📔 학습목표
- 지도 연동 >> Map
- 싱글 페이지 어플리케이션? >> SPA-CSR /MPA-SSR
- 콜백함수? >> callback/callback-Hell
- 프로미스? >> Promise / Promise-Chain
- 태스크큐의 종류 >> MacroTask/MicroTask
Map
구글 네이버 카카오
각각 비용이 다르다
서비스 기획에 따라 다르다
네이버, 카카오, 구굴, 페북 개발자 사이트
-> 자사 서비스들을 api로 제공

{ {} }
중괄호 안에 중괄호 넣는 이유?
변수로 넣ㄴ을 수 있는데 변수를 선언하기 귀찮으니까!

id 이름은 aaa여도 된다
이름을 불러서 바꿔야하니까 id값을 준거임

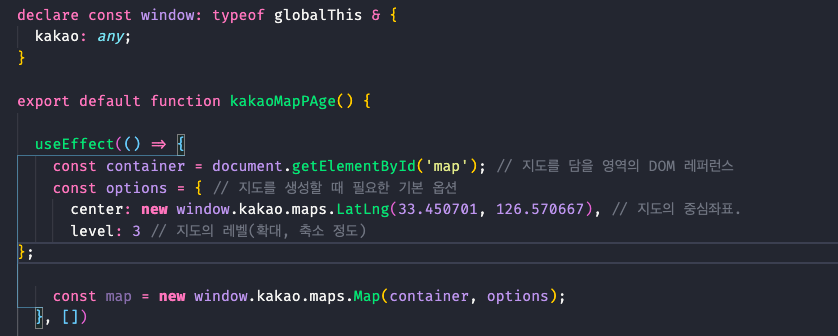
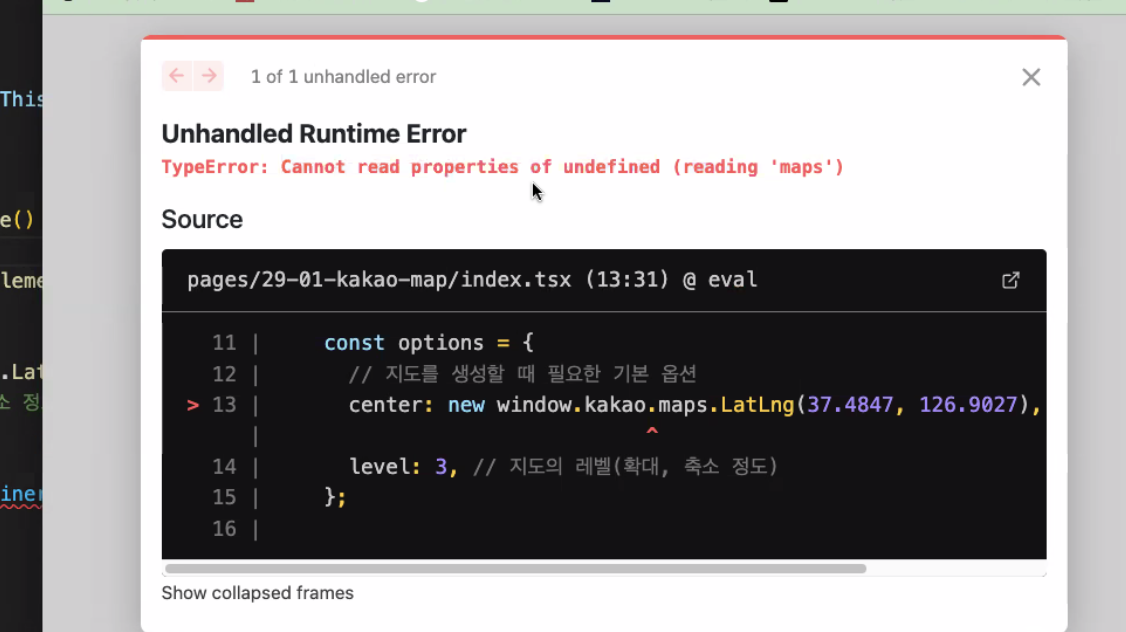
처음에 카카오에 빨간 줄이 뜨는데 이유는?
윈도우에 카카오라는 이름이 없잖아 라는 뜻
그러면 함수 밖에서 있다고 선언해주면 됌
그래서 declare~ 어쩌구 써주면 됌

