📔 학습목표
- 동기와 비동기방식 >> Asnyc - Await
- vscode에서 데이터전송 >> Apollo-Client/mutation
동기와 비동기방식

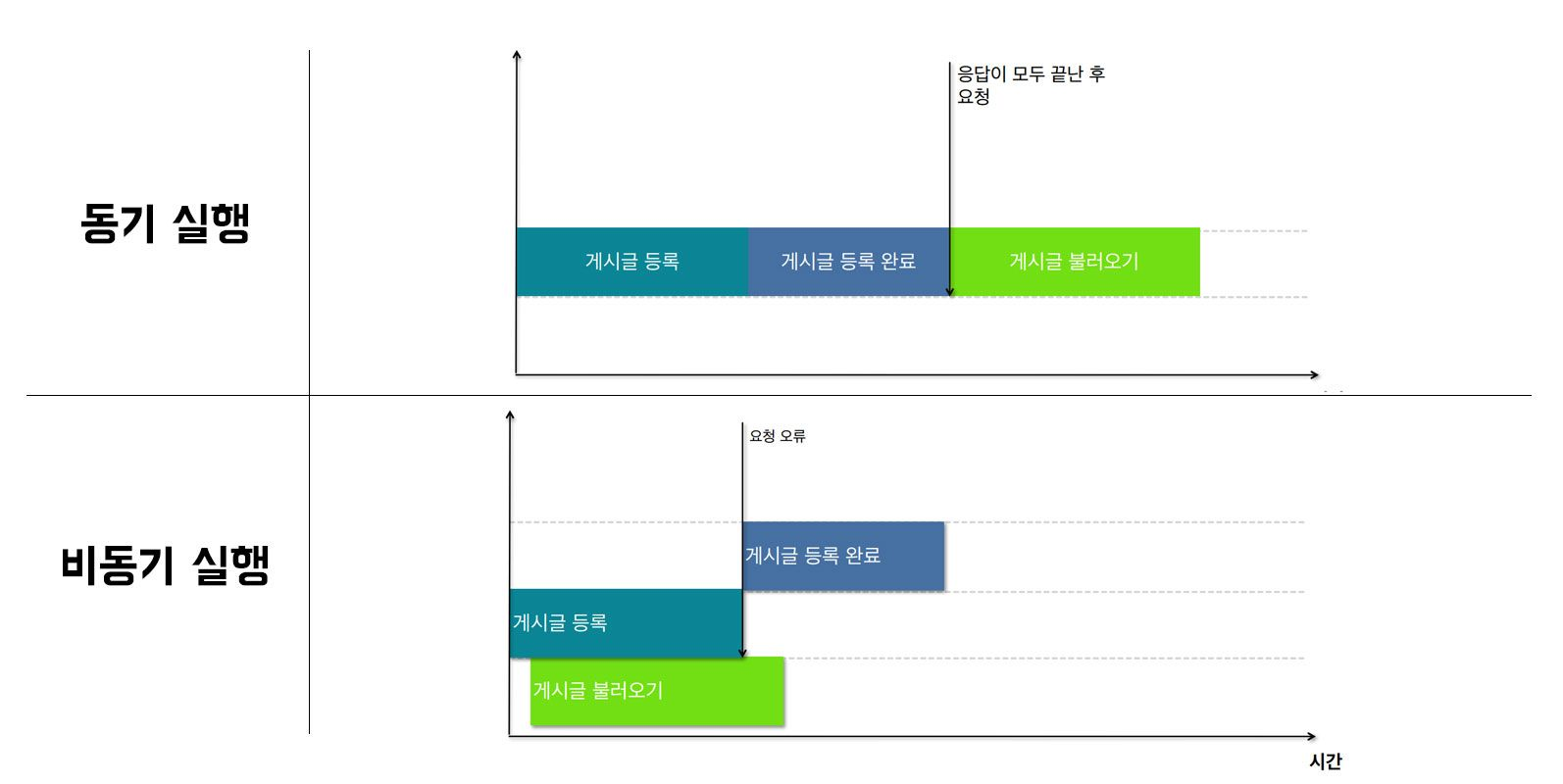
동기
: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신.
