6일차
📔 학습목표
- 실무적인 폴더구조 >> container / Presenter
- 컴포넌트 분리 및 데이터 전달 >> props
지난 시간 수업 코드리뷰
freeboard_frontend 의 게시물을 등록하면,
내가 등록한 게시물의 보드 페이지로 이동하는 게 과제. (동적라우팅 & 조건부렌더링 or 옵셔널체이닝)

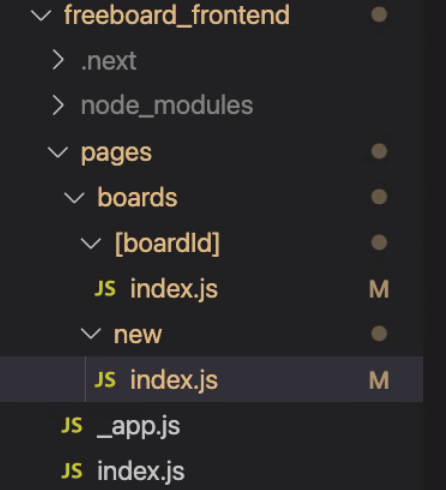
-> 결과물 폴더 구조
대괄호로 묶여있는 boardId 가 동적라우팅으로 연결된 게시글 상세페이지이다.
new에서 게시글을 등록하면 [boardId] 페이지로 이동!

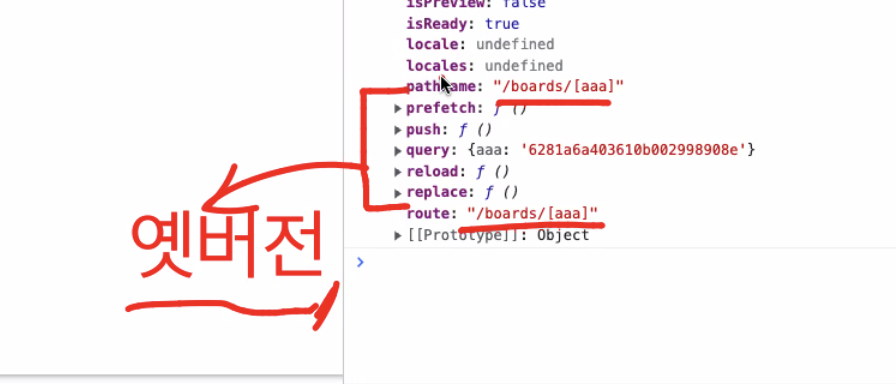
pathname과 router는
옛 버전에서는 다른 개념이었지만, 현재는 같은 거라고 봐도 된다.
🤓 Tip
참과 거짓!
<거짓>
false , ""(빈 문자열), 0, undefined, null, NaN (Not a Number)<참>
거짓을 제외한 모든 것 (" " -> 문자열 사이의 공백도 참, -값도 참)
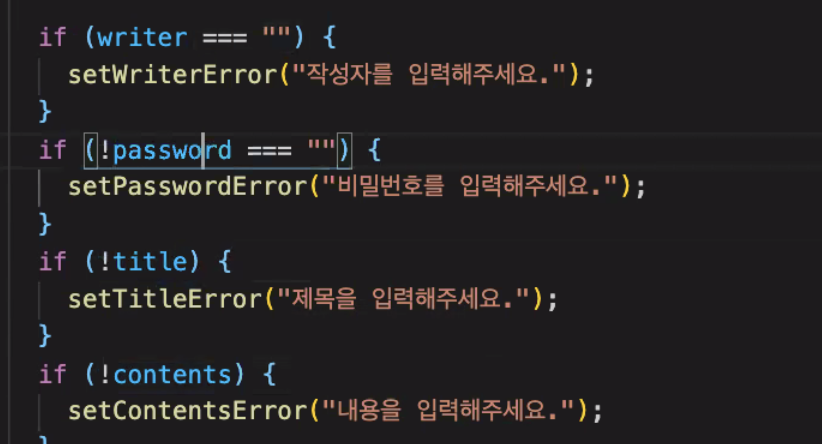
💻 code refactoring
if (writer !== "" && password !== "" && title !== "" && contents !== "") {}의 코드를 아래와 같이 개선할 수 있다.
if(writer && password && title && contents) {}풀이하자면, (true && true && true && true) 라면 괄호의 조건을 실행한다.