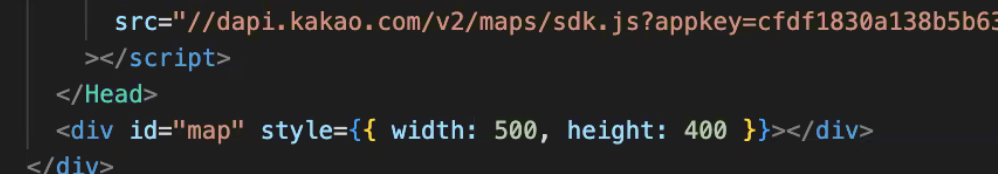
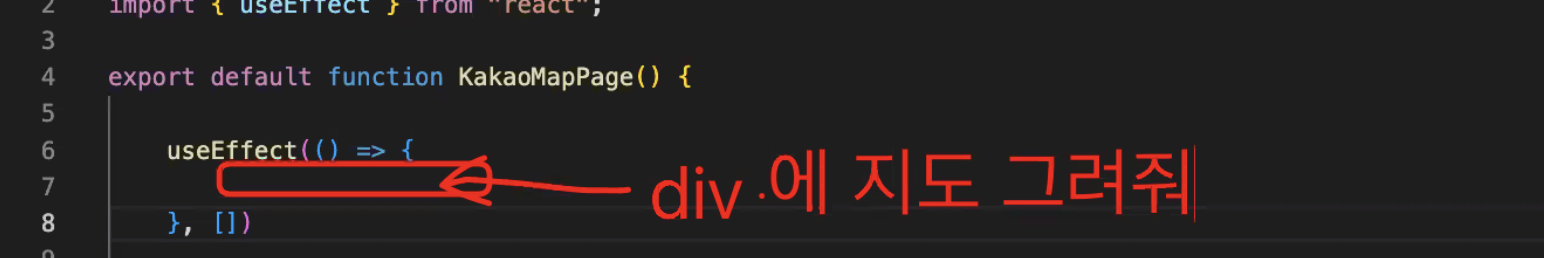
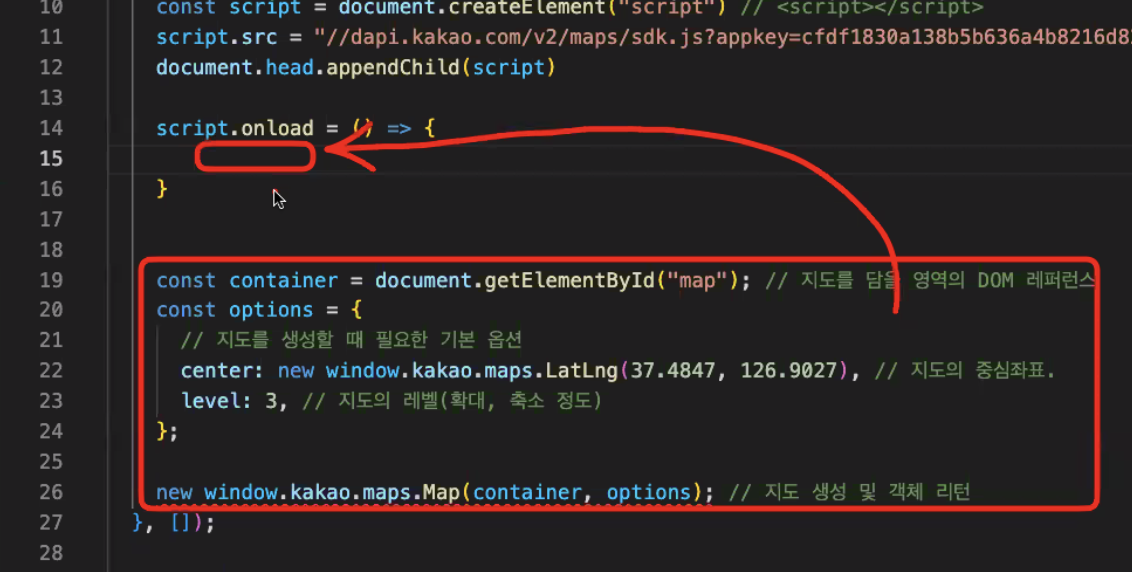
왼쪽태그에 오른쪽을 그려라~

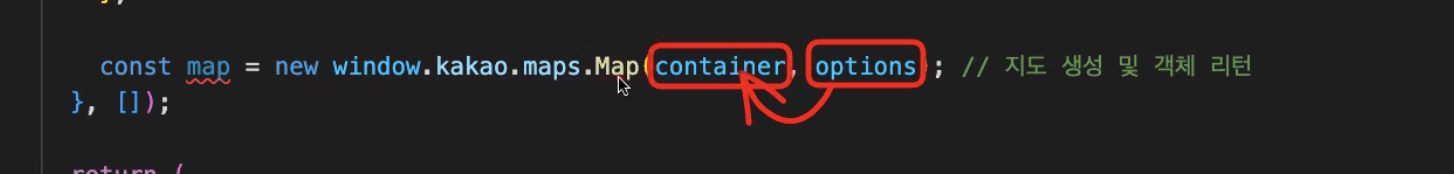
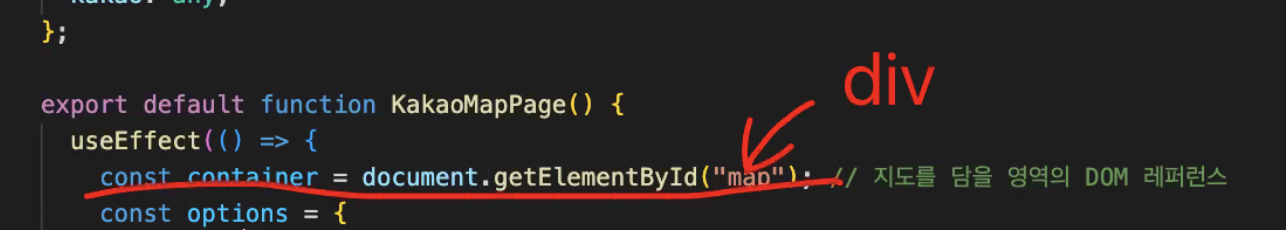
리턴의 div는 const 컨테이너