말 그대로 동시에 일어난다는 뜻. 요청과 결과가 동시에 일어난다는 약속. 즉, 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 한다.
ex ) 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류 👉 동기 실행
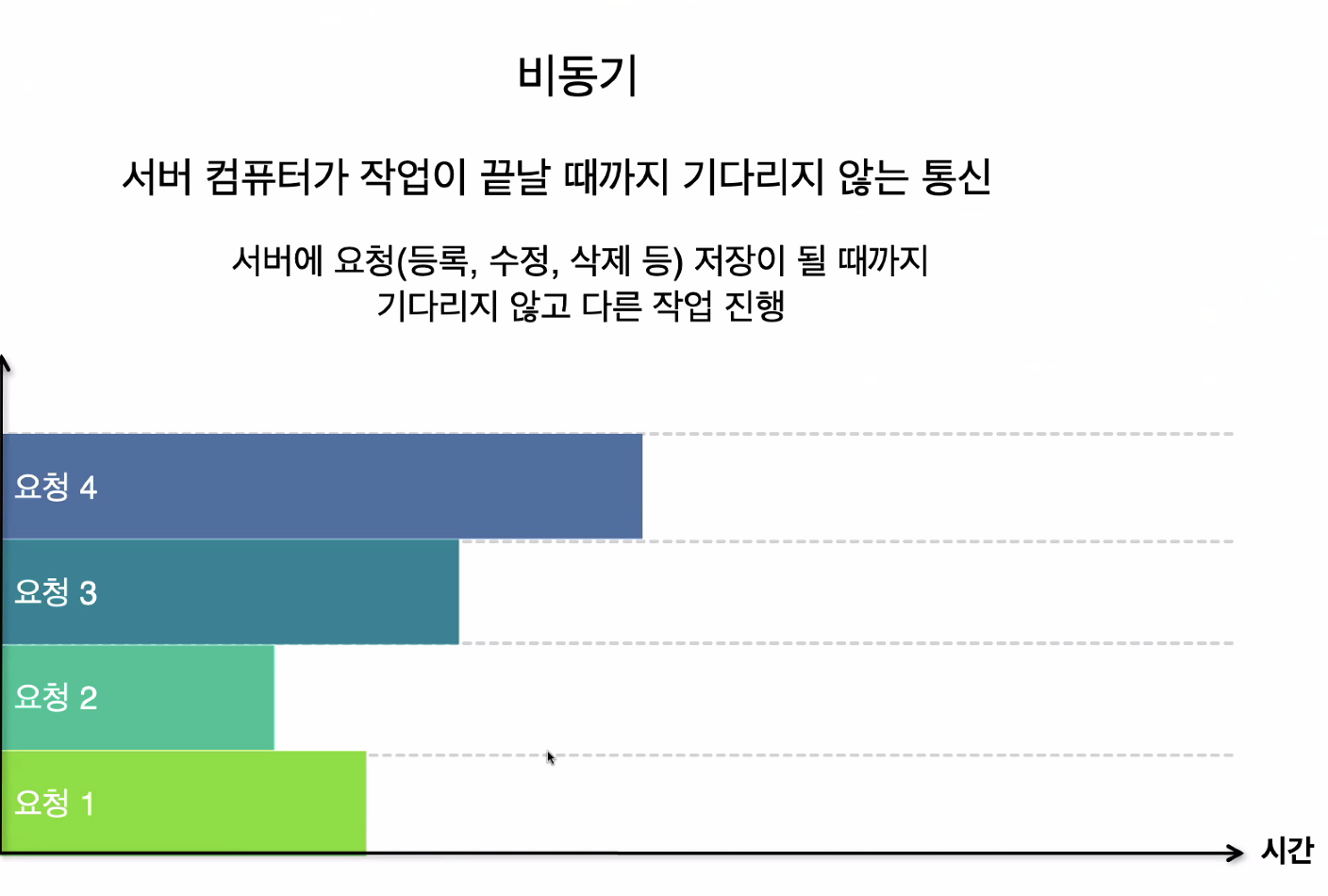
비동기

: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로, 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행.
동시에 일어나지 않는다를 의미한다.
- 요청한 그 자리에서 결과가 주어지지 않음
- 노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 된다.