if(contents === "") 와 if(!contents) 이 같다! 풀이 : 콘텐츠가 빈칸이 맞다면, setContentsError를 보여주세요 (콘텐츠 앞에 부정 '!' 을 쓰면 된다.)
옵셔널 체이닝 (Optional Chaining)

: 조건부 렌더링과 옵셔널 체이닝
(조건부 렌더링의 번거로움을 해결하고자 옵셔널 체이닝이 나왔다)
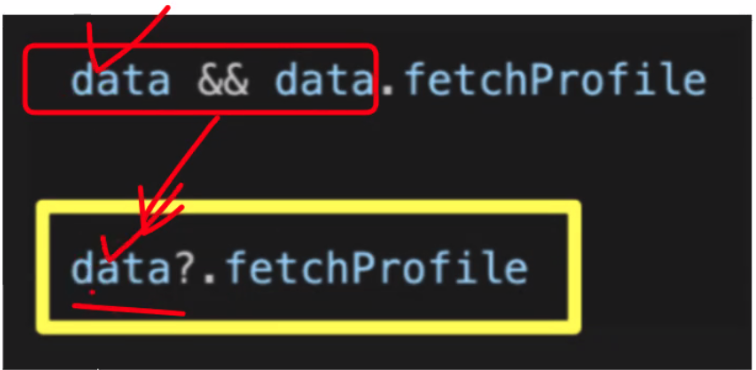
😨 짚고가기 ! (많이 쓰임)
data && data.fetchProfile(아래와 반대)