지도에 마커를 표시하기 위해 담는거임

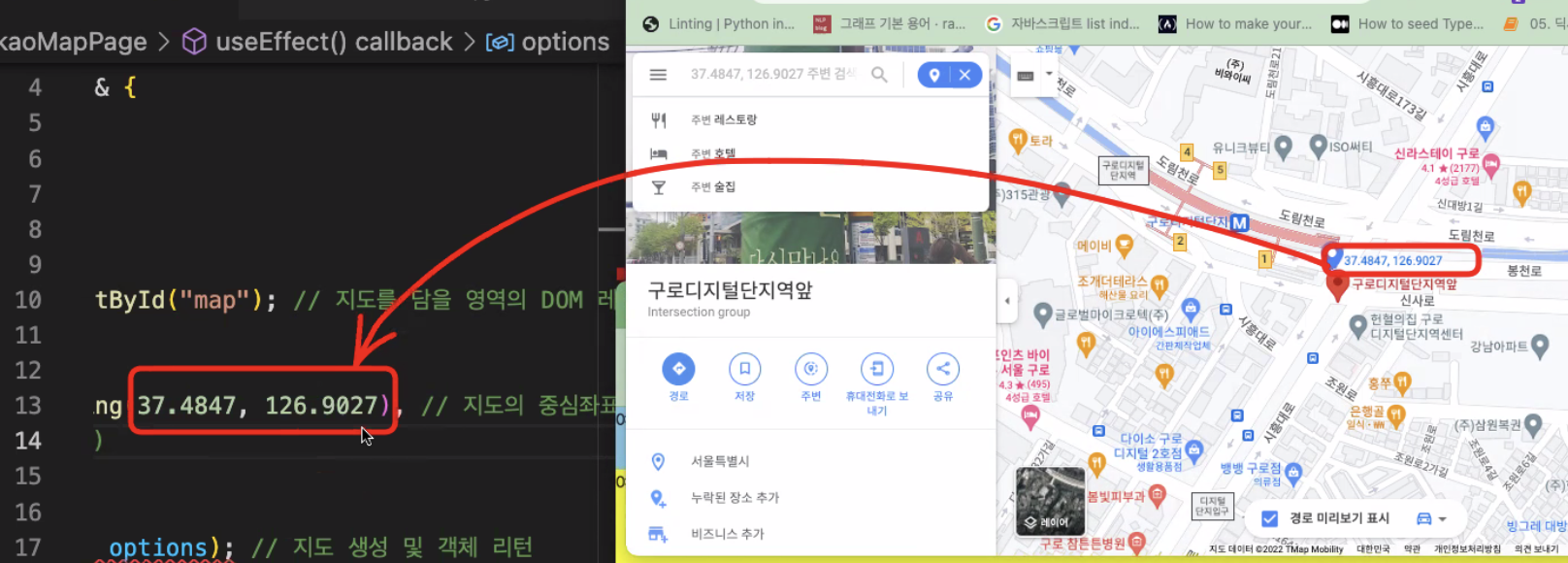
구글지도의 주변검색을 통해 좌표를 알 수 있다.

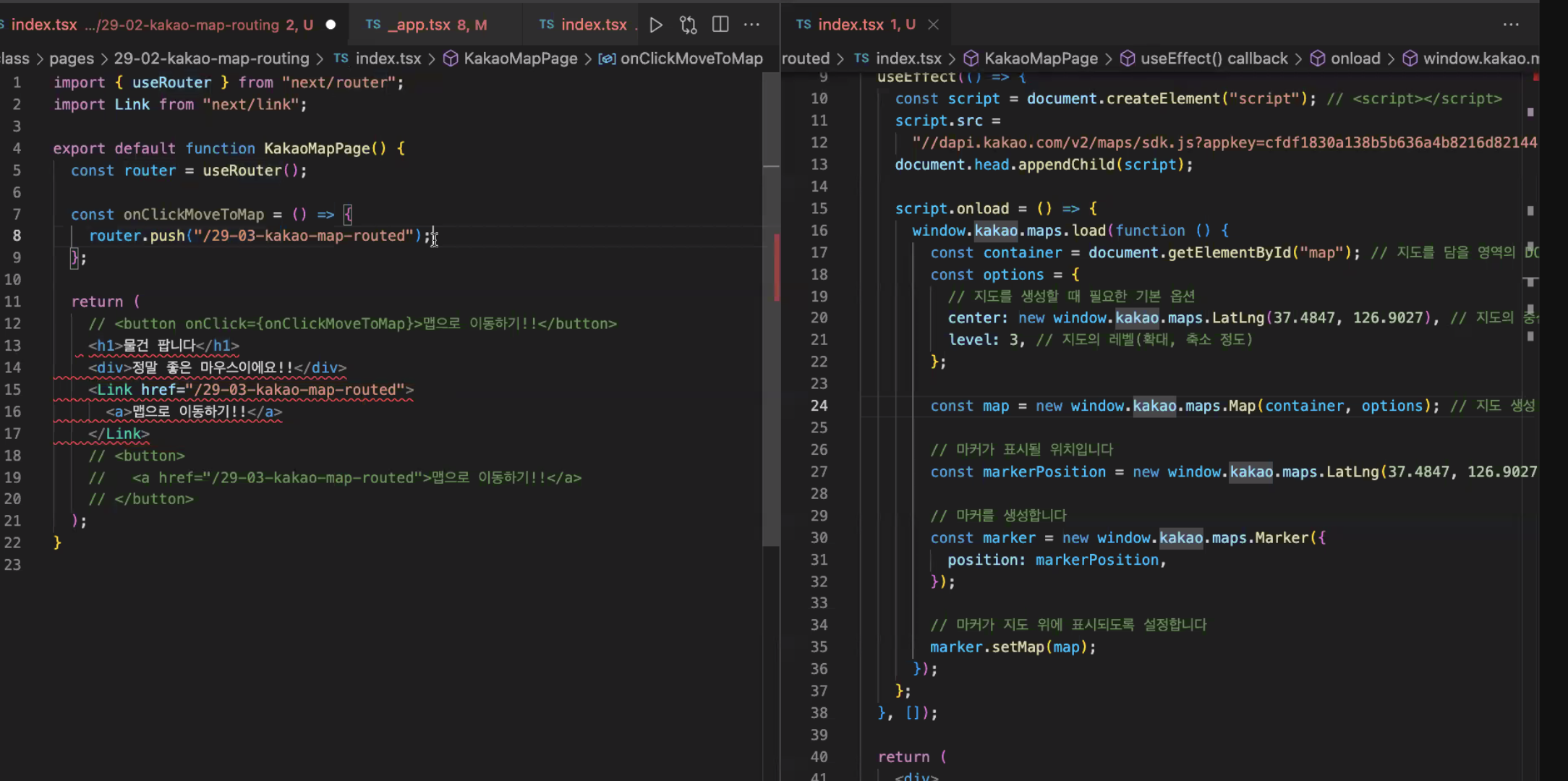
라우터 푸쉬로 하면 에러가 뜨는데
다시 주소에 엔터를 치면 들어가짐!!
버튼태그는 되고 html 앵커태그로 바꾸면 된다...
이유는???
먼저 이해하려면 싱글페이지 어플리케이션에 대한 이해가 필요하다
싱글페이지 어플리케이션