- ex) 게시물(뉴스) 목록 가져오기, 상품 목록 가져오기
게시글 등록 후 불러왔을 때 불러와지지 않는 경우 👉 비동기 실행
(문제점 : 게시글 등록 요청 후 백엔드에 요청 전송 -> 데이터가 처리된 후 게시글 불러오기 과정이 실행 -> 데이터 처리 이전에 게시글 불러오기 과정이 실행)
동기와 비동기 참고 [ https://private.tistory.com/24]
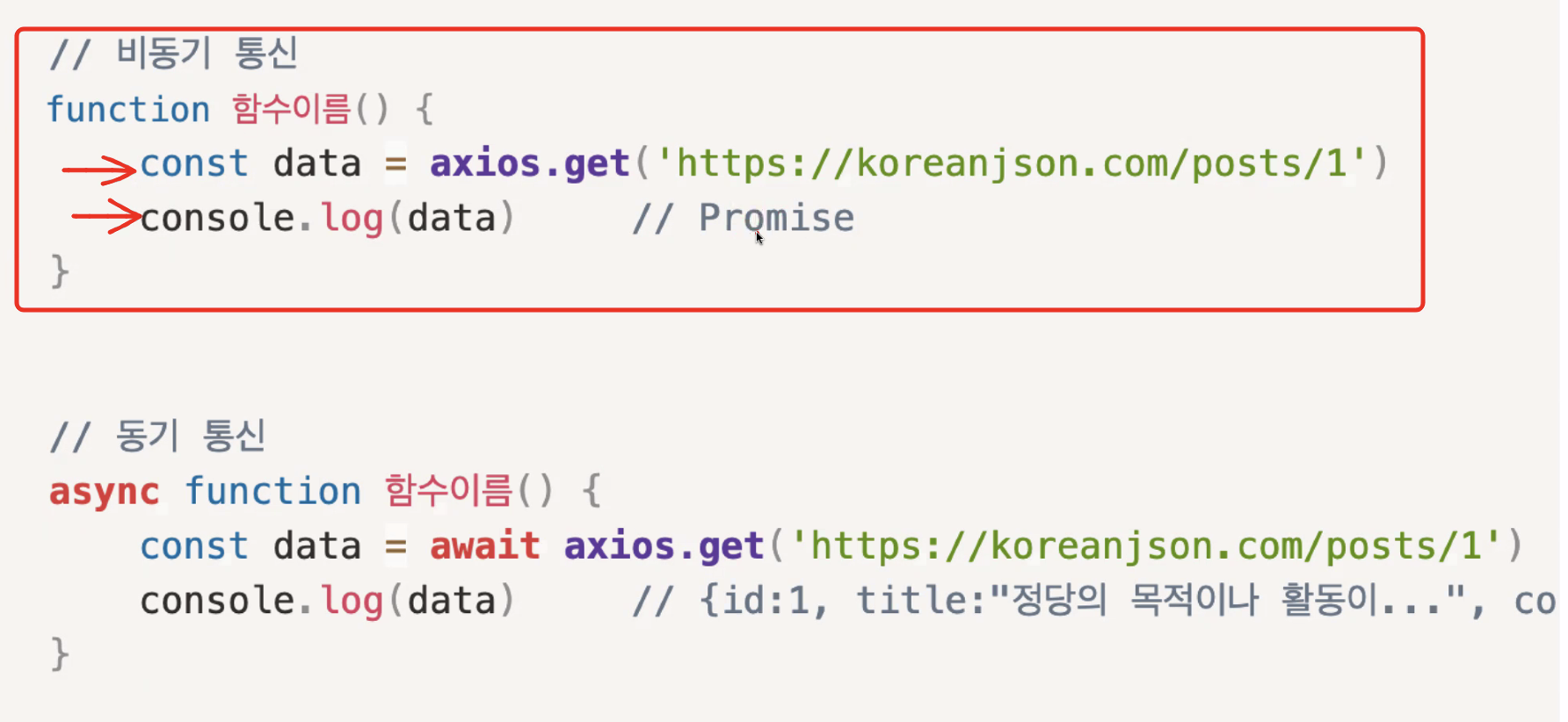
REST-API에서 동기/비동기 실행
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}비동기로 작동하기 때문에 {title: ~} data의 정보가 나오는게 아니라, promise라고 응답이 온다

apollo-client
playground 에서 실습했던 내용의 코드를 vscode에서 적용하기 위해서는 apollo-client라는 도구가 필요하다.