: 앞이 false 면 앞이 보여짐, 앞이 true 면 뒤가 보여짐.
data || data.fetchProfile
앞이 false면 뒤가 보여짐, 앞이 true 면 앞이 보여짐.
# nullish 병합 연산자 (최신 문법임! 구식 브라우저는 폴리필이 필요
data ?? data.fetchProfile
: 앞에가 null, undefined 일 때, 뒤에가 나옴.
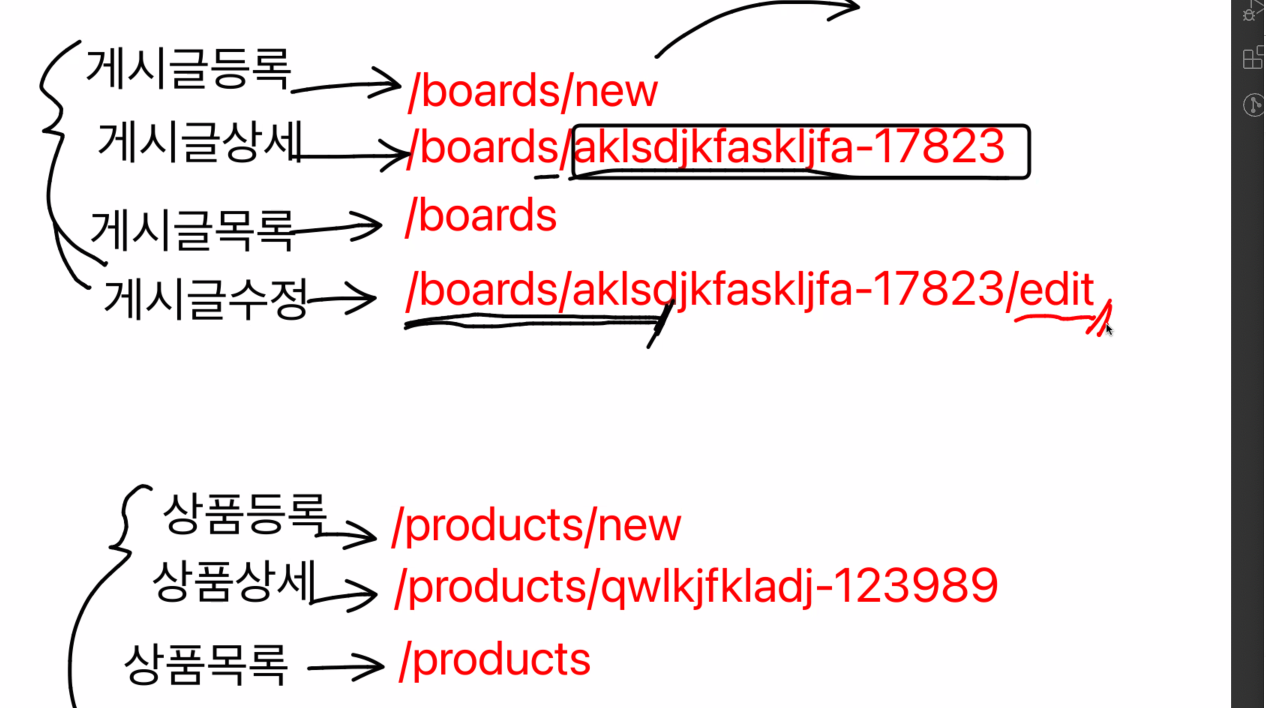
📁 폴더구조 체계화