리액트 앵글러 뷰
서버로 요청이 안들어감
엄청나게 빠름
저게 하나의 큰 페이지 -> 싱글페이지 어플리케이션 (SPA)
각각 접속했을 때 따로 열리는거는 멀티페이지 어플리케이션(MPA)
앵커태그 같은거는 리액트 앵글러 뷰에는 최적화된게 아님
그냥 html의 기능 -> 원래 본연의 기능
페이지를 다운로드해서 보여지는 거 -> 리액트,뷰,앵글러 할때는 쓰면 안됌
리액트에서 제공해주는 페이지 이동방식을 사용해야됌
그게 바로 라우터 푸쉬임
그럼 오류는 왜 뜬거?
페이지 이동할 때 다운로드를 받아야 하는데 (html,css,js) 다운로드 받기도 전에 켜져서 안 보여진거
라우터 푸쉬에 사용함에 있어 지금같은 경우에는 문제가 될 수 있다
-> 이러한 때에 필요한 처리는?!
- 미리 다운로드 받아놓기
- 페이지 이동 후, 다운로드 다 될 때까지 기다리기
미리 다운로드

헤드태그에다가 스크립트를 적용해놓는다? -> 비효율적
모든 페이지의 부모(_app.tsx)에 받아놓던지
-> 그러면 필요없는 페이지 까지 다 다운로드 받아야됌
그럼 속도가 느려짐
2번 방법이 제일 나음!

링크태그 -> 더 좋다(라우터푸쉬보다)
링크태그를 부모로 감싸고 그 안에 a태그
a는 멋으로...? 그려놓음
굳이 왜 멋을?? 작동하지도 않은 a를..
그렇게 해야 html 영역에 a 라는 영역이 만들어진다
시멘틱마크업