💻 설치 후 셋팅
파일 : _app.js
import { ApolloClient, ApolloProvider, InMemoryCache } from '@apollo/client' function MyApp({ Component, pageProps }) { const client = new ApolloClient({ uri: "http://example.codebootcamp.co.kr/graphql", cache: new InMemoryCache() }) return ( <ApolloProvider client={client}> <Component {...pageProps} /> </ApolloProvider> ) }
apollo-client 로 graphql Mutation 실행

예제 코드
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'
// graphql 코드 생성 (gql 뒤로는 백틱으로 감싼다)
const CREATE_BOARD = gql`
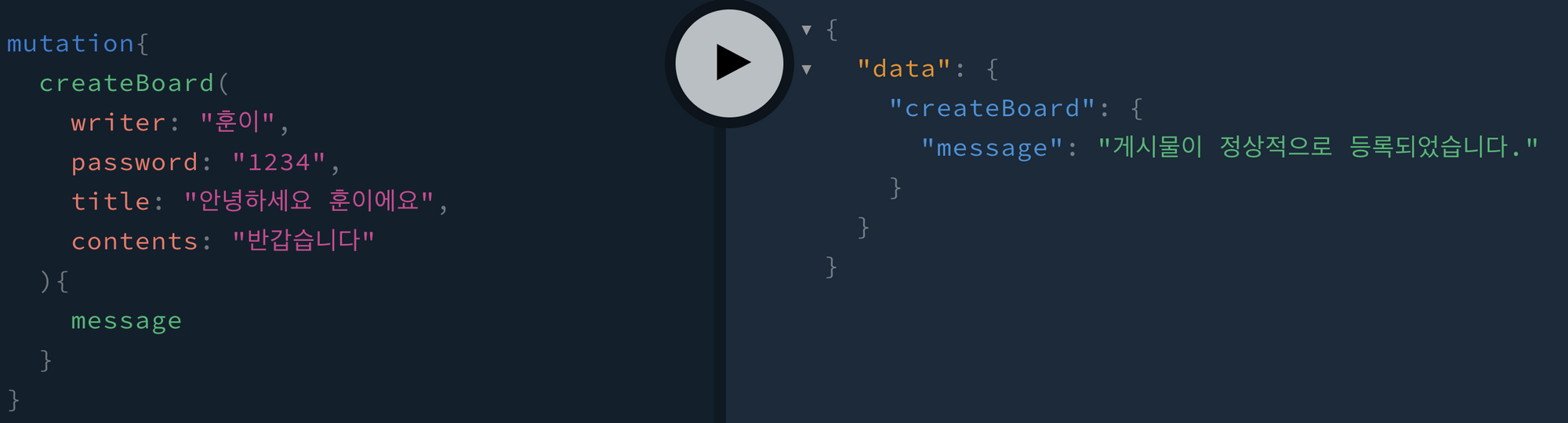
mutation {
createBoard(
writer: "훈이",
password: "1234",
title: "안녕하세요 훈이에요",
contents: "반갑습니다"
){
message
}
}
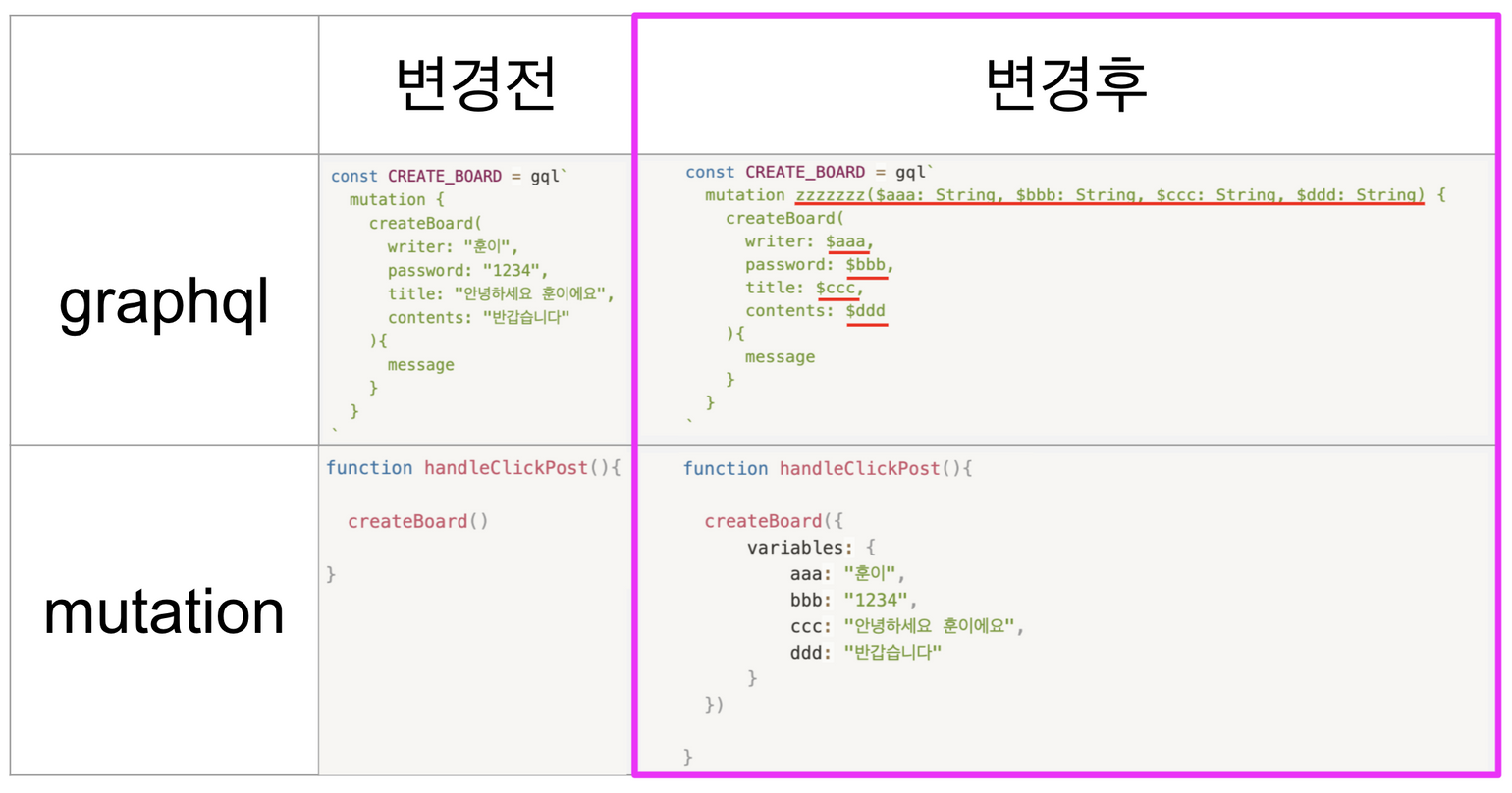
`변수/상수를 활용하여, 함수 내에서 useMutation을 만들어준다.
const [createBoard] = useMutation(CREATE_BOARD)
createBoard의 이름은 아무거나 지어도 된다. 하지만, 헷갈리지 않기 위해 똑같이 적어주는 게 편하다.
🤔 'CREATE_BOARD' 처럼 꼭 대문자로 적어야하나? 관례일뿐이다. 하지만, 다중의 약속은 지키는 게 좋음!
게시물 등록 버튼을 클릭했을 때 실행되는 함수에서 mutation 코드를 실행해 줍니다.
function handleClickPost(){
createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
return (
<button onClick={handleClickPost}>게시물 등록</button>
)
}
계속 똑같은 데이터만 들어간다면?
들어가는 데이터를 고정된 값에서 state로 변경
🤓 Graphql 에러 찾는법
크롬 / 네트워크 탭 - graphql(fetch) - Header < 응답 / 요청 내용 >
payload (리퀘스트로 보내는 애)
preview ( 내용 깔끔하게 볼 수 있는 창)
response (응답으로 받는 애)
preflight? 백엔드에 정보를 요청해도 되냐고 묻는 거
graphql Mutation async / await 적용
rest-API 또는 graphql-API 를 사용해서 해야할 일은 요청에 대한 응답으로 받은 객체(JSON)를 변수에 담아서 사용하는 것이다.
응답 결과를 변수에 담아서 사용하려면 통신이 완료될 때까지 기다린다.
// mutation에 동기식 처리
async function handleClickPost(){
const result = await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
// 결과물 확인하기
console.log(result)
}
return (
<button onClick={handleClickPost}>게시물 등록</button>
)동기/ 비동기 예시
// 비동기 통신
async function 함수명() {
// 서버에 요청하는 코드
}
// 동기 통신
async function 함수명
() {
await // 서버에 요청하는 코드
}
--------------------------------------------------------------------------------
// 화살표 함수의 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
}