게시글 상세는 [boardId]로 쓸 수 있다.
/board 폴더에 묶으면 게시글 관련 ...
/Product 폴더에 묶으면 상품 관련 ...
수정페이지는 게시글의 고유 Id 뒤에 /edit 해서
수정할 수 있다.
(board/edit 이렇게 바로는 안됌!)

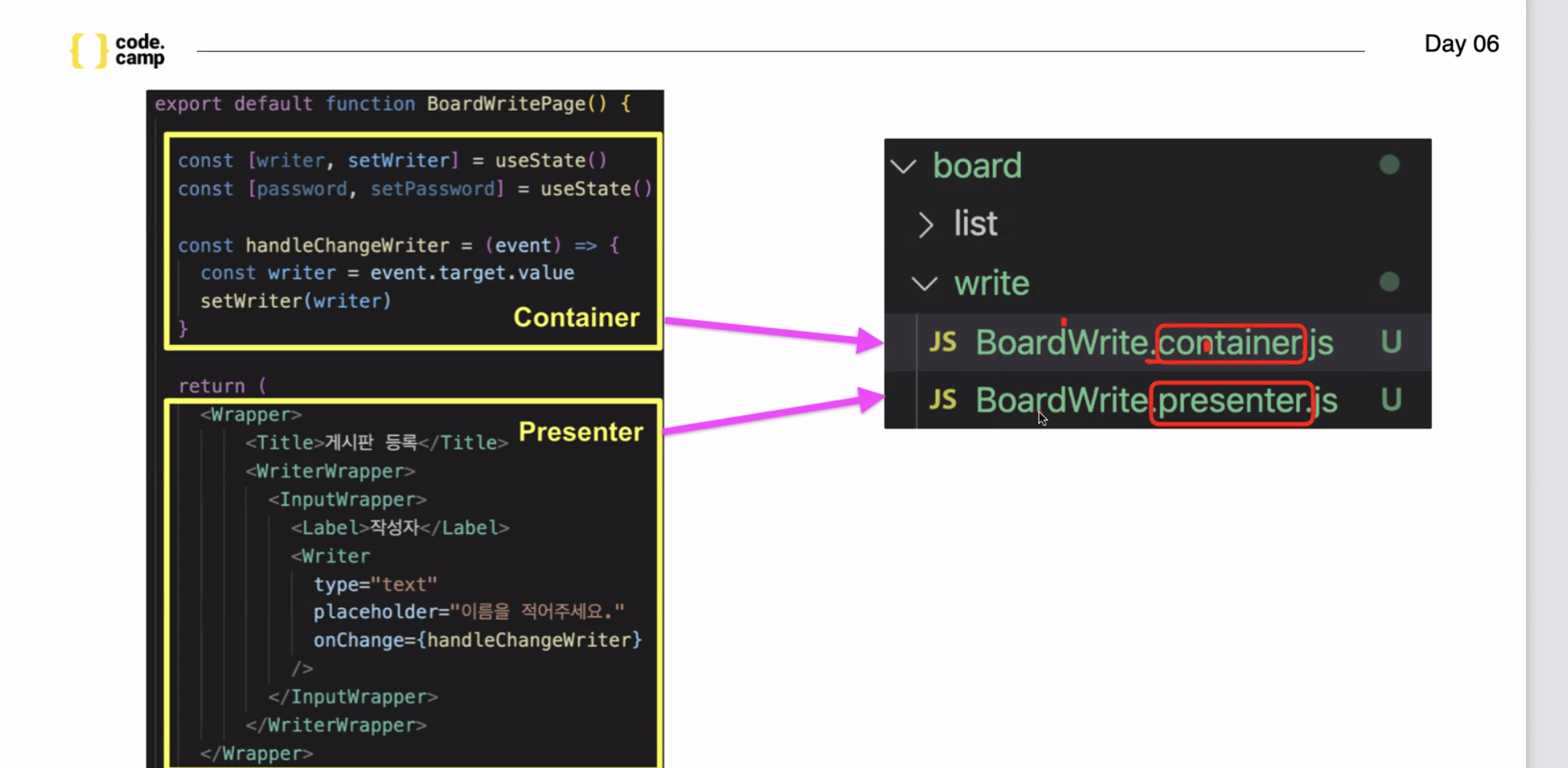
코드가 너무 길어지는 걸 나눠서 쓰는 방법!
(코드는 100줄 이상 넘어가지 않게 관리하는 게 좋음, 오류를 잡아내기 좋음)
Container (기능)
자바스크립트 영역 (기능)