지금보고있는 이 페이지랑 상관관계가 높구나
멀티페이지 (http) 예시 -> 국토교통부 등
싱글페이지 예시 -> 직방 등
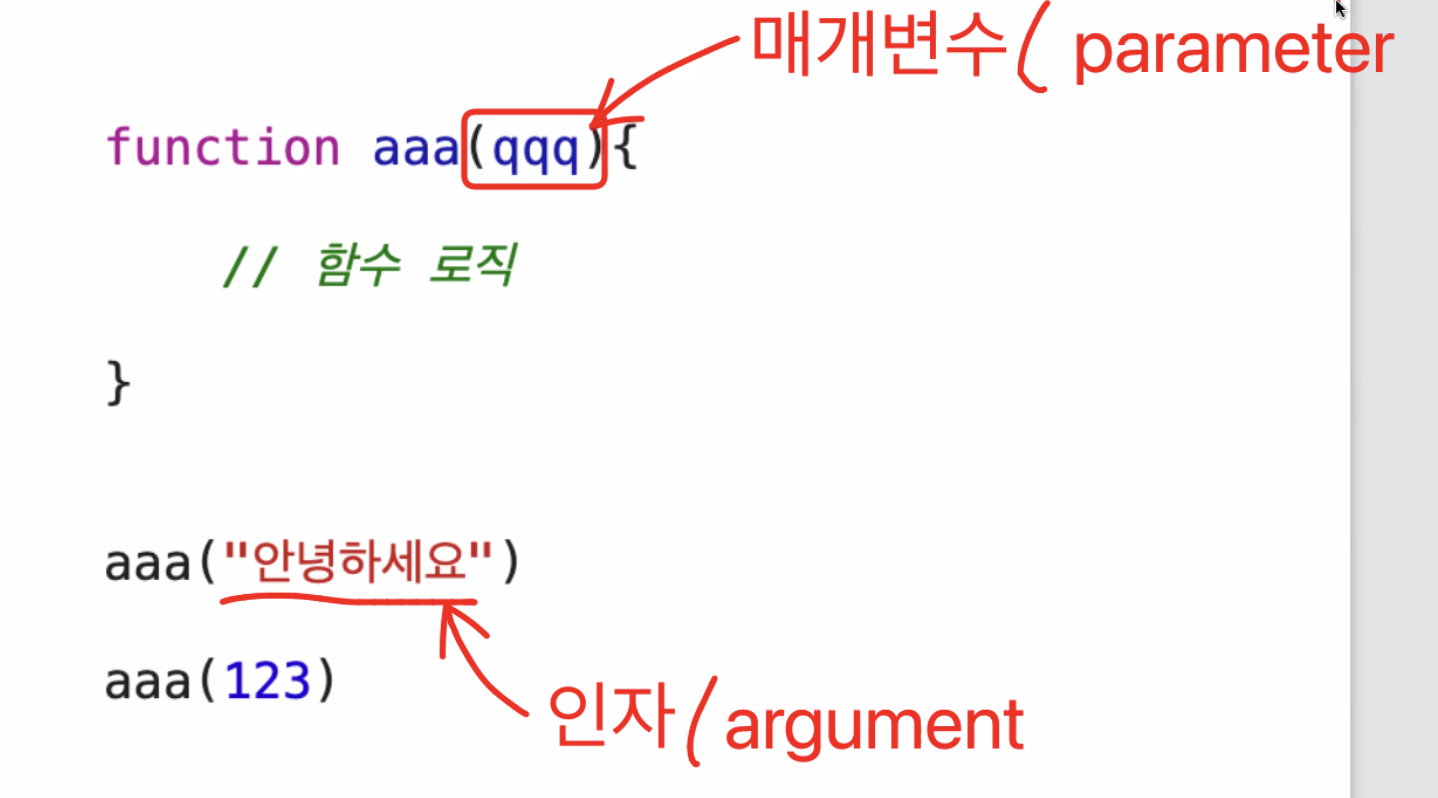
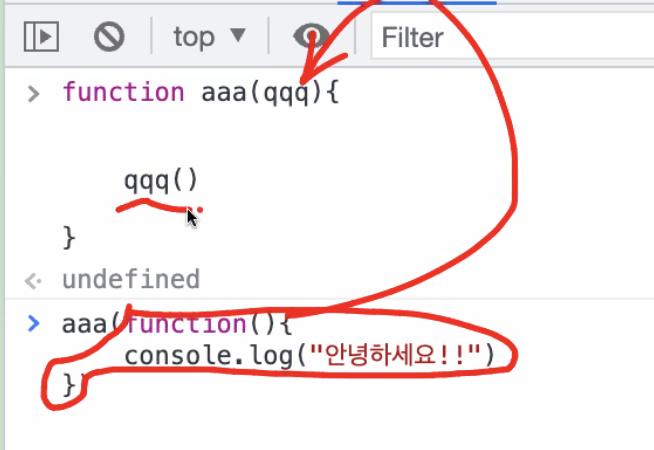
