웹 페이지를 작성(구조화)하기 위한 언어
HTML 문서의 기본구조(!+tab)
html : 문서의 최상위 요소
head : 문서 메타데이터 요소 (문서 제목, 인코딩, 스타일, 외부 파일 로릳)
-> title, meta, link, script, style
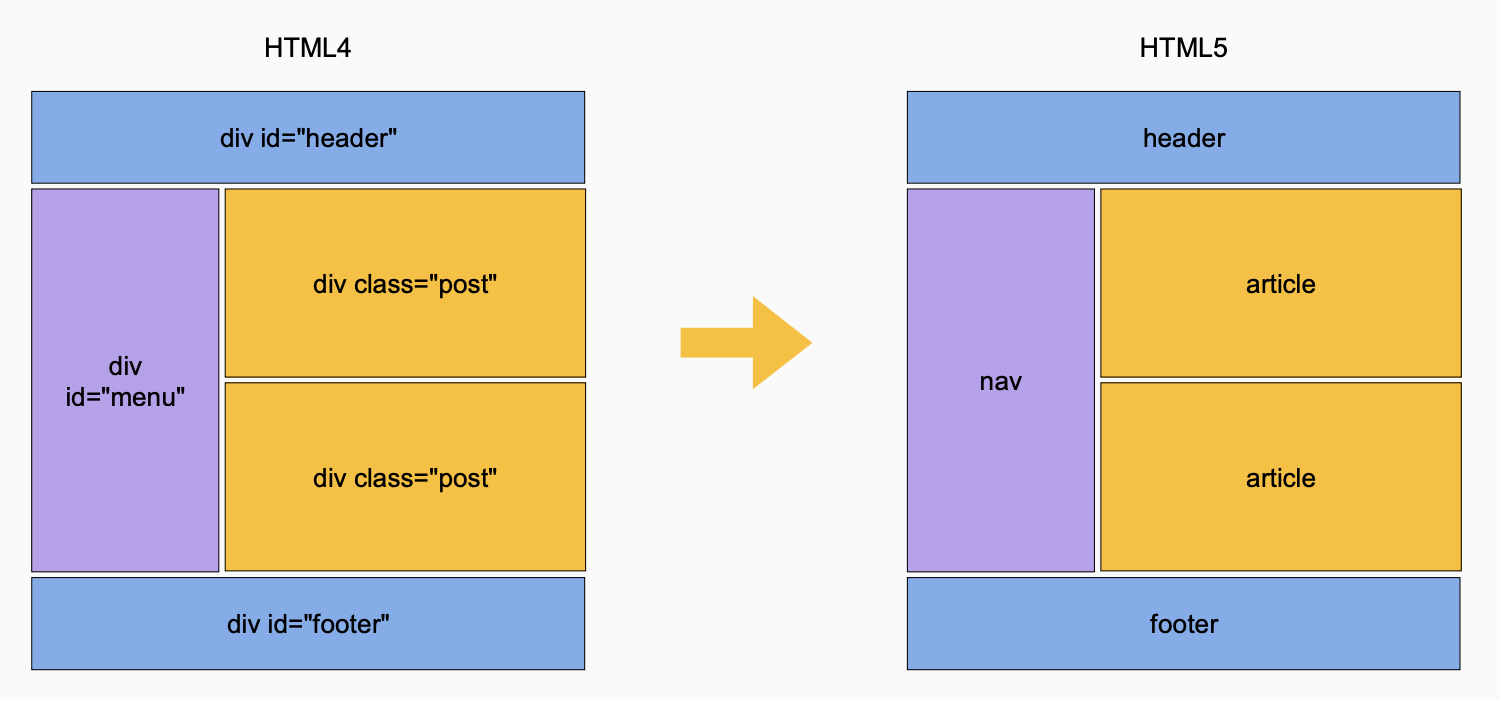
body : 문서 본문 요소 (실제 화면 구성과 관련된 내용)- 시맨틱 태그 : HTML5로 넘어오면서 대거 추가. 콘텐츠의 의미를 명확하게 하기 위해 이름에 의미를 붙이자. 가독성을 높이고 유지보수 쉬워짐.

header, section, footer, form, nav, aside, article-
DOM
-> 텍스트 파일인 HTML 문서를 브라우저에서 렌더링 하기 위한 구조. HTML 문서 내의 각 요소에 접근
-
주요 태그와 속성
<html> <head> : 헤드 <title> : 타이틀 - 헤드 안에 속한다. <body> : 문서의 본문 - 헤드와 바디 사이에는 아무것도 들어갈 수 없다. <h1> ~ <h6> : 제목 <p> : 단락 <hr> : 수평줄 삽입 <br> : 줄 바꾸기 - <br> 태그는 다른 글자 태그 내부에 삽입이 가능하나 <hr> 태그는 불가능하다. <b> : 진하게 <strong> : 중요한 <em> : 강조 <i> : 이탤릭으로 강조 <div> : 블록 형식으로 공간 분할 - 블록 전체에 동일한 CSS 스타일 적용 또는 자바스트립트로 블록을 하나의 단위처럼 다루고자 할 때 사용 <span> : 인라인 형식으로 공간 분할 - 텍스트 일부분에 특별한 모양 적용 또는 자바스크립트 코드로 텍스트 일부분을 제어할 때 사용 <a> : 하이퍼링크 - 현재 HTML 페이지에서 다른 HTML 연결하는 링크를 만들고자 할 때 사용 (href 속성 활용) <style> : CSS 스타일 시트를 담는 태그 <ol> : 순서 있는 리스트 <ul> : 순서 없는 리스트 <li> : 리스트의 아이템
Element
-
form : 웹에서 사용자 정보를 입력하는 여러 방식(text, button, checkbox 등)을 제공하고 사용자로부터 할당된 데이터를 서버로 전송하는 역할을 담당
-
핵심속성
-
action : 입력 데이터가 전송된 URL 지정
-
method : 입력 데이터 전달 방식 지정(http request method)
-
GET : 서버로부터 정보를 조회하는 데 사용. 데이터를 가져올 때만 사용해야 함
우리가 서버에 요청을 하면 html 문서 파일 한장을 받는데, 이때 방식이 get
반드시 특정 리소스를 가져오도록 요청할 때만 사용(CRUD 중 R)
-
POST : 서버로 데이터를 전송할 때 사용. 리소스를 생성/변경
서버에 변경사항을 만듦 (CRUD 중 C,U,D)
-
-
-
-
input : 사용자로부터 데이터를 입력받기 위해 사용. type 속성에 따라 동작 방식 달라짐
- 핵심속성
- name
- 중복 가능, 양식을 제출했을 때 name이라는 이름에 설정된 값을 넘겨서 값을 가져올 수 있음
- 주요 용도는 GET/POST방식으로 서버에 전달하는 파라미터로 매핑하는 것
- GET 방식에서는 URL에서 ?key=value&key=value 형식으로 데이터를 전달함
- 핵심속성
-
label : 사용자 인터페이스 항목에 대한 설명을 나타냄
- label을 input 요소와 연결하기
- input에 id 속성 부여
- label에는 input의 id와 동일한 값의 for 속성이 필요
- label을 클릭해서 input에 초점을 맞추거나 활성화시킬 수 있음
- label 요소와 연결할 수 있는 요소 : button, input, select, textarea...
- label을 input 요소와 연결하기
Attribute
-
for : for 속성의 값과 일치하는 id를 가진 문서의 첫번째 요소를 제어
-
id : 전체 문서에서 고유해야 하는 식별자를 정의
- 사용 목적 : linking, scripting, styling 시 요소를 식별