Presenter (화면)
html 영역 (화면)
container과 presenter 모두 컴포넌트이다.
두개의 컴포넌트를 기능과 화면 담당으로 나눈 것임.
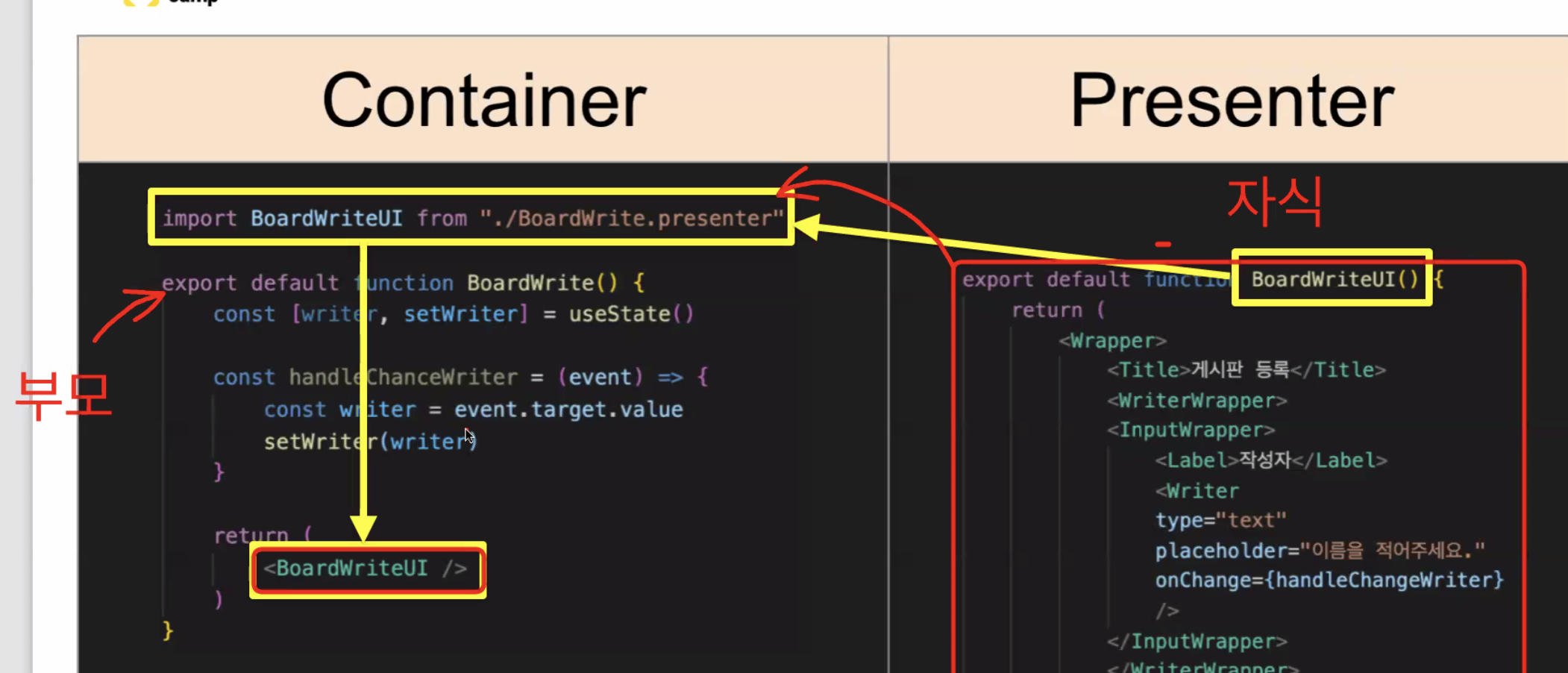
✏️ 핵심
실제 실행할 때, 두개의 컴포넌트가 하나로 합쳐져서 실행이 된다.
부모(container)와 자식(Presenter)이 합쳐진다.

🔍 이렇게 하는 이유???
: 유지보수를 원활하게 하기 위해서!
(내 코드를 다른사람이 알아보기 쉽게 만들어야 오류를 찾아낼 때 쉬움)