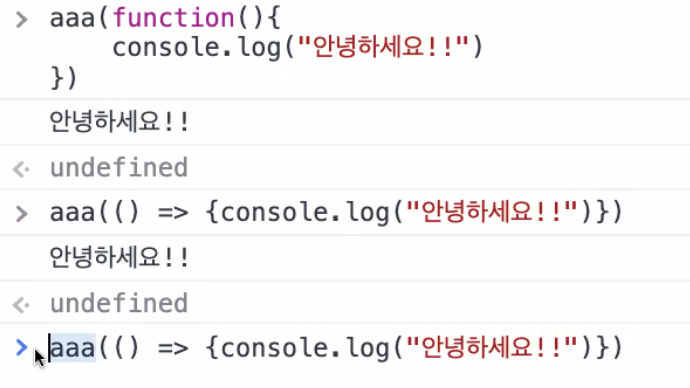
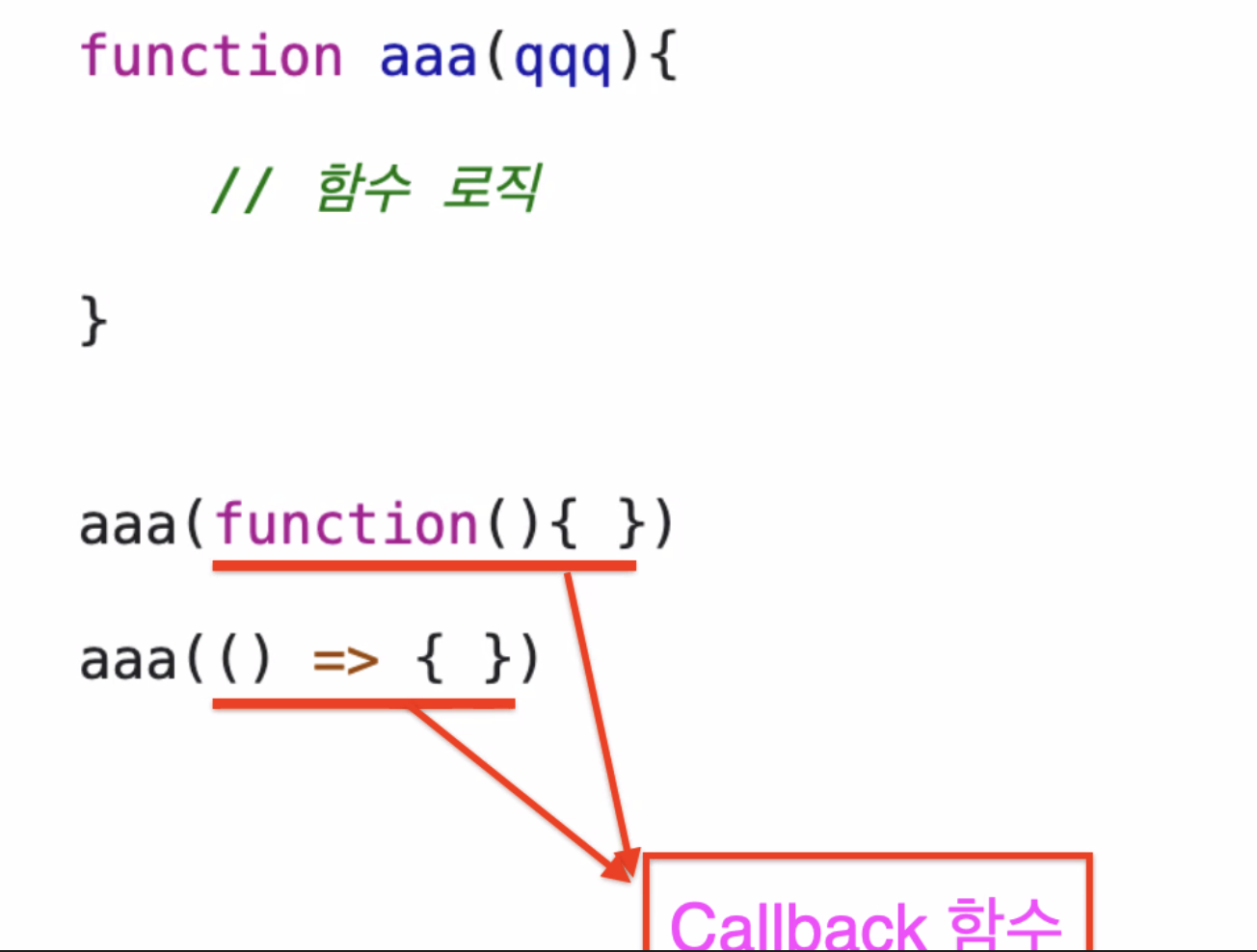
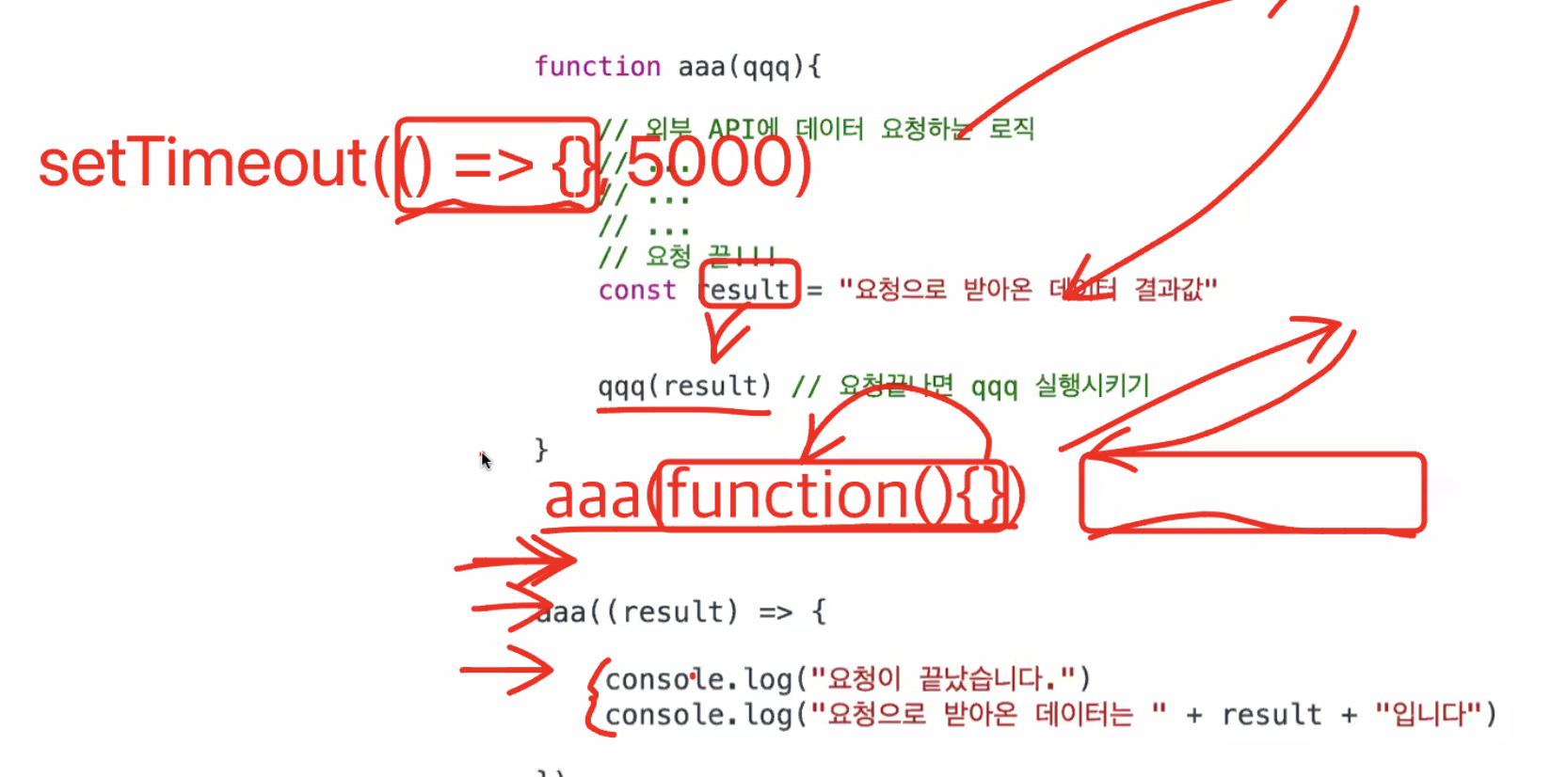
Callback



