
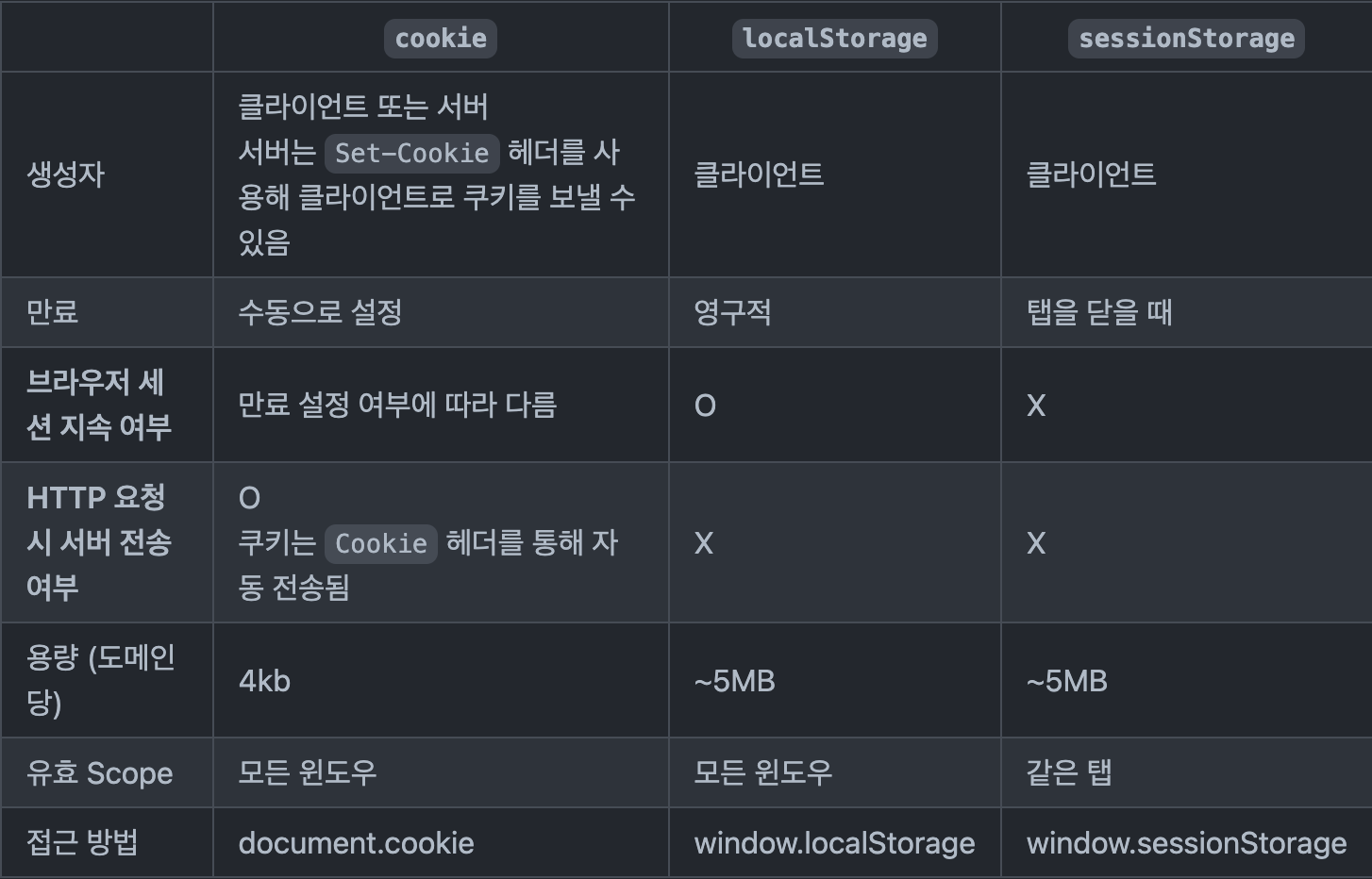
브라우저에 사용자 데이터 정보를 저장하는 방법들.
과거에는 cookie, 최근에는 localStorage, sessionStorage를 용도에 맞게 사용하고 있음.
이 중 localStorage와 sessionStorage를 Web Storage API라고 함.
존재 이유
- HTTP 프로토콜에서는 기본적으로 상태를 저장하지 않기 때문(stateleess)
사용방법
localStorage의 키와 값은 반드시 문자열이어야 함.
stringify => JSON -> 문자열
parse => 문자열 -> JSON
saveToLocalStorage() {
localStorage.setItem('State', JSON.stringify(this.state));
}
const initialState = localStorage.getItem('State')
? JSON.parse(localStorage.getItem('State'))
: [];
const List = new List($List, initialState);