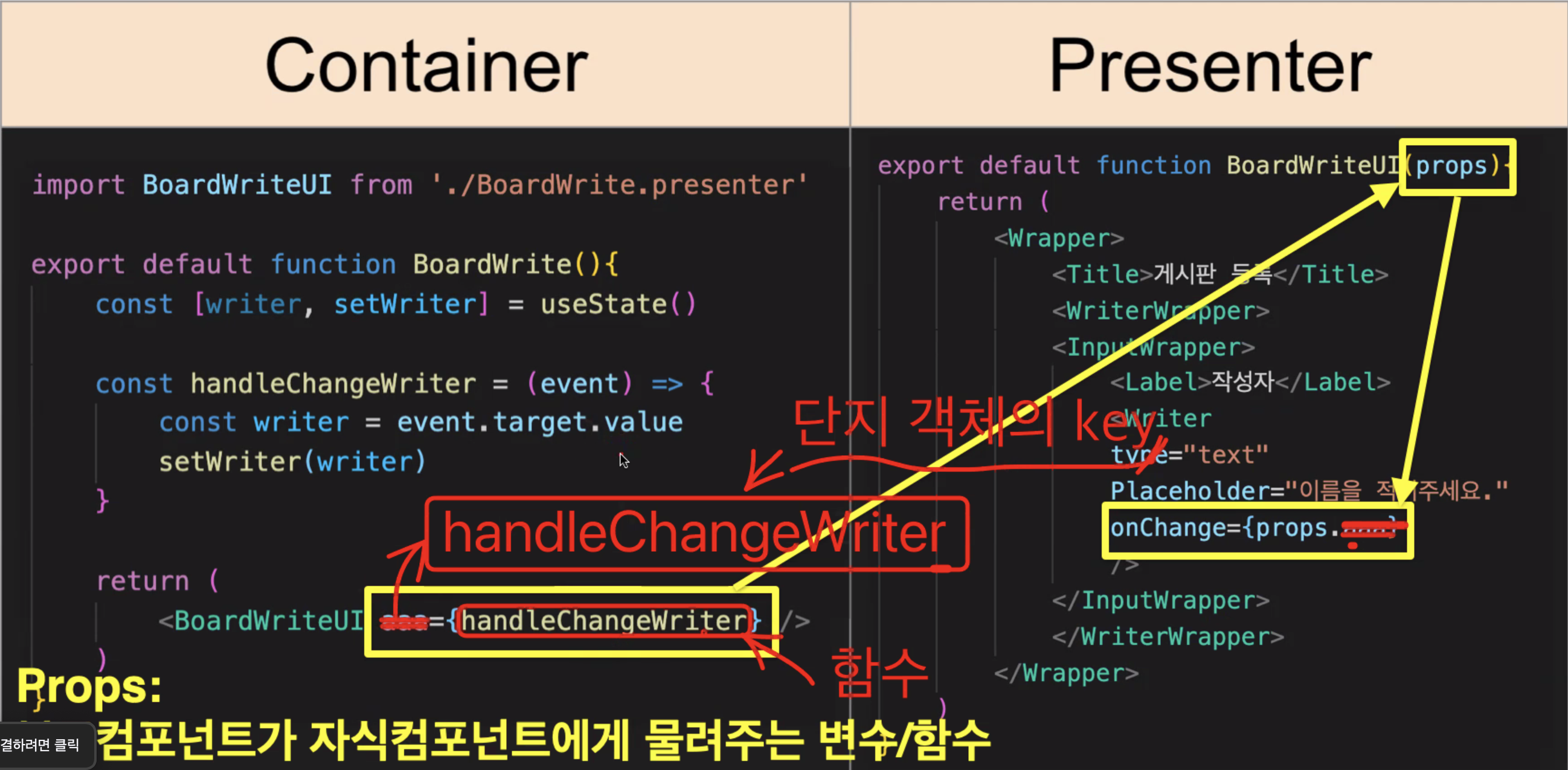
부모 컴포넌트에서 자식 컴포넌트로 ( 변수 or 함수) 를 전달해주는 방법
"Props "

-
key와 value를 가진 객체로 변한다.
ex) props = {aaa: handleChangeWriter} -
자식컴포넌트의 매개변수에 props를 넣어준다.
-
이벤트 값에
ex) onChange={props.aaa}
실행되면 props.aaa handleChangeWriter가 됨.