함수의 인자로 들어가는 함수가
콜백함수~

콜백함수를 쓰는 이유?
aaa야 내가 이 함수 줄테니까 너가 대신 명령 실행해줘~
비동기 작업을 동기적으로 처리하고 싶을때
에이싱크 어웨이트엿는데
그게 없던 시절에는 동기적으로 처리할 방법이 이방법 밖에 없었음 (콜백함수)
콜백함수가 사용되는 경우
set~ 함수에 인자로 들어갈 때
map~

aaa 안에 함수를 씀


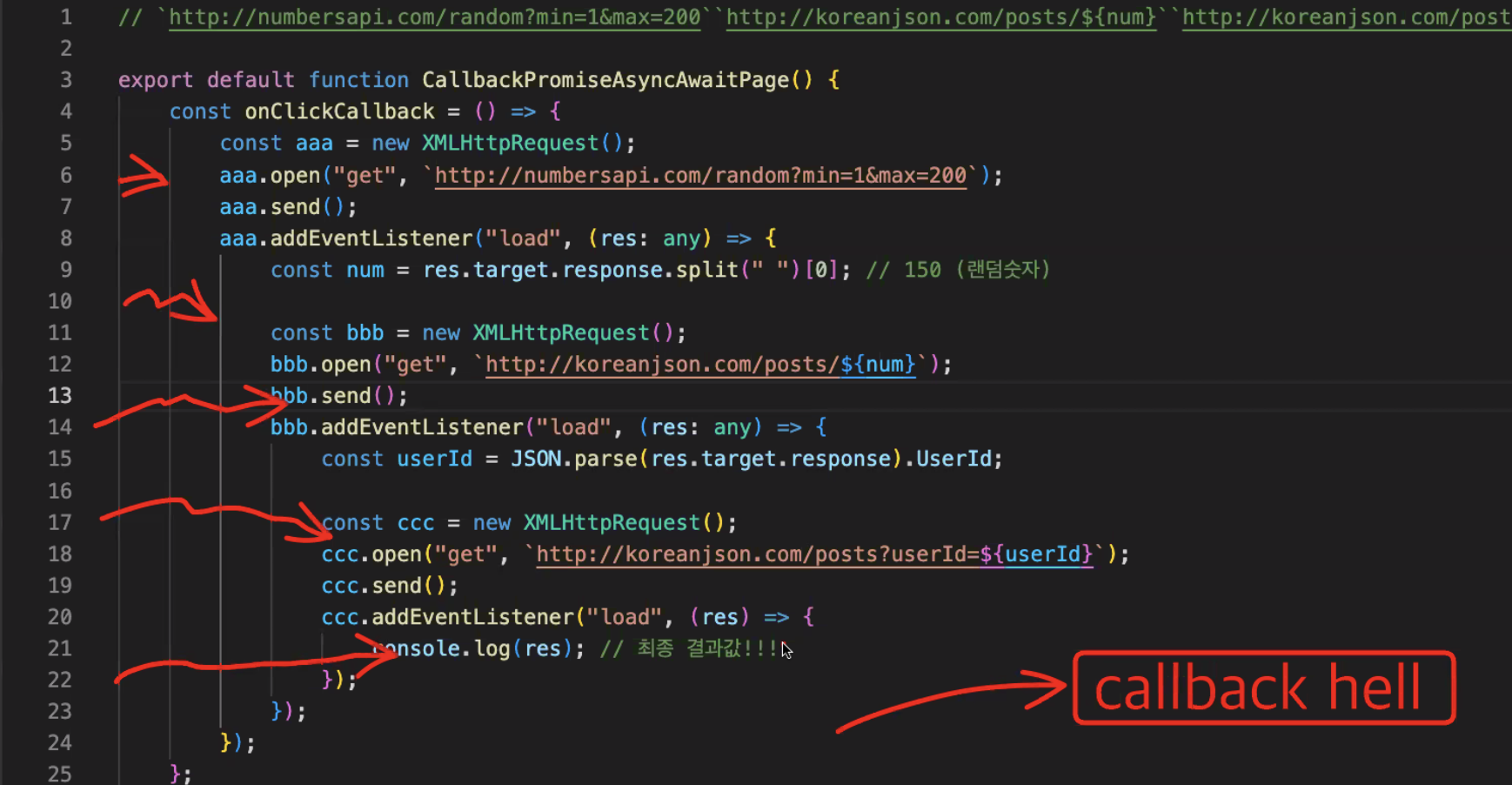
콜백지옥
안으로 들어가고 ...들어가고....
유지보수가 힘들다.
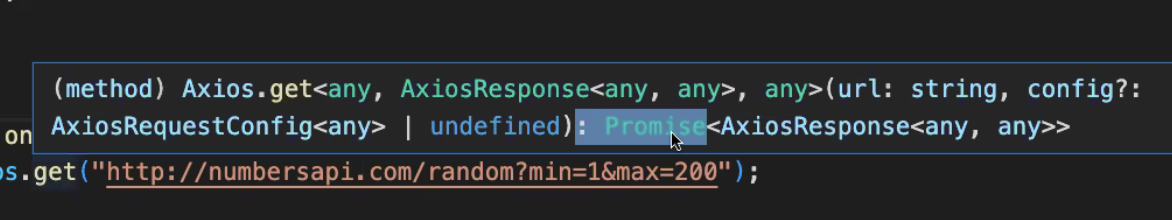
이 다음으로 나온 개념이 프로미스

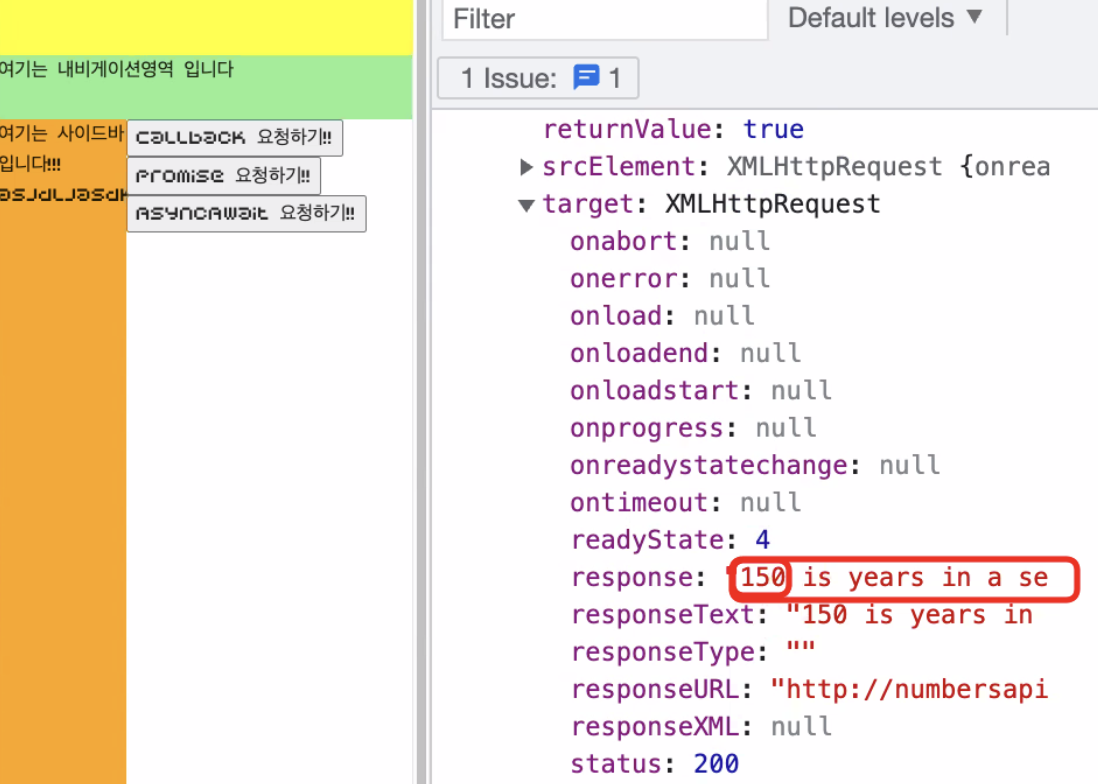
특정 오래 걸리는 작업
(외부 api요청 등)
성공시 resolve()
실패시 reject()
우리가 일반적으로 알고있던 에이싱크 어웨이트는
아무때나 붙일 수 있는 게 아님
프로미스 앞에서만 붙일 수 있음!!!!!!
프로미스를 기다리는게 어웨이트임

프로미스가 있기 때문에 에이싱크 어웨이트를 쓸 수 있다!!!
그럼 프로미스랑 에이싱크어웨이트랑 다른 점은?
= 직관적이지 못하다
프로미스도 결과가 태스크큐로 들어온다
매크로큐/ 마이크로큐
set~ 매크로 큐
promise =>
마이크롴큐 -> 급한애
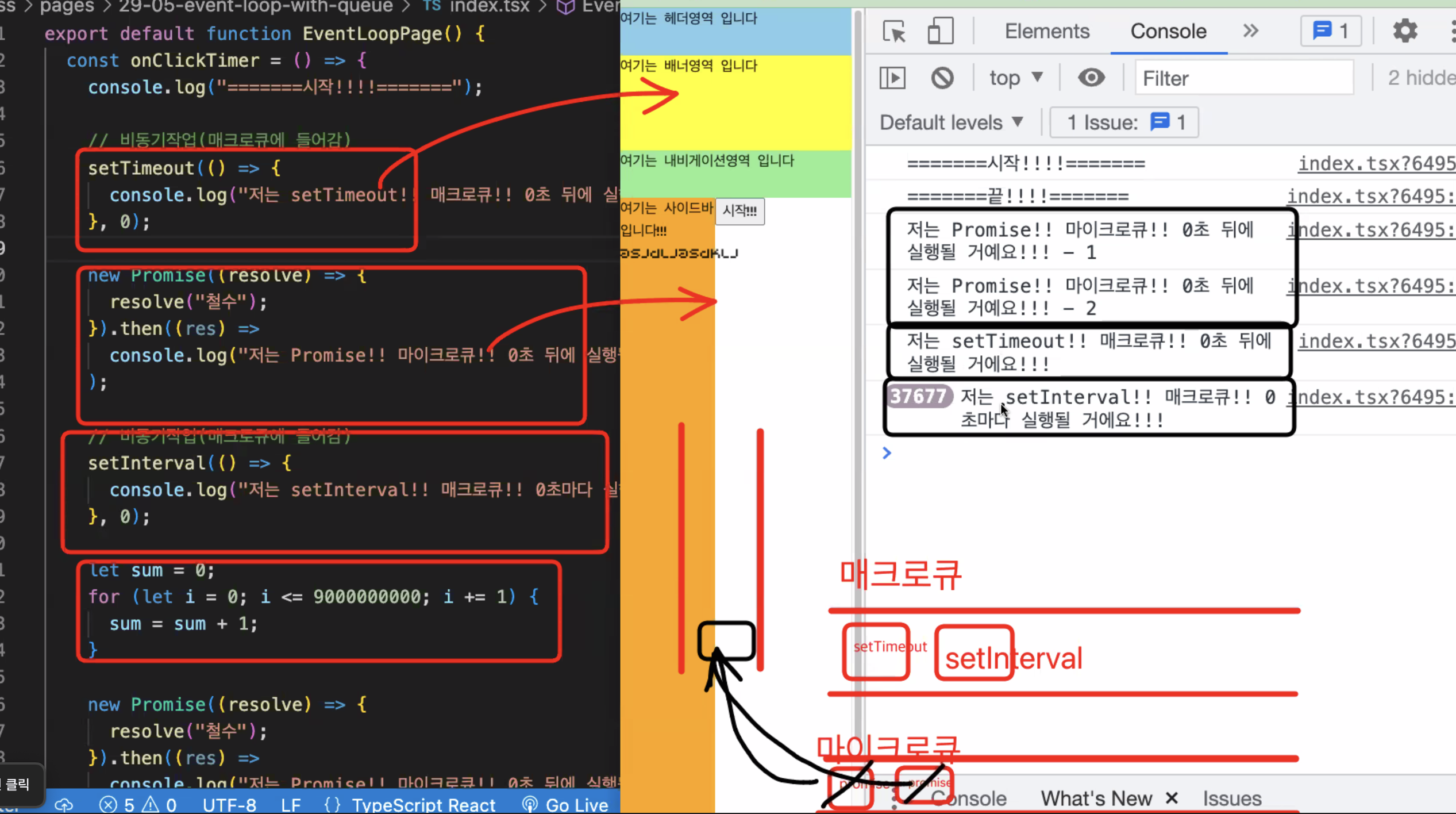
export default function EventLoopPage() {
const onClickTimer = () => {
console.log("=======시작!!!!=======");
// 비동기작업(매크로큐에 들어감)
setTimeout(() => {
console.log("저는 setTimeout!! 매크로큐!! 0초 뒤에 실행될 거에요!!!");
}, 0);
new Promise((resolve) => {
resolve("철수");
}).then((res) =>
console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될 거예요!!! - 1")
);
// 비동기작업(매크로큐에 들어감)
setInterval(() => {
console.log("저는 setInterval!! 매크로큐!! 0초마다 실행될 거에요!!!");
}, 0);
let sum = 0;
for (let i = 0; i <= 9000000000; i += 1) {
sum = sum + 1;
}
new Promise((resolve) => {
resolve("철수");
}).then((res) =>
console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될 거예요!!! - 2")
);
console.log("=======끝!!!!=======");
};
return <button onClick={onClickTimer}>시작!!!</button>;
}셋타임아웃에 매크로큐가 들어간다
프로미스는 마이크로 큐에 들어간다
셋 인터벌이 매크로큐에 들어가고
그 다음 프로미스가 마이크로 큐에 들어간다

먼저 넣었다고 먼저 실행되는게 아님
매크로 큐 종류, 마이크로 큐 종류~ 검색해보삼
