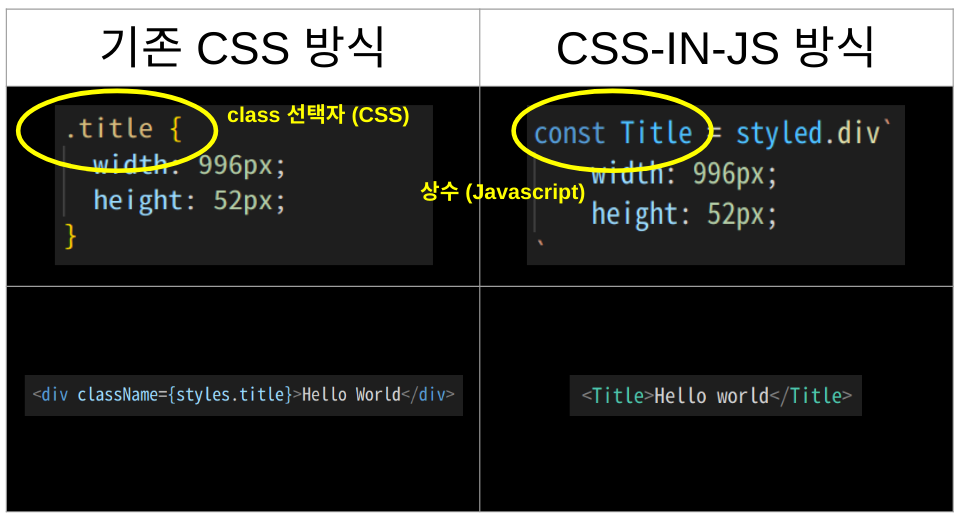
React의 CSS - Emotion

CSS-IN-JS는 CSS를 JS상수에 저장해서 사용하는 방법이다.
즉, Title이라는 상수에 저장한 것.
태그에 의미를 부여해서 찾기 쉽고, className을 입력하지 않아도 되기 때문에 코드 길이가 짧아지는 편리함이 있다.