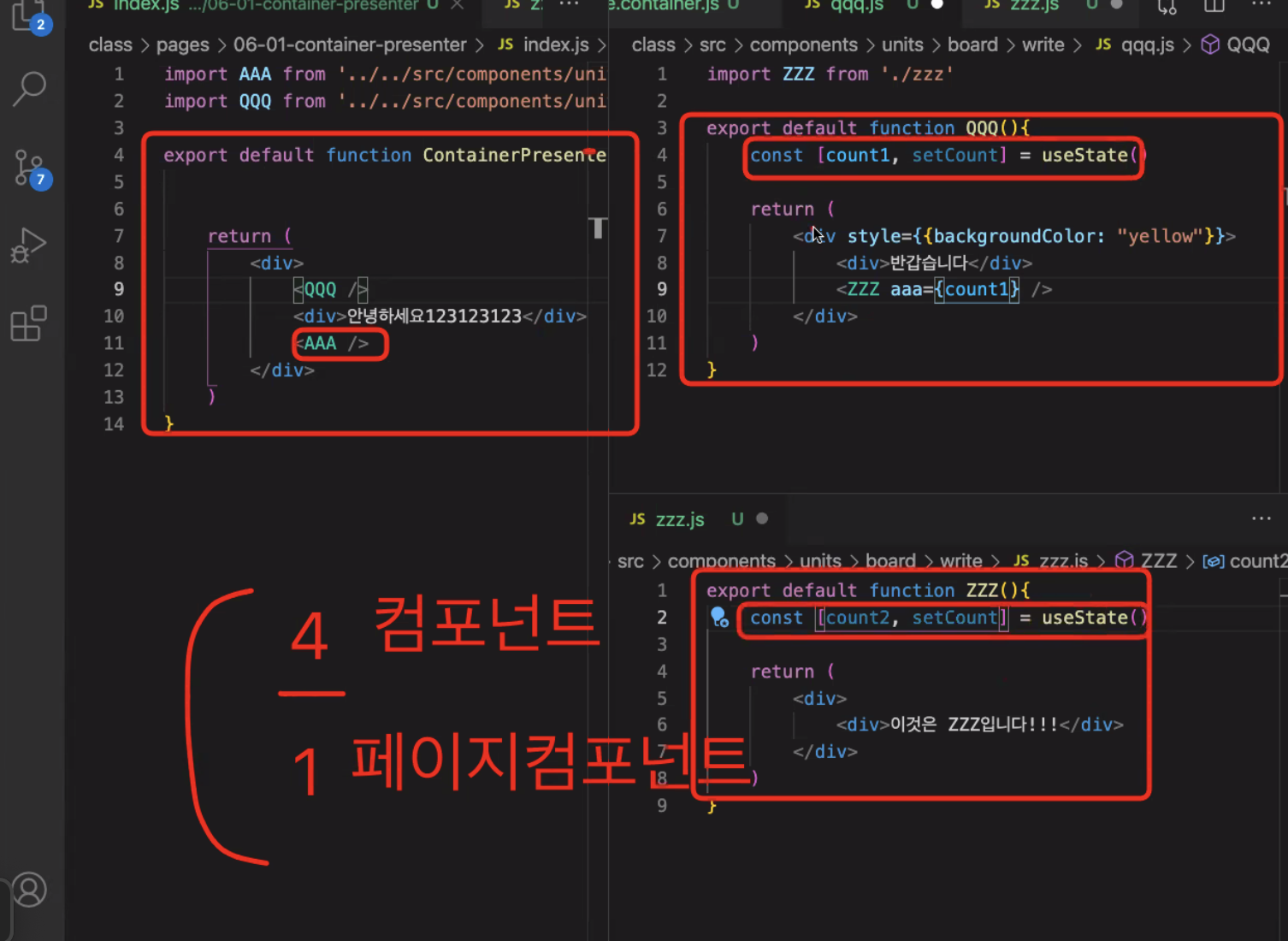
부모가 자식한테 물려준걸 자식이 또 다른 자식한테 물려줄 수 있다.
각각의 컴포넌트는 각각의 state를 갖는다 (state는 이름이 같아도 각각 다름)
자식이 부모한테는 state를 못 넘겨준다, 부모만 자식한테 넘겨줄 수 있다.
리액트에서 데이트의 흐름은?
-> 단방향 구조 (부모에서 자식으로 밖에 못 줌/ 단방향이므로, 흐름이 명확)
-> 앵귤러는 양방향 구조
Slido
최상위 컴포넌트는 페이지 컴포넌트
Q. 폴더구조를 복잡하게 만들면, 프로젝트가 커졌을 때 앱 실행속도와는 관계가 없을까요? 유지보수 용이성과 속도와의 상충관계는 없나요?
A. 속도와 관계있는 것은 외부에서 다운로드 받아오는 것